إذا كنت مصمم ويب ، فمن المحتمل أنك تعلم بالفعل أن بعض الأعمال التي نقوم بها تبدأ في التملص والتكرار بعد فترة. لحسن الحظ ، هناك الكثير من الأدوات المتاحة لجعل حياتنا أسهل وأكثر less تكرارية. مع وجود العديد من الخيارات ، قد يكون من الصعب الاختيار من بين عدة مئات من أدوات تصميم الويب المتوفرة. لهذا السبب وضعنا هذا الدليل معًا.
-
- برنامج تصميم مواقع الإنترنت
- أدوات تصميم الويب غير المتصلة بالإنترنت
- بيئة التطوير المتكاملة عبر الإنترنت (IDE)
- IDEs دون اتصال
- في المخص:
لقد جربنا واختبرنا واستخدمنا جميع الأدوات في هذه القائمة. لقد جربنا أكثر من مائة وقمنا بتحسين القائمة تدريجيًا إلى 25 فقط من أفضل أدوات تصميم الويب المتاحة. إذا كنت لا تستخدم هذه الأدوات ، فمن المحتمل أن تفعل ذلك. إنها جميعها مفيدة بشكل خيالي لأي شخص يعمل كمصمم ويب أو مطور ويب أو يعمل بطريقة أخرى في تصميم الويب!
نظرًا لأننا نستخدم مجموعة من الأدوات المختلفة ، فقد قمنا بتقسيمها إلى فئات. هذه الفئات هي:
- أدوات تصميم الويب عبر الإنترنت
- أدوات تصميم الويب غير المتصلة بالإنترنت
- بيئة التطوير المتكاملة عبر الإنترنت (IDE)
- بيئة التطوير المتكاملة دون اتصال (IDE)
كل نوع من الأدوات له دور مهم يلعبه في حياتنا اليومية وقد اخترنا الأدوات التي نعتقد أنها تقدم أفضل توازن بين التكلفة وسهولة الاستخدام والمنفعة والميزات. إذا كنت تبحث عن برنامج يمكنه أتمتة المهام المتكررة أو جعل عملك أسهل قليلاً ، فقد تساعدك هذه القائمة.
برنامج تصميم مواقع الإنترنت
لماذا تنفق الآلاف على البرامج لتنزيلها على جهاز الكمبيوتر الخاص بك بينما يمكنك استخدام منصة سحابية بدلاً من ذلك؟ لم يتم إنشاء جميع المنصات السحابية على قدم المساواة ولكننا نعتقد أن الموقف التالي هو الرأس والكتفين فوق معظمها.
برامج تصميم الويب عبر الإنترنت لها ميزة أخرى. يمكن أن يوفر الأساس المثالي لمصممي الويب الصاعدين لتعلم تجارتهم. كثير من هؤلاء لا يحتاجون إلى معرفة بالترميز لإنشاء موقع ويب معًا. حفر تحت غطاء محرك السيارة ويمكنك معرفة كيفية عمل كل شيء وتقريباً عكس هندسة موقع ويب.
1. WordPress.com
يجب أن يكون WordPress.com أشهر منصة ويب على الإنترنت في العالم. إنه يشغل جزءًا كبيرًا من الإنترنت وهو سهل التثبيت والاستخدام. على الرغم من أن بعض المعارف المتعلقة بالبرمجة قد تكون مفيدة ، إلا أنها ليست إلزامية وهناك ما يكفي من الأدلة الإرشادية والموارد للإجابة على أي سؤال قد يكون لديك.
تتضمن عروض PROs الخاصة بـ WordPress.com ما يلي:
- بسيطة لتثبيت واستخدامها.
- الآلاف من خيارات السمات للاختيار من بينها.
- الآلاف من الإضافات والإضافات.
- دعم لمنشئي الصفحات مثل ديفي والعنصر
- موارد المعرفة ضخمة.
- WordPress هو نظام إدارة محتوى ويمكن تحجيمه وفقًا لذلك.
تتضمن سلبيات WordPress.com ما يلي:
- الكثير من الالتباس بين WordPress.com و WordPress نظام إدارة المحتوى المستقل. لقد كتبنا مقالًا كاملاً لتوضيح ذلك.
- نسخة مجانية محدودة للغاية.
- ستعرض المواقع المجانية أيضًا إعلانات.
- دعم البرنامج المساعد يقتصر على JetPack.
- يمكن أن يحد المجال الذي يحمل علامة WordPress من خياراتك.
من يجب أن يستخدم WordPress.com؟
WordPress.com مثالي للمبتدئين في تصميم وتطوير الويب. إنه يوفر أساسًا جيدًا لك لمعرفة كيفية تجميع موقع الويب مع القليل جدًا من المعرفة بالشفرة المطلوبة.
إنه مفيد أيضًا في الحصول على موقع ويب سريعًا بأقل قدر من الجلبة.
كم هو WordPress.com؟
يحتوي موقع WordPress.com على مستوى مجاني بالإضافة إلى أربعة مستويات متميزة. تتيح لك الطبقة المجانية إنشاء موقع ويب بسيط باستخدام نطاق https://yourwebsite.wordpress.com مكتمل بالإعلانات.
يتم تسعير الاشتراكات المميزة بسعر شخصي 2.99 دولارًا أمريكيًا شهريًا لموقع واحد ، و Premium بسعر 8.25 دولارًا أمريكيًا شهريًا مع Google Analytics ، والأعمال التجارية بسعر 24.92 دولارًا أمريكيًا شهريًا والتي تتضمن 200 جيجابايت من التخزين ودعم المكونات الإضافية والتجارة الإلكترونية بسعر 36 دولارًا أمريكيًا شهريًا والتي تتضمن نظامًا أساسيًا قابلًا للتطوير مع التجارة الإلكترونية أدوات.
انقر هنا لبدء موقع على WordPress.com
2. WIX
WIX انتقل من Flash إلى (لحسن الحظ) أصبح منشئ مواقع الويب المستند إلى HTML5. Wix هي خدمة مدفوعة في المقام الأول ولكنها تقدم أيضًا عددًا محدودًا من الميزات في نسختها المجانية. إنها أداة إنشاء بالسحب والإفلات بإمكانيات تعليمية محدودة ولكنها توفر أساسًا لائقًا للقادمين الجدد في تجارتنا.
تشمل PROs لـ Wix ما يلي:
- يتوفر عدد كبير من القوالب.
- يتضمن مساعد ذكي لمساعدتك في بعض المشاريع.
- تطبيقات مدمجة تعمل مثل مكونات WordPress الإضافية.
- مرن ويسمح بحرية التصميم.
- أسعار معقولة في ضوء الأدوات المعروضة.
تتضمن سلبيات Wix ما يلي:
- منصة أخرى حيث تفقد موقعك بمجرد أن تتوقف عن الدفع.
- استخدام القوالب يعني عدم وجود موقع أصلي حقًا.
- بمجرد الانتهاء من التصميم الخاص بك ، من الصعب تغييره.
- نتائج سرعة صفحة Wix ليست تنافسية للغاية.
من يجب أن يستخدم Wix؟
لنكون صادقين ، نعتقد أن فائدة Wix هي لأصحاب الأعمال الصغيرة أكثر من مصممي الويب. ومع ذلك ، إذا كنت ترغب في التعامل مع عملاء أصغر مع تحول أسرع ، فيمكنك إنشاء موقع ويب وتشغيله في Wix في غضون ساعتين.
