“.
Una volta terminato, salva il file e il testo powered by shopify nella pagina in arrivo / password dovrebbe ora essere sparito dal piè di pagina del negozio online.
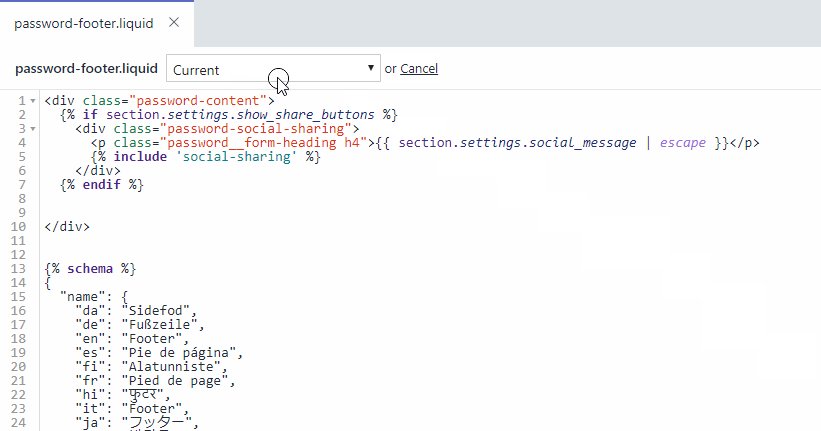
Se è la prima volta che giochi con il codice, potresti commettere errori (anche i veterani esperti fanno!), Per fortuna, Shopify ci rende facile tornare a una versione precedente di un file, quindi non devi preoccuparti di rompere nulla.
Puoi facilmente tornare a una versione precedente di un file facendo clic sul pulsante “Versioni precedenti“E selezionando una versione precedente, come mostrato di seguito. Seleziona la versione originale o qualsiasi versione precedente che potrebbe avere prima di apportare le modifiche e tornerà a quello che era.

