Font Squirrelin kaltaisten sivustojen ansiosta voit käyttää minkä tahansa tyyppistä tai haluamaasi kirjasintyyppiä verkkosivustollasi. Aikaisemmin vaihtoehdot rajoitettiin muutamiin tavallisiin verkkofontteihin, joita kaikkien oli käytettävä. Nykyään tarjolla on paljon enemmän vaihtoehtoja. Et ole enää rajoitettu muutamaan verkkoyhteensopivaan fonttiin. Nyt fontit voidaan ladata lennossa yksinkertaisesti pääsemällä verkkosivustolle.
Font Squirrelin kaltaiset verkkosivustot, joilla on pääsy satoihin ja tuhansiin tuotteisiin, ovat erittäin suosittuja. Se on web-fonttigeneraattori, joka tekee kolmansien osapuolten lähetysten ja kuratoitujen teosten käytön helpommaksi kuin koskaan.
-
- Lisää Font Squirrel verkkosivustollesi
- 25 suosituinta kirjasinta Font Squirrelissa
- 1. Montserrat
- 2. Avaa Sans
- 3. Roboto
- 4. Raleway
- 5. Lato
- 6. Bebas Neue
- 7. Poppinsit
- 8. Suuri tunnelma
- 9. Alex Brush
- 10. Piirihiekka
- 11. Oswald
- 12. Lähde Sans Pro
- 13. Playfair-näyttö
- 14. Milkshake
- 15. Kaushanin käsikirjoitus
- 16. Chunkfive
- 17. Amatic
- 18. Allura
- 19. Spartan -liiga
- 20. Metropoli
- 21. Pacifico
- 22. Aller
- 23. Josefin Sans
- 24. Musta Jack
- 25. Hummeri
- Usein kysytyt kysymykset
Sen sijaan, että käytämme tavallisia kirjasimia, kuten Arial, Calibri ja Helvetica Neue, voimme käyttää CSS @ font-face -sääntöä. Tämä antaa meille mahdollisuuden käyttää mitä tahansa kirjasinta tarvitsematta asentaa sitä vierailijan laitteisiin. Tämä on erinomainen vaihtoehto, joka tarjoaa sananvapauden verkkosivujen suunnittelijalle ja maksimaalisen käytettävyyden käyttäjälle.
Lue lisää: Kuinka oppia CSS (Smashing Magazine)
Tämä on tehnyt Font Squirrelin ja muiden valitsemiesi kirjasinten lisäämisen sivustollesi erittäin helpoksi.
Tässä opetusohjelmassa näytämme sinulle, miten Font Squirrelia käytetään verkkosivustollasi. Voit käyttää samaa käsitettä lisätäksesi kirjasimen sivustoosi, mukaan lukien FontAwesome.
Lisää Font Squirrel verkkosivustollesi
1. Etsi haluamasi FontSquirrel-fontti
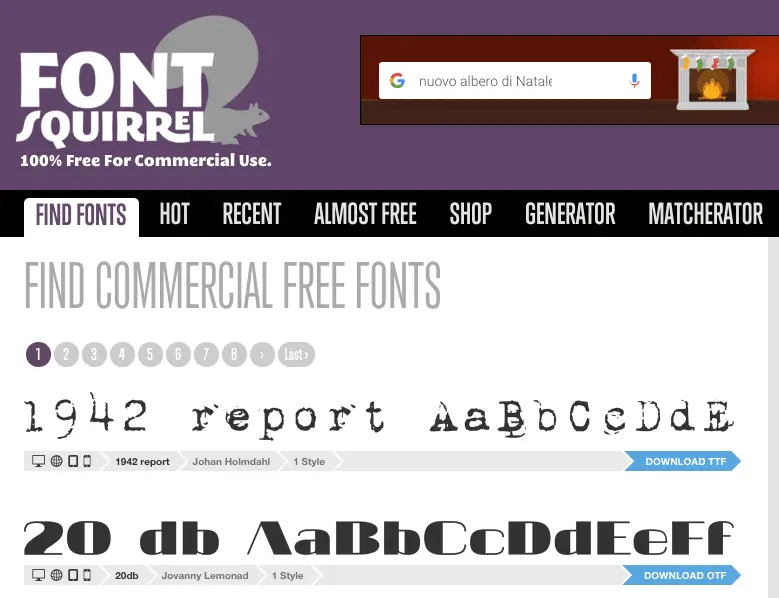
- Vierailla Fontti-orava ja valitse Etsi etsiäksesi fontin, jonka haluat lisätä.
