Alors, vous voulez savoir si vous devez choisir Divi ou Genesis pour créer votre prochain site Web, n’est-ce pas ? Le thème Divi et le plugin de création de thèmes d’Elegant Themes et le Genesis Framework by StudioPress sont deux des options de thème les plus populaires disponibles pour les utilisateurs de WordPress. Le premier compte plus de 700,000 XNUMX clients tandis que le second est un produit conçu pour aider à créer des sites Web, ainsi qu’une collection de thèmes enfants. Le résultat de l’utilisation de l’un d’eux est le développement du front-end des sites Web WordPress. Cependant, la façon dont ils l’abordent est très différente.
Et cet article vise à résoudre votre dilemme.
Il s’agit d’un problème intéressant qui existe depuis un certain temps. Les deux thèmes se sont imposés dans l’industrie, offrent un grand nombre de fonctionnalités et disposent d’une base de fans stable. À moins que vous n’ayez une expérience pratique de l’utilisation de ces deux éléments, il est vraiment difficile de choisir l’un plutôt que l’autre.
Cependant, nous avons la chance d’utiliser ces deux produits depuis assez longtemps. Nous avons construit plusieurs sites Web utilisant l’un ou l’autre de ces produits, donc en ce qui concerne Genesis vs Divi, nous avons des connaissances pratiques sur leur force et leurs points faibles.
C’est pourquoi nous avons élaboré ce guide massif/ultime pour vous aider à prendre la décision cruciale et à choisir entre le produit le plus populaire de ElegantThemes et Genesis de StudioPress. À la fin de cet article, vous aurez une idée claire de celui que vous devriez choisir pour créer votre prochain site Web WordPress.
Nous avons des sites fonctionnant à la fois sur Divi et Genesis, et nous venons de mettre à jour cet article en octobre 2024 avec tous les nouveaux détails nécessaires pour ces deux produits.
-
- Divi contre Genesis
- Premiers pas avec votre site (thème vs cadre)
- Disposition Divi vs Thèmes enfants Genesis
- Quelles sont les options de paramètres dont vous disposez?
- Avez-vous besoin de connaître d’autres fonctionnalités de Genesis vs Divi?
- Comment est le support des équipes Divi vs Genesis?
- Avantages et inconvénients
- Prix de Divi par rapport à Genesis
- Témoignages d’utilisateurs
- Lequel devriez-vous choisir? Divi ou Genesis?
- Mot de la fin
Étant donné que ces deux éléments ne sont pas du même type de modèle, commençons par une introduction rapide aux deux éléments WordPress.
Divi contre Genesis
Divi est à la fois un thème WordPress polyvalent à part entière et un constructeur de pages avec de nombreux modèles pour démarrer rapidement. Genesis est un cadre pour le développement de thèmes, mais contient de nombreux thèmes enfants prêts à être utilisés. Divi est une solution toute prête, Genesis est la meilleure pour ceux qui préfèrent tout construire eux-mêmes.
À proprement parler, vous ne pouvez pas comparer Divi vs Genesis pour une raison simple, le produit de ElegantThemes est un thème WordPress à part entière, tandis que celui de StudioPress est un cadre pour la création de thèmes. Le public auquel s’adressent ces deux articles est assez différent. Divi s’adresse à ceux qui veulent juste acheter quelque chose de prêt à l’emploi, tandis que Genesis s’adresse à ceux qui sont heureux de créer eux-mêmes le thème.
Revue du thème Divi 4.0 WP
Dans le cadre de nos recherches sur cet article, CollectiveRay également examiné Thème Divi 4.0 WP, qui est un modèle WordPress régulier qui est livré avec un puissant générateur de page et un système de création de thème intégré. Il existe de nombreuses options de personnalisation pour vous aider à appliquer vos styles au site Web.
D’autre part, Genèse est un cadre thématique. Cela signifie qu’il servira de base à votre site Web, tandis que vous devrez utiliser un thème enfant pour obtenir toutes les options de personnalisation et de style.
Revue de Genesis
Encore une fois, étant donné que nous avons approfondi ces deux thèmes, nous avons également consacré un Genesis framework revoir comme son propre article sur CollectiveRay.
En raison de leurs différences dans la structure de base, Divi et Genesis s’adressent à différents types d’utilisateurs. Par exemple, vous pouvez utiliser le produit de ElegantThemes pour créer de belles mises en page et personnaliser la mise en page avec les options disponibles. Le cadre de StudioPress est davantage axé sur les normes de performance et de codage.