كم هو Wix؟
لدى Wix أربع خطط متميزة. Connect Domain هو 3 جنيهات إسترلينية شهريًا ويتضمن 1 غيغابايت من النطاق الترددي و 500 ميغابايت من مساحة القرص. تبلغ تكلفة Combo 6 جنيهات إسترلينية شهريًا وتتضمن عرض نطاق ترددي 2 جيجابايت و 3 جيجابايت للتخزين. تكاليف غير محدودة 8.50 جنيهًا إسترلينيًا شهريًا وتتضمن نطاقًا تردديًا غير محدود و 10 جيجابايت للتخزين وتكلفة VIP 18 جنيهًا إسترلينيًا شهريًا وتتضمن دعمًا ذا أولوية و 20 جيجابايت للتخزين.
3. WebFlow
Webflow هو تطبيق لبناء مواقع الويب يزيل كل متاعب الترميز و “الرموز كما تذهب” بشكل أساسي. لا يتعين عليك إنشاء الكود بنفسك أو استئجار مطور للقيام بذلك نيابة عنك ، لذلك يمكنك ببساطة أن تفعل ما تفعله بشكل أفضل. إنه مثال رائع لمحرر WYSIWYG الذي وضع المستخدم في مركز الأشياء.
تشمل عروض PROs الخاصة بـ Webflow ما يلي:
- واجهة سحب وإفلات بسيطة.
- حزمة بداية مجانية للتجربة قبل الشراء.
- الاشتراكات تشمل استضافة المواقع.
- مدعوم من Amazon Web Services.
تتضمن سلبيات Webflow ما يلي:
- لا يوجد دعم لعناصر التجارة الإلكترونية.
- لا يوجد دعم لأدوات التسويق.
- منحنى تعلم حاد لتبدأ به.
- موقع الويب الخاص بك مرتبط باشتراك مستمر.
من يجب أن يستخدم Webflow؟
يمكن أن يكون Webflow مثاليًا لأولئك الذين يحتاجون إلى موقع ويب بسرعة ويرغبون في تعلم تصميم الويب أو تطويره بعد نشره. يمكن أن يكون مفيدًا أيضًا لأولئك الذين يتعلمون من خلال الهندسة العكسية على الرغم من أن فرصك للحفر تحت الغطاء محدودة.
كم هو Webflow؟
لدى Webflow خطة مجانية ومجموعة متنوعة من الخطط المتميزة. تتضمن هذه الخطط المتميزة خطط مواقع الويب التي يتم إصدار فاتورة بها بمبلغ 12 دولارًا و 16 دولارًا و 36 دولارًا في الشهر. يتم زيادة هذه من قبل الزوار ، لذلك كلما توقعت المزيد من الزوار ، ارتفعت الطبقة.
لا تقتصر خطط الحساب على أعداد الزائرين وتشمل المستوى المجاني ، ثم 16 دولارًا و 35 دولارًا في الشهر. تمنحك خطة 16 دولارًا ما يصل إلى 10 مشاريع بينما خطة Pro بسعر 35 دولارًا في الشهر غير محدودة.
4. Squarespace
Squarespace هو منشئ مواقع ويب HTML5 مشهور على الويب سيساعدك على إنشاء مواقع جميلة في غضون دقائق. بالتأكيد ، يعتمد على الموضوع ويعمل ضمن المعلمات المحددة مسبقًا ولكنه يعمل ويضمن الاستجابة عبر جميع الأجهزة.
تشمل عروض PROs لـ SquareSpace ما يلي:
- سهل الاستخدام السحب والإفلات منشئ WYSIWYG للصفحة.
- قوالب عالية الجودة تبدو الجزء.
- شهادات SSL مجانية لجميع المستخدمين.
- أدوات تحسين محركات البحث متضمنة في السعر.
- أسعار معقولة بالنظر إلى جودة القوالب.
تتضمن سلبيات SquareSpace ما يلي:
- ليست صديقة للمبتدئين مثل WordPress.com أو Wix.
- دعم محدود للمكونات الإضافية والتطبيقات.
- ليس هناك الكثير من الفرص للهندسة العكسية مثل WordPress.
من يجب أن يستخدم SquareSpace؟
سيكون SquareSpace مثالياً لمطوري الويب الذين يريدون بديلاً لـ Wix مع بعض التصميمات الرائعة. إذا كنت تتطلع إلى التعلم من SquareSpace ، فستصاب بخيبة أمل ولكن إذا كنت ترغب في تغيير مواقع العملاء بسرعة ، فقد تحقق ذلك.
كم هو SquareSpace؟
هناك خيار مجاني محدود يستضيف موقعًا واحدًا لمدة عام واحد قبل طلب قسط. هناك أربع خطط متميزة ، شخصية بسعر 1 دولارًا شهريًا تتضمن موقعًا على الويب ، وطبقة المقابس الآمنة (SSL) وعرض النطاق الترددي والتخزين غير المحدودين. الأعمال بسعر 12 دولارًا والتي تضيف دعم CSS و JavaScript ، التجارة بسعر 18 دولارًا شهريًا والتي تضيف دعمًا كاملاً للتجارة الإلكترونية والتجارة بسعر 26 دولارًا شهريًا مع ميزات المتجر عبر الإنترنت الكاملة.
عند الحديث عن SquareSpace وتصميم الويب ، إذا رأيت موقعًا في SquareSpace وتحاول معرفة القالب الذي يستخدمه هذا الموقع ، فقد ترغب في التحقق من whatsquare.space – كاشف موضوع لـ SquareSpace.
5. W ث ebly
W ث ebly هي التوصية النهائية لبرنامج تصميم الويب عبر الإنترنت. مثل الآخرين هنا ، إنها منصة عبر الإنترنت بها ميزات WYSIWYG ، والكثير من القوالب ، وتكامل الأجهزة المحمولة ، وبعض دعم المكونات الإضافية وجميع الأدوات اللازمة لإنشاء موقع ويب وتشغيله في أقصر وقت.
تشمل PROs الخاصة بـ Weebly:
- محرر WYSIWYG المباشر.
- يتعامل مع المواقع الكبيرة بشكل جيد.
- يمكن استخدام الكود لذلك يمكن أن يكون مثاليًا للتعلم.
- مواضيع ذات نوعية جيدة تستجيب.
- مركز تطبيقات به مجموعة من المكونات الإضافية.
تتضمن سلبيات Weebly ما يلي:
- ليس لديك نفس حرية حركة عنصر الصفحة مثل Wix.
- أدوات ودعم محدود لتحسين محركات البحث.
- بحاجة إلى حل لدعم لغات متعددة.
- أوقف الاشتراك وستفقد موقع الويب الخاص بك.
من يجب أن يستخدم Weebly؟
يتمتع Weebly بنفس جاذبية هذه الأدوات الأخرى. إذا كنت ترغب في الإعداد كمطور ويب ، فيمكنك استخدام Weebly لإنشاء مواقع العملاء بسرعة. يقبل النظام الأساسي أيضًا التعليمات البرمجية ، لذا يمكنك إضافة زخارفك الخاصة إلى مواقع الويب أثناء تعلمك.
