Grâce à des sites comme Font Squirrel, vous pouvez utiliser n’importe quel type ou style de police que vous aimez sur un site Web. Les options étaient auparavant limitées à quelques polices Web standard que tout le monde devait utiliser. Aujourd’hui, il y a beaucoup plus de choix disponibles. Vous n’êtes plus limité à quelques polices compatibles avec le Web. Désormais, les polices peuvent être téléchargées à la volée simplement en accédant à un site Web.
Les sites Web tels que Font Squirrel, avec accès à des centaines et des milliers d’articles, sont très populaires. Son générateur de polices Web facilite plus que jamais l’utilisation des soumissions de tiers ainsi que des créations organisées.
-
- Ajouter Font Squirrel à votre site Web
- 25 polices les plus populaires sur Font Squirrel
- 1. Montserrat
- 2. Ouvrez Sans
- 3. Roboto
- 4. Voie ferrée
- 5. côté
- 6. Bebas Neue
- 7. Poppins
- 8. Bonnes vibrations
- 9. Brosse Alex
- 10. Sables mouvants
- 11.Oswald
- 12. Source Sans Pro
- 13. Affichage Playfair
- 14. Milk-shake
- 15. Script de Kaushan
- 16. Cinq morceaux
- 17. Amatique
- 18. Allura
- 19. Ligue Spartan
- 20. Métropole
- 21. Pacifique
- 22. Aller
- 23. Josefin Sans
- 24. Jack noir
- 25. Homard
- Questions Fréquentes
Plutôt que d’utiliser des polices de caractères standard telles que Arial, Calibri et Helvetica Neue, nous pouvons utiliser la règle CSS @ font-face. Cela nous permet d’utiliser n’importe quelle police sans avoir à l’installer sur les appareils des visiteurs. C’est une excellente option qui offre la liberté d’expression pour le concepteur du site Web et une convivialité maximale pour l’utilisateur.
Lire la suite: Comment apprendre le CSS (Smashing Magazine)
Cela a rendu extrêmement facile l’ajout de Font Squirrel et de toutes les autres polices de votre choix sur votre site.
Dans ce tutoriel, nous allons vous montrer comment utiliser Font Squirrel sur votre site Web. Vous pouvez utiliser le même concept pour ajouter n’importe quelle police de caractères à votre site, y compris FontAwesome.
Ajouter Font Squirrel à votre site Web
1. Trouvez la police FontSquirrel souhaitée
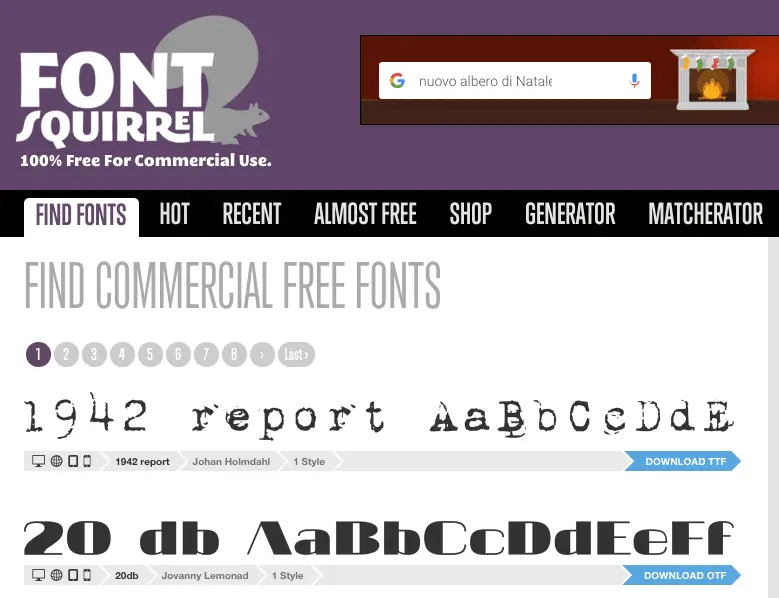
- Visit Police Squirrel et sélectionnez Rechercher pour rechercher la police que vous souhaitez ajouter.
- Sélectionnez celui que vous souhaitez utiliser sur votre site Web dans le cadre de votre conception Web. Vous pouvez utiliser les différentes catégories pour trouver la police que vous souhaitez utiliser, trouver les ajouts les plus populaires, récemment ajoutés, chauds ou tendance. Il y en a des milliers parmi lesquels choisir. Sélectionnez celui qui convient le mieux au projet sur lequel vous travaillez.

