».
Une fois terminé, enregistrez le fichier et le texte propulsé par shopify sur votre page à venir / mot de passe devrait maintenant disparaître du pied de page de la boutique en ligne.
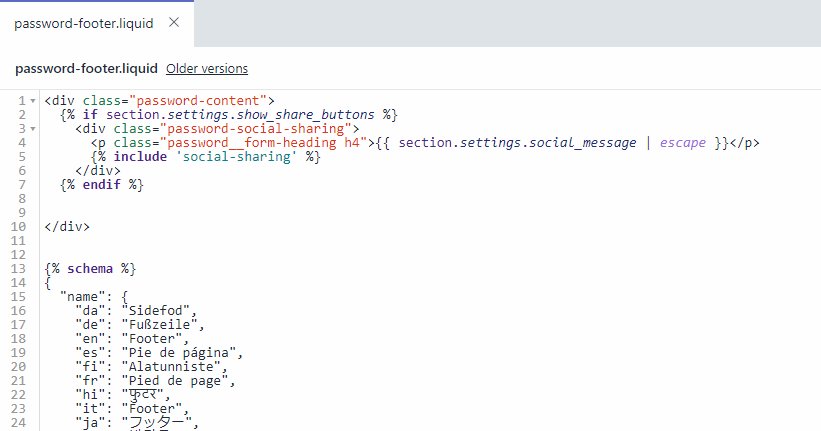
Si c’est la première fois que vous manipulez du code, vous risquez de faire des erreurs (même les vétérans chevronnés le font!), Heureusement, Shopify nous permet de revenir facilement à une version antérieure d’un fichier, vous n’avez donc pas à vous soucier de la rupture. n’importe quoi.
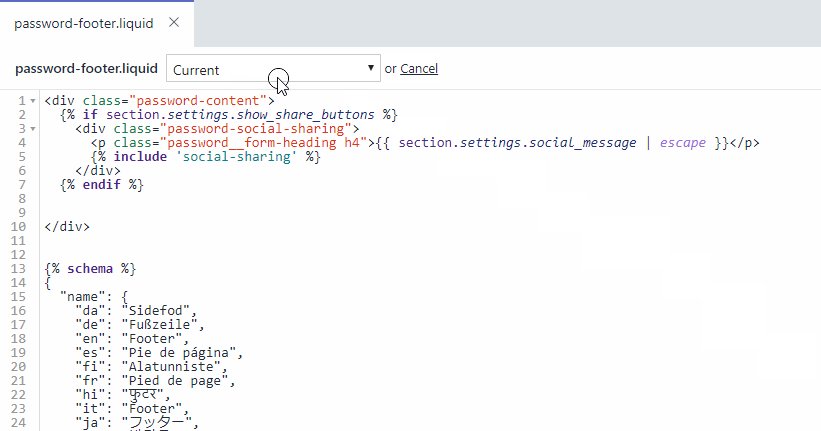
Vous pouvez facilement revenir à une ancienne version d’un fichier en cliquant sur le bouton “Versions plus anciennes”Et en sélectionnant une version plus ancienne, comme indiqué ci-dessous. Sélectionnez simplement la version originale ou toute version antérieure dont il disposait avant d’effectuer vos modifications et elle reviendra à ce qu’elle était.