Ora hai visto come rimuovere Power by Shopify tramite le impostazioni di amministrazione di Shopify e tramite l’opzione di modifica del codice.
Con questo, dovresti essere in grado di rimuovere il testo dalla maggior parte dei temi di Shopify disponibili. Tuttavia, tieni presente che non tutti i temi sono uguali e le impostazioni, nonché la posizione e la modalità di visualizzazione del testo “alimentato da” possono variare.
Con questo in mente, ti mostreremo i metodi per rimuovere il testo powered by shopify su molti altri temi.
3. Come rimuovere Powered By Shopify dal tema Supply
Esistono due modi per rimuovere il testo “potenziato da” dal tema Fornitura. Il metodo uno, rimuovere il testo tramite le impostazioni di amministrazione descritte sopra, funziona praticamente in modo difettosolessly per questo tema.
Anche il metodo di modifica del codice funziona, ma la struttura del codice è leggermente diversa.
Dopo aver seguito i passaggi iniziali descritti nel metodo due sopra, dovresti ora essere nella pagina di modifica del codice.
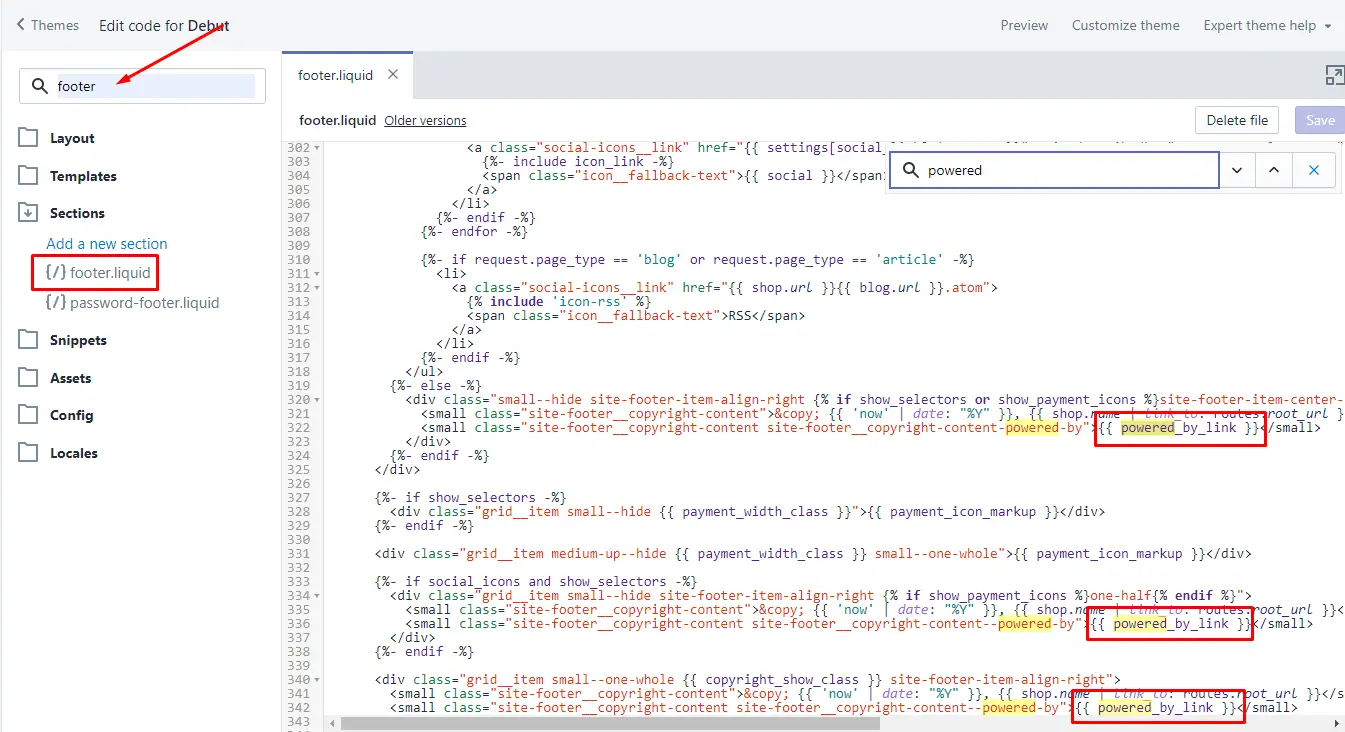
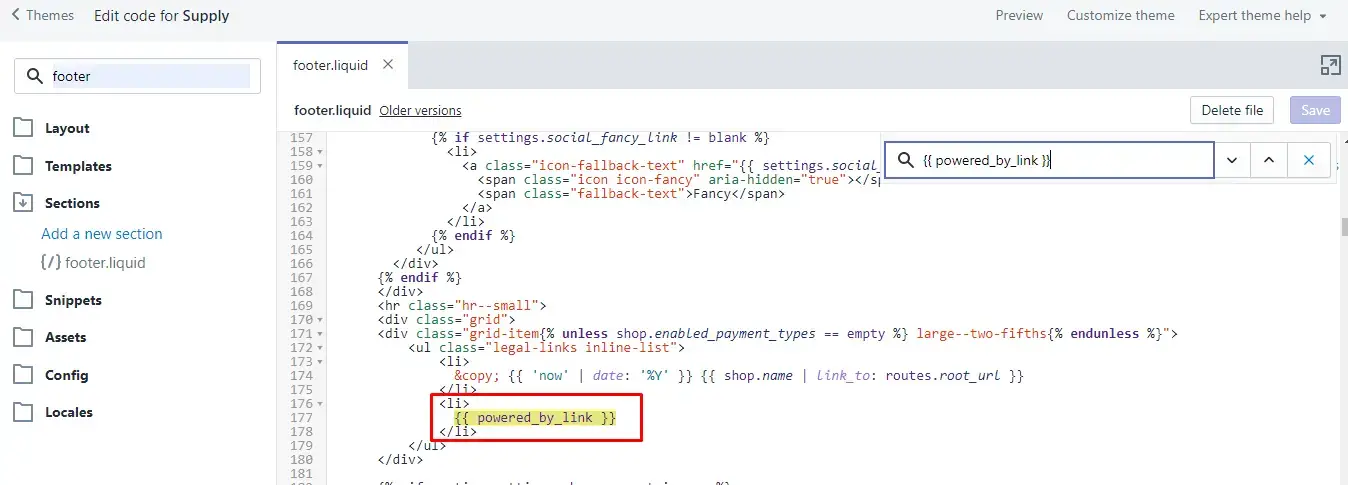
Cerca il {{ powered_by_link }} nel footer.liquid file. C’è solo un’istanza di “powered by” nel tema Supply. Eliminalo e il gioco è fatto.