Maintenant que vous avez une compréhension de base de ceux-ci, plongeons-nous pour en savoir plus sur les différences entre Divi et Genesis.
Bénéficiez de 10% de réduction sur Divi jusqu’en octobre 2024
Visitez le site Web de StudioPress
Premiers pas avec votre site (thème vs cadre)
Comme vous pouvez le deviner d’après leurs différences, les deux éléments fonctionnent de manière très différente. Et c’est pourquoi le processus de démarrage n’est pas le même.
Comment démarrer votre projet avec Divi
Vous devez être un ElegantThemes client à utiliser cet article, bien sûr. Une fois que vous l’avez installé et activé sur votre site Web, vous pouvez commencer à concevoir votre site Web.
Divi propose des pages prêtes à l’emploi (appelées mises en page), dont nous parlerons dans la section suivante. Vous pouvez utiliser ces mises en page pour créer les pages nécessaires pour votre site Web ou créer des conceptions personnalisées pour vos pages, créer des en-têtes, des pieds de page et des modèles de corps personnalisés. Il est également possible de choisir une mise en page existante et de la personnaliser selon vos besoins.
L’élément est livré avec un générateur de page par glisser-déposer intégré appelé Visual Builder. Vous pouvez l’utiliser pour créer, modifier et gérer des mises en page personnalisées. Le constructeur propose des options de style dédiées pour tous les composants de votre mise en page. Vous trouverez les options de personnalisation du site Web dans la page Apparence> Personnaliser.
Une nouvelle fonctionnalité appelée Theme Builder a été ajoutée dans le cadre de la version Divi 4.0 en octobre 2019. Vous pouvez désormais créer un en-tête, un pied de page et des modèles de corps personnalisés à l’aide du Divi builder outils et ses modules et fonctionnalités.

Démarrer un projet avec le Genesis Framework
Genesis est également un produit haut de gamme, ce qui signifie que vous devez également l’acheter. Cependant, vous ne pouvez pas utiliser le thème principal pour créer votre site Web.
Au moins, ce n’est pas la manière recommandée.
Vous devez utiliser un thème enfant adapté pour créer votre site Web.
Il existe de nombreux thèmes enfants disponibles pour Genesis, dont la plupart sont premium. Une fois que vous avez acheté une mise en page enfant adaptée, vous devez l’installer sur votre site WordPress. Et c’est à ce moment-là que vous pouvez commencer avec votre site Web.
Les options de personnalisation et les mises en page disponibles varient en fonction du modèle enfant sélectionné.
Disposition Divi vs Thèmes enfants Genesis
Comme nous l’avons dit dans la section précédente, le produit de ElegantThemes est livré avec plusieurs mises en page prêtes à l’emploi (plus de 100 au moment de la rédaction de cet article). D’autre part, le framework de StudioPress contient également de nombreux thèmes enfants pour créer différents types de sites Web.
Obtenons plus de détails sur leurs différences.
Disposition Divi
Les mises en page se déclinent en deux versions: les mises en page d’une seule page et les packs de mise en page.
Les packs de mise en page sont essentiellement un package de site Web complet contenant des conceptions pour la page d’accueil, la page de blog, la page de contact, les pages de destination, les pages de magasin, etc. Ces packs de mise en page sont assez similaires aux thèmes enfants de Genesis, ou Élément de modèles.
Il existe différents packs de mise en page pour différentes industries, niches et objectifs généraux du site Web.
Vous trouverez les mises en page dans Visual Builder sous l’option «Charger à partir de la bibliothèque». Il existe des mises en page pour les pages d’accueil, de maintenance, à venir, de page de destination, à propos, de contact, d’équipe, d’étude de cas, ainsi que de multiples variantes pour les pages d’accueil, de blog, de boutique, de projet et de portfolio et il existe divers packs de mise en page contenant une collection de pages avec un thème similaire, comme celui ci-dessous.

Vous pouvez charger n’importe laquelle de ces mises en page dans l’éditeur de publication. Ensuite, vous avez la possibilité d’utiliser la mise en page telle quelle ou de la personnaliser selon vos besoins. Si vous voulez de l’inspiration, notre Exemples Divi construits avec ce thème peut vous aider à vous inspirer.