2. Téléchargez le kit Font Squirrel WebFont
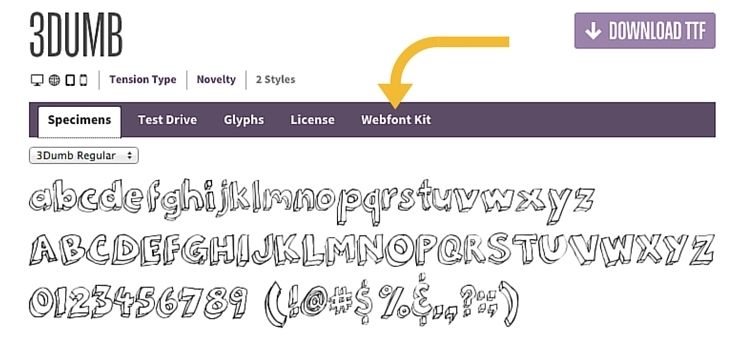
- Une fois que vous avez sélectionné la police que vous souhaitez utiliser, cliquez sur le bouton Kit WebFont en haut à droite de l’écran.
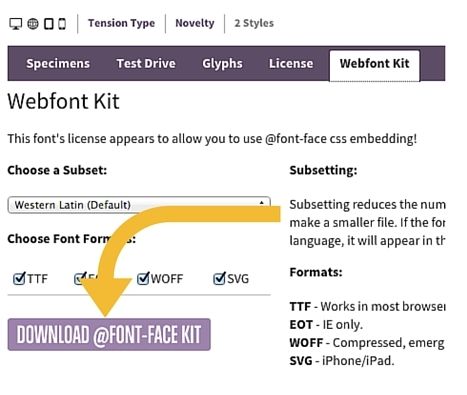
- Cliquez sur Télécharger le kit @ font-face.


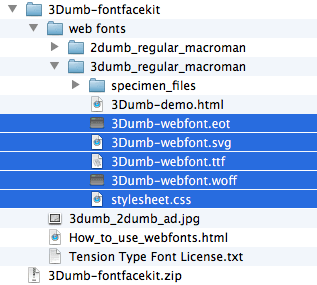
Le téléchargement contiendra un fichier zip avec un certain nombre de fichiers, y compris comment utiliser la police Web, toutes les licences associées à cette police Font Squirrel et, bien sûr, le fichier lui-même.
3. Téléchargez les fichiers Font Squirrel sur votre site
- Extraire le fichier – Il sera extrait dans un dossier avec le nom de l’élément que vous avez choisi.
- Téléchargez TOUS les fichiers dans le dossier CSS de votre site Web. Vous aurez un certain nombre de fichiers que vous devez télécharger, notamment:
- nom de police-webfont.eot,
- nom de police-webfont.svg,
- nom de police-webfont.ttf,
- nom de police-webfont.woff,
- feuille de style.css

4. Ajoutez la police à votre feuille de style CSS
La dernière étape variera un peu selon la façon dont les polices sont utilisées sur votre site. Vous trouverez vos définitions de caractères dans le fichier CSS. Le fichier doit être appelé feuille de style.css. Vous devriez trouver le fichier CSS utilisé sur votre site et y ajouter les fichiers Font Squirrel en utilisant ce qui suit. Ajoutez ce qui suit à votre fichier stylesheet.css, en remplaçant:
@font-face {
font-family: 'FontName';
src: url('FontName-webfont..eot');
src: url('FontName-webfont..eot?#iefix') format('embedded-opentype'),
url('FontName-webfont.woff') format('woff'),
url('FontName-webfont.ttf') format('truetype'),
url('FontName-webfont.svg#FontName') format('svg');
font-weight: normal;
font-style: normal;
}Si vous avez téléchargé les polices dans le dossier TYPES, le code changera très légèrement en:
@font-face {
font-family: 'FontName';
src: url('types/FontName.eot');
src: url('types/FontName.eot?#iefix') format('embedded-opentype'),
url('types/FontName-webfont.woff') format('woff'),
url('types/FontName-webfont.ttf') format('truetype'),
url('types/FontName-webfont.svg#FontName') format('svg');
font-weight: normal;
font-style: normal;
}5. Modifiez les déclarations CSS pour utiliser les éléments FontSquirrel ajoutés
Une fois que vous avez ajouté les déclarations ci-dessus à la feuille de style, vous devrez la modifier un peu plus pour utiliser réellement la police. Après avoir ajouté le code ci-dessus, vous devez modifier davantage la feuille de style pour utiliser les nouveaux types que vous avez ajoutés.
