Takket være nettsteder som Font Squirrel, kan du bruke hvilken som helst type eller stil av font du liker på et nettsted. Alternativene var tidligere begrenset til noen få vanlige webskrifter som alle måtte benytte seg av. I dag er det mange flere valg tilgjengelig. Du er ikke lenger begrenset til noen få nettkompatible skrifter. Nå kan skrifter lastes ned på farten bare ved å få tilgang til et nettsted.
Nettsteder som Font Squirrel, med tilgang til hundrevis og tusenvis av varer, er veldig populære. Web-fontgeneratoren gjør det enklere enn noensinne å bruke tredjepartsinnleveringer samt kuraterte kreasjoner.
-
- Legg Font Squirrel til nettstedet ditt
- 25 mest populære skrifttyper på Font Squirrel
- 1. Montserrat
- 2. åpne Sans
- 3. Roboto
- 4. Raleway
- 5. Lato
- 6. Bebas Neue
- 7. Valmuer
- 8. Flotte vibber
- 9. Alex Brush
- 10. Kviksand
- 11. Oswald
- 12. Kilde uten Pro
- 13. Playfair Display
- 14. Milkshake
- 15. Kaushan-skript
- 16. Chunkfive
- 17. Amatisk
- 18. Allura
- 19. Liga spartansk
- 20. Metropolis
- 21. Pacifico
- 22. Aller
- 23. Josefin Sans
- 24. Black Jack
- 25. Hummer
- Ofte Stilte Spørsmål
I stedet for å bruke standard skrifttyper som Arial, Calibri og Helvetica Neue, kan vi bruke CSS @ font-face-regelen. Dette lar oss bruke hvilken som helst skrift uten å måtte installere den på besøkendes enheter. Dette er et utmerket alternativ som gir ytringsfriheten for nettstedsdesigneren og maksimal brukervennlighet for brukeren.
Les mer: Hvordan lære CSS (Smashing Magazine)
Dette har gjort det ekstremt enkelt å legge til Font Squirrel og andre skrifttyper du velger på nettstedet ditt.
I denne opplæringen skal vi vise deg hvordan du bruker Font Squirrel på nettstedet ditt. Du kan bruke samme konsept for å legge til et hvilket som helst skrift på nettstedet ditt, inkludert FontAwesome.
Legg Font Squirrel til nettstedet ditt
1. Finn FontSquirrel-fonten du ønsker
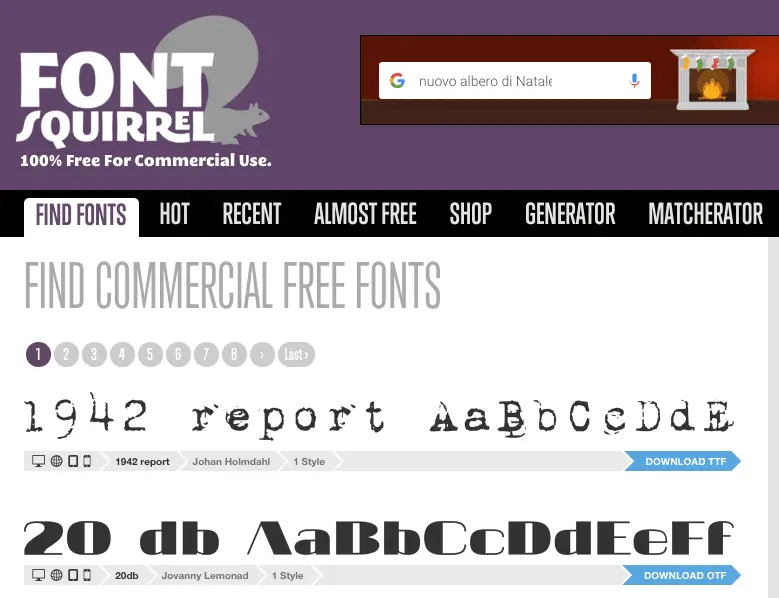
- Besøk Font ekorn og velg Finn for å søke etter skriften du vil legge til.