كم هو Weebly؟
يحتوي Weebly على نسخة مجانية بسعة تخزين تبلغ 500 ميجابايت وثلاثة مستويات متميزة. يتضمن ذلك Connect at 4 جنيهات إسترلينية شهريًا بنطاق مخصص ، و Pro بسعر 9 جنيهات إسترلينية شهريًا مع مساحة تخزين غير محدودة والأعمال مع دعم التجارة الإلكترونية. هناك أيضًا إصدارات التجارة الإلكترونية لتلك المستويات مع ميزات أكثر تحديدًا للمتاجر عبر الإنترنت.
أدوات تصميم الويب غير المتصلة بالإنترنت
يتم تنزيل أدوات تصميم الويب دون اتصال بالإنترنت على جهاز الكمبيوتر الخاص بك لتستخدمها حسب حاجتك. هناك مزايا واضحة لهذا مع جانب واحد أو اثنين من الجوانب السلبية. فيما يلي ما نعتبره أفضل الأدوات غير المتصلة بالإنترنت في الوقت الحالي.
6. أدوبي سبارك
نعلم جميعًا عن Photoshop ، في الواقع ، الأداة التالية التي سنذكرها هي بالضبط. لكن هل تعلم أن Adobe لديها أيضًا أداة رائعة أخرى ، خاصة بتحرير الصور واستهدافها وهو مجاني تمامًا؟
هذه الأداة أدوبي سبارك.
يكمن جمال هذه الأداة في أنك لست بحاجة إلى أن تكون مصمم جرافيك لاستخدامها!
إنها إحدى الأدوات التي اعتدنا استخدامها على هواتفنا الذكية والتي يمكنك استخدامها لضبط وتعديل صورك لإصلاح تلك العيوب الصغيرة.
إلى جانب إصلاح صورك الخاصة ، يمكنك أيضًا استخدام Spark لإنشاء منشورات على وسائل التواصل الاجتماعي ، وصور مميزة للمدونة وغيرها من الوسائط القائمة على الصور. والمثير في الأمر أنه يتكامل مع مواقع الصور المجانية مثل Unsplash و Pixabay حتى تتمكن من جلب واستخدام الصور مباشرة من هذه المواقع.
تتضمن PROs لـ Adobe Spark ما يلي:
- نسخة مجانية.
- تكامل صور الأسهم المجانية.
- سهل الاستخدام ، لا يوجد لديه خبرة في تصميم الجرافيك.
تتضمن سلبيات Adobe Spark ما يلي:
- تتطلب بعض الميزات اختيار الإصدار المدفوع
- يمكن أن تصبح الأشياء “قاطعة ملفات تعريف الارتباط” قليلاً
من يجب أن يستخدم Adobe Spark؟
أي شخص يحتاج إلى تعديل بسيط للصور أو تحرير صور ، بأسلوب الهاتف الذكي ، دون الحاجة إلى أي خبرة في تصميم الرسوم.
كم هو Adobe Spark؟
يبدأ Spark كإصدار مجاني ، ولكن لديه عدد من الترقيات يبدأ من 11.79 يورو في الشهر
7. أدوبي فوتوشوب
أدوبي فوتوشوب هي واحدة من أكثر أدوات تحرير الصور شيوعًا ولسبب وجيه. إنه أحد أقوى برامج تحرير الصور المتاحة ويتكامل بإحكام في مجموعة Adobe الممتازة من الأدوات الإبداعية.
تتضمن PROs لـ Adobe Photoshop ما يلي:
- واجهة مستخدم رائعة بمجرد أن تعتاد عليها.
- أدوات قوية لتحرير الصور ومعالجتها.
- يستخدمه الجميع لذلك يمكن أن يكون الإتقان مفيدًا.
- الكثير من ميزات الويب.
- يمكن مزامنتها مع Dreamweaver وأدوات أخرى.
تتضمن سلبيات Adobe Photoshop ما يلي:
- منحنى تعلم شديد الانحدار.
- واجهة المستخدم ليست دائمًا بديهية.
- لا يمكنك شراء Photoshop بالكامل بعد الآن.
- خنزير موارد النظام الذي يحتاج إلى جهاز كمبيوتر قوي لتحقيق أقصى استفادة منه.
من يجب أن يستخدم Adobe Photoshop؟
يجب على كل مصمم ويب أن يجرب Adobe Photoshop على الأقل. قد لا تتمسك بها ولكن نظرًا لأن العديد من الاستوديوهات الإبداعية وأرباب العمل يستخدمونها ، فإن الإتقان يمكن أن يساعد في حياتك المهنية. بالإضافة إلى ذلك ، لا شيء يقترب منها من حيث القوة.
كم هو Adobe Photoshop؟
تبلغ تكلفة Adobe Photoshop 9.98 جنيهًا إسترلينيًا شهريًا للاستخدام أو 119.21 جنيهًا إسترلينيًا إذا دفعت سنويًا. تتوفر ترقيات التخزين المدفوعة مقابل رسوم إضافية ، مثل Adobe Stock.
8. برنامج Adobe Dreamweaver CC
Adobe Dreamweaver CC هي واحدة من أكثر منصات تصميم الويب شهرة. لقد كان موجودًا منذ سنوات وتم تحسينه بشكل مطرد خلال ذلك الوقت. إنه عنصر أساسي في العديد من أدوات المصممين ولكنه يحتوي على منحنى التعلم تمامًا.
تتضمن عروض PROs الخاصة بـ Adobe Dreamweaver CC ما يلي:
- مصقول GUI مع التنقل المنطقي.
- تكامل كامل مع المجموعة الكاملة من تطبيقات الويب من Adobe.
- يمكن أن تتطور على منصات متعددة في وقت واحد.
- يستخدم إطار عمل Bootstrap.
- حزمة قوية جدًا مناسبة حتى لمصممي الويب المتقدمين.
تتضمن عيوب Adobe Dreamweaver CC ما يلي:
- ليست صديقة جدًا للمبتدئين ولديها منحنى تعليمي تمامًا.
- برنامج ضخم وموارد كثيفة.
- يمكن أن تتباطأ في بعض الأحيان.
- ليست رخيصة.
من يجب أن يستخدم Adobe Dreamweaver CC؟
كل من يريد الدخول في تصميم مواقع الويب أو تطويرها. يعد Adobe Dreamweaver CC عنصرًا أساسيًا في صناعتنا ومثل Adobe أم لا ، ستحتاج إلى معرفة كيفية استخدامه.
كم هو برنامج Adobe Dreamweaver CC؟
تبلغ تكلفة Adobe Dreamweaver CC حاليًا 20.99 دولارًا شهريًا مع عقد مدته سنة واحدة كحد أدنى أو 1 دولارًا أمريكيًا إذا تم الدفع سنويًا. يمكن أن يكون أيضًا جزءًا من مجموعة Creative Cloud الكاملة بسعر 239.88 دولارًا شهريًا.
9.Google Web Designer
غوغل ويب ديسيغنر يعمل مع HTML5 و JavaScript و CSS ولكنه مصمم بشكل أكبر لتصميم الصفحات المقصودة والإعلانات أكثر من مواقع الويب الكاملة. لاless، إذا كان هذا هو ما تخطط لتصميمه ، يمكن أن تعمل هذه الأداة.
تتضمن PROs لـ Google Web Designer ما يلي:
- واجهة مستخدم رسومية بديهية للغاية مع الكثير من الميزات.