Vous avez maintenant vu comment supprimer alimenté par shopify via les paramètres d’administration de Shopify et via l’option de modification du code.
Avec cela, vous devriez pouvoir supprimer le texte de la majorité des thèmes Shopify. Cependant, gardez à l’esprit que tous les thèmes ne sont pas égaux et que les paramètres ainsi que l’emplacement et la manière dont le texte «alimenté par» apparaît peuvent varier.
Dans cet esprit, nous allons vous montrer des méthodes pour supprimer le texte propulsé par shopify sur plusieurs autres thèmes.
3. Comment supprimer Powered By Shopify du thème d’approvisionnement
Il existe deux manières de supprimer le texte « alimenté par » du thème Alimentation. La première méthode, la suppression du texte via les paramètres d’administration décrits ci-dessus, fonctionne à peu près correctementlessment pour ce thème.
La méthode d’édition du code fonctionne également, mais la structure du code est un peu différente.
Après avoir suivi les étapes initiales décrites dans la méthode deux ci-dessus, vous devriez maintenant être dans la page de code d’édition.
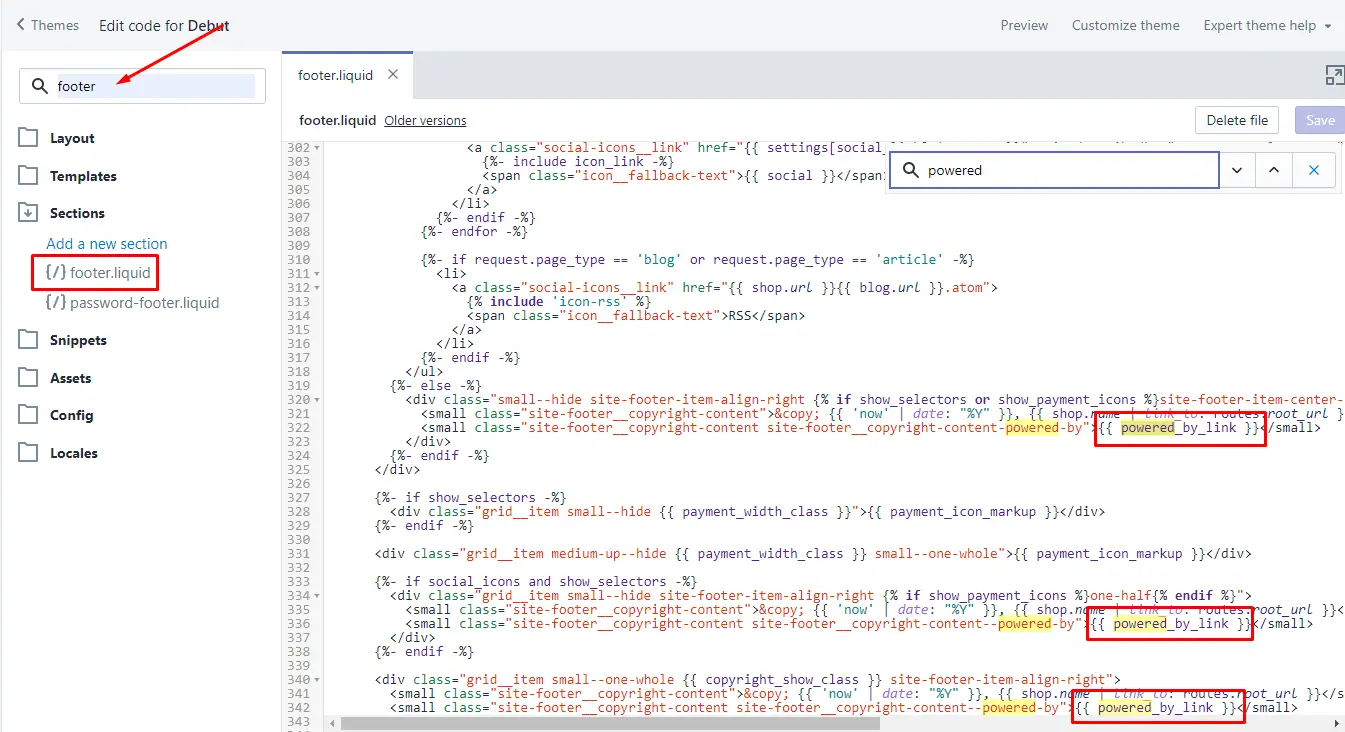
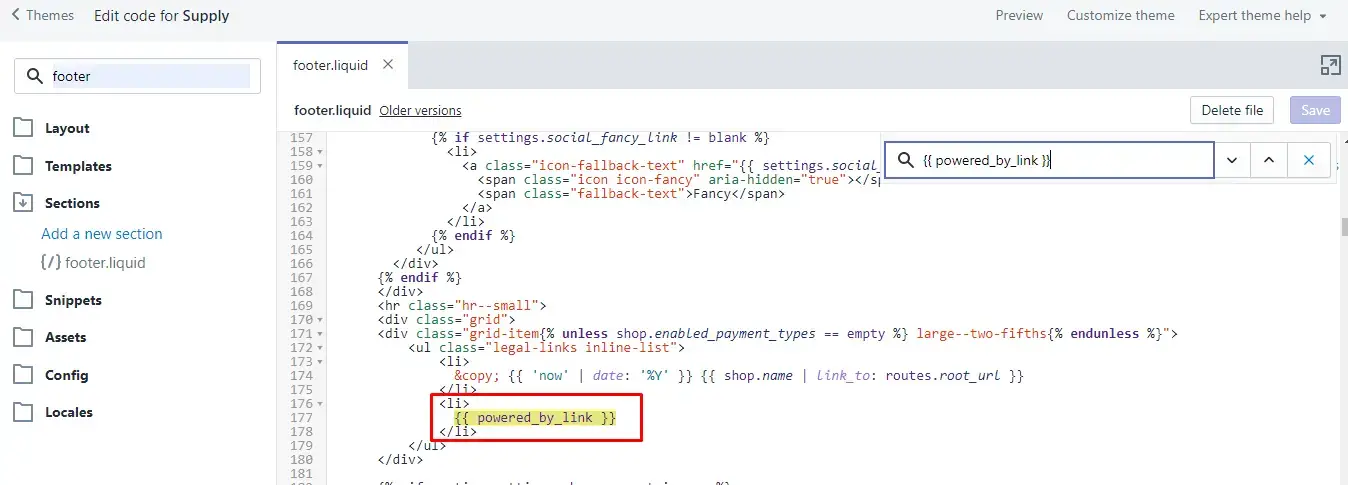
Recherchez le {{ powered_by_link }} dans le pied de page.liquide déposer. Il n’y a qu’une seule instance de «propulsé par» dans le thème Approvisionnement. Supprimez-le et vous avez terminé.