Cliquez ici pour voir plus de mises en page
Thèmes pour enfants Genesis
Les thèmes enfants offrent une solution complète pour créer différents types de sites Web. Il existe des modèles enfants officiels et tiers que vous pouvez utiliser avec le framework.
Le annuaire officiel inclut des thèmes enfants pour créer une entreprise, une entreprise, la photographie, l’immobilier (vous pouvez trouver plus d’options pour l’immobilier ici), des magazines et des sites Web de commerce électronique.
Il y a plusieurs autres endroits comme Zigzag, 316 restauré, Appfini, etc. où vous pouvez obtenir des articles de haute qualité pour Genesis. Il est également possible de embaucher un développeur indépendant pour créer des thèmes et des mises en page enfants personnalisés en fonction de vos besoins.
Cliquez pour visiter le répertoire des thèmes de StudioPress maintenant
Quelles sont les options de paramètres dont vous disposez?
Divi et Genesis offrent de nombreuses options de paramètres pour gérer votre site Web. Voyons quelles sont ces options.
Options des paramètres Divi
Les options de paramètres se trouvent dans la page Options du thème. Les options disponibles sont divisées en plusieurs onglets.
Dans «Général», vous pouvez télécharger le logo, le favicon, activer la navigation fixe, le bouton Retour en haut, afficher les icônes des réseaux sociaux, etc.
«Navigation» comprend diverses options pour définir comment les pages et les catégories seront ajoutées au menu de navigation. «Mise en page» vous permet de contrôler les mises en page des articles et des pages.
Sous «Générateur», vous pouvez configurer l’intégration du type de publication du générateur de page. Vous pouvez choisir les types de publication qui doivent être personnalisables par le constructeur visuel.
MISE À JOUR: Depuis Divi 3.18, Divi builder est désormais par défaut un constructeur de page visuel complet. Les versions antérieures de celui-ci s’appuyaient fortement sur les anciennes “éditeur backend», Mais il a maintenant été remplacé par le nouveau mode filaire accompagnant le générateur visuel amélioré, de sorte que l’ancien générateur est désactivé par défaut.
Si vous préférez travailler avec l’éditeur backend, vous pouvez toujours l’activer. Allez dans l’onglet avancé sous «Builder» et désactivez la dernière expérience Divi. Notez que vous perdrez l’accès aux dernières fonctionnalités si vous choisissez de le faire.
Dans l’onglet «Mise en page», vous pouvez configurer les options de mise en page d’un seul article. Vous pouvez activer ou désactiver certains éléments de métadonnées, etc.
Il existe une fonctionnalité qui vous permet d’afficher une bannière publicitaire au bas de vos messages individuels. Vous pouvez gérer les options d’annonces à partir de la section “Annonces”.
La section «SEO» vous permet de fournir un titre personnalisé, une description, des mots-clés et une URL canonique pour la page d’accueil et les articles individuels. De plus, vous pouvez également activer la méta-description et l’URL canonique pour la page d’index.
Dans la section «Intégration», vous pouvez ajouter du code personnalisé à l’en-tête et au corps de l’ensemble du site, en haut et en bas des articles de blog uniques, etc.
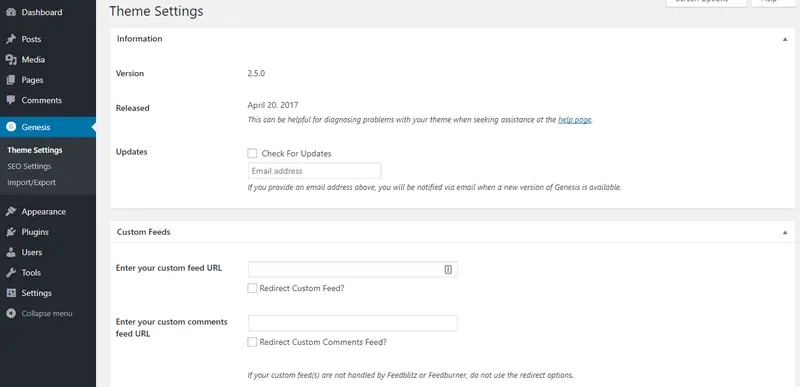
Options des paramètres Genesis
Tous les paramètres et options se trouvent dans le menu «Genesis» de votre tableau de bord. Il existe deux types de paramètres –
- Paramètres thème
- Paramètres SEO
Dans “Paramètres du thème”, vous trouverez des options pour créer un flux personnalisé, choisir la mise en page du site par défaut, le logo, activer le fil d’Ariane pour différentes pages, activer ou désactiver les commentaires et les rétroliens, configurer l’archive de contenu, personnaliser les articles de blog avec des articles dédiés champs pour ajouter des scripts personnalisés à l’en-tête et au pied de page du site Web.