- نقطة بسيطة وانقر فوق الصفحة أو إنشاء الإعلان.
- مكتبة كبيرة من العناصر للتصاميم التفاعلية.
- نظام أحداث رائع جدًا يساعد في الاستفادة من عناصر الصفحة التفاعلية.
- تعد أداة 3D Stage Rotate وسيلة فعالة للبناء.
تتضمن عيوب Google Web Designer ما يلي:
- لا يزال في الإصدار التجريبي والمراحل المبكرة ، لذا فإن بعض الأدوات محدودة.
- بشكل أساسي للإعلانات واللافتات بدلاً من مواقع الويب الكاملة.
- يمنح Google مدخلًا آخر إلى حياتنا.
- مكتبات القوالب ليست واسعة أو بجودة عالية كما نرغب.
من الذي يجب أن يستخدم Google Web Designer؟
يجب على أي شخص مهتم بتصميم الويب أو تطويره أن يجربه على الأقل. الأداة مجانية وبينما لا يزال يتم طرحها ، تحتوي على مجموعة مختارة من الأدوات الرائعة وبعض الموارد المفيدة للغاية لتعلم كيفية استخدامها.
ما هي تكلفة Google Web Designer؟
Google Web Designer مجاني ولا توجد خطط حالية لفرض رسوم للوصول.
10. رسم
رسم تخطيطي هو تطبيق متجه احترافي بواجهة سهلة الاستخدام وأدوات قوية. إنه ليس Adobe Illustrator ، لكنه جيد كما هو موجود كبديل مدفوع. على الرغم من عدم تصميمه خصيصًا لتطوير الويب ، إلا أنه يحتوي على الكثير من الميزات التي تجعله مفيدًا للغاية.
PROs of Sketch تشمل:
- واجهة مستخدم واضحة جدًا.
- مكتبة عناصر قابلة لإعادة الاستخدام لحفظ التكرار.
- الإضافات الرائعة التي تضيف بعض الميزات المفيدة حقًا.
- أداة هيكل سلكي مرنة مدمجة.
- سريع وسريع الاستجابة.
تشمل سلبيات Sketch ما يلي:
- يمكن أن تتعطل أو تبطئ مع الملفات الكبيرة جدًا.
- Mac فقط ، لا يوجد إصدار Windows.
- لا يتوافق دائمًا مع الملفات التي تم إنشاؤها على الإصدارات الأقدم.
- لا يتم تحديث بعض المكونات الإضافية بسرعة كافية.
من يجب أن يستخدم سكتش؟
يعد Sketch مفيدًا لأي مصمم ويب يريد العمل مع المتجهات. هناك بعض أدوات نماذج بالحجم الطبيعي ومشاركة مفيدة للغاية بالإضافة إلى القدرة على إنشاء عناصر الصفحة واستيرادها عبر الصفحات لسير عمل أكثر سلاسة.
كم هو سكتش؟
يمتلك Sketch حسابًا مجانيًا محدودًا ولكنه يكلف 99 دولارًا كرسوم لمرة واحدة للأفراد و 9 دولارات لكل مستخدم شهريًا للشركات والفرق.
11. Adobe XD
أدوبي XD هي أداة تصميم ونمذجة UX لنظامي التشغيل macOS و Windows. أصبح الآن جزءًا كاملاً من عائلة Adobe الإبداعية ويستخدم على نطاق واسع للنماذج الأولية أو العرض للعملاء. إنه تطبيق أحدث يحتوي على واجهة مستخدم رائعة للغاية ، والتي تعمل لصالحه.
تتضمن PROs لـ Adobe XD ما يلي:
- إعداد أنيق للغاية على مستوى المستخدم يتناسب مع تجربتك.
- واجهة مستخدم نظيفة وبديهية مع سهولة التنقل.
- تلقي الكثير من الاهتمام والميزات الجديدة من Adobe.
- أدوات ذكية جدًا مع نماذج أولية قوية بشكل خاص.
- يمنعك Repeat Grid من إنشاء نفس العناصر مرارًا وتكرارًا.
تتضمن سلبيات Adobe XD ما يلي:
- ليست غنية بالميزات كما تتوقع من Adobe.
- تحميل بعض الملفات يمكن أن يسبب مشاكل ، خاصة إذا كان من خارج XD.
- يتم دفع العديد من الأدوات الإضافية.
- يمكن أن يكون بطيئًا عند العمل مع الملفات الكبيرة.
من يجب أن يستخدم Adobe XD؟
يعد Adobe XD مفيدًا لأي شخص يستخدم Sketch ويستخدم بالفعل Creative Cloud أو منتجات Adobe الأخرى. كما أنه مفيد جدًا لعرض التطبيقات والمواقع للعملاء.
كم هو Adobe XD؟
Adobe XD لديه خطة مجانية مع مشروع واحد. Adobe XD هو 9.98 جنيه إسترليني لكل مستخدم شهريًا للنماذج الأولية غير المحدودة وتخزين 100 جيجابايت. XD for Teams هو 16.85 جنيهًا إسترلينيًا لكل مستخدم شهريًا لنفس XD ولكن مع دعم المشاركة والأولوية.
12. الأعرج
GIMP هو برنامج تحرير صور مجاني تمامًا يقارن جيدًا مع بعض المنافسين الباهظين. قد يبدو الأمر غريبًا بعض الشيء ، لكن برنامج GIMP جيد كما هو عندما يتعلق الأمر بجودة Photoshop بدون تكلفة. كما أنه يفتح ويحفظ الملفات بتنسيق TIFFs و PSDs ، بحيث يمكن استخدامها بشكل احترافي.
تشمل عروض PROs لـ GIMP ما يلي:
- محرر صور قوي جدا.
- تم تضمين الكثير من الأدوات والميزات.
- يعمل مع كل تنسيق صورة تقريبًا.
- واجهة مستخدم قابلة للتخصيص للتحكم الكامل.
- بديل حقيقي للفوتوشوب.
تتضمن سلبيات GIMP ما يلي:
- يمكن أن تكون واجهة المستخدم مزدحمة وتستغرق القليل من التعود عليها.
- منحنى التعلم شديد الانحدار تقريبًا مثل Photoshop.
- لا يحتوي على ميزات تعاون مضمنة.
- تطوير المنتج البطيء.
من يجب أن يستخدم GIMP؟
يعد GIMP مثاليًا للشركات الناشئة والشركات الصغيرة وأي شخص لا يرغب في دفع قسط Adobe مقابل منتج متساوٍ تقريبًا.
كم هو GIMP؟
GIMP مجاني تمامًا.
13. كولورسينش
كولورسينش هي أداة قوية يجب أن يمتلكها كل مصمم ويب في ترسانته. مع Colorcinch ، يمكن لأي شخص إنشاء رسومات مذهلة من البداية ، حتى بدون خبرة تصميم سابقة. بالإضافة إلى التصميم الجرافيكي ، يكون Colorcinch مفيدًا عندما تبحث عن أداة لتحويل الصور إلى قطع فنية نظيفة.
تشمل عروض PROs الخاصة بـ Colorcinch:
- تستند إلى الويب بالكامل ، لذلك لا تحتاج إلى تنزيل أي حزمة غير متصلة بالإنترنت.
- تصميم بسيط وبديهي بدون إعلانات أو نوافذ منبثقة أو ميزات أخرى مشتتة للانتباه.
