
If there is one page that you'll visit as often as your WordPress website, (or even more) it's the WordPress login. Whether it's your authors, your content marketers, your webmasters, or whoever else will be accessing the functionality of your WordPress, anybody who needs access to your site will have to go through the WordPress login.
Since it's such a critical piece of functionality for non-anonymous visitors or members of your site who can log in, let's go through a full and thorough understanding of the WordPress login. In the end, we'll have fully answered this question:
"How do I log in to my WordPress website?"
How to find the WordPress Login URL: Video
If you quickly want to see how to find the WordPress Login URL on YouTube, this video explains exactly what you need to do.
https://www.youtube.com/watch?v=CumIAPMeVy4
1. Simple way to find and remember the WordPress login
Sometimes, you might forget what the WordPress login URL is, but really, it's very simple to remember and figure out.
You simply access your WordPress website's login using
/login
An equally simple way of accessing the WordPress admin login is
/admin
Of we wanted to expand this with a full example, the URL would be
www.website.com/login
or
www.website.com/admin
Once you enter a valid username and password into the fields of the login form, you will access the WordPress administration or WordPress Dashboard.
How to access the WordPress login in a subdirectory
Sometimes, your WordPress site has been installed in a subdirectory, let's say for example in the sub-directory /blog
To access the login in this case, you'll need to add the subdirectory name and then /login or /admin to it.
Once again, a full example illustrates better than simple text.
If your WordPress has been installed in /blog, you'll find the login at
www.website.com/blog/login
or
www.website.com/blog/admin
Accessing the WordPress login from a sub-domain
Another possible configuration or setup of your WordPress login is if it has been set up as a sub-domain, let's also say it was installed in the blog subdomain.
The way to access it in this scenario would be to add /login or /admin to your subdomain.
As usual, an example
blog.website.com/login
or
blog.website.com/admin
At CollectiveRay we typically explain stuff in simple, but actionable ways. Find more of our WordPress tutorials in the respective menu at the top of the page.
2. How do I access and find my WordPress login URL?
Most of the people looking for this article will just need to know the following. How do I log in to the WordPress backend so that I can access the administrator part of WordPress? (Incidentally, we can help you recover or reset the password if you forgot it: https://www.collectiveray.com/how-to-change-wordpress-password-forgot)
You just need to visit the following URL for your website
/wp-login.php
In other words, you just need to append /wp-login.php to your website's address.
Example:
www.website.com/wp-login.php
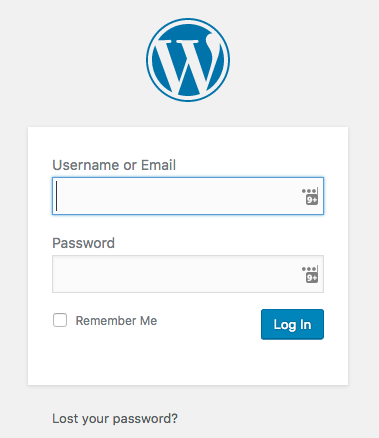
When you enter this, you should be presented with a form / page as follows:

3. And what is the WordPress admin login?
The WordPress administration part is strictly speaking found at
/wp-admin
however, in reality, if you are not logged in, you will still get redirected to /wp-login. As soon as you've entered the correct credentials for the backend, you will then be redirected to wp-admin section of your WordPress website.
Example:
www.website.com/wp-admin
4. Is there a WordPress login page?
Yes and no.
The WordPress login page, is exactly the same as the WordPress admin login. In reality, if there is any function that requires the user to be logged in, you will be redirected to the wp-login.php page. Once your credentials have been verified, you will then be redirected to the appropriate page.
Really and truly, the only address you need to remember is:
/wp-login.php
just append this to the domain of your WordPress website and you're good to go.
5. What is the WordPress.com login?
If you want to log in to the WordPress.com service - the page can be found here: https://wordpress.com/log-in
6. How to easily and quickly remember the WordPress login
Of course, the easiest way to actually get to WordPress login, is if you don't have to remember it every time. Essentially, to do this, you need to somehow have a handy copy of the link to login to WordPress.
Let's go through a few handy ways of easy access to the login page.
First of all, you might want to bookmark the page in your favourite browser. Simply go to the Bookmarks or Favourites of your browser, and when you are on the WordPress login page, add a bookmark to the page. Give it an appropriate name you can remember of course ;-)
How to avoid the need to login to WordPress every time
If you know that you will be using the same computer to access your WordPress website, you may choose to not have to get the WordPress login screen every time. Essentially, if you click on the "Remember Me" checkbox on the login screen, a "cookie" will be set in your browser, which will provide the login credentials when you access your site, and thus you won't have to login every time you access your website.
You may also want to make use of the Remember Me Checked, WordPress plugin, which essentially, forces the Remember checkbox to be always on, ensuring that users logging into your WordPress site, don't have to remember to check it every time!
Create a link to your the login on your WordPress
There's another really simple way to remember the WordPress login page. Essentially, you can create a link to the login page on your own website. This might expose your site to a few more nosy users who are going to attempt to login to your website.
You can choose to add a link to your website login page to your website, in any of the menus, whether that is the main navigation, the sidebar or the footer. Of course, if you don't want the link to be very prominent to your visitors, it would be best to just set this up in the footer menu.
How To add a login link to your menu
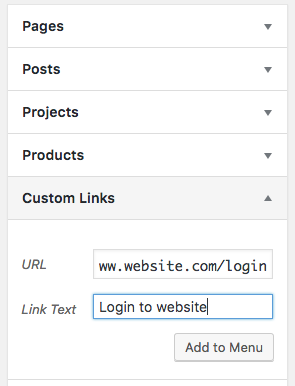
Go to Appearance > Menus. Click on Custom Links and set the website’s login URL (as described above). Give the menu item a name (with the simplest being “Login” or "Admin" or "Backend" or "Dashboard"). Click Add to Menu and then Save Menu to save your new WordPress login menu item.