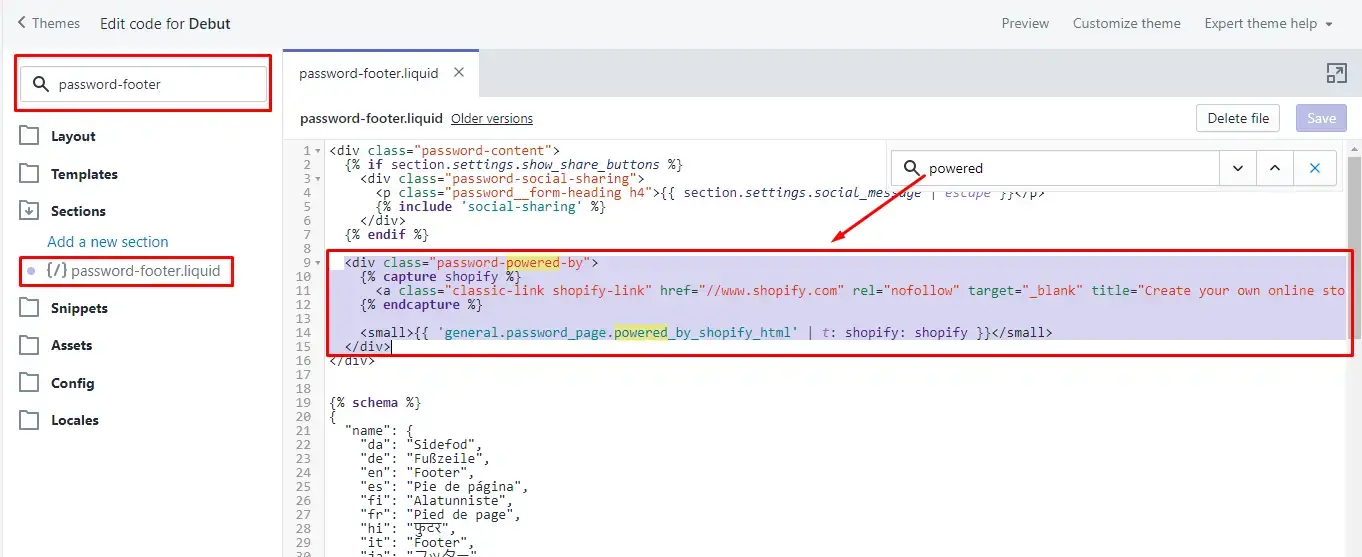
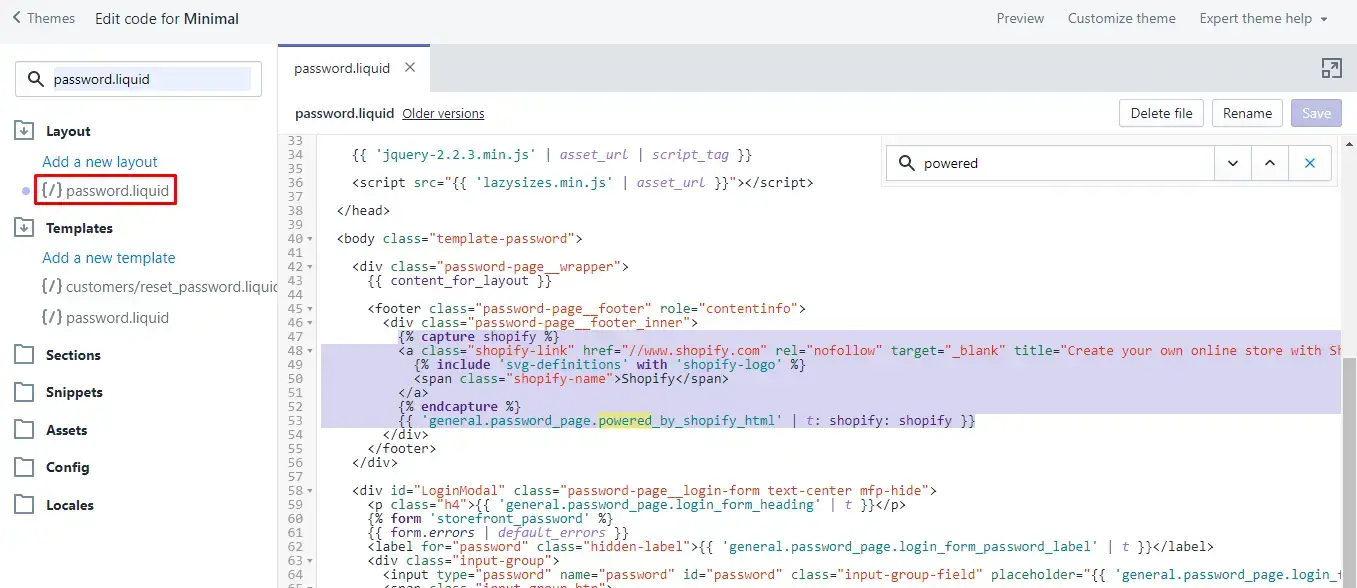
Per quanto riguarda la pagina della password, nella casella di ricerca, digita “password.liquido“. Verranno visualizzati diversi file, selezionare l’opzione “password.liquido“File in disposizione. Premi ctrl f o comando + f quindi cerca “alimentato“.

Elimina tutto ciò che è evidenziato in viola nello screenshot qui sopra e dovresti essere impostato.
4. Come rimuovere Powered By Shopify dal tema Minimal
La modifica e la rimozione del messaggio tramite Shopify Admin funziona bene con il tema Minimal.
Anche il metodo due segue lo stesso metodo, ma la struttura del codice è leggermente diversa.
Per la pagina rivolta al pubblico, cerca “footer“E modifica il file footer.liquid file. Cercare “{{ powered_by_link }}“, Ce n’è solo un’istanza. Cancellalo. Di seguito è riportato come dovrebbe essere:

Successivamente, per la pagina in arrivo / password.
Cercare “password.liquido“E modifica il file”password.liquido“File sotto il disposizione categoria. Elimina lo snippet di codice evidenziato in viola come mostrato nello screenshot qui sotto.