- واجهة مستخدم سهلة الاستخدام للمبتدئين ، لذلك لا تحتاج إلى برامج تعليمية لإنشاء رسوماتك الأولى.
- يتيح لك تنزيل صورك أو تصميماتك الرسومية بتنسيقات متعددة (وبجودة عالية).
- يضم مكتبة ضخمة من الرموز المتجهة والرسومات والتأثيرات الفنية والمرشحات.
تتضمن عيوب Colorcinch ما يلي:
- يوفر ميزات محدودة للمستخدمين غير المتميزين.
- يعمل فقط عبر متصفحات الويب ، لذا لا يمكن استخدامه بدون اتصال بالإنترنت.
- يفتقر إلى بعض أدوات التحرير لعمل الرسومات المتقدمة (مثل التصميمات ثلاثية الأبعاد والرسوم التوضيحية وما إلى ذلك)
من يجب أن يستخدم Colorcinch؟
Colorcinch هي أداة مثالية لأي شخص يريد إنشاء رسومات جذابة عن طريق السحب والإفلات وببضع نقرات فقط. إنها أيضًا أداة مثالية للمصممين الذين يتطلعون إلى دمج بعض التفرد في مشاريع تصميم الويب الخاصة بهم عن طريق تحويل الصور العادية إلى رسوم متحركة ولوحات ورسومات – بنقرة واحدة فقط.
كم هو كولورسينش؟
Colorcinch متاح مجانًا. ولكن يمكنك الترقية إلى الخطة الاحترافية في أي وقت لفتح ميزات إضافية. تبلغ تكلفة خطة Colorcinch المميزة 5.99 دولارًا شهريًا.
14. UXPin
UXpin هي منصة تصميم UX. UXPin هي أداة رائعة تم تصميمها مع وضع مصممي ومطوري UX في الاعتبار. يتيح لك إدارة version controlوفريقك وعملائك في مكان واحد للتأكد من حصولك على منتج تصميم من الدرجة الأولى في النهاية.
تتضمن عروض PRO الخاصة بـ UXpin ما يلي:
- يعمل مع HTML و CSS و JavaScript ومعظم اللغات الشائعة.
- يتضمن أداة تسليم مطور سلسة للغاية لجعل التعاون بسيطًا.
- مصمم لتبسيط عملية التصميم بأكملها وصولاً إلى العرض.
- يعكس عرض التصميم وجهة نظر المستخدم تمامًا ، مما يجعل التصميم بسيطًا.
- مرن ، يمكن استخدامه للتطبيق في دقيقة واحدة والموقع الإلكتروني في اليوم التالي.
تتضمن سلبيات UXpin ما يلي:
- لا يزال هناك عدد قليل من الأخطاء في البرنامج مثل الهوامش المتغيرة باستمرار.
- يمكن للمشاريع الكبيرة أن تبطئ الاستجابة.
- التبديل بين المشاريع شاق بعض الشيء.
- لم يعد يعمل في متصفح لأنه الآن أداة قائمة بذاتها.
- مكلفة.
من يجب أن يستخدم UXpin؟
يعد UXpin مثاليًا للشركات الناشئة أو الشركات الصغيرة التي تتعاون في المشاريع. إنه تطبيق قوي للغاية يجعل العديد من جوانب التصميم واضحة جدًا.
كم هو UXpin؟
تبلغ تكلفة UXpin 19 دولارًا لكل مستخدم شهريًا لـ Basic الذي يتضمن نماذج أولية غير محدودة. التكلفة المتقدمة 29 دولارًا لكل مستخدم شهريًا وتتضمن منطقًا وتعبيرات شرطية. المؤسسة لديها التسعير عن طريق الاقتباس وتشمل دعم الأولوية.
15. أعجوبة
مارفيل هي أداة لتحويل الصور والنماذج بالأحجام الطبيعية إلى نماذج أولية. إنه الموقع المثالي لتحويل ملفات التصميم إلى تعليمات برمجية من مصادر متعددة بما في ذلك Sketch و Photoshop. تعد Marvel واحدة من أسهل الطرق التي يمكنك من خلالها تحويل الرسومات والصور والنماذج بالأحجام الطبيعية إلى نماذج أولية واقعية للهاتف المحمول والويب.
PROs of Marvel تشمل:
- أداة قائمة على المتصفح تعمل في أي مكان.
- لا حاجة لتجربة تصميم مثالية للمبتدئين.
- يمكن أن يصمم تطبيقًا أو موقعًا إلكترونيًا بسرعة.
- يقدم نماذج أولية سريعة ومنخفضة الجهد للعملاء.
- يتضمن محاكاة الإجراءات مثل التمرير أو المشغلات للتجربة الكاملة.
تتضمن سلبيات Marvel ما يلي:
- لا يوجد دعم لتطوير ألعاب الهاتف المحمول.
- يمكن أن يستغرق بعض الوقت لتحميل النموذج الأولي.
- لا تتطور بسرعة كبيرة ، لا يوجد الكثير من الميزات الجديدة.
- يجب على العملاء تسجيل الدخول إلى Marvel ليتمكنوا من التعليق أو ترك ملاحظات.
- غال قليلا.
من يجب أن يستخدم Marvel؟
يعد Marvel مفيدًا جدًا للشركات الصغيرة في مجال التصميم أو التطوير أو المستقلين الذين يريدون أن يكونوا قادرين على تجميع نموذج أولي بسرعة دون قضاء ساعات في العمل عليه.
كم هو Marvel؟
تتمتع Marvel بمستوى مجاني مع مستخدم واحد ومشروع واحد. تبلغ تكلفة عضوية Pro 12 دولارًا شهريًا وتقدم لمستخدم واحد مشاريع غير محدودة. الفريق 42 دولارًا شهريًا ويقدم 3 مستخدمين غير محدود من المشاريع بينما Team Plus هو 84 دولارًا في الشهر لـ 6 مستخدمين ودعمًا متميزًا.
16. بالسماق
Balsamiq هي أداة تخطيط شبكي تتضمن واجهة مستخدم نظيفة ، وبعض الأدوات القوية وسير عمل مبسط لتمكين المصممين من إنشاء نماذج أولية ونماذج سلكية ومشاركتها مع الآخرين. إنها أداة رائعة مع ميزات التعاون والمشاركة ، ومن السهل جدًا التعامل مع عنصر الرسم.
تشمل PROs of Balsamiq:
- يقوم بعمل قصير لإنشاء إطارات سلكية لواجهات المستخدم أو صفحات الويب.
- واجهة سهلة الفهم مع الكثير من الأدوات.
- يتضمن القدرة على استيراد وتصدير الأشكال والملفات.
- يقلل التكلفة والجهد المبذول في نماذج بالحجم الطبيعي للعملاء.
- يتضمن أدوات التعاون والملاحظات.
تشمل سلبيات Balsamiq ما يلي:
- مثالي للنماذج الأولية الأساسية ولكنه ليس جيدًا إذا كانت احتياجاتك أكثر دقة.
- يمكن أن يكون التطبيق متعطشًا للموارد في بعض الأحيان.
- تنسيقات ملفات محدودة للتصدير.
من يجب أن يستخدم بلسمك؟
Balsamiq مفيد جدًا لأي شخص يصمم UX للتطبيقات أو متطلبات واجهة المستخدم الأخرى. إنه تطبيق آخر يحتوي على أدوات قوية يمكن لمصمم الويب المبتدئ التعامل معها وإتقانها بسرعة.
