Dal suo lancio originale nel 2003, WordPress si è evoluto da un semplice strumento di blogging in un potente e popolare costruttore di siti web e un CMS (sistema di gestione dei contenuti) completo utilizzato da circa il 38% dei siti web sul web! Data la sua popolarità, se il tuo sito ha bisogno di distinguersi dalla massa, dovrai creare un tema WordPress unico per il tuo sito.
In realtà, non c’è da meravigliarsi che WordPress sia riuscito ad arrivare così lontano e diventare così popolare.
La quantità di flessibilità che ha e le funzionalità che ospita, ne consentono un ampio utilizzo su diversi tipi di siti web. Inoltre, WordPress è abbastanza facile da usare con poca o nessuna esperienza precedente nella codifica o nello sviluppo web.
Queste sono le ragioni dietro la storia di successo di WordPress e sono precisamente le ragioni quasi 40 per cento di tutti i siti Web sul World Wide Web sono alimentati da questo software.
WordPress ha una serie di utili funzionalità che rendono lo sviluppo e la programmazione web less complicato e più accessibile a tutti.
-
- Introduzione allo sviluppo di temi WordPress
- Creazione del tuo primo tema WordPress personalizzato
- 6 passaggi di base per sviluppare il tuo tema WordPress
- Guida dettagliata allo sviluppo di temi WordPress
- Creazione di file / directory di temi personalizzati
- Utilizzo delle directory
- Accoda script e fogli di stile
- Accoda Google Fonts
- Dividere la tua pagina in sezioni (Header.php / Footer.php)
- Utilizzando Functions.php
- Utilizzo delle impostazioni principali nel tema
- Il ciclo di WordPress
- Menu e pagine
- Creazione di un’immagine in primo piano
- Impaginazione
- Commenti
- Altre pagine e file
- Utilizzo del tema genitore / figlio
- Utilizzo di framework di sviluppo
- Riassumendo come creare un tema WordPress
Introduzione allo sviluppo di temi WordPress
Un’altra caratteristica popolare che rende WordPress così popolare sono i suoi temi. Il tema è semplicemente una raccolta di fogli di stile e modelli che definiscono l’aspetto e la visualizzazione di un sito basato su WP.
Il software offre all’utente un’ampia varietà di diverse opzioni di modifica quando si tratta di temi dall’area di amministrazione di WP.
Centinaia di temi WordPress sono completamente gratuiti o con molti altri a un prezzo ragionevole di poche decine di dollari.
In effetti, WordPress.org ospita un enorme database di temi nella loro directory dei temi.
Altri siti Web come Themeforest offrono anche molti temi premium di diversi sviluppatori.

Ciascuno di questi temi presenta un layout, un modello di progettazione e funzionalità differenti.
Spetta all’utente trovarne uno che soddisfi al meglio le esigenze del proprio sito web. Nella maggior parte dei casi, i temi sono realizzati pensando a settori o professioni particolari, il che significa che, ad esempio, i proprietari di ristoranti possono trovare facilmente temi con funzioni di prenotazione.
Sebbene ci siano molti temi fantastici che potrebbero soddisfare le tue esigenze, è sicuro di dire che se vuoi fare qualcosa di eccezionale, dovrai praticamente farlo da solo. Se non sei in grado di programmare, una buona alternativa opzione sarebbe quella di andare per uno sviluppatore di software freelance (i prezzi possono variare a seconda di vari fattori).
In questo articolo, tuttavia, esamineremo TUTTI i passaggi necessari per creare il tuo tema WordPress personalizzato per il tuo sito Web basato su WP. Esamineremo ogni aspetto importante per assicurarci di ottenere il meglio che WordPress ha da offrire.
Iniziare a creare il tuo tema come un principiante potrebbe, a prima vista, sembrare un compito gigantesco.
Tuttavia, creare un tema personalizzato da zero non è troppo complicato in WP. Non è necessario essere un mago dello sviluppo web, se hai le basi della codifica con PHP, puoi facilmente imparare come creare un tema WordPress.
Inoltre, creare il tuo tema può essere piuttosto gratificante, soprattutto quando vedi il risultato finale dal vivo sul tuo sito web.