5. Come rimuovere Powered By Shopify dal tema Brooklyn
Ancora una volta, il metodo uno che utilizza il Shopify Admin funziona difettolessly con questo tema, quindi diamo un’occhiata all’opzione di modifica del codice.
Segui i passaggi iniziali per il metodo due. Una volta che sei nella pagina di modifica del codice, digita “footer“Nella casella di ricerca, il file”footer.liquid“Dovrebbe essere visualizzato. Cercare “{{ powered_by_link }}” dentro. Dovrebbe esserci solo un’istanza di esso qui.
Una volta trovato, eliminalo e fai clic su Salva.

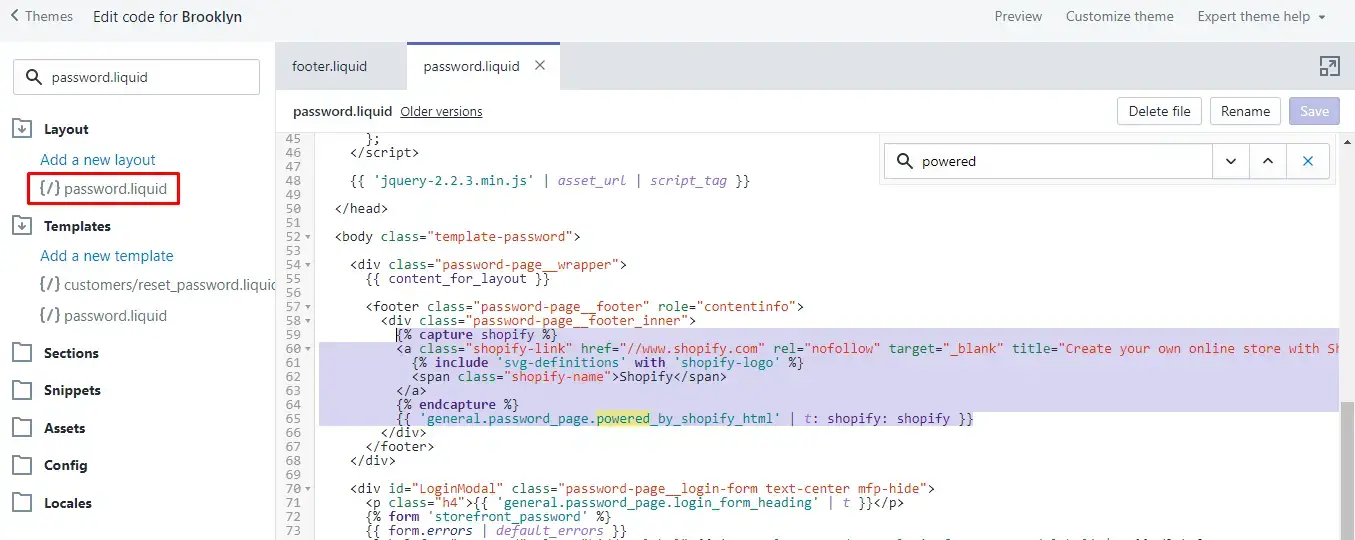
Per la pagina in arrivo / password, cerca “password.liquido“E quindi modificare quello sotto disposizione categoria.

Una volta selezionato il file, ctrl f o command + f e cerca “alimentato“E dovrebbe indicarti il posto giusto. Quindi elimina lo snippet di codice evidenziato in viola sopra.
Fai clic su Salva e aggiorna la pagina del negozio online e il messaggio dovrebbe essere sparito.
6. Come rimuovere Powered By Shopify dal tema narrativo
Ancora una volta, il metodo uno funziona difettosolessmente con questo tema. Il metodo Shopify Admin in alto funziona bene se non vuoi scherzare con alcun codice.
Diamo un’occhiata al metodo di modifica del codice.
Seguendo i passaggi iniziali del metodo due, cerca “footer“Quindi modifica il”footer.liquid” file. Premi ctrl f o comando + f e cerca “alimentato“. Questo dovrebbe indirizzarti a questa linea:
{{powered_by_link}}
Elimina questa riga, fai clic su Salva sul file e il testo alimentato da testo è ora sparito. Successivamente, faremo lo stesso per la pagina della password.