كم سعر بلسمك؟
لدى Balsamiq ثلاثة مستويات للعضوية تحدد عدد المشاريع المتزامنة التي يمكنك تشغيلها مرة واحدة. وهما مشروعان بسعر 2 دولارات شهريًا ، و 9 مشروعًا بسعر 20 دولارًا في الشهر أو 49 مشروع بسعر 200 دولارًا في الشهر.
إذا كنت تعمل مع مطوري التطبيقات أو تخطط لتوظيف مطورين أو مستقلين ، فنحن نعلم أن الأمر قد يكون فوضويًا بعض الشيء. لهذا السبب توصلنا إلى طريقة مضمونة للعثور على أفضل المطورين الذين تم تجربتهم واختبارهم.
ألق نظرة على المقالة أدناه:
اقرأ المزيد: أفضل 5 أماكن لتوظيف مطوري التطبيقات المستقلين (iOS / Android)
17. ستوديو إنفيجن
Invision هو النظام الأساسي الرائد في العالم للنماذج الأولية والتعاون وسير العمل. إذا كنت بحاجة إلى طريقة أفضل لتقديم أفكارك وعمل التصميم إلى العملاء أكثر من PowerPoint ، فقد يكون Invision في شارعك الصحيح. ستوديو إنفيجن يسمح لك بتحويل تصميمك إلى شاشات تفاعلية. رائع للتعاون في الأفكار والعروض التقديمية والنماذج الأولية. كل ذلك في الوقت الفعلي!
تشمل إيجابيات Invision Studio ما يلي:
- واجهة المستخدم تشبه Sketch لذا يجب أن يكون التبديل بسيطًا.
- يمكن محاكاة التصميم سريع الاستجابة بدقة داخل التطبيق.
- أدوات التعاون للمدخلات المشتركة.
- استيراد الملفات مباشرة من Sketch ودعم تنسيقات الملفات الأخرى.
- انه مجانا.
تشمل سلبيات Invision Studio:
- مكونات إضافية أقل من Sketch في الوقت الحالي.
- قد يستغرق تحميل المعاينات بعض الوقت وتكون بطيئة في بعض الأحيان.
- المستندة إلى السحابة والمستعرض والتي لها حدود.
من يجب أن يستخدم Invision Studio؟
إن Invision Studio مجاني ويقوم بالكثير من المهام التي يقوم بها Sketch. إنه مثالي لمصممي الويب أو المطورين الذين يرغبون في تجربة شيء جديد ، أو الطلاب أو أولئك الذين يستكشفون الصناعة ولا يرغبون في الالتزام ، أو أولئك الذين يريدون أداة بارعة للغاية تقدم تبسيط سير العمل.
كم هو Invision Studio؟
Invision Studio مجاني.
بيئة التطوير المتكاملة عبر الإنترنت (IDE)
تعد بيئة التطوير المتكاملة عبر الإنترنت طريقة رائعة لتتمكن من استخدام لغات برمجة متعددة دون الحاجة إلى تثبيت كل شيء على جهاز الكمبيوتر الخاص بك. كما أنها تتيح التعاون السهل وتحرير التعليمات البرمجية والتجميع وتصحيح الأخطاء. كل ذلك ضمن تطبيق سحابي واحد.
18. JSFiddle
JSFiddle كان موجودًا منذ العصور وهو سلف للعديد من IDEs الأحدث في السوق. إنه يعمل مع JavaScript و CSS و HTML و CoffeeScript وهو محرر عبر الإنترنت لمقتطفات الويب أو منشئ أو لتصحيح الأخطاء. يمكنك أيضًا استخدامه لنشر التعليمات البرمجية على الويب أو التعاون.
تشمل إيجابيات JSFiddle ما يلي:
- أداة مرنة لكل شيء من كتابة التعليمات البرمجية إلى النشر على StackOverflow.
- وشملت أدوات التصحيح عن بعد والمحلية.
- أدوات التعاون مع التسجيل.
- تعيين الإصدارات التلقائي.
- متوافق مع أطر متعددة.
تشمل سلبيات JSFiddle ما يلي:
- تبدو مؤرخة قليلا الآن.
- قائم على المتصفح مع عدم وجود بديل للتطبيق.
- ينشغل Windows قليلاً عندما يتعمق في المشروع.
من يجب أن يستخدم JSFiddle؟
JSFiddle هو أحد تلك التطبيقات المفيدة في التوفر سواء كنت مطورًا مكدسًا كاملًا أو تحب التلاعب بالكود. يمكن أن يكون بقدر ما تريد أو القليل من المساعدة كما تريد ويبدو المحتوى في كلتا الحالتين.
كم هو JSFiddle؟
JSFiddle مجاني.
19. CodeAnywhere
CodeAnywhere هو IDE ذكي يمكنه أخذ الملفات من التخزين السحابي لـ GitHub والعمل معها عبر الإنترنت. يتضمن أدوات التعاون ، والتضمين ، والمشاركة ، ويدعم 75 لغة بما في ذلك Javascript و PHP و HTML.
تشمل PROs لـ CodeAnywhere ما يلي:
- القدرة على سحب الأصول من التخزين السحابي.
- يعمل مع لغات البرمجة الأكثر شيوعًا.
- يدعم معظم الأجهزة عبر الهاتف المحمول والكمبيوتر المحمول وسطح المكتب.
- تعاون بسيط مع روابط الدعوة.
- لديه دعم لصناديق devbox متعددة يمكن تشغيلها جميعًا بشكل متزامن.
تشمل سلبيات CodeAnywhere ما يلي:
- يبدو أن تطبيق iOS قد يكون به أخطاء في بعض الأحيان.
- دعم العملاء البطيء.
- تخصيصات محدودة.
- مكلفة.
من يجب أن يستخدم CodeAnywhere؟
يعد CodeAnywhere مثاليًا للمطورين المستقلين أو المبرمجين أو الاستوديوهات الصغيرة التي ترغب في استخدام أقل عدد ممكن من الأدوات أثناء إنجاز الكثير. الدعوة عن طريق الرابط تجعل هذا مثاليا للاختبار.
كم هو CodeAnywhere؟
لدى CodeAnywhere إصدارًا تجريبيًا مجانيًا لمدة 7 أيام ، ثم يكلف 2.50 دولارًا لكل مستخدم شهريًا لـ Starter ، و 8 دولارات للمحترفين مع FTP والحاويات ، و 20 دولارًا للمحترفين مع المزيد من FTP والمستخدمين و 40 دولارًا للأعمال مع وصول غير محدود.
20. إعادة
الاستبدال هو IDE قائم على المستعرض يدعم كل لغة تقريبًا بما في ذلك JavaScript و Python و PHP و Ruby on Rails وغير ذلك الكثير. إنه يعمل قليلاً مثل CodeSandbox مع حاوياته الخاصة في بيئة قريبة من الواقع والتي تتطابق بشكل وثيق مع البث المباشر.
تشمل إيجابيات Repl.it ما يلي:
- توفر الحاويات تقريبًا تقريبيًا للحياة.
- سهل الاستخدام ومثالي للمبتدئين.
- واجهة مستخدم بديهية مع تخطيط جيد وتنقل منطقي.
- وحدات تحكم لكل لغة داخل IDE.