- Velg den du vil bruke på nettstedet ditt som en del av webdesignet ditt. Du kan bruke de forskjellige kategoriene for å finne skrifttypen du vil bruke, finne de mest populære, nylig tilføyde, populære eller populære trendene. Det er tusenvis å velge mellom. Velg den som fungerer best for prosjektet du jobber med.

2. Last ned Font Squirrel WebFont-sett
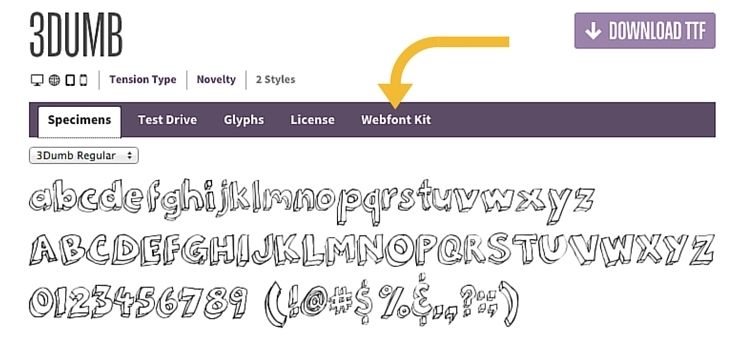
- Når du har valgt skrifttypen du vil bruke, klikker du på WebFont Kit-knappen øverst til høyre på skjermen.
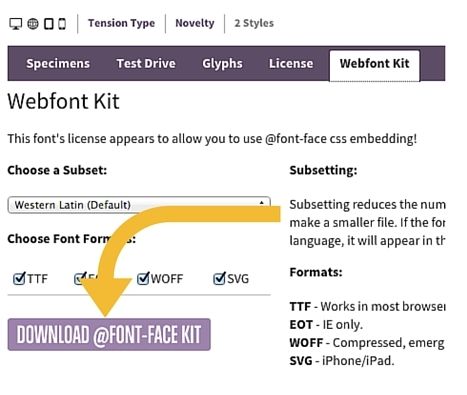
- Klikk på Last ned @ font-face kit.


Nedlastingen vil inneholde en zip-fil med et antall filer, inkludert hvordan du bruker nettfonten, eventuelle lisenser som er knyttet til denne fonten ekorn, og selvfølgelig selve filen.
3. Last opp Font Squirrel-filene til nettstedet ditt
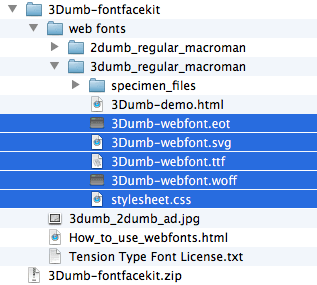
- Pakk ut filen – Den blir ekstrahert til en mappe med navnet på elementet du valgte.
- Last opp ALLE filene til CSS-mappen på nettstedet ditt. Du vil ha et antall filer du trenger å laste opp, inkludert:
- fontname-webfont.eot,
- fontname-webfont.svg,
- fontname-webfont.ttf,
- fontname-webfont.woff,
- stilark.css

4. Legg til skrifttypen i CSS-stilarket ditt
Det siste trinnet vil variere litt avhengig av hvordan skrifter brukes på nettstedet ditt. Du finner skrifttypedefinisjonene dine i CSS-filen. Filen skal kalles stilark.css. Du bør finne CSS-filen som brukes på nettstedet ditt, og legge til Font Squirrel-filene der ved hjelp av følgende. Legg til følgende i stylesheet.css-filen, og erstatt:
@font-face {
font-family: 'FontName';
src: url('FontName-webfont..eot');
src: url('FontName-webfont..eot?#iefix') format('embedded-opentype'),
url('FontName-webfont.woff') format('woff'),
url('FontName-webfont.ttf') format('truetype'),
url('FontName-webfont.svg#FontName') format('svg');
font-weight: normal;
font-style: normal;
}Hvis du har lastet opp skriftene til TYPES-mappen, vil koden endre seg veldig til:
@font-face {
font-family: 'FontName';
src: url('types/FontName.eot');
src: url('types/FontName.eot?#iefix') format('embedded-opentype'),
url('types/FontName-webfont.woff') format('woff'),
url('types/FontName-webfont.ttf') format('truetype'),
url('types/FontName-webfont.svg#FontName') format('svg');
font-weight: normal;
font-style: normal;
}5. Endre CSS-deklarasjonene for å bruke de lagt FontSquirrel-elementene
Når du har lagt til ovennevnte erklæringer i stilarket, må du redigere det litt mer for å bruke typografien. Når du har lagt til koden ovenfor, må du redigere stilarket for å bruke de nye typene du har lagt til.