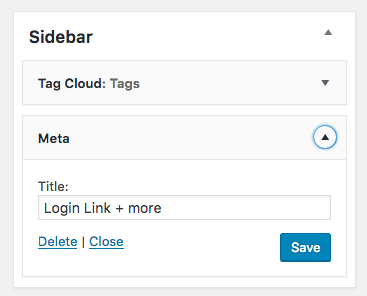
Add a login link to your sidebar or footer as a widget
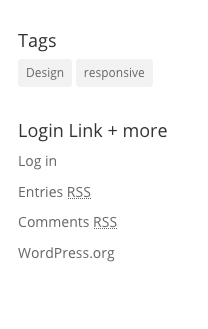
The default WordPress installation comes with a default widget called Meta. When used, the Meta widget adds a link to the login page, your site’s RSS feed and Comments RSS feed, and a link to WordPress.org as can be seen below.

Go to Appearance > Widgets and drag and drop the Meta widget to the widget-ready area where you want to display the login link, for example the Sidebar or the Footer

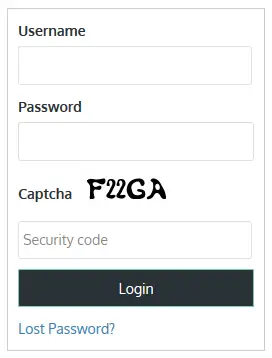
7. Adding a WordPress Login Widget to your Sidebar
If your website offers membership, your users will probably need easy access to the WordPress login on the frontend, rather than in the backend. To enable this, you can and should create a Login Widget in your website's sidebar, or another prominent place on your WordPress theme.
The easiest way to do this is by using the Login Widget plugin.
https://www.youtube.com/watch?v=GIdsTLfH6Is
The Login Widget plugin adds a useful login widget that you can use to log in from in the sidebar of your WordPress powered blog.

Once a user logs in it then redirects them back to the page they logged in from rather than the admin panel (this is configurable).