- يتيح الاختبار السريع أو تصحيح الأخطاء بأقل قدر من الضجة.
تشمل سلبيات Repl.it ما يلي:
- لا يمكن للطبقة المجانية استخدام عمليات إعادة الشراء الخاصة.
- يتم تأمين العديد من الميزات المفيدة في المستوى المتميز.
- يمكن أن يكون بطيئا في بعض الأحيان.
- مشاكل الاتصال العرضية.
من يجب أن يستخدم Repl.it؟
تم تصميم Repl.it للمطورين في مراحل وظيفية مختلفة. هناك بعض النصائح الجيدة للوافدين الجدد والعديد من الأدوات للمطورين الأكثر خبرة. التوافق اللغوي يعني أن أي شخص يستطيع أن يجد قيمة.
كم هو ريبليت؟
يحتوي Repl.it على ثلاثة مستويات ، Starter وهو مجاني يتضمن مستخدمين و 2 ميجابايت من التخزين. يتضمن Hacker إعادات غير محدودة ومستخدمين غير محدودين وتخزين غير محدود مقابل 100 دولارات شهريًا. يتضمن الفريق أدوات المشاركة والتعاون ودعم SLA والمزيد.
21. سحابة AWS 9
سحابة AWS 9 هو أحد منتجات Amazon Web Services المتوافق مع عدة لغات ، وله محطة طرفية بسيطة ومصرح له بخدمات AWS. إنه IDE قائم على المستعرض مع الشفرة المعتادة وأدوات التصحيح و SSH التي يمكن أن تعمل داخل AWS أو على خادم Linux.
تشمل مزايا AWS Cloud 9 ما يلي:
- ميزة إكمال التعليمات البرمجية لطيفة لتسريع التطوير.
- التوافق مع لغات البرمجة المتعددة ، Amazon Lightsail ، CodeStar ، وظائف Lambda و CodePipelin.
- يمكن أن تكون بسيطة أو معقدة كما هو مطلوب.
- تعاون كامل في الوقت الحقيقي.
- الكثير من الاختصارات والأدوات المدروسة مثالية للمطورين.
تشمل سلبيات AWS Cloud 9 ما يلي:
- فقط القائم على السحابة ، لا يوجد تطبيق.
- منحنى تعلم حاد لتبدأ به.
من يجب أن يستخدم AWS Cloud 9؟
AWS Cloud 9 هي أداة مرنة حقًا. يمكنك أن تجعله بسيطًا مثل استخدامه لجافا أو PHP أو إنشاء نظام بيئي كامل للتطوير قائم على السحابة. هو ما تريده أن يكون.
كم تبلغ AWS Cloud 9؟
AWS Cloud 9 مجاني إذا كان لديك بالفعل مثيل EC2. خلاف ذلك ، يمكن أن تكون الأسعار معقدة ، لذا تحقق من هنا للحصول على أحدث عروض الأسعار.
22. CodeSandbox
كود ساندبوكس يفعل بالضبط ما يوحي به الاسم. إنه محرر عبر الإنترنت يسمح لك بإنشاء تطبيقات من أول نموذج أولي وصولاً إلى النشر. إنها أداة ذكية ذات ميزات تعاون مباشر رائعة واتصال مباشر بـ GitHub وتكامل VSCode وغير ذلك الكثير.
تشمل مزايا CodeSandbox ما يلي:
- بناها مبرمجون للمبرمجين.
- لوحة تحكم رائعة مع الكثير من خيارات التخصيص.
- يتضمن التعاون في الوقت الحقيقي مع الملاحظات.
- تم التحول من وضع الحماية للمتصفح إلى “حاويات الحماية المستندة إلى الخادم”.
- سهل الاستخدام للمبتدئين مع البرامج التعليمية وملفات المساعدة.
تشمل سلبيات CodeSandbox ما يلي:
- يمكن أن تتورط في مشاريع أكبر.
من يجب أن يستخدم CodeSandbox؟
تم تصميم CodeSandbox للمبرمجين والمطورين لتوفير بيئة تطوير متكاملة بسيطة لكنها قوية للتطوير والعرض. يمكن لأي شخص استخدام هذا.
كم هو CodeSandbox؟
يحتوي CodeSandbox على مستوى مجاني يسمى المجتمع يتضمن صندوق رمل واحد مع جميع الأدوات. تبلغ تكلفة العضوية الاحترافية 9 دولارات شهريًا تُدفع سنويًا وتقدم عددًا غير محدود من صناديق الحماية ومستودعات GitHub الخاصة.
IDEs دون اتصال
تعد بيئات التطوير المتكاملة في وضع عدم الاتصال مثالية للمشروعات الأكبر حجمًا أو المشروعات كثيفة الاستخدام للموارد أو تلك التي لا يشعر فيها العملاء بالارتياح تجاه تخزين أصولهم في السحابة. يمكن تثبيتها على الأجهزة المحلية أو الخوادم المحلية مما يمنحك تحكمًا كاملاً في نشرها.
23. كسوف
كسوف هو أساسًا Java IDE ولكنه يدعم أيضًا C ++ و PHP ولغات أخرى. يعمل التطبيق عبر الأنظمة الأساسية ويوفر الأساس للتوسع من خلال المكونات الإضافية وحتى يوفر الأدوات اللازمة لكتابة البرامج الخاصة بك. يمكن استخدامه محليًا أو داخل السحابة أيضًا.
تشمل مزايا Eclipse ما يلي:
- يمكن استخدامها محليًا أو قائمًا على السحابة.
- بيئة تطوير Java متكاملة (IDE) راسخة مع دعم للغات أخرى.
- أدوات تصحيح الأخطاء المتكاملة.
- التوافق مع الخوادم وقواعد البيانات البعيدة.
- التصحيح الذكي للخطأ والاقتراحات.
تشمل سلبيات الكسوف ما يلي:
- يمكن أن تكون كثيفة الاستخدام للموارد عند تثبيتها محليًا.
- يمكن أن يكون من الصعب إنشاء مشاريع جديدة.
- لا تتوافق الإصدارات الأحدث دائمًا مع الإضافات والمشاريع مع الإصدارات السابقة.
من يجب أن يستخدم Eclipse؟
يعتبر Eclipse مثاليًا لأي شخص يعمل باستخدام Java. يساعد التصحيح الذكي للخطأ والتشفير مما يجعله مفيدًا للمبتدئين أو تطوير المبرمجين أيضًا.
كم هو الكسوف؟
Eclipse مجاني ومفتوح المصدر.
24. Aptana ستوديو 3
Aptana Studio 3 هو IDE مفتوح المصدر يستخدم Eclipse لتقديم طريقة مرنة لتطوير واختبار التطبيقات. يتضمن أدوات مفيدة بما في ذلك مساعدة التعليمات البرمجية وأدوات HTML 5 و SFTP وتصحيح الأخطاء والمزيد.
تشمل إيجابيات Aptana Studio 3 ما يلي:
- HTML و CSS و JavaScript Code Assist.
- أدوات تصحيح الأخطاء المتكاملة.
- ترميز لوني ذكي للغات مختلفة تتميز عن غيرها.
- متعدد المنصات ، دعم ويندوز ، ماك ولينكس.
- دعم البرنامج المساعد لإضافة لغات البرمجة إذا لزم الأمر.