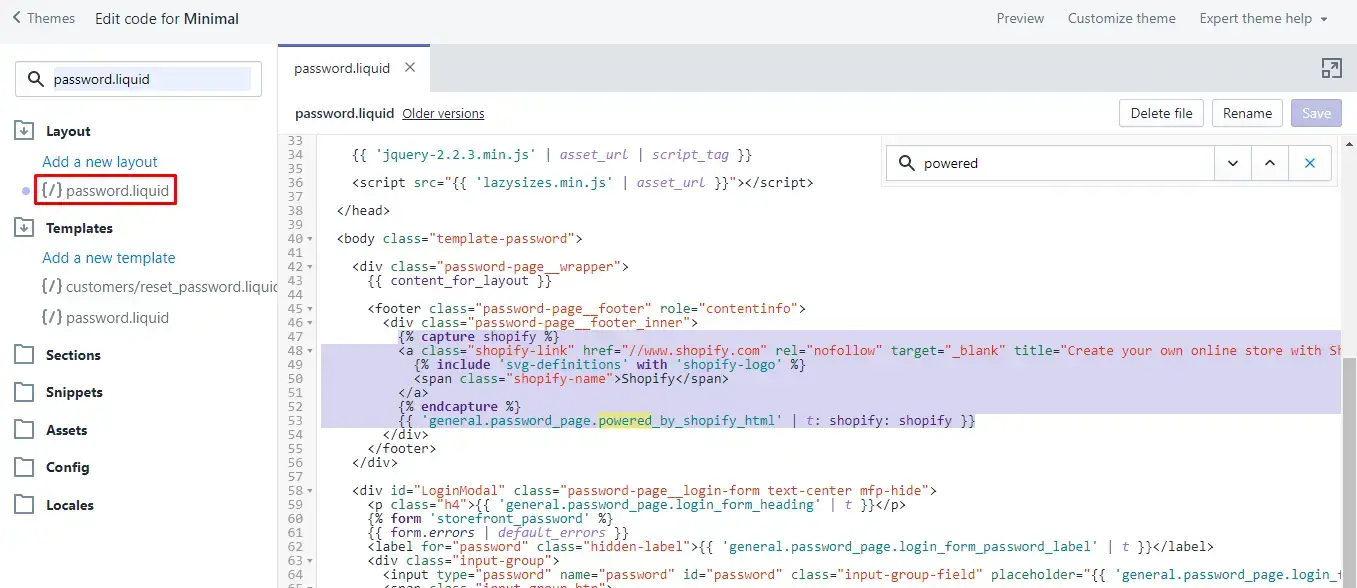
En ce qui concerne la page de mot de passe, dans le champ de recherche, saisissez “mot de passe.liquide». Plusieurs fichiers s’afficheront, sélectionnez le “mot de passe.liquide“Fichier sous disposition. Appuyez sur ctrl f ou commande + f puis recherchez “alimenté ».

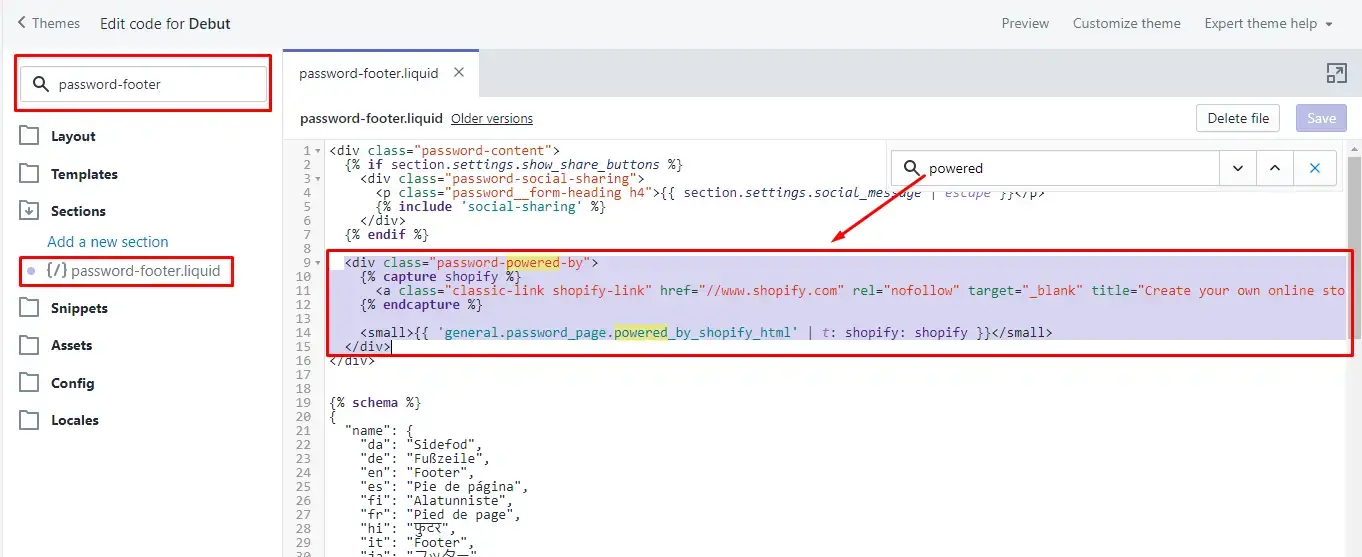
Supprimez tout ce qui est surligné en violet dans la capture d’écran ci-dessus et vous devriez être défini.
4. Comment supprimer Powered By Shopify du thème minimal
L’édition et la suppression du message via Shopify Admin fonctionnent bien avec le thème Minimal.
La deuxième méthode suit également la même méthode, mais la structure du code est un peu différente.
Pour la page publique, recherchez “pied de page»Et modifiez le pied de page.liquide déposer. Chercher “{{ powered_by_link }}», Il n’y en a qu’un seul exemple. Supprime-le. Voici à quoi cela devrait ressembler:

Ensuite, pour la page à venir / mot de passe.
Rechercher “mot de passe.liquide“Et modifiez le fichier”mot de passe.liquide“Fichier sous le disposition Catégorie. Supprimez l’extrait de code surligné en violet, comme indiqué dans la capture d’écran ci-dessous.