- Valitse se, jota haluat käyttää verkkosivustollasi osana verkkosuunnittelua. Voit käyttää eri luokkia löytääksesi kirjasimen, jota haluat käyttää, löytää suosituimmat, äskettäin lisätyt, suosituimmat tai trendikkäimmät lisäykset. Valittavissa on tuhansia. Valitse se, joka toimii parhaiten työskentelemässäsi projektissa.

2. Lataa Font Squirrel WebFont -sarja
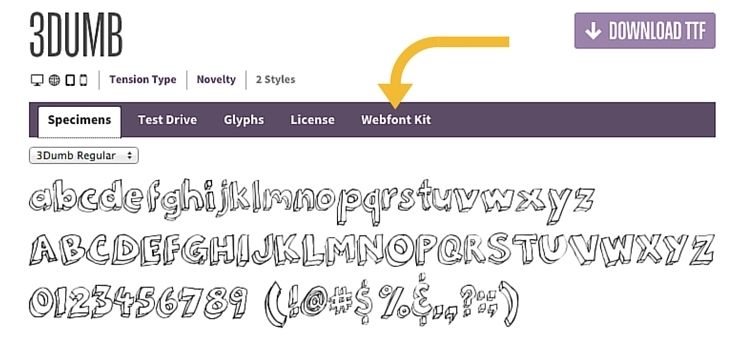
- Kun olet valinnut fontin, jota haluat käyttää, napsauta WebFont Kit -painiketta näytön oikeassa yläkulmassa.
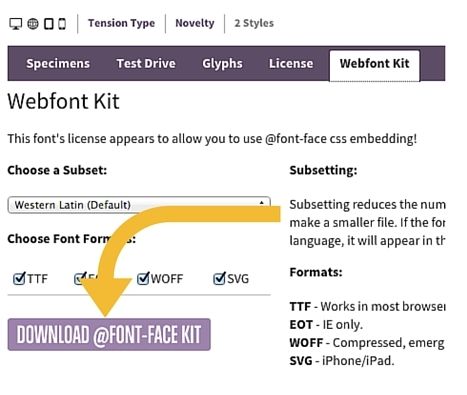
- Valitse Lataa @ font-face kit.


Lataus sisältää zip-tiedoston, jossa on useita tiedostoja, mukaan lukien web-fontin käyttö, kaikki tähän Font Squirrel -kirjasimeen liittyvät lisenssit ja tietysti itse tiedosto.
3. Lataa Font Squirrel -tiedostot sivustollesi
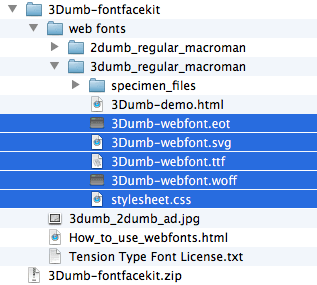
- Pura tiedosto – se puretaan kansioon, jossa on valitsemasi kohteen nimi.