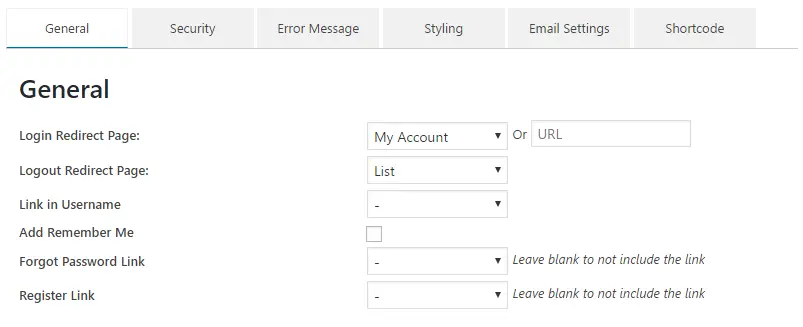
8. Customizing the look of the login page
One of the most common WordPress tricks (or customizations) you can do, especially if you are setting up a website for a client, is to customize the login page. In reality, you might want to change the logo, put the name and or branding of your client's company or any other changes which you may want.
Customize the WordPress login page using CSS
The most common method of changing the WordPress login page is using a custom CSS file for the WordPress login page.
- Visit the functions.php file of your current WordPress theme. Using some changes here, we will let you customize the WordPress log in page.
- In the current theme directory (../wp-content/themes/your-theme-name), add a folder called “login”.
- Create a css file inside the login folder and name it custom-login-styles.css
- Add the following code into your functions.php file
function my_custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/custom-login-styles.css" />';
}
add_action('login_head', 'my_custom_login');
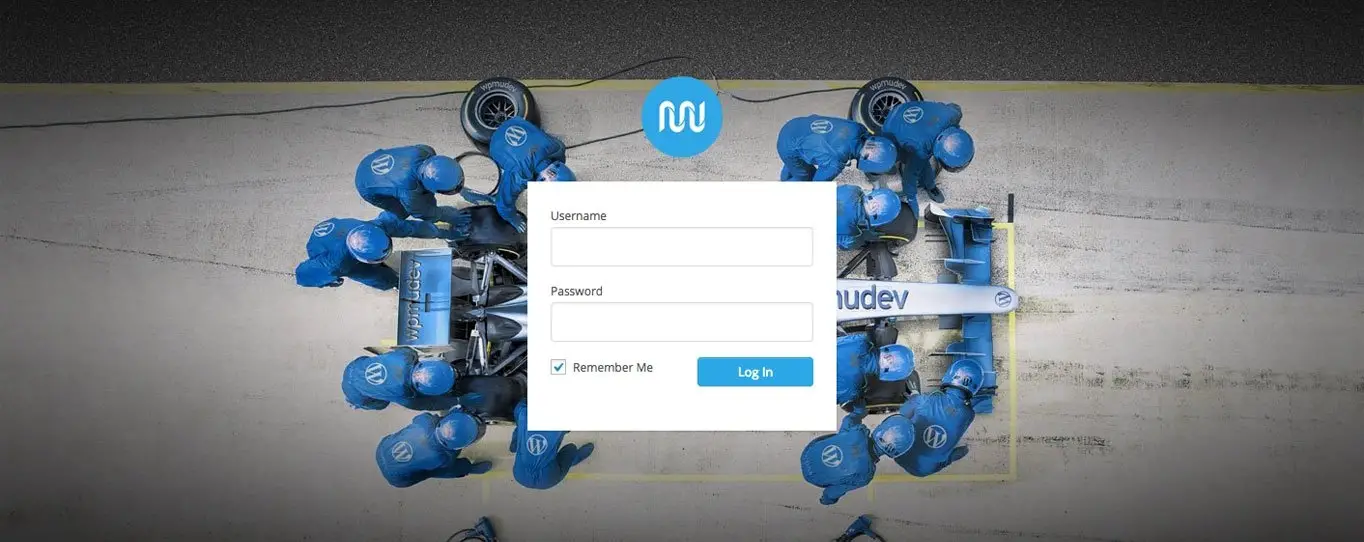
- Simply customize your CSS file, custom-login-styles.css. This will reflect on the log in page.
Here's an example of what the login page on WordPress can look like if you go through an extreme customization process of the login page.

9. Protecting the WordPress login from hackers or brute force attacks
With the WordPress login being the gatekeeper of your website, you can expect that it will be frequently under attack. Attack is probably too weak a word. Under siege constantly is probably a much better description.
You'll need to take a number of preventive measures to protect your WordPress from the attacks.
One of the most effective tools you can use to protect your website is the Limit Login Attempts WordPress plugin. https://wordpress.org/plugins/wp-limit-login-attempts/
Limit Login Attempts helps with login protection. It protects sites from brute force attacks that try usernames and passwords, over and over again, until it gets in. WP Limit Login Attempts plugin limit rate of login attempts and blocks the IP temporarily. It is detecting bots by captcha verification.