5. Comment supprimer Powered By Shopify From Brooklyn Theme
Encore une fois, la première méthode utilisant la faille Shopify Admin fonctionnelessly avec ce thème, jetons donc un coup d’œil à l’option de code d’édition.
Suivez les étapes initiales de la méthode deux. Une fois que vous êtes dans la page de modification des codes, saisissez “pied de page“Dans la zone de recherche, le fichier”pied de page.liquide»Devrait montrer. Chercher “{{ powered_by_link }}»Dedans. Il ne devrait y en avoir qu’une seule instance ici.
Une fois trouvé, supprimez-le et cliquez sur Enregistrer.

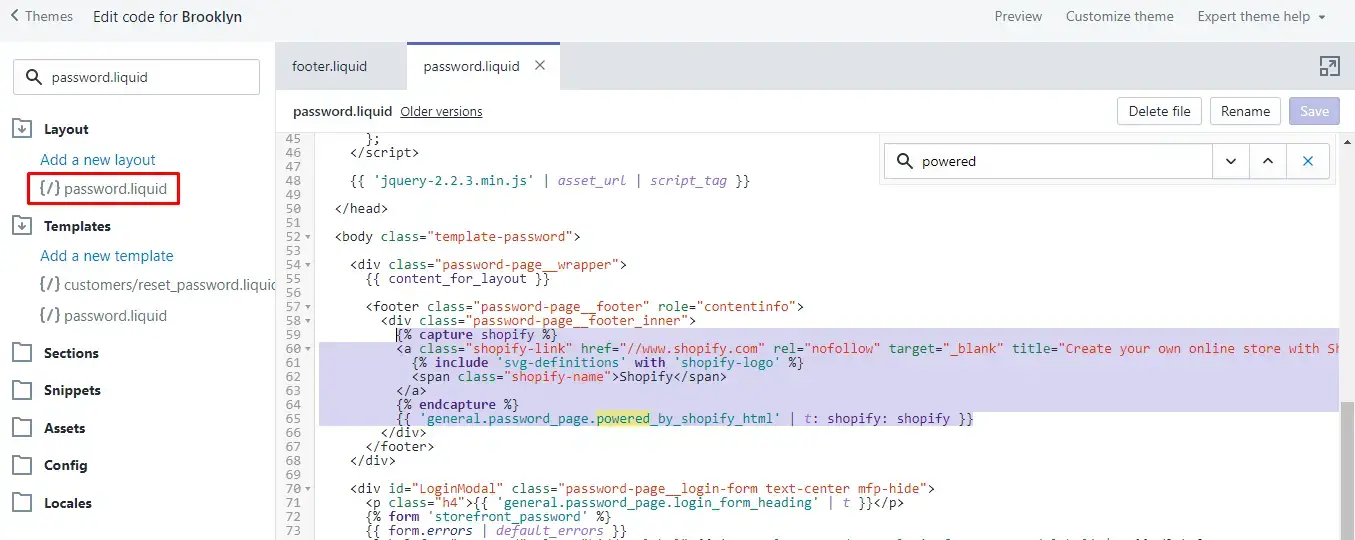
Pour la page à venir / mot de passe, recherchez “mot de passe.liquide», Puis modifiez celui sous disposition catégorie.

Une fois que vous avez sélectionné le fichier, ctrl f ou commande + f et recherchez “alimenté»Et il devrait vous diriger vers le bon endroit. Supprimez ensuite l’extrait de code surligné en violet ci-dessus.
Cliquez sur Enregistrer et actualisez la page de la boutique en ligne et le message devrait disparaître.
6. Comment supprimer Powered By Shopify du thème narratif
Encore une fois, la première méthode fonctionne mallessment avec ce thème. La méthode Shopify Admin en haut fonctionne bien si vous ne voulez pas déranger avec du code.
Jetons un coup d’œil à la méthode d’édition du code.
En suivant les étapes initiales de la deuxième méthode, recherchez “pied de page“Puis modifiez le”pied de page.liquide” déposer. Appuyez sur ctrl f ou commande + f et recherchez “alimenté». Cela devrait vous diriger vers cette ligne:
{{powered_by_link}}
Supprimez cette ligne, cliquez sur Enregistrer sur le fichier et le texte alimenté par le texte est maintenant parti. Ensuite, nous ferons de même pour la page de mot de passe.