تشمل سلبيات Aptana Studio 3 ما يلي:
- يمكن أن يكون بطيئا في بعض الأحيان.
- لا يوجد خيار معاينة.
- ليست كل التنقلات سهلة كما يمكن أن تكون.
- قد يكون إنشاء مشاريع جديدة مرهقًا.
من يجب أن يستخدم Aptana Studio 3؟
يعد Aptana Studio 3 مثاليًا لأي شخص يعمل باستخدام HTML 5 ، أو يستخدم Engine Yard أو Heroku أو يحتاج إلى تكامل Git أو محطة طرفية مدمجة. من السهل إلى حد ما التعامل مع ذلك يمكن أن يكون أداة تعليمية مفيدة وكذلك أداة تطوير.
كم هو Aptana Studio 3؟
Aptana Studio 3 مجاني ومفتوح المصدر.
25. ذرة
ذرة هو محرر نصوص برمجة يمكن أن يكون أكثر من ذلك بكثير. إنه قابل للتخصيص بشكل لا نهائي ، ويتضمن دعم البرنامج المساعد ويعمل فقط. يمكنك تقسيم الكود الخاص بك إلى وحدات وتعديل ورمز وتصحيح كل منهم على حدة. الأداة لديها أيضا دعم كبير.
تشمل مزايا Atom:
- واجهة مستخدم حديثة وجذابة.
- مصدر مجاني ومفتوح.
- مستودع ضخم من الحزم والسمات.
- تكامل Git.
- السيطرة الكاملة على التعليمات البرمجية الخاصة بك في جميع أنحاء المشروع بأكمله.
تشمل سلبيات Atom ما يلي:
- يمكن أن يكون بطيئًا في البدء وبطيئًا.
- ليست ودية للغاية للجوال.
- يمكن أن تكون كثيفة الاستخدام للموارد ، بشكل مفرط.
من يجب أن يستخدم Atom؟
Atom هي إحدى تلك الأدوات التي يجب أن يمتلكها الجميع على أجهزتهم. حتى إذا كنت تشتغل بالكود أو ما زلت تتعلم ، فإن Atom هو أحد تلك التطبيقات التي تكون مفيدة بين الحين والآخر أو ستكون مفتوحة دائمًا بغض النظر عن المشروع.
كم هو أتوم؟
أتوم مجاني ومفتوح المصدر.
26. المفكرة ++
المفكرة ++ هي أداة أساسية حقًا سواء كنت مصمم ويب أو مطورًا أو مبرمجًا أو مستخدمًا عامًا للكمبيوتر. إنه يستبدل تمامًا العديد من أدوات الترميز بالإضافة إلى مفكرة الكمبيوتر القياسية ويمكن أن يكون مفيدًا أو عرضيًا حسب حاجتك.
تشمل مميزات برنامج NotePad ++ ما يلي:
- دعم لأكثر من 50 لغة برمجة وترميز.
- يتضمن الإكمال التلقائي للكلمات والرموز.
- الكثير من الأدوات للنص أو البرمجة أو غير ذلك مثل البحث والاستبدال.
- برنامج صغير مكتوب بلغة C ++.
- مصدر مجاني ومفتوح.
تشمل سلبيات NotePad ++ ما يلي:
- يبدو ويشعر أنه أساسي للغاية على الرغم من أنه ليس كذلك.
- لا توجد أدوات تعاون.
- قد يكون من الصعب العثور على المكونات الإضافية كما أنه يمثل مشكلة في الإصدار 64 بت.
من يجب أن يستخدم NotePad ++؟
يجب على كل شخص يستخدم جهاز كمبيوتر استخدام NotePad ++. إنه مفيد جدًا لمطوري الويب ولكنه أيضًا بديل قابل للتطبيق للمفكرة للاستخدام العام.
كم هو NotePad ++؟
NotePad ++ مجاني ومفتوح المصدر.
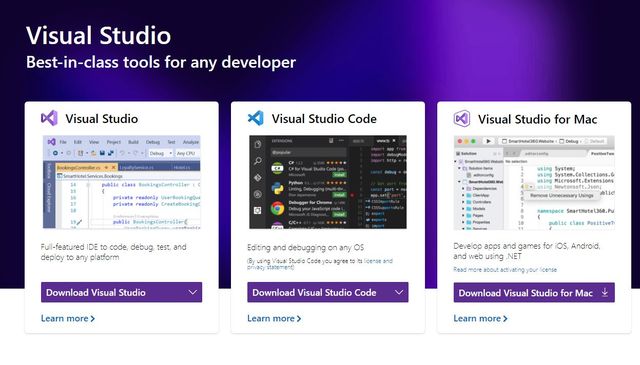
27. مايكروسوفت فيجوال ستوديو
مايكروسوفت فيجوال ستوديو بدأت كـ IDE لنظام التشغيل Windows فقط ولكنها توسعت لتشمل سطح المكتب والجوال والويب. إنه قابل للتخصيص ومليء بالمطورين أو أدوات الترميز ، ويتكامل مع .Net Framework ، ويدعم لغات متعددة وهو مستقر بشكل مدهش لمنتج Microsoft.
تشمل إيجابيات Microsoft Visual Studio ما يلي:
- تقريبًا IDE كامل للتطوير عبر الأجهزة.
- يمكنك كتابة التعليمات البرمجية وتصحيح الأخطاء والاختبار والنشر إلى أي نظام أساسي.
- سهل الاستخدام والمبتدئين.
- قابل للتخصيص للغاية.
- أدوات الاقتراح المدمجة ذكية للغاية.
تشمل سلبيات Microsoft Visual Studio ما يلي:
- جائع للموارد حتى في إطار الحلول الأبسط.
- مكلفة.
- الإضافات المحدودة.
- تطبيق طرفي محدود.
من يجب أن يستخدم Microsoft Visual Studio؟
يعد Microsoft Visual Studio مثاليًا للمطورين الذين يعملون على تطبيقات Microsoft وتطبيقات الأجهزة المحمولة وتطبيقات Azure ومجموعة متنوعة من المشاريع. كما أن لديها أدوات تعاون مفيدة للغاية ومثالية للعاملين عن بعد.
كم هو برنامج Microsoft Visual Studio؟
برنامج Microsoft Visual Studio Code مجاني للاستخدام. تبلغ تكلفة Microsoft Visual Studio 45 دولارًا شهريًا للمحترفين والتي تتضمن الأداة الرئيسية والميزات الأساسية. يكلف الاشتراك القياسي 1,199 دولارًا سنويًا لجميع الميزات.
في المخص:
في هذه الجولة الاستقصائية لأدوات تصميم الويب ، قمنا بتوضيح نقطة لتسليط الضوء على أدوات البرامج لأنواع مختلفة من المصممين والمطورين حول تصميم الويب وتطوير الويب. بينما لن يحتاج كل مصمم ويب أو يستخدم كل هذه الأدوات ، ستجد أن العديد من الأشخاص في وكالة التصميم أو المستقلين أو مورديهم سيستخدمون القليل منهم لخدمة احتياجاتهم الخاصة.
هل لديك أي اقتراحات لتقديمها حول برامج مفيدة أخرى؟ اسمحوا لنا أن نعرف في التعليقات أدناه.

هل تعلم أن الأشخاص الذين يشاركون أشياء مفيدة مثل هذا المنشور يبدون رائعين أيضًا؟ ؛-)
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
الكشف: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.