- Lataa KAIKKI tiedostot verkkosivustosi CSS-kansioon. Sinulla on useita tiedostoja, jotka sinun on ladattava, mukaan lukien:
- fontin nimi-webfont.eot,
- fontin nimi-webfont.svg,
- fontin nimi-webfont.ttf,
- fontin nimi-webfont.woff,
- tyylitaulukko.css

4. Lisää kirjasinlaji CSS-tyylitaulukkoon
Viimeinen vaihe vaihtelee hieman sen mukaan, miten fontteja käytetään sivustollasi. Kirjasintyyppimääritykset löydät CSS-tiedostosta. Tiedosto tulisi kutsua tyylitaulukko.css. Sinun tulisi löytää sivustollasi käytetty CSS-tiedosto ja lisätä sinne Font Squirrel -tiedostot seuraavalla tavalla. Lisää seuraava tyylitiedostoon.css-tiedostoon korvaamalla:
@font-face {
font-family: 'FontName';
src: url('FontName-webfont..eot');
src: url('FontName-webfont..eot?#iefix') format('embedded-opentype'),
url('FontName-webfont.woff') format('woff'),
url('FontName-webfont.ttf') format('truetype'),
url('FontName-webfont.svg#FontName') format('svg');
font-weight: normal;
font-style: normal;
}Jos olet ladannut fontit TYPES-kansioon, koodi muuttuu hyvin pieneksi:
@font-face {
font-family: 'FontName';
src: url('types/FontName.eot');
src: url('types/FontName.eot?#iefix') format('embedded-opentype'),
url('types/FontName-webfont.woff') format('woff'),
url('types/FontName-webfont.ttf') format('truetype'),
url('types/FontName-webfont.svg#FontName') format('svg');
font-weight: normal;
font-style: normal;
}5. Muuta CSS-ilmoituksia käyttämään lisättyjä FontSquirrel-kohteita
Kun olet lisännyt yllä olevat ilmoitukset tyylitaulukkoon, sinun on muokattava sitä hieman enemmän, jotta kirjasinta todella käytetään. Kun olet lisännyt yllä olevan koodin, sinun on muokattava tyylitaulukkoa lisäämiesi uusien tyyppien käyttämiseksi.
Tee tämä muuttamalla fonttiperhe valitsemasi vaihtoehdon nimeksi. Jos esimerkiksi haluat käyttää uutta tyyppiä otsikoiden kanssa, etsi otsikon CSS ja muuta sitten sitä vastaavasti.

Päivitä CSS-ilmoitus lataamalla FontSquirrel-nimellä.
h1,h2,h3,h4,h5,h6 {
color: #444;
text-decoration: none;
font-family: 'FontName', sans-serif;
}
Tietysti voit käyttää fonttiperhettä missä tahansa tarvitsemassasi CSS-tagissa!
Jos olet noudattanut kaikkia yllä olevia vaiheita oikein, kun lataat tyylitaulukon uudelleen, sinulla pitäisi olla uusi kirjasinlaji, jonka olet juuri lisännyt verkkosivustoosi!
Jos ei, tuo vain selaimesi kehittäjätyökalut tarkistaaksesi, käytetäänkö kaikkia tiedostoja oikein. Jos ei, tarkista CSS uudelleen varmistaaksesi, että kirjoitit kirjasimen nimen oikein.
25 suosituinta kirjasinta Font Squirrelissa
Jos etsit inspiraatiota käytettävälle kirjasimelle, tässä on 25 kuuminta fonttia Font Squirrelissa juuri nyt.
1. Montserrat
Montserrat on moderni urbaani fontti, joka on saatavana useina painoina. Se toimii läheltä ja etäisyydeltä ja voi toimia hyvin verkossa.