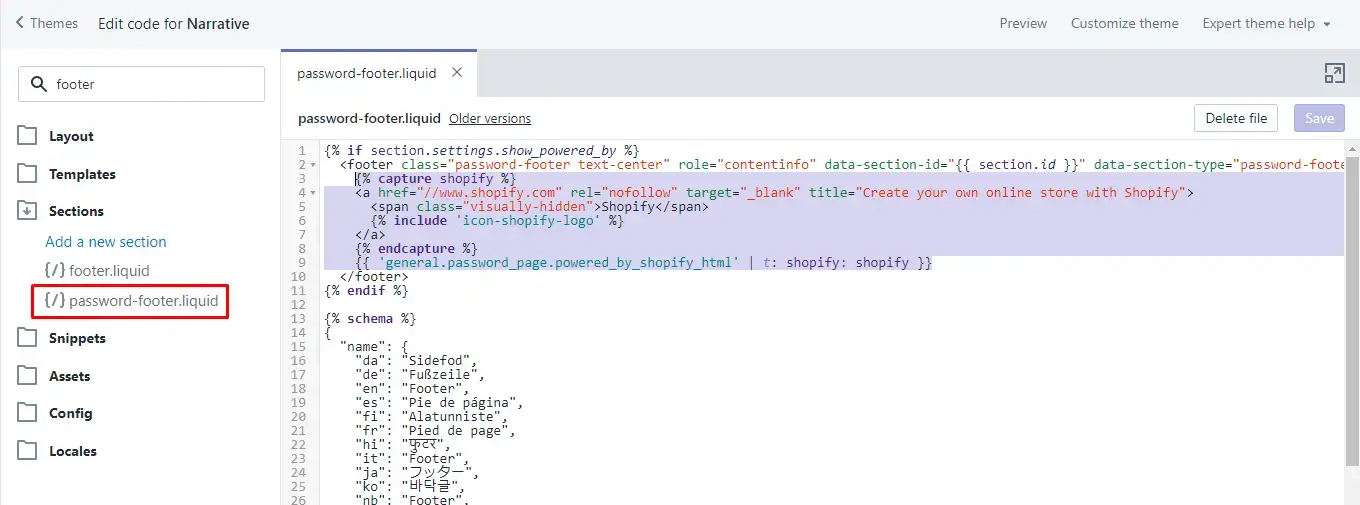
Due file dovrebbero essere visualizzati sulla barra laterale dopo aver cercato il piè di pagina in precedenza.
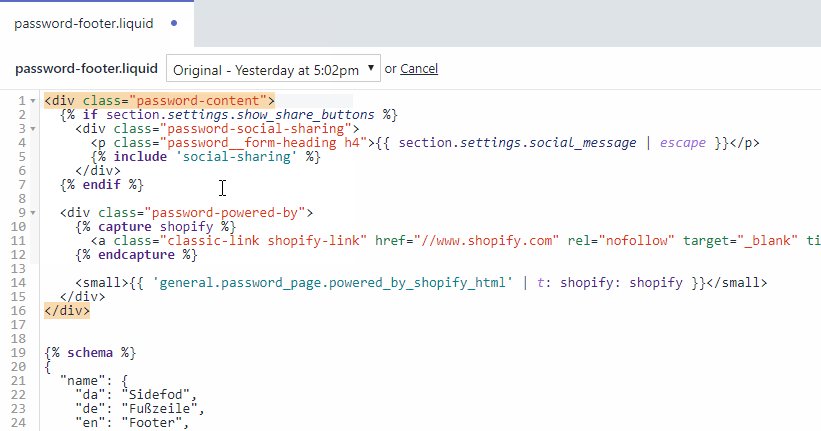
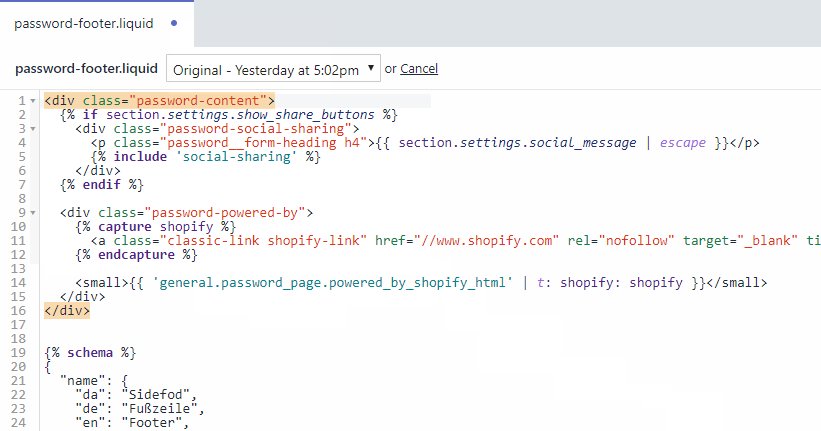
Ne abbiamo già modificato uno, l’unico rimasto si chiama “password-footer.liquid“. Seleziona il file ed elimina lo snippet di codice evidenziato in viola di seguito. È all’inizio del file, quindi non devi scavare in profondità per trovarlo.