Gjør dette ved å endre skriftfamilien til navnet på alternativet du har valgt. Hvis du for eksempel vil bruke den nye typen sammen med topptekstene dine – finn CSS til overskriften, og endre den deretter.

Oppdater CSS-erklæringen med FontSquirrel-navnet du har lastet ned.
h1,h2,h3,h4,h5,h6 {
color: #444;
text-decoration: none;
font-family: 'FontName', sans-serif;
}
Selvfølgelig kan du bruke fontfamilien i hvilken CSS-tag du trenger!
Hvis du har fulgt alle trinnene ovenfor riktig, når du har lastet inn stilarket på nytt, bør du ha den nye Font Squirrel-fonten du nettopp har lagt til på nettstedet ditt!
Hvis ikke, er det bare å hente frem nettleserens utviklerverktøy for å sjekke om alle filene blir åpnet riktig. Hvis ikke, sjekk CSS på nytt for å sikre at du stavet skriftnavnet riktig.
25 mest populære skrifttyper på Font Squirrel
Hvis du leter etter inspirasjon til en font du kan bruke, er de 25 hotteste fontene på Font Squirrel akkurat nå.
1. Montserrat
Montserrat er en moderne urban font tilgjengelig i flere vekter. Det fungerer på nært hold og på avstand og kan fungere bra på nettet.
https://www.fontsquirrel.com/fonts/montserrat
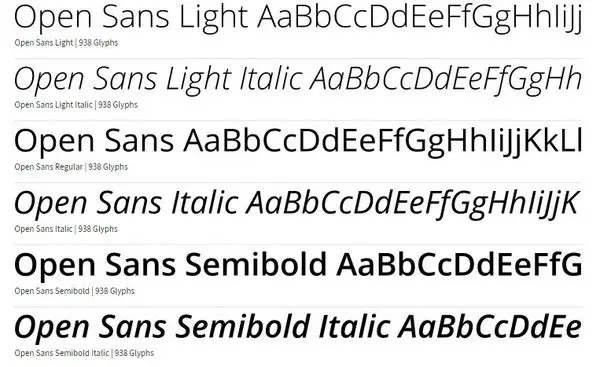
2. åpne Sans
Open Sans trenger ingen introduksjon. Det er en av de mest populære skriftene i verden og er ren, moderne og fleksibel.
https://www.fontsquirrel.com/fonts/open-sans
3. Roboto
Roboto er en annen utrolig populær skrifttype på nettet takket være de rene linjene, ufyselige utseendet og fleksibiliteten.
https://www.fontsquirrel.com/fonts/roboto
4. Raleway
Raleway ligner Roboto, men er også unik. En annen ren og lett font som vil fungere bra i alle situasjoner.
https://www.fontsquirrel.com/fonts/raleway
5. Lato
Lato har eksistert nesten 10 år takket være effektiviteten, det moderne utseendet og den gode balansen.