Pour ce faire, remplacez la famille de polices par le nom de l’option que vous avez choisie. Par exemple, si vous souhaitez utiliser le nouveau type avec vos en-têtes, recherchez le CSS de l’en-tête, puis modifiez-le en conséquence.

Mettez à jour la déclaration CSS avec le nom FontSquirrel que vous avez téléchargé.
h1,h2,h3,h4,h5,h6 {
color: #444;
text-decoration: none;
font-family: 'FontName', sans-serif;
}
Bien sûr, vous pouvez utiliser la famille de polices dans n’importe quelle balise CSS dont vous avez besoin!
Si vous avez suivi correctement toutes les étapes ci-dessus, une fois que vous avez rechargé la feuille de style, vous devriez avoir la nouvelle police Font Squirrel que vous venez d’ajouter à votre site Web!
Sinon, affichez simplement les outils de développement de votre navigateur pour vérifier si tous les fichiers sont correctement accédés. Sinon, revérifiez votre CSS pour vous assurer que vous avez correctement orthographié le nom de la police.
Découvrez comment faire cela en tant que vidéo YouTube et comment changer la police dans n’importe quel thème WordPress.
25 polices les plus populaires sur Font Squirrel
Si vous cherchez de l’inspiration pour une police à utiliser, voici les 25 polices les plus populaires sur Font Squirrel en ce moment.
1. Montserrat
Montserrat est une police urbaine moderne disponible en plusieurs poids. Il fonctionne de près et à distance et pourrait bien fonctionner sur le Web.
https://www.fontsquirrel.com/fonts/montserrat
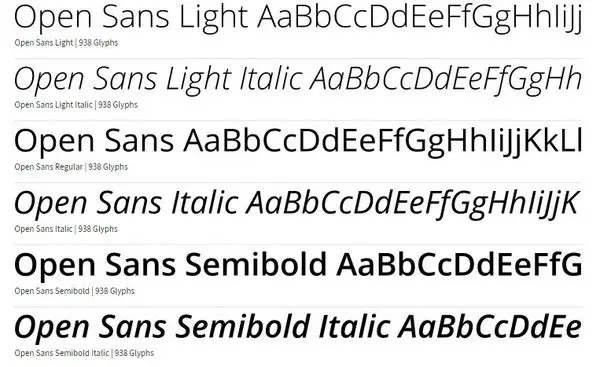
2. Ouvrez Sans
Open Sans ne devrait avoir besoin d’aucune introduction. C’est l’une des polices les plus populaires au monde et elle est propre, moderne et flexible.
https://www.fontsquirrel.com/fonts/open-sans
3. Roboto
Roboto est une autre police Web extrêmement populaire grâce à ses lignes épurées, son apparence sobre et sa flexibilité.
https://www.fontsquirrel.com/fonts/roboto
4. Voie ferrée
Raleway est similaire en apparence à Roboto mais est également unique. Une autre police propre et légère qui fonctionnerait bien dans n’importe quelle situation.
https://www.fontsquirrel.com/fonts/raleway
5. côté
Lato existe depuis près de 10 ans grâce à son efficacité, son apparence moderne et son excellent équilibre.
https://www.fontsquirrel.com/fonts/lato
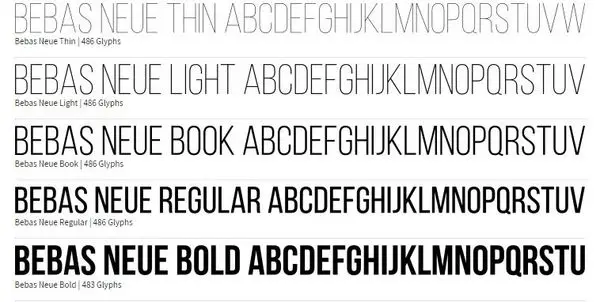
6. Bebas Neue
Bebas Neue est une interprétation de la police gratuite originale Bebas Neue par Ryoichi Tsunekawa. C’est une police très attrayante qui est extrêmement populaire.