Fare clic su Salva e il gioco è fatto! Controlla il tuo negozio online per confermare.
7. Come rimuovere Powered By Shopify dal tema semplice
Come al solito, il metodo uno che utilizza l’amministratore di Shopify funziona difettosolessly con il tema Simple. E l’opzione di modifica del codice? Diamo un’occhiata.
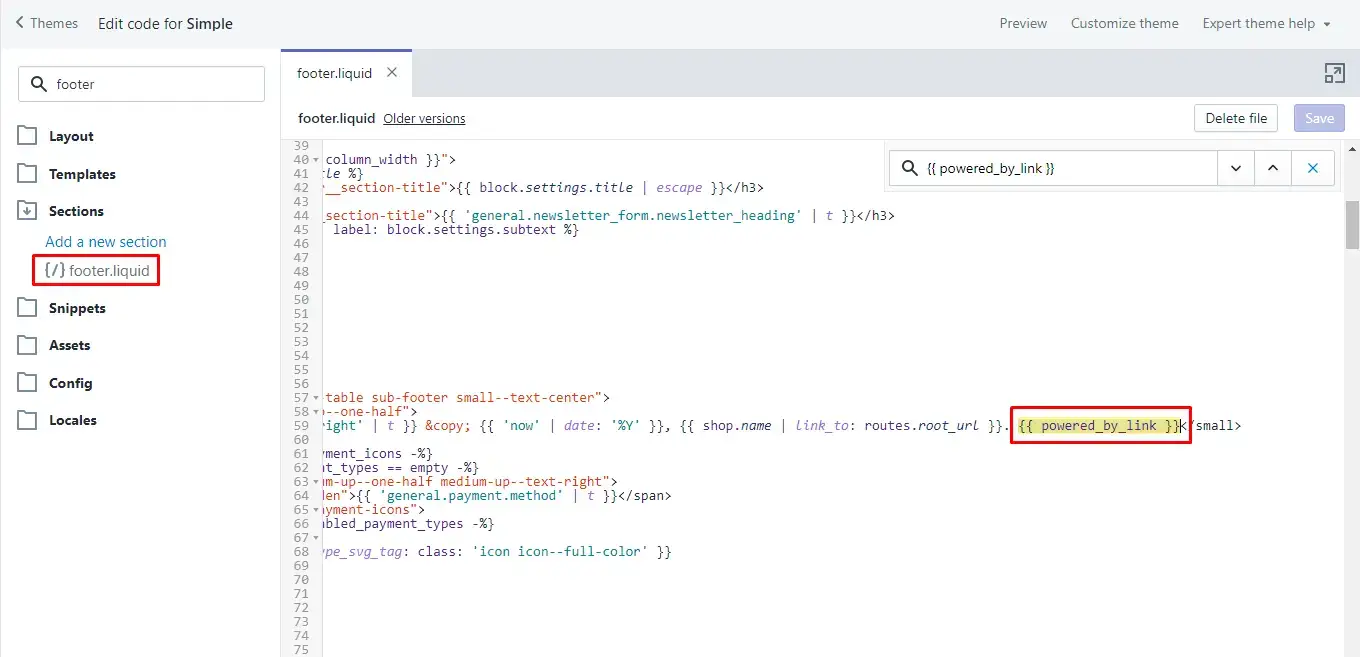
Esegui i passaggi iniziali nel metodo due, quindi nella barra di ricerca, cerca il “footer.liquid” file. Selezionalo, quindi ctrl f o comando + f e cerca “{{ powered_by_link }}“E cancellalo. Dovrebbe esserci solo un’istanza di esso.

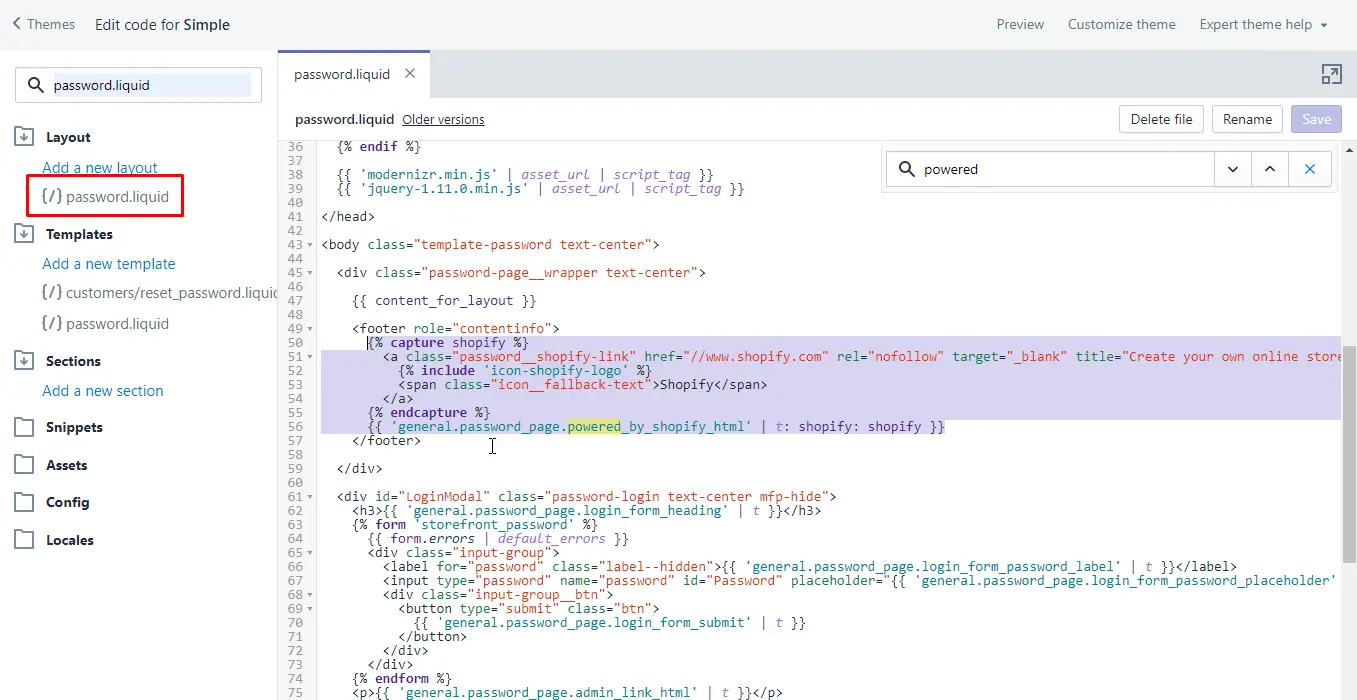
Per la pagina della password, cerca il “password.liquido“, Modifica quello nella categoria layout. Quindi, ctrl f o comando + f e cerca “alimentato“. Elimina lo snippet di codice evidenziato in viola come mostrato di seguito.