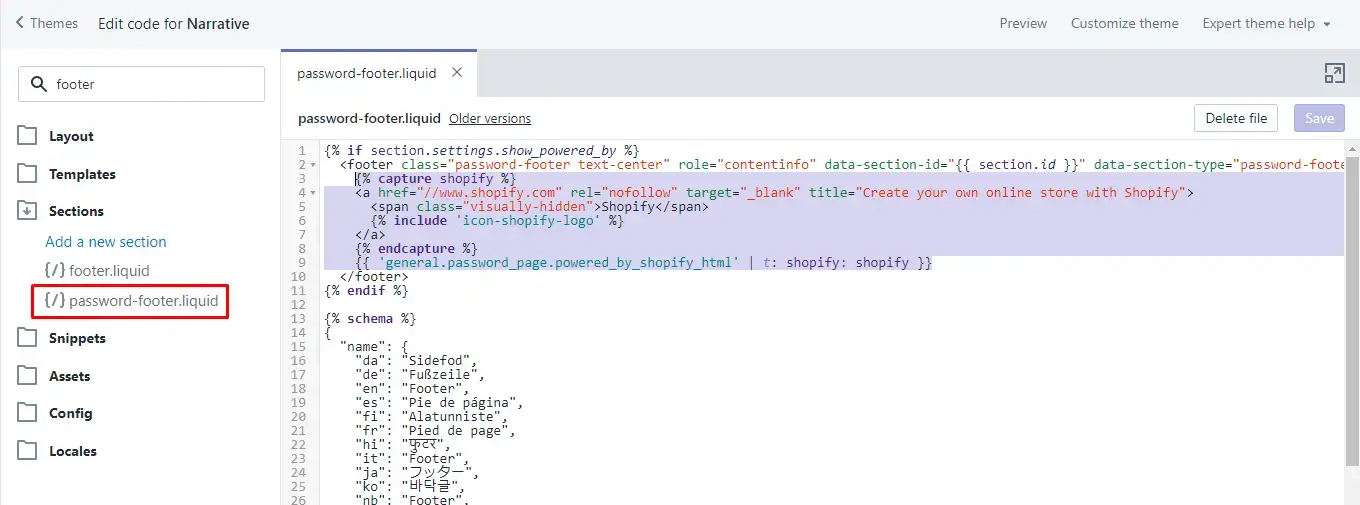
Deux fichiers doivent être affichés dans la barre latérale après avoir recherché le pied de page précédemment.
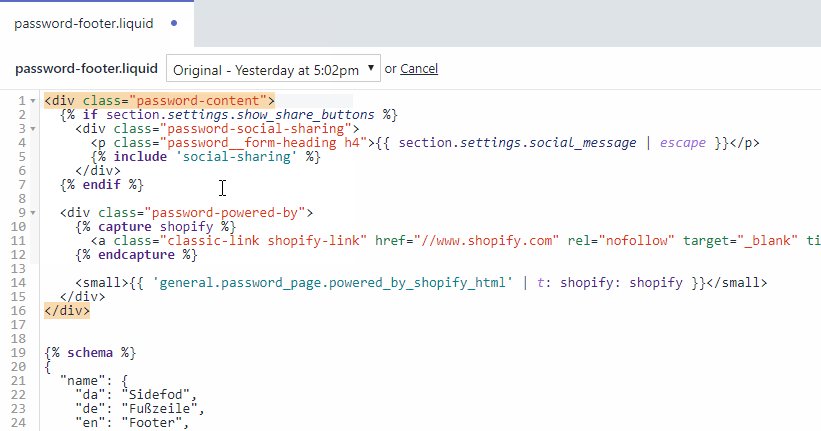
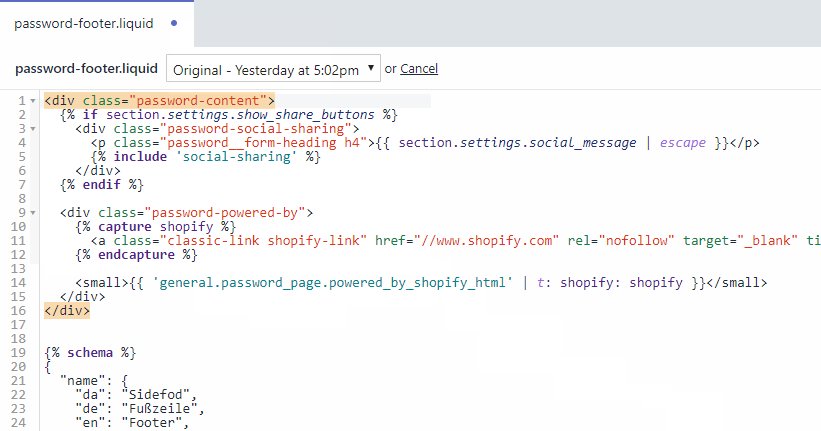
Nous en avons déjà édité un, le seul qui reste s’appelle “mot de passe-footer.liquid». Sélectionnez le fichier et supprimez l’extrait de code surligné en violet ci-dessous. C’est tout en haut du fichier, vous n’avez donc pas à creuser profondément pour cela.