Dans la section “Paramètres SEO”, vous trouverez des options pour ajouter le nom du site aux titres de la page intérieure, définir le titre, la méta description, les mots-clés, les balises pour la page d’accueil et appliquer noindex, noarchive, etc. à diverses pages d’archives de votre site web.
Avez-vous besoin de connaître d’autres fonctionnalités de Genesis vs Divi?
Maintenant que nous avons une compréhension de base de ces deux éléments, il est temps de vérifier quelles autres fonctionnalités ces deux offrent aux utilisateurs.
Autres fonctionnalités de ElegantThemes
Outre le puissant générateur de pages par glisser-déposer, cet élément est également livré avec un éditeur frontal intuitif. Il vous permet de cliquer sur n’importe quel élément et de modifier son contenu et son style à la volée. Par exemple, vous pouvez augmenter la largeur ou la hauteur en faisant glisser les éléments à la taille souhaitée, et ainsi de suite.
Une autre excellente fonctionnalité du constructeur visuel est la fonction d’édition de texte en ligne. Vous pouvez cliquer sur n’importe quel texte modifiable et taper comme si vous éditiez un document Word et voir vos modifications en temps réel.
Vous savez déjà que vous pouvez utiliser Visual Builder pour créer une nouvelle mise en page ou modifier les mises en page prêtes à l’emploi. Mais saviez-vous que vous pouvez enregistrer ces mises en page personnalisées?
Oui, vous pouvez enregistrer vos mises en page et les utiliser sur d’autres articles ou pages.
L’édition entièrement réactive est une autre fonctionnalité intéressante. Toutes les modifications que vous apportez dans le générateur de page ou dans l’éditeur frontal seront automatiquement appliquées aux points d’arrêt mobiles concernés.
Le produit et Visual Builder sont également fournis avec une fonction de test fractionnée intégrée. Cela signifie que vous pouvez facilement tester différents modèles et contenus pour savoir lequel fonctionne le mieux pour votre site. Vous pouvez faire tout cela sans utiliser de plugin supplémentaire.
Une nouvelle fonctionnalité qui améliore la productivité est la rechercher et remplacer des styles fonction.
Au lieu d’avoir à parcourir chaque élément d’une page, vous pouvez simplement effectuer une recherche et un remplacement simples pour modifier tous les éléments à la fois. Par exemple, si vous souhaitez modifier la police de l’ensemble de votre page, vous pouvez utiliser cette fonctionnalité.

Si vous créez un site Web multilingue, en utilisant cet élément de ElegantThemes est un excellent choix pour vous. Avec un support RTL supérieur, il est déjà traduit en 32 langues. Il est également possible de le traduire dans votre langue.