Fare clic su Salva e il gioco è fatto! Controlla la pagina del tuo negozio online per verificare che tutto sia come desideri.
8. Come rimuovere Powered By Shopify dal tema Venture
Anche il metodo uno funziona difettosolessly con il tema Venture. La modifica tramite codice è leggermente diversa, quindi diamo un’occhiata.
Eseguire i passaggi iniziali descritti nel metodo due per accedere ai file del tema. Quindi, digita “footer“Nella casella di ricerca.
Selezionare l’opzione “footer.liquid“, Quindi ctrl o comando + f e cerca il famoso”{{ powered_by_link }}“Snippet ed eliminalo.

Successivamente, possiamo vedere un file chiamato “password-footer.liquid“Nella barra laterale sinistra, ed è qui che rimuoviamo il testo” powered by “dalla pagina della password. Fare clic su di esso, quindi ctrl o comando + f e cercare “alimentato“.
Elimina lo snippet di codice evidenziato in viola come mostrato di seguito. È una delle prime cose nel file, quindi non dovrebbe essere difficile da trovare.

Fare clic su Salva sul file e il gioco è fatto!
9. Come rimuovere Powered By Shopify da Boundless Tema
Il metodo uno (o disabilitare il powered by Shopify tramite Shopify Admin) funziona sicuramente perfettamente con Boundless tema. E il metodo di modifica del codice? Vediamo.
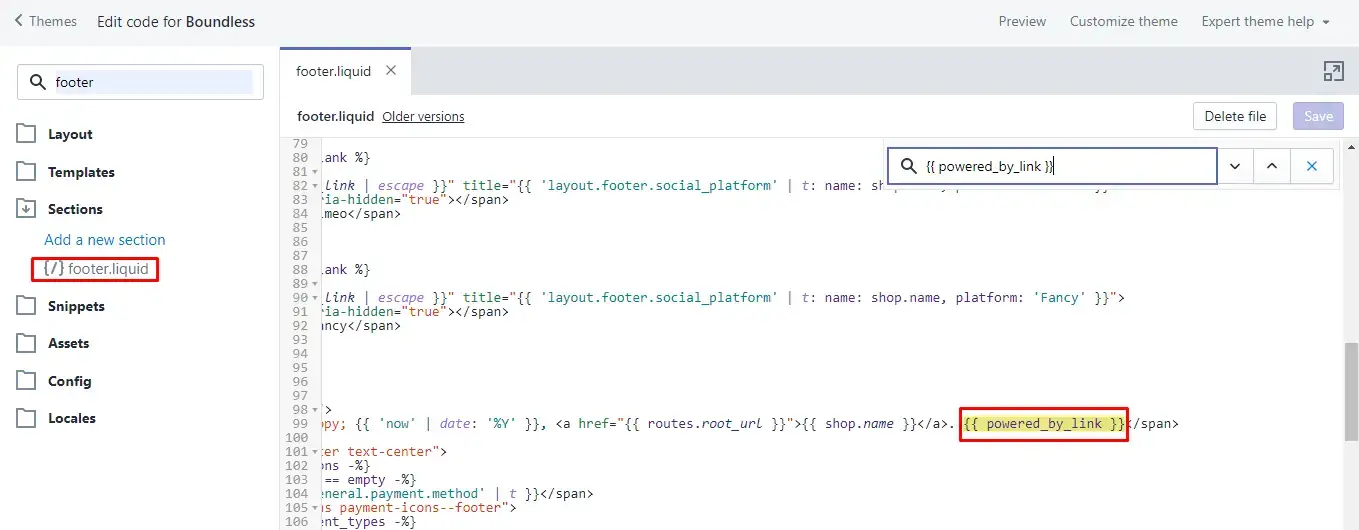
Segui i passaggi iniziali del metodo due, quindi cerca “piè di pagina” nei file del tema. Quindi seleziona il file “footer.liquid” per modificarlo. Una volta visualizzato l’editor di codice, premi ctrl o comando + f sulla tastiera e cerca il nostro amico “{{powered_by_link}}”. Eliminalo e il testo “powered by shopify” sparirà!