https://www.fontsquirrel.com/fonts/bebas-neue
7. Poppins
Poppins est une police légère et insouciante avec un bon équilibre. Il est également très moderne, ce qui signifie qu’il pourrait fonctionner dans de nombreux modèles.
https://www.fontsquirrel.com/fonts/poppins
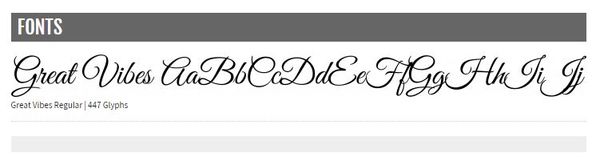
8. Bonnes vibrations
Great Vibes est une police d’écriture manuscrite fluide qui est toujours lisible sur différentes tailles d’écran. Cela se prête bien à être utilisé sur des conceptions haut de gamme.
https://www.fontsquirrel.com/fonts/great-vibes
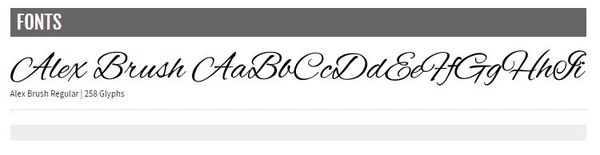
9. Brosse Alex
Alex Brush est un autre script de pinceau manuscrit fluide qui est lisible sur différentes tailles d’écran. C’est une approche plus détendue du thème avec un attrait certain.
https://www.fontsquirrel.com/fonts/alex-brush
10. Sables mouvants
Les sables mouvants sont légers et capricieux et ont une sensation aérienne. Un mélange de moderne et de fantaisie, la police pourrait être idéale dans une gamme de conceptions Web.
https://www.fontsquirrel.com/fonts/quicksand
11.Oswald
Oswald est une police plus lourde, plus emphatique qui a une grande lisibilité à différentes distances. Il est également sobre et moderne, ce qui fonctionne bien.
https://www.fontsquirrel.com/fonts/oswald
12. Source Sans Pro
Source Sans Pro est une évolution de l’une des premières polices open source d’Adobe. Il a été modifié et amélioré régulièrement, ce qui en est l’un des meilleurs exemples.
https://www.fontsquirrel.com/fonts/source-sans-pro
13. Affichage Playfair
Playfair Display est une police plus traditionnelle avec une touche moderne. Il est bien équilibré et pourrait fonctionner dans toutes sortes de situations.
https://www.fontsquirrel.com/fonts/playfair-display
14. Milk-shake
Milkshake est une police plus lourde avec un thème américain. Il a d’abord été esquissé avec un pinceau avant d’être transformé en police.
https://www.fontsquirrel.com/fonts/milkshake
15. Script de Kaushan
Kaushan Script a un élément asiatique qui évoque des visions de Saigon dans les années 1930. C’est une belle police avec un grand attrait.
https://www.fontsquirrel.com/fonts/kaushan-script
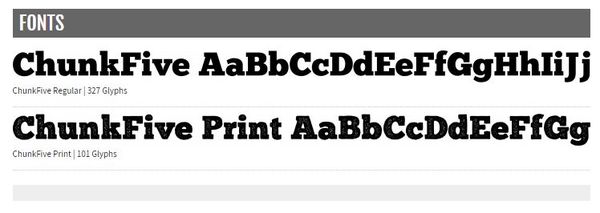
16. Cinq morceaux
Chunkfive est un nom descriptif pour cette police volumineuse. C’est une police audacieuse qui a un impact et pourrait bien fonctionner pour les titres ou les titres.
https://www.fontsquirrel.com/fonts/chunkfive
17. Amatique
Amatic rappelle l’écriture au tableau ou les Simpsons mais a pourtant un caractère qui lui est propre. Cela pourrait bien fonctionner sur less sites Web officiels.
https://www.fontsquirrel.com/fonts/amatic
18. Allura
Allura est une autre police manuscrite fluide qui est très agréable à regarder. Un examen attentif pourrait faire un grand usage de cette police.