https://www.fontsquirrel.com/fonts/montserrat
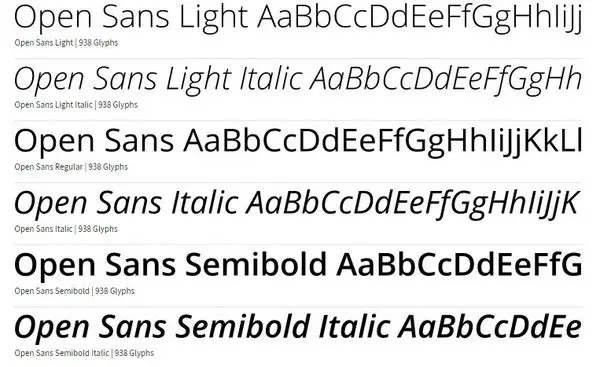
2. Avaa Sans
Avoimet sanat eivät tarvitse esittelyä. Se on yksi suosituimmista kirjasimista maailmassa ja on puhdas, moderni ja joustava.
https://www.fontsquirrel.com/fonts/open-sans
3. Roboto
Roboto on toinen erittäin suosittu verkkofontti puhtaiden viivojen, epämiellyttävän ulkonäön ja joustavuuden ansiosta.
https://www.fontsquirrel.com/fonts/roboto
4. Raleway
Raleway on ulkonäöltään samanlainen kuin Roboto, mutta on myös ainutlaatuinen. Toinen puhdas ja kevyt fontti, joka toimisi hyvin kaikissa tilanteissa.
https://www.fontsquirrel.com/fonts/raleway
5. Lato
Lato on ollut noin 10 vuotta tehokkuuden, modernin ulkonäön ja suuren tasapainon ansiosta.
https://www.fontsquirrel.com/fonts/lato
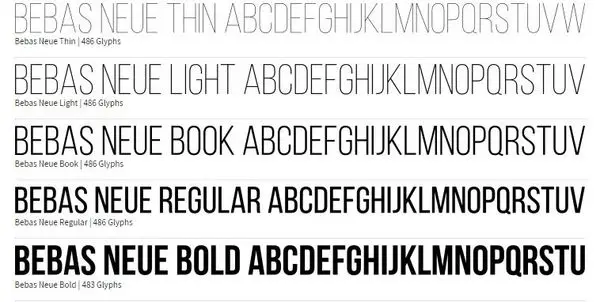
6. Bebas Neue
Bebas Neue on Ryoichi Tsunekawan tulkinta alkuperäisestä Bebas Neue -fontista. Se on erittäin houkutteleva fontti, joka on erittäin suosittu.
https://www.fontsquirrel.com/fonts/bebas-neue
7. Poppinsit
Poppins on kevyt ja huoleton fontti, jolla on suuri tasapaino. Se on myös täysin moderni, joten se voi toimia monissa malleissa.
https://www.fontsquirrel.com/fonts/poppins
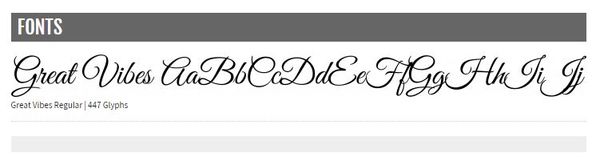
8. Suuri tunnelma
Great Vibes on virtaava käsinkirjoitustyylinen fontti, joka on edelleen luettavissa erikokoisilla näytöillä. Tämä soveltuu hyvin käytettäväksi kalliiden mallien kanssa.
https://www.fontsquirrel.com/fonts/great-vibes
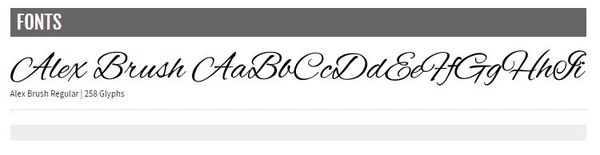
9. Alex Brush
Alex Brush on toinen virtaava käsinkirjoitettu käsikirjoitus, joka on luettavissa erikokoisilla näytöillä. Se on rennompi teema, jolla on selvä vetovoima.
https://www.fontsquirrel.com/fonts/alex-brush
10. Piirihiekka
Länsihiekka on kevyt ja kapriisi, ja siinä on ilmava tunnelma. Sekoitus nykyaikaista ja hassua, fontti voi olla ihanteellinen erilaisissa web-malleissa.