https://www.fontsquirrel.com/fonts/lato
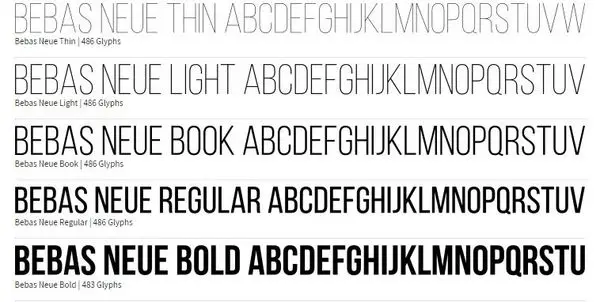
6. Bebas Neue
Bebas Neue er en tolkning av den originale Bebas Neue gratis fonten av Ryoichi Tsunekawa. Det er en veldig attraktiv font som er utrolig populær.
https://www.fontsquirrel.com/fonts/bebas-neue
7. Valmuer
Poppins er en lett og bekymringsfri skrift med god balanse. Det er også grundig moderne, noe som betyr at det kan fungere i mange design.
https://www.fontsquirrel.com/fonts/poppins
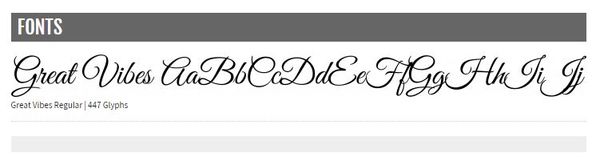
8. Flotte vibber
Great Vibes er en flytende håndskriftstil som fremdeles er leselig på forskjellige skjermstørrelser. Dette egner seg godt til å bli brukt på eksklusive design.
https://www.fontsquirrel.com/fonts/great-vibes
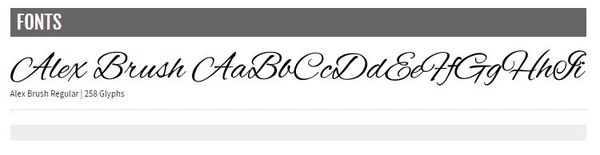
9. Alex Brush
Alex Brush er et annet flytende håndskrevet penselskript som er leselig på forskjellige skjermstørrelser. Det er en mer avslappet ta på temaet med en klar appell.
https://www.fontsquirrel.com/fonts/alex-brush
10. Kviksand
Quicksand er lett og lunefull og har en luftig følelse av det. En blanding av moderne og lunefull. Skriften kan være ideell i en rekke webdesign.
https://www.fontsquirrel.com/fonts/quicksand
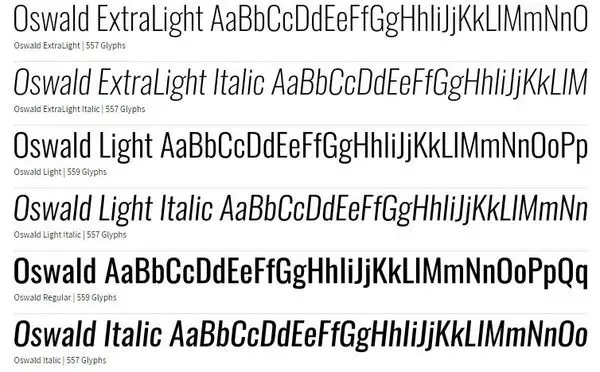
11. Oswald
Oswald er en tyngre, mer ettertrykkelig skrift som har stor lesbarhet på forskjellige avstander. Det er også lite masete og moderne som fungerer bra.
https://www.fontsquirrel.com/fonts/oswald
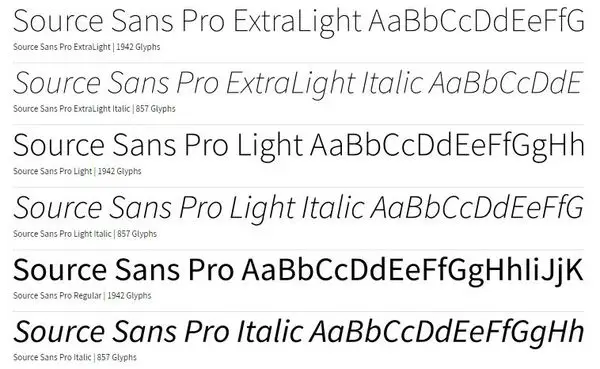
12. Kilde uten Pro
Source Sans Pro er en evolusjon av en av Adobes første open source-skrifter. Den har blitt modifisert og forbedret jevnt, med dette som et av de beste eksemplene.