Cliquez sur Enregistrer et vous avez terminé! Vérifiez votre boutique en ligne pour confirmer.
7. Comment supprimer Powered By Shopify du thème simple
Comme d’habitude, la première méthode utilisant la faille Shopify Admin fonctionnelessment avec le thème Simple. Qu’en est-il de l’option de modification du code ? Nous allons jeter un coup d’oeil.
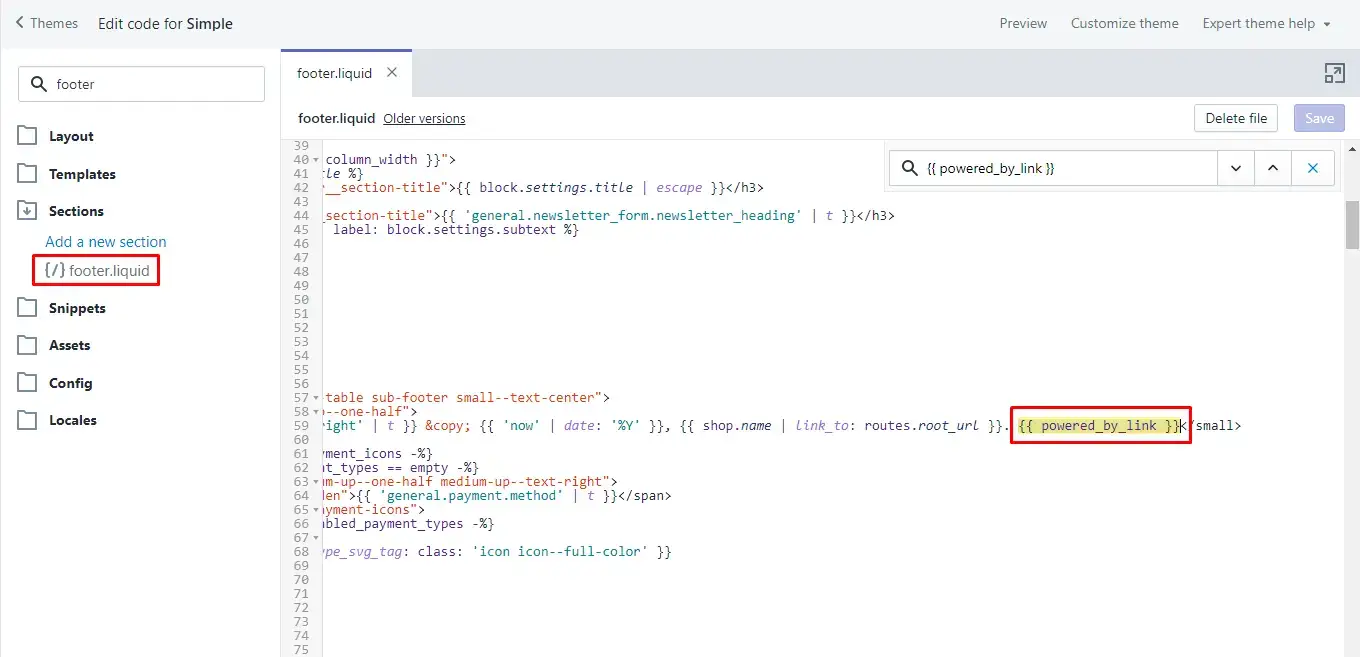
Effectuez les étapes initiales de la deuxième méthode, puis dans la barre de recherche, recherchez le “pied de page.liquide” déposer. Sélectionnez-le, puis ctrl f ou commande + f et recherchez “{{ powered_by_link }}»Et supprimez-le. Il ne devrait y en avoir qu’une seule instance.

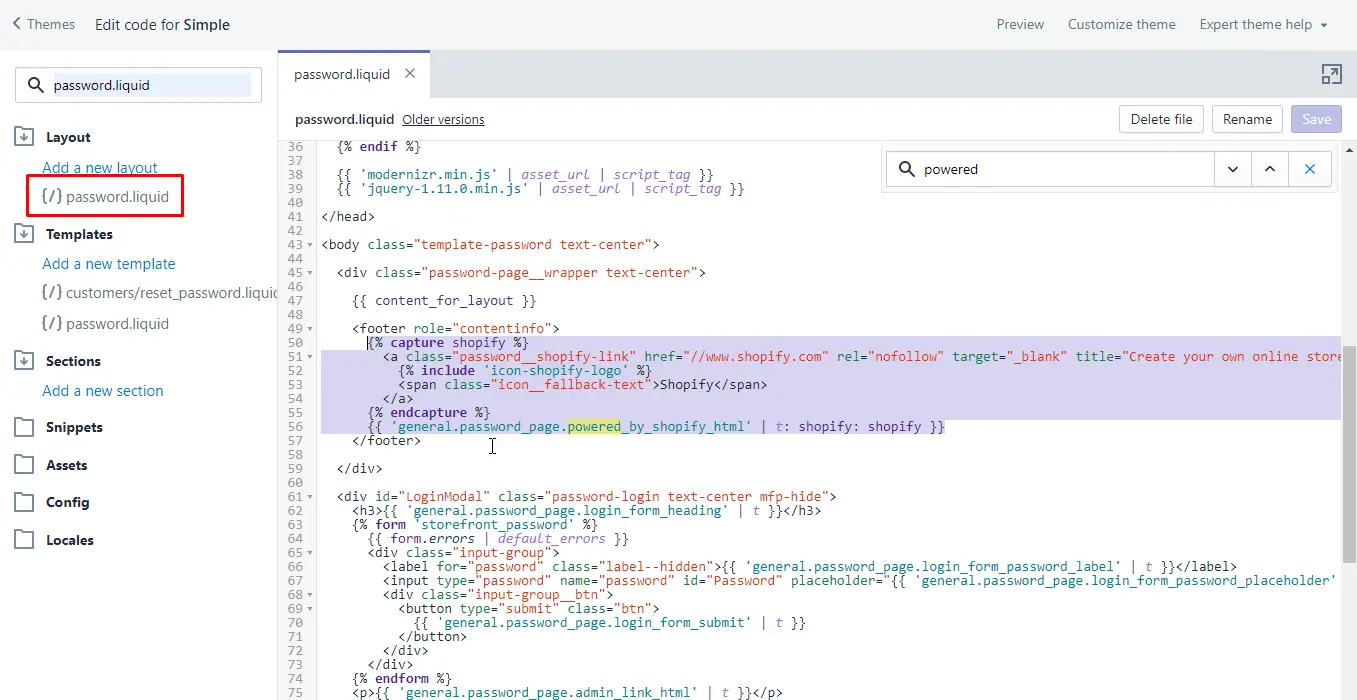
Pour la page de mot de passe, recherchez le “mot de passe.liquide”, Modifiez celui sous la catégorie de mise en page. Ensuite, ctrl f ou commande + f et recherchez “alimenté». Supprimez l’extrait de code surligné en violet, comme indiqué ci-dessous.