Creazione del tuo primo tema WordPress personalizzato
Per iniziare a creare un tema WordPress, avrai bisogno di alcune cose di base:
- Un sito Web WordPress
- Un buon piano di hosting
- Un po ‘di esperienza precedente con cose come gli ambienti di staging locale
- Comprensione di base dei linguaggi di codifica CSS e PHP
- Un tema iniziale
Comprensione della gerarchia dei modelli di WordPress
In WordPress, i file modello (gli elementi costitutivi del tema) sono modulari e riutilizzabili.
I file modello sono responsabili della generazione delle pagine sul tuo sito WP. Alcuni di questi file vengono utilizzati su quasi tutte le tue pagine mentre altri vengono utilizzati solo in circostanze specifiche.
Dai un’occhiata al diagramma seguente: spiega come è organizzata la gerarchia dei modelli di WordPress.

I file modello determineranno l’aspetto generale del contenuto del sito web. Se vuoi creare un’intestazione, utilizzerai un file header.php o se desideri aggiungere una sezione di commenti, utilizzerai il file comments.php file.
Per comprendere la gerarchia dei modelli, dovresti sapere che WordPress utilizza qualcosa chiamato “stringa di query” per decidere quale modello o set di modelli deve essere utilizzato per creare e visualizzare una determinata pagina.
La stringa di query è un’informazione memorizzata nel collegamento di ciascuna parte del sito Web che si sta tentando di modificare. In termini più semplici, WordPress analizza le informazioni ed esegue ricerche nella gerarchia dei modelli per trovare un file modello che corrisponda alle informazioni fornite nella stringa di query.
Questo è fondamentalmente uno schema in cui WP cerca i file modello corrispondenti ogni volta che le pagine vengono caricate.
Ad esempio, se digiti il seguente URL http://example.com/post/this-post, WordPress individuerà i file modello necessari nel seguente ordine:
- I file che corrispondono allo slug, in questo caso, questo post.
- File che corrispondono all’ID del post.
- Un singolo file di post generico, come single.php.
- Un file di archivio, in questo caso, archive.php.
- La index.php file.
L’ultimo file (index.php) è richiesto in ogni tema, poiché è l’impostazione predefinita (o fallback) se nessun altro file può essere trovato nel processo di corrispondenza. Sottolineatura (un tema iniziale di WP) ha i file più comuni. Questi file inclusi in questo tema funzioneranno immediatamente.
Puoi modificarli se hai voglia di sperimentare o se hai bisogno di creare alcune funzionalità personalizzate sul tuo sito.
Cos’è un tema per principianti di WordPress?
Un tema iniziale è una base essenziale di un tema WordPress personalizzato.
Puoi usarlo come base per ottenere il tuo tema unico attivo e funzionante. Con un tema iniziale, puoi creare il tuo tema WordPress personalizzato senza dover progettare o codificare un intero tema da zero.
I temi di avvio di WordPress contengono tutti i file come definito dalla gerarchia di cui sopra.
L’utilizzo di un tema iniziale ti consente di comprendere meglio come funziona WordPress perché ti mostra le basi, la struttura di un tema e il modo in cui le diverse parti lavorano insieme.
Un tema WordPress personalizzato può essere applicato a una gamma di diversi tipi di siti Web, da presentazioni e directory a negozi online costruito con WooCommerce, social media o qualsiasi altra cosa per cui potresti aver bisogno del tuo sito web.