https://www.fontsquirrel.com/fonts/source-sans-pro
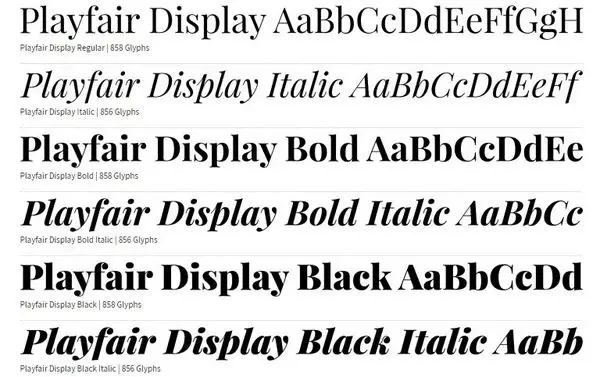
13. Playfair Display
Playfair Display er en mer tradisjonell skrift med en moderne vri. Det er godt balansert og kan fungere i alle slags situasjoner.
https://www.fontsquirrel.com/fonts/playfair-display
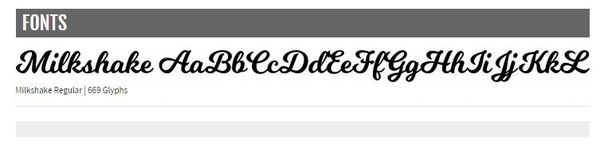
14. Milkshake
Milkshake er en tyngre skrift med et amerikansk tema. Den ble opprinnelig skissert med en pensel før den ble omgjort til en skrift.
https://www.fontsquirrel.com/fonts/milkshake
15. Kaushan-skript
Kaushan Script har et asiatisk element som fremkaller visjoner om Saigon på 1930-tallet. Det er en fin skrift med bred appell.
https://www.fontsquirrel.com/fonts/kaushan-script
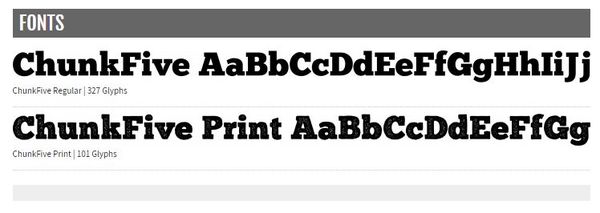
16. Chunkfive
Chunkfive er et beskrivende navn for denne klumpete fonten. Det er en fet skrift som påvirker og kan fungere bra for overskrifter eller overskrifter.
https://www.fontsquirrel.com/fonts/chunkfive
17. Amatisk
Amatic minner om tavleskriving eller The Simpsons, men har allikevel en helt egen karakter. Det kan fungere godt less formelle nettsteder.
https://www.fontsquirrel.com/fonts/amatic
18. Allura
Allura er en annen flytende håndskrevet skrift som er veldig behagelig for øyet. Nøye hensyn kan gjøre stor bruk av denne skrifttypen.
https://www.fontsquirrel.com/fonts/allura
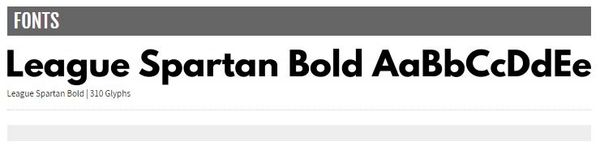
19. Liga spartansk
League Spartan er en no-nonsense font som har mye tilstedeværelse. Det kan fungere perfekt som en overskrift eller i en oppfordring til handling.
https://www.fontsquirrel.com/fonts/league-spartan
20. Metropolis
Metropolis er en moderne geometrisk skrift som åpenbart har blitt påvirket av noen av de mer populære skriftene. Dette er en flott tolkning.
https://www.fontsquirrel.com/fonts/metropolis
21. Pacifico
Pacifico er en lettvint flytende skrift som fremkaller tanker om Pepe-jeans og 1960-tallets Amerika. Det er en effektiv skrift i en kulturarvsmiljø.