Cliquez sur Enregistrer et vous avez terminé! Vérifiez votre page de boutique en ligne pour vérifier que tout est comme vous le vouliez.
8. Comment supprimer Powered By Shopify du thème Venture
La première méthode fonctionne également défautlessment avec le thème Venture. L’édition via le code est un peu différente, alors jetons un coup d’œil.
Suivez les étapes initiales décrites dans la méthode deux pour accéder aux fichiers de thème. Ensuite, tapez “pied de page”Dans le champ de recherche.
Sélectionnez l’option “pied de page.liquide“Fichier, puis ctrl ou commande + f et recherchez le fameux”{{ powered_by_link }}“Extrait de code et supprimez-le.

Ensuite, nous pouvons voir un fichier appelé “mot de passe-footer.liquid»Dans la barre latérale gauche, et c’est ici que nous supprimons le texte« alimenté par »de la page de mot de passe. Cliquez dessus, puis ctrl ou commande + f et recherchez “alimenté ».
Supprimez l’extrait de code surligné en violet, comme indiqué ci-dessous. C’est l’un des premiers éléments du fichier, il ne devrait donc pas être difficile à trouver.

Cliquez sur Enregistrer sur le fichier et vous avez terminé!
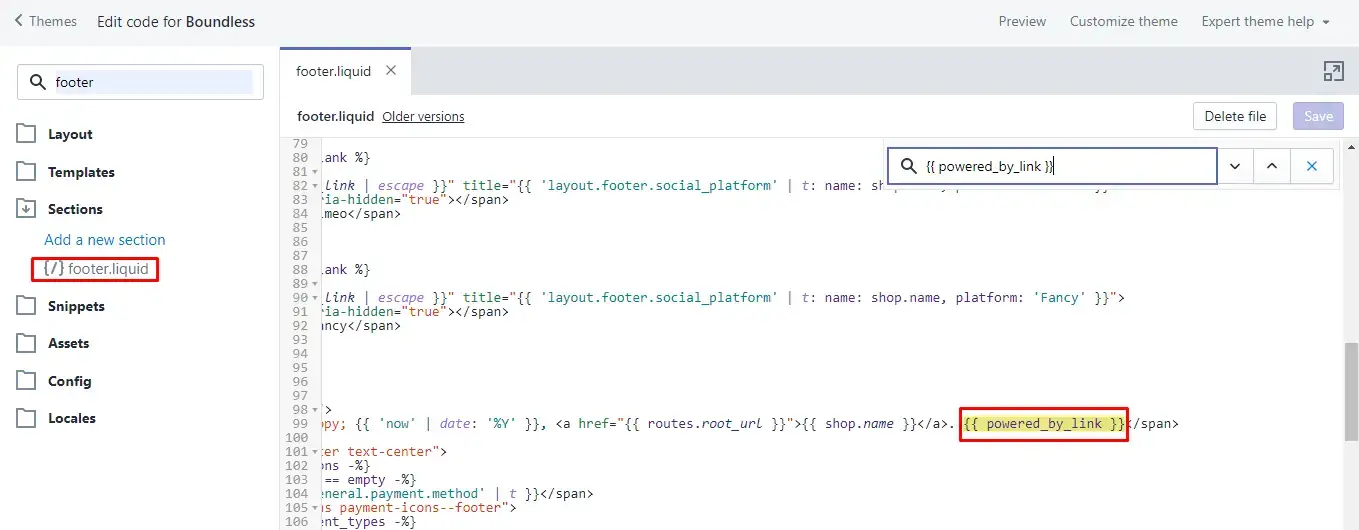
9. Comment supprimer Powered By Shopify de Boundless Thème
La première méthode (ou la désactivation du propulsé par Shopify via l’administrateur Shopify) fonctionne certainement parfaitement avec le Boundless thème. Qu’en est-il de la méthode d’édition du code ? Voyons.
Suivez les étapes initiales de la méthode deux, puis recherchez «pied de page» dans les fichiers de thème. Sélectionnez ensuite le fichier «footer.liquid» pour le modifier. Une fois que l’éditeur de code apparaît, appuyez sur ctrl ou commande + f sur votre clavier et recherchez notre copain “{{powered_by_link}}”. Supprimez-le et le texte «powered by shopify» est parti!