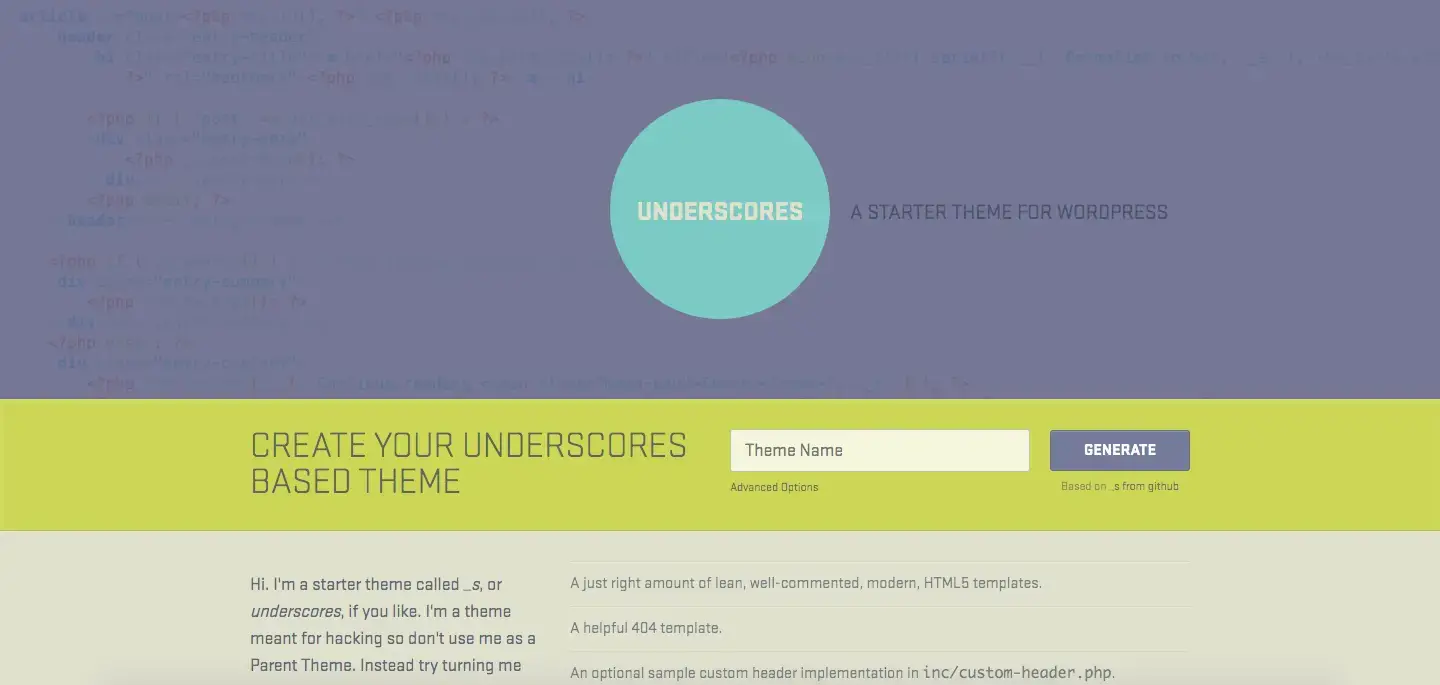
La scelta di temi iniziali (come UnderStrap, Underscores e Bones) aiuterà a creare un tema WordPress che apre le porte all’utilizzo di una varietà di opzioni diverse.
L’utilizzo di trattini bassi potrebbe essere la scelta migliore per i principianti in quanto offre le funzionalità più importanti. Inoltre proviene da uno sviluppatore affidabile e di lunga data. Ciò significa che è più probabile che sia compatibile, sicuro e affidabile e avrà un supporto migliore a lungo termine.
Perché dovresti usare un tema per principianti

Come affermato sopra, un tema iniziale è una base, un progetto che ti aiuta a creare un sito Web unico. È già completamente funzionante, ma manca ancora delle caratteristiche chiave che lo rendono un sito web di facile utilizzo.
In sostanza, deve ancora essere stilizzato e configurato correttamente.
Detto questo, i temi iniziali sono ideali per coloro che hanno poca o nessuna esperienza con WordPress o lo sviluppo web in generale. È un ottimo modo per conoscere l’argomento della creazione di temi e apprendere le basi dei siti Web basati su WP.
Un tema WordPress Starter ti fa risparmiare tempo e richiede poche o nessuna conoscenza di base nella codifica e nel resto delle complessità di WordPress.
Puoi sfruttare anni di duro lavoro degli sviluppatori del tema iniziale e utilizzare queste linee guida per comprendere meglio come funzionano WordPress e il design del tema.
Esempi popolari di temi per principianti
- Sottolineatura – Un tema iniziale affidabile e rinomato che offre ai principianti un vantaggio sviluppo del tema. Underscores è abbastanza semplice e perfetto per iniziare subito se hai tutti gli strumenti necessari. Il tema è ottimo per comprendere i concetti di sviluppo del tema. Underscores significa iniziare un nuovo progetto che dovrebbe essere visto più come un toolkit in continua evoluzione e less come un quadro.