10. Adding Social Login to WordPress
If you don't want your users to remember any new username and password combinations to access your WordPress website, you may choose to integrate the WordPress login with the authentication of Facebook, social networks or 3rd party authentication networks. This is done via the OAuth mechanism.
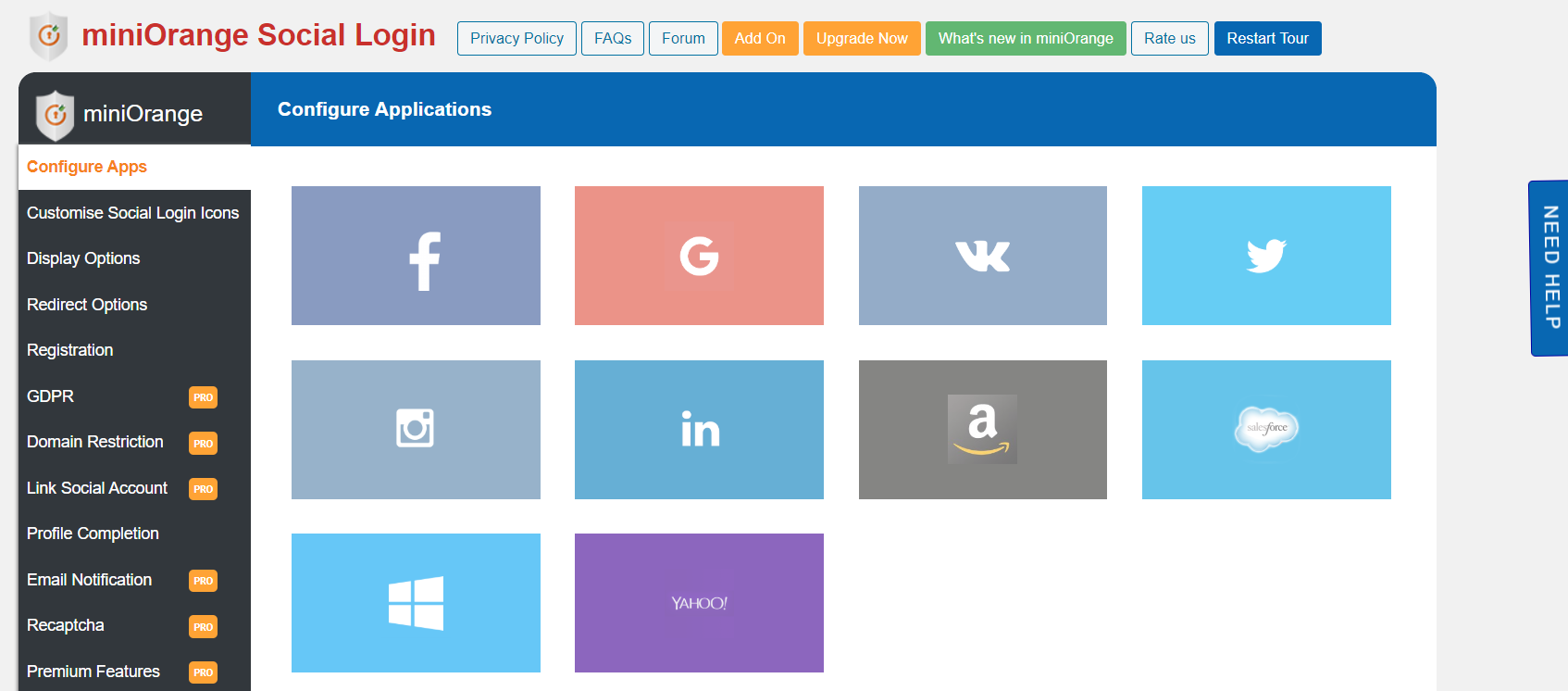
Once again, the easiest way to do this is via a plugin. Our favourite plugin to achieve Social logins for WordPress is the WordPress Social Login.
WordPress Social Login allow your website, users and visitors, to login using their existing social accounts IDs, eliminating the need to fill out registration forms and remember usernames and passwords.
It supports most social networks together with a bunch of other services such as:
- Google accounts
- Vkontakte
- Amazon
- Salesforce
- etc.

Read More: Check out our full Elementor or Divi comparison on our vs articles on Collectiveray.
Frequently Asked Questions
What is the WordPress login URL?
The WordPress login URL can be found by adding /login/ or /admin/ to the URL of your domain. e.g. www.domain.com/login
How do I log in to my WordPress account?
To login to your WordPress account, simply visit yourdomain.com/login and enter the username and password of your account. If the credentials you provide are correct, you will be logged into your WordPress account.
Why can't I log in to WordPress?
If you can't log in to WordPress you are probably experiencing one of the following problems. (1) you are trying to log in with an incorrect username or incorrect password. (2) your user might have been disabled or deleted. (3) you are trying to login to an incorrect WordPress installation (maybe a staging environment) or an installation that you don't have access to.
How do I find my admin username and password?
The simplest way to find your admin username and password is to click on the Lost my password link on the WordPress login and provide your email address. A reset password link will be sent to the email address associated with your account.
Anything else you need to know about the WordPress login?
We've tried to cover absolutely all of the aspects regarding the WordPress login, however, if there is something you still need to know, let us know in the comments below.