https://www.fontsquirrel.com/fonts/pacifico
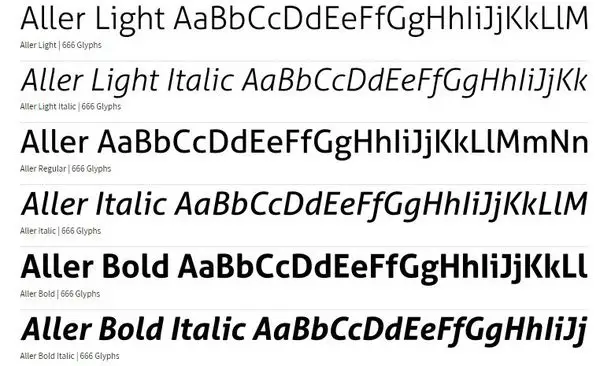
22. Aller
Aller er et rent, lett og moderne design hvis angular utseende egner seg godt til moderne webdesign.
https://www.fontsquirrel.com/fonts/Aller
23. Josefin Sans
Josefin Sans klarer å kombinere modernitet med arv og kan være en veldig fleksibel font i et stort utvalg av design.
https://www.fontsquirrel.com/fonts/josefin-sans
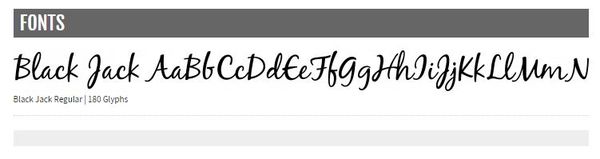
24. Black Jack
Black Jack er en flytende skrift med et uformelt utseende. Det kan fungere bra i avslappede, komiske eller avslappede design.
https://www.fontsquirrel.com/fonts/blackjack
25. Hummer
Hummer har utseendet til et merke, kanskje New England eller et sted ved sjøen. En flott skrift å bruke hvis designet passer.
https://www.fontsquirrel.com/fonts/Lobster
Ofte Stilte Spørsmål
Hva er Font Squirrel?
Font Squirrel er et lager av nettfonter hentet fra gratis skapere med åpen kildekode. Alle skrifter kan lastes ned og brukes gratis, til og med kommersielt.
Hvordan laster jeg ned nettfonter fra Font Squirrel?
Det er enkelt å laste ned nettfonter fra Font Squirrel. Identifiser skriften du vil bruke, last ned filen som inneholder skriften. Last opp filene til webhotellet og inkluder skriftnavnet i stylesheet.css. Test deretter for å sikre at skrifttypen lastes inn.
Hva er den mest populære fonten akkurat nå?
Den mest populære fonten akkurat nå er Helvetica. I følge Wired er Helvetica den mest populære fonten i verden til tross for at den er 62 år gammel.
Hva er den mest trendy fonten å bruke?
Bortsett fra Helvetica, inkluderer de mest trendy skriftene å bruke ifølge Lifehack Baskerville, Times, Akzidenz Grotesk, Gotham, Bodoni og Didot.
Hvordan bruke font ekorn?
Etter at du har lastet ned skrifttypen du vil bruke, kan du laste denne opp til nettstedet ditt og deretter lage CSS med skrifttypen i henhold til instruksjonene ovenfor for å inkludere denne skrifttypen på nettstedet ditt.

Visste du at folk som deler nyttige ting som dette innlegget også ser FANTASTISK ut? 😉
Vær så snill forlate en nyttig kommenter med tankene dine, så del dette på Facebook-gruppen din (e) som synes dette er nyttig, og la oss høste fordelene sammen. Takk for at du delte og var hyggelig!
Avsløring: Denne siden kan inneholde lenker til eksterne nettsteder for produkter som vi elsker og anbefaler helhjertet. Hvis du kjøper produkter vi foreslår, kan vi tjene et henvisningsgebyr. Slike avgifter påvirker ikke våre anbefalinger, og vi godtar ikke betaling for positive anmeldelser.