- Roots – Questo tema di avvio offre un approccio più orientato agli sviluppatori con il suo markup basato su HTML5 Boilerplate. Supporta anche strumenti più avanzati come bootstrap e Grugnito. Il tema di avvio di Roots include anche un wrapper del tema che ti aiuta a mantenere il tuo processo semplificato ed elimina la chiamata ripetuta delle stesse parti del modello.
Roots utilizza anche preprocessori e supporti CSS LESS, un’estensione del linguaggio compatibile con le versioni precedenti per CSS, che può accelerare notevolmente il processo di sviluppo del tema.
Detto questo, Roots offre un approccio più pragmatico e richiede un po ‘più di know-how da parte dello sviluppatore.
6 passaggi di base per sviluppare il tuo tema WordPress
Dopo aver coperto le basi, sei finalmente pronto per iniziare a creare un tema WordPress.
Poiché questo articolo è rivolto più ai principianti, utilizzeremo un tema iniziale, tuttavia, sei anche libero di creare tutto da zero senza alcun tema iniziale.
Se questa è la strada che vuoi intraprendere, non dimenticare che avrai bisogno di molto più tempo e dovrai immergerti un po ‘più a fondo nella codifica e nello sviluppo web in generale.
1. Impostazione dell’ambiente di sviluppo
Il primo passo nel processo dovrebbe essere la creazione di un ambiente di sviluppo.
Questo è fondamentalmente un server che devi installare sul tuo computer per gestire e sviluppare siti WP locali. Un ambiente di sviluppo ti consente di sviluppare il tuo sito web in modo sicuro, oltre a darti più opzioni per creare un ambiente locale.
utilizzando DesktopServer è uno dei percorsi ideali che puoi intraprendere. È un modo semplice per ottenere una versione locale e veloce di WP compatibile sia con Windows che con Mac. Seleziona la versione gratuita, registrati e scaricala, quindi installa il software.

Una volta installato, apri il programma e configura il tuo ambiente locale.
È un processo abbastanza semplice e sarai pronto in pochi minuti. Dopo la configurazione, avrai un sito Web e un ambiente di sviluppo che funzioneranno e assomigliano a qualsiasi sito Web WP live.
2. Scarica e installa un tema per principianti
I temi di base più semplici (come i trattini bassi) sono facili da usare per i principianti.
Contrariamente alla maggior parte dei temi di base, Underscores consente di personalizzare le opzioni attraverso i suoi Opzioni avanzate (come autore e descrizione) dopo aver nominato il tema.

Puoi anche aggiungere fogli di stile sintatticamente fantastici o SASS che è un linguaggio CSS di pre-elaborazione che consente di introdurre funzionalità come annidamento, operazioni matematiche, utilizzo di variabili, ecc.
Dopo aver effettuato le tue scelte, tutto ciò che devi fare è fare clic su Genera per scaricare il file .zip con il tuo tema di partenza.
Ora installa il file sul tuo sito locale. Se hai fatto tutto correttamente, ora puoi vedere una versione essenziale e semplice del tuo tema WordPress personalizzato.
Comprensione dei principi fondamentali di WordPress
Ora che le basi sono impostate, puoi metterti al lavoro. Tuttavia, prima di immergerti nel processo di personalizzazione, dovrai acquisire familiarità con i principi e i componenti fondamentali della creazione di un tema WordPress utilizzando i principi fondamentali di WP.
Prima di tutto, devi conoscere file modello, i principali elementi costitutivi di qualsiasi tema in WP.
I file modello determinano fondamentalmente come verranno visualizzati il layout e il contenuto sul tuo sito. Se vuoi creare un’intestazione, ti consigliamo di utilizzare il file header.php file, mentre comments.php verrebbe utilizzato per visualizzare eventuali commenti.
Come discusso in precedenza, WP utilizza la sua gerarchia di modelli per determinare quale file di modello sceglierà per eseguire il contenuto richiesto / necessario da un utente. Puoi lavorare con questi file così come sono, ma dato che sei qui per creare il tema WordPress, il tuo compito principale sarà quello di modificare questi file in base alle tue esigenze.