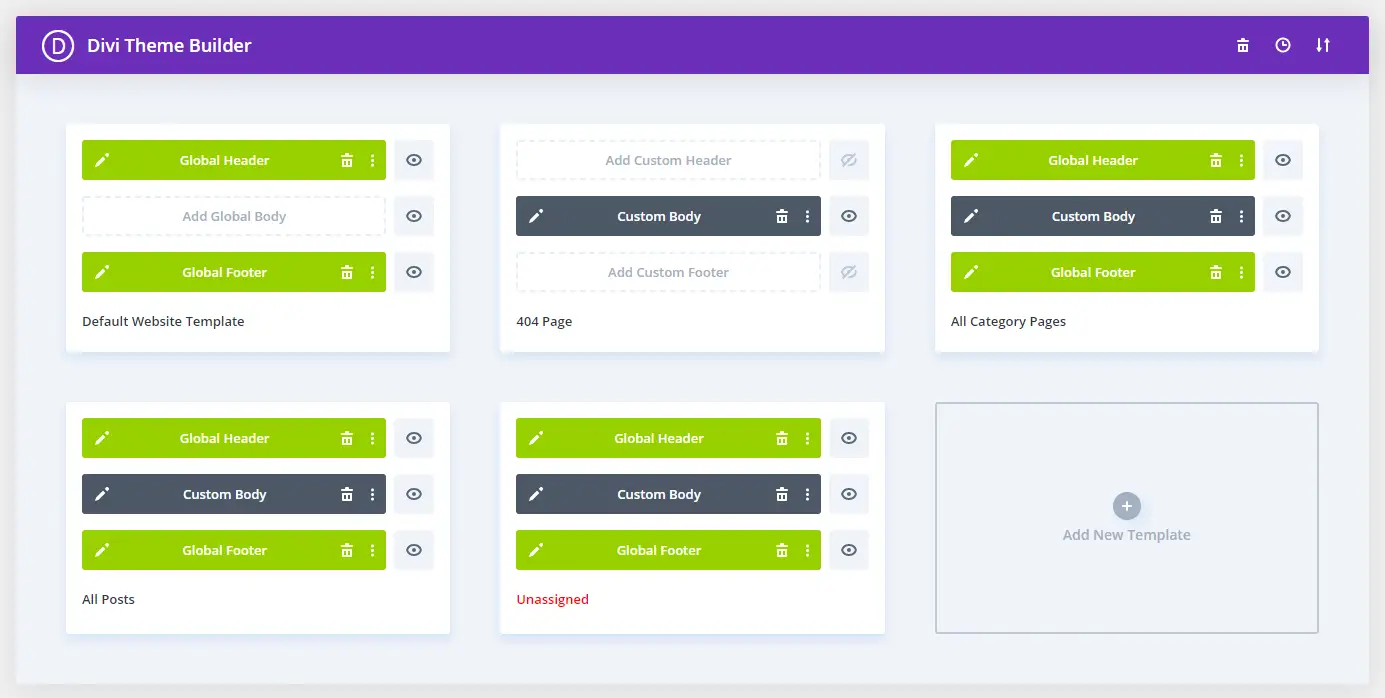
Enfin, le nouveau générateur de thèmes vous permet de personnaliser l’aspect et la convivialité de l’ensemble de votre site Web.
Vous pouvez créer un ensemble d’en-têtes et de pieds de page personnalisés et l’appliquer globalement, puis créer un autre ensemble qui ne s’applique qu’à certaines zones de votre site Web. Il est même possible de créer un en-tête et un pied de page personnalisés sur un seul article ou une seule page ou même sur la page d’archive d’une certaine balise.
La capacité de personnalisation du générateur de thèmes dépasse de loin la simple capacité de créer et d’attribuer de nouveaux en-têtes et pieds de page. Il vous donne également le pouvoir de créer des modèles de corps personnalisés pour vos articles, pages et pages d’index. La création de ces modèles s’effectue à l’aide des mêmes puissants outils de création de pages visuelles que vous utilisez pour créer des pages statiques.
Autres fonctionnalités du framework StudioPress
Genesis propose une norme de codage supérieure à celle de la plupart des produits WordPress premium, ce qui est un argument de vente fort du framework. Comme il suit toutes les meilleures pratiques de codage, cela peut potentiellement améliorer les performances de votre site Web.
La meilleure qualité du code et le respect des meilleures pratiques nous amènent à une autre caractéristique du cadre – un fort accent sur la sécurité.
Chaque version du framework est testée par le développeur principal de WordPress, Mark Jaquith.
Genesis utilise de nombreux hooks bien documentés sur tout le site Web, ce qui permet aux développeurs de personnaliser beaucoup plus facilement les styles.
Quel que soit le thème enfant que vous utilisez, le hook fonctionnera sur votre site.
De nos jours, la plupart des modèles premium se concentrent sur l’offre de plus de conceptions de démonstration et de fonctionnalités, tout en oubliant les aspects de base comme l’accessibilité.
La genèse est une exception claire ici. Le cadre suit correctement les directives d’accessibilité pour rendre le site accessible aux visiteurs à mobilité réduite.
Avoir des plugins dédiés est une autre caractéristique notable. Étant donné que le framework a un grand nombre d’utilisateurs, il y a beaucoup de gratuitement et des plugins premium disponibles pour cela. Vous pouvez utiliser ces plugins pour ajouter plus de fonctionnalités à votre site Web.
Comment est le support des équipes Divi vs Genesis?
Les deux articles proviennent d’entreprises bien établies, ce qui signifie que vous pouvez vous attendre à une assistance et un service client supérieurs à la moyenne. Voyons à quel type de support vous pouvez vous attendre pour chacun d’entre eux.