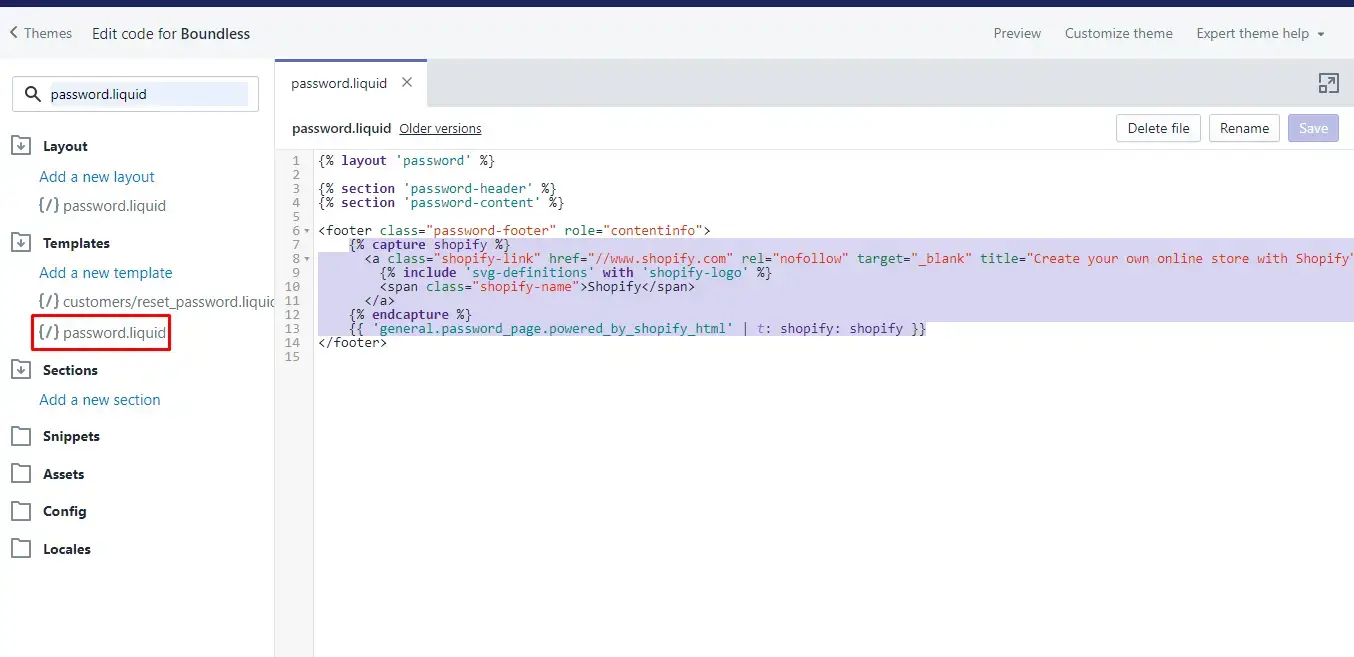
Ovviamente non possiamo dimenticare la nostra pagina della password! Questa volta, inserisci “password.liquid” nella casella di ricerca. Seleziona quello sotto i modelli. Sì, non il layout, quello sotto i modelli!

Ora, elimina lo snippet di codice evidenziato in viola sopra, fai clic su Salva e sei pronto!
10. Come rimuovere Powered By Shopify dai temi fuori dalla sandbox
Vedremo come rimuovere powered by shopify dal tuo negozio online per uno qualsiasi dei temi Out of the Sandbox tramite l’opzione di modifica del codice.
Segui i passaggi iniziali del metodo due.
Una volta che sei nella pagina di modifica del codice, apri il “footer.liquid” file. Premi ctrl o comando + f e cerca “alimentato_da_link“Frase (senza virgolette).
Ora dovresti vedere il seguente frammento di codice:
{{ powered_by_link | split: '" ' | join: '?ref=out-of-the-sandbox" ' | split: '">' | join: '?ref=out-of-the-sandbox">' }}
Elimina questa riga e il gioco è fatto! Successivamente, vediamo come rimuovere quello nella pagina della password.
Questa volta, cerca il “password.liquido” file. Selezionalo, quindi ctrl o comando + f e cerca “powered_by_shopify_html“.
Dovrebbe indirizzarti al seguente frammento di codice:
{{ 'general.password_page.powered_by_shopify_html' | t }}