https://www.fontsquirrel.com/fonts/allura
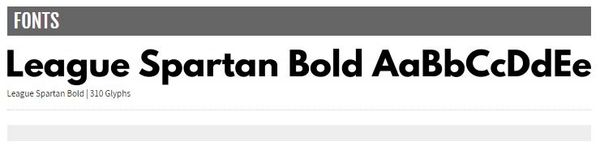
19. Ligue Spartan
League Spartan est une police sans fioritures qui a beaucoup de présence. Cela pourrait parfaitement fonctionner comme un titre ou dans un appel à l’action.
https://www.fontsquirrel.com/fonts/league-spartan
20. Métropole
Metropolis est une police géométrique moderne qui a évidemment été influencée par certaines des polices les plus populaires. C’est une excellente interprétation.
https://www.fontsquirrel.com/fonts/metropolis
21. Pacifique
Pacifico est une police fluide et légère qui évoque les jeans Pepe et l’Amérique des années 1960. C’est une police efficace dans un cadre patrimonial.
https://www.fontsquirrel.com/fonts/pacifico
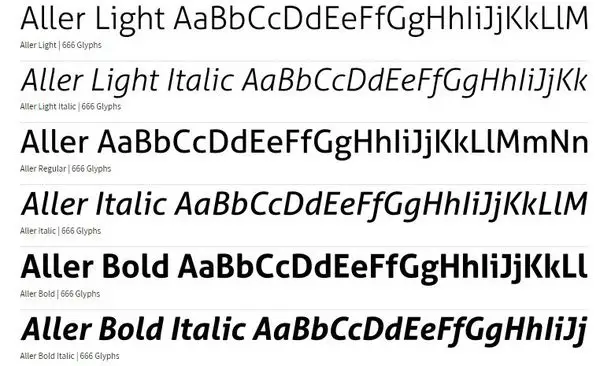
22. Aller
Aller est un design épuré, léger et moderne dont angular l’apparence se prête bien à la conception Web moderne.
https://www.fontsquirrel.com/fonts/Aller
23. Josefin Sans
Josefin Sans parvient à combiner modernité et héritage et pourrait être une police très flexible dans une vaste gamme de designs.
https://www.fontsquirrel.com/fonts/josefin-sans
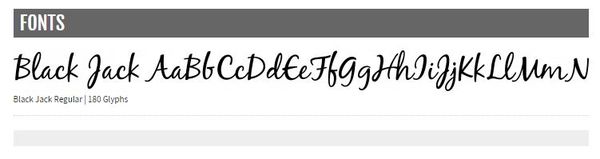
24. Jack noir
Black Jack est une police fluide avec une apparence informelle. Cela pourrait bien fonctionner dans des designs décontractés, comiques ou décontractés.
https://www.fontsquirrel.com/fonts/blackjack
25. Homard
Le homard a l’apparence d’une marque, peut-être la Nouvelle-Angleterre ou quelque part au bord de la mer. Une excellente police à utiliser si le design convient.
https://www.fontsquirrel.com/fonts/Lobster
Questions Fréquentes
Qu’est-ce que Font Squirrel?
Font Squirrel est un référentiel de polices Web provenant de créateurs gratuits et open source. Toutes les polices peuvent être téléchargées et utilisées gratuitement, même à des fins commerciales.
Comment télécharger des polices Web à partir de Font Squirrel?
Le téléchargement de polices Web à partir de Font Squirrel est facile. Identifiez la police que vous souhaitez utiliser, téléchargez le fichier contenant la police. Téléchargez les fichiers sur votre hébergeur et incluez le nom de la police dans votre feuille de style.css. Ensuite, testez pour vous assurer que votre police se charge.
Quelle est la police la plus populaire actuellement?
La police la plus populaire actuellement est Helvetica. Selon Wired, Helvetica est la police la plus populaire au monde malgré l’âge de 62 ans..
Quelle est la police la plus tendance à utiliser?
Hormis Helvetica, les polices les plus tendances à utiliser selon Lifehack incluent Baskerville, Times, Akzidenz Grotesk, Gotham, Bodoni et Didot.
Comment utiliser la police écureuil ?
Après avoir téléchargé la police que vous souhaitez utiliser, vous pouvez la télécharger sur votre site Web, puis créer le CSS avec la police en suivant les instructions ci-dessus pour inclure cette police dans votre site Web.

Saviez-vous que les personnes qui partagent des informations utiles comme cet article ont l’air géniales aussi? 😉
Si vous voulez, vous pouvez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d’avoir partagé et d’être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n’influencent pas nos recommandations et nous n’acceptons pas les paiements pour les avis positifs.