Tout d’abord, ElegantThemes les clients disposent d’un forum d’assistance dédié pour obtenir une aide professionnelle. Vous pouvez rechercher les discussions existantes ou créer une nouvelle discussion avec votre problème.
La profondeur Documentation, des didacticiels vidéo et articles de blog détaillés vous aidera également à démarrer et à profiter de la divers caractéristiques.
D’autre part, Genesis a également un actif communauté de soutien pour aider les clients à résoudre leurs problèmes. En outre, vous pouvez consulter le tutoriels et à la extraits de code pour trouver la solution vous-même.
Depuis que Genesis existe depuis si longtemps, il existe un grand nombre de développeurs professionnels qui connaissent le framework et peuvent vous aider à résoudre tout type de problème avec votre site Web.
Avantages et inconvénients
Jusqu’à présent, nous avons discuté de l’interface utilisateur, des options de personnalisation, des enfants, etc. pour les deux éléments. Maintenant, il est temps de devenir plus sérieux et de découvrir leurs avantages et leurs inconvénients.
ElegantThemes
Avantages
- La nouvelle mise à jour des performances (août 2021) a suralimenté le chargement des pages,
- Livré avec un puissant générateur de pages par glisser-déposer,
- Offre de nombreuses options de personnalisation,
- De nombreuses options prêtes à l’emploi pour créer des pages de site Web sans trop de changements,
- Les changements de style sont automatiquement appliqués à toutes les tailles d’écran,
- Il est beaucoup plus facile pour les débutants de créer de beaux sites Web,
- Édition de texte en ligne,
- Fonction de création de thème.
Inconvénients
- Vous ne pouvez pas migrer vers un autre thème tout en conservant votre mise en page intacte,
- Vous êtes enfermé dans l’écosystème Divi.
Cadre StudioPress
Avantages
- Livré avec un panneau d’options simple,
- Met un fort accent sur la sécurité et la performance,
- Un grand nombre de thèmes enfants de haute qualité,
- Codage professionnel optimisé pour le référencement,
- Utilise des crochets et des filtres pour aider les développeurs.
Inconvénients
- Faire de petits changements de style n’est pas facile,
- Manque d’options directes pour modifier les styles de base tels que la police, la couleur, etc.,
- Vous devez acheter à la fois le cadre et un enfant.
Prix de Divi par rapport à Genesis
Ensuite, sur notre Divi vs Genesis, nous parlons de prix, ce que nous devons toujours prendre en considération. Voici les plans tarifaires pour ces deux articles –
Prix Divi
Il y a deux plans d’adhésion disponible pour utilisation avec ElegantThemes, ils sont actuellement actualisés (uniquement au disponible à travers CollectiveRay) par 10% jusqu’en octobre 2024 !
Obtenez 10% de réduction sur Divi
Tarifs Genesis
Il existe plusieurs options pour acheter Genesis. Tout d’abord, vous pouvez acheter le framework pour 59.95 $ et obtenir un enfant auprès de développeurs tiers.
Vous pouvez également acheter un thème enfant officiel avec le cadre pour 129.95 $.
Vous pouvez également obtenir l’adhésion à Genesis Pro qui comprend le cadre, tous les produits enfants officiels existants, les versions futures, le support et 1 an d’hébergement gratuit de WP Engine.
C’est un package qui a le plus de sens pour les concepteurs Web et les agences et qui coûte 360 $ / an très raisonnable. Si vous n’avez que 3 clients et que vous utilisez un thème Genesis pour chacun d’eux, vous êtes déjà rentable!
Témoignages d’utilisateurs
Prenons une minute pour vérifier quelques critiques réelles des utilisateurs.