Quando parliamo dei principi fondamentali del WP, dovresti anche capire il concetto alla base The loop.
È il codice che WP utilizza principalmente per visualizzare il contenuto e può essere trovato in tutti i file di modello di visualizzazione del contenuto, come il index.php or barra laterale.php. È un argomento abbastanza complesso ma, fortunatamente, viene fornito in bundle con il tema iniziale (se usi i caratteri di sottolineatura), il che significa che il tuo processo dovrebbe essere più semplice.
Dovrai capire il concetto e lavorarci sopra. Guarda alcuni degli esempi nel link sopra, per capire meglio come viene utilizzato il loop e come puoi personalizzare il codice in base alle tue esigenze.
3. Creare dettagli sul tema
Temi non sono componenti puramente cosmetici.
Ci sono un sacco di diverse funzionalità che puoi aggiungere al tuo sito che possono migliorarne la funzionalità. Discuteremo come implementare alcune funzionalità di base per rendere più piccante il tuo sito web.
Aggiunta ganci può consentirti di eseguire diverse azioni PHP, visualizzare altre informazioni o inserire dati di stile se necessario.
Gli hook sono frammenti di codice che vengono inseriti nei file modello. La maggior parte di essi viene implementata direttamente come parte del nucleo di WordPress, ma alcuni hook sono piuttosto utili anche quando si personalizzano i temi.
Ecco un elenco degli hook più comuni e dei loro ruoli:
- wp_head () – viene aggiunto al file elemento in header.php. Abilita script, stili e altre informazioni che vengono eseguite all’avvio del caricamento del sito.
- wp_footer () – di solito aggiunto a footer.php prima del file tag, utilizzato più spesso per inserire codice per Google Analytics o altro codice che deve essere visualizzato in ogni pagina ma è troppo pesante per essere caricato nell’intestazione.
- wp_meta () – Generalmente si trova su sidebar.php e viene spesso utilizzato per includere script aggiuntivi (ad esempio, un tag cloud).
- comment_form () – Aggiunto a comments.php direttamente prima della chiusura del file tag per mostrare i commenti.
Quando usi gli underscore, questi hook saranno già inclusi nel tema, ma è sempre una buona idea saperne di più su di loro e vedere tutti gli hook disponibili. Gli hook ti consentono di estendere le capacità del tuo tema personalizzato.
4. Aggiunta di stili utilizzando CSS
Cascading Style Sheets o CSS definisce l’aspetto del contenuto nel sito che stai creando.
Utilizzando il style.css file, che è già incluso nel tuo tema, puoi modificare uno qualsiasi degli stili trovati qui e salvarli per vedere come cambia il tuo design. Per impostazione predefinita, contiene solo lo stile di base.
I CSS vengono utilizzati per abilitare la presentazione e la separazione del contenuto sul tuo sito Web, dal layout ai caratteri e ai contenuti. I CSS possono aiutare a rendere il contenuto del tuo sito più accessibile e più flessibile.
Approfondire come utilizzare lo stile con i temi WordPress può diventare piuttosto complicato ed esula dallo scopo di questo articolo. Se non sei troppo sicuro di questo, potresti voler leggere di più sui CSS prima di andare avanti.
5. Incluso JavaScript
L’aggiunta di file JavaScript al tema, se necessario, può migliorare le funzionalità e le capacità interattive e avere un sito che funziona meglio. È particolarmente utile quando desideri incorporare plug-in di terze parti nei tuoi siti, come lettori video o audio specifici, cose come cursori, supporto popup e altre librerie di terze parti per creare funzionalità avanzate.
Per utilizzare Javascript con il tuo sito personalizzato, puoi creare una chiamata utilizzando la sintassi seguente per aggiungere il file di script al tema.
In alternativa, puoi utilizzare lo script direttamente nel tuo file header.php file modello tra i meta tag e il collegamento al foglio di stile, come faresti nel caso di una pagina HTML. Quando lo si utilizza nel file di intestazione, dovrebbe essere simile a questo:
Se vuoi usare JS direttamente aggiungi la chiamata per i file direttamente come sotto. Se desideri impostare una funzione “invia questo ad un amico”, puoi inserirla sotto il titolo del post. Sarebbe simile a questo:
” rel=”bookmark”>