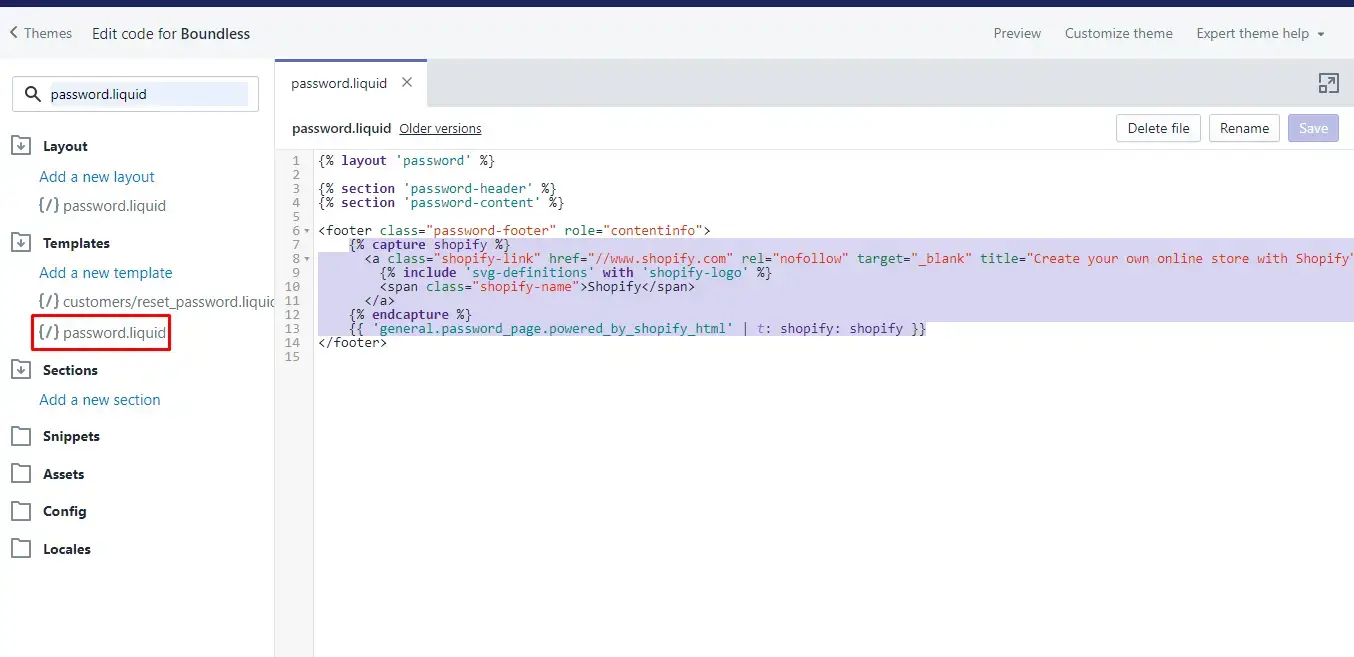
Bien sûr, nous ne pouvons pas oublier notre page de mot de passe! Cette fois, saisissez «password.liquid» dans la zone de recherche. Sélectionnez celui sous les modèles. Oui, pas de mise en page, celle sous les modèles!

Maintenant, supprimez l’extrait de code surligné en violet ci-dessus, cliquez sur Enregistrer et vous êtes prêt!
10. Comment supprimer Powered By Shopify des thèmes hors du bac à sable
Nous verrons comment supprimer powered by shopify de votre boutique en ligne pour l’un des thèmes Out of the Sandbox via l’option de modification du code.
Suivez les étapes initiales de la deuxième méthode.
Une fois que vous êtes dans la page de modification des codes, ouvrez le “pied de page.liquide” déposer. Appuyez sur ctrl ou commande + f et recherchez le “power_by_link»Phrase (sans guillemets).
Vous devriez maintenant voir l’extrait de code suivant:
{{ powered_by_link | split: '" ' | join: '?ref=out-of-the-sandbox" ' | split: '">' | join: '?ref=out-of-the-sandbox">' }}
Supprimez cette ligne et vous avez terminé! Ensuite, voyons comment supprimer celui de la page de mot de passe.
Cette fois, recherchez le “mot de passe.liquide” déposer. Sélectionnez-le, puis ctrl ou commande + f et recherchez “propulsé_par_shopify_html ».
Il doit vous diriger vers l’extrait de code suivant:
{{ 'general.password_page.powered_by_shopify_html' | t }}