Divi
“Si vous voulez un constructeur de page très facile à utiliser qui contient de nombreux modules vraiment utiles et bien conçus pour ajouter une gamme d’éléments à vos pages, cela nécessiterait dans certains cas l’achat d’un plugin premium pour y accéder, c’est un excellent choix. ” – Athèmes
“… un produit polyvalent puissant qui peut vous aider à créer un site Web magnifique et professionnel sans avoir besoin de connaître de code.” – Colin nouveau venu
“La version 3.0 est à la fois intuitive et facile à utiliser. Que vous aimiez créer des mises en page personnalisées dans le back-end ou utiliser le constructeur visuel, vous serez satisfait de la qualité de votre travail.” – Superstars WP
Genèse
“Les éléments WordPress de StudioPress sont idéaux pour tous ceux qui souhaitent un design extrêmement bien construit et esthétique qu’ils peuvent facilement installer et faire fonctionner sur leur site avec le moins de tracas possible.” – GagnantWP
“C’est sans aucun doute l’un des meilleurs thèmes WordPress. Il a un design fantastique, des articles pour enfants tueurs, un support premium et un prix abordable. De plus, aucune des fonctionnalités ci-dessus ne nécessite de codage ou quoi que ce soit, donc vous êtes définitivement entre de bonnes mains.” – WP Kube
“Le framework de StudioPress est un framework WP vraiment professionnel et de haute qualité à utiliser. Il est très puissant en termes de personnalisation. Il a l’air professionnel et il ne va pas trop loin avec les visuels. “- 1stWebDesigner
Lequel devriez-vous choisir? Divi ou Genesis?
Et maintenant, la grande question – laquelle de ces options devriez-vous choisir pour votre site Web?
La réponse était assez simple.
Genesis était plus rapide et plus performant. Cependant, une nouvelle mise à jour des performances de Divi a catapulté le thème WordPress devant la plupart de la concurrence.
Le code derrière Divi est désormais plus léger et plus intelligent que jamais, offrant de sérieuses améliorations de performances par rapport à l’ancienne version.
A tel point que Divi marque désormais 100 sur Google PageSpeed Desktop et 99 sur Google PageSpeed Mobile. Il atteint même 100% sur GTmetrix !
Il y parvient en réduisant le CSS de 94% et en utilisant un CSS intelligent qui ne charge que ce qui est requis pour la page en cours de visualisation. Divi a également introduit des styles intelligents pour réduire la duplication au sein de CSS et ajouté des feuilles de style en ligne pour réduire les temps de chargement.
Combiné à du PHP dynamique, à la mise en cache des polices Google, aux optimisations JavaScript, au report des feuilles de style Gutenberg, au report jQuery et aux feuilles de style en ligne, Divi est désormais bien plus rapide qu’avant !
Si vous souhaitez créer un site Web professionnel axé principalement sur le référencement et la sécurité, vous devez choisir Genesis. Ce sera également un excellent choix pour les développeurs experts. Les gens ordinaires pourraient devoir embaucher un développeur ou acheter un plugin tiers pour la personnalisation.
D’un autre côté, vous devriez choisir Divi lorsque vous souhaitez créer un site Web attrayant avec de nombreuses options de personnalisation, mais sans avoir à vous soucier du code. Vous pouvez utiliser les mises en page prêtes à l’emploi ou utiliser le Visual Builder intégré pour créer des mises en page uniques et gérer leurs styles directement à partir du tableau de bord. Cela fait le ElegantThemes option une option appropriée pour les débutants ou un individu régulier sans aucune expérience de codage.
Et avec la nouvelle fonctionnalité Theme Builder, les débutants peuvent créer des sites Web d’aspect professionnel sans avoir besoin d’apprendre à écrire une seule ligne de code.
Les utilisateurs avancés et les développeurs, en revanche, peuvent créer de superbes sites Web bien plus rapidement que d’avoir à écrire des tonnes de code à partir de zéro. Cela fait le ElegantThemes option une option appropriée non seulement pour les débutants ou une personne ordinaire sans aucune expérience de codage, mais aussi pour les développeurs qui cherchent à utiliser leur temps de la manière la plus productive.
Visitez le ElegantThemes site Web pour en savoir plus
Cliquez ici pour visiter le site Web de StudioPress maintenant
Mot de la fin
Comme vous pouvez le voir, choisir entre Divi et Genesis n’est pas un choix facile. Les deux offrent une quantité impressionnante de fonctionnalités pour attirer différents types d’utilisateurs. Cela dépend de votre budget, de votre expérience et de vos exigences pour choisir celui avec lequel vous devriez aller.
Alors, lequel avez-vous décidé d’utiliser sur votre prochain site Web? Faites-nous savoir dans les commentaires ci-dessous. Et si vous souhaitez obtenir d’autres informations sur l’un ou l’autre de ces produits, faites-le nous savoir également. Nous serons heureux de vous aider.

Saviez-vous que les personnes qui partagent des informations utiles comme cet article ont l’air géniales aussi? 😉
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d’avoir partagé et d’être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n’influencent pas nos recommandations et nous n’acceptons pas les paiements pour les avis positifs.