https://www.fontsquirrel.com/fonts/quicksand
11. Oswald
Oswald on painavampi, painokkaampi fontti, jolla on suuri luettavuus eri etäisyyksillä. Se on myös epämääräinen ja moderni, joka toimii hyvin.
https://www.fontsquirrel.com/fonts/oswald
12. Lähde Sans Pro
Source Sans Pro on evoluutio yhdestä Adoben ensimmäisistä avoimen lähdekoodin fonteista. Sitä on muokattu ja parannettu tasaisesti, ja tämä on yksi parhaista esimerkeistä.
https://www.fontsquirrel.com/fonts/source-sans-pro
13. Playfair-näyttö
Playfair Display on perinteisempi fontti, jossa on moderni kierre. Se on hyvin tasapainossa ja voi toimia kaikenlaisissa tilanteissa.
https://www.fontsquirrel.com/fonts/playfair-display
14. Milkshake
Milkshake on painavampi fontti, jolla on amerikkalainen teema. Se piirrettiin alun perin harjalla, ennen kuin se muutettiin fontiksi.
https://www.fontsquirrel.com/fonts/milkshake
15. Kaushanin käsikirjoitus
Kaushan Script sisältää aasialaisen elementin, joka luo visioita Saigonista 1930-luvulla. Se on mukava fontti, jolla on laaja vetovoima.
https://www.fontsquirrel.com/fonts/kaushan-script
16. Chunkfive
Chunkfive on tämän paksu kirjasimen kuvaava nimi. Se on rohkea fontti, joka vaikuttaa ja voi toimia hyvin otsikoissa tai otsikoissa.
https://www.fontsquirrel.com/fonts/chunkfive
17. Amatic
Amatic muistuttaa liitutaulua tai Simpsonit, mutta sillä on kuitenkin oma luonteensa. Se voisi toimia hyvin less viralliset verkkosivustot.
https://www.fontsquirrel.com/fonts/amatic
18. Allura
Allura on toinen virtaava käsinkirjoitettu fontti, joka on erittäin miellyttävä silmälle. Huolellinen harkinta voisi hyödyntää tätä kirjasinta hyvin.
https://www.fontsquirrel.com/fonts/allura
19. Spartan -liiga
League Spartan on hölynpöly fontti, jolla on paljon läsnäoloa. Se voisi toimia täydellisesti otsikkona tai toimintakehotuksena.
https://www.fontsquirrel.com/fonts/league-spartan
20. Metropoli
Metropolis on moderni geometrinen fontti, johon tietyt suosituimmat fontit ovat vaikuttaneet. Tämä on hieno tulkinta.
https://www.fontsquirrel.com/fonts/metropolis
21. Pacifico
Pacifico on kevyt ja sulava kirjasin, joka herättää ajatuksia Pepe-farkuista ja 1960-luvun Amerikasta. Se on tehokas fontti perintöympäristössä.
https://www.fontsquirrel.com/fonts/pacifico
22. Aller
Aller on puhdas, kevyt ja moderni muotoilu angular ulkonäkö sopii hyvin nykyaikaiseen web -suunnitteluun.
https://www.fontsquirrel.com/fonts/Aller
23. Josefin Sans
Josefin Sans onnistuu yhdistämään modernisuuden perintöön ja voisi olla erittäin joustava fontti valtavassa mallivalikoimassa.
https://www.fontsquirrel.com/fonts/josefin-sans
24. Musta Jack
Black Jack on virtaava fontti, jolla on epävirallinen ulkonäkö. Se voisi toimia hyvin rento, koominen tai rento malli.
https://www.fontsquirrel.com/fonts/blackjack
25. Hummeri
Hummerilla on brändin ulkonäkö, ehkä New England tai jonnekin meren rannalla. Upea fontti käytettäväksi, jos muotoilu sopii.
https://www.fontsquirrel.com/fonts/Lobster
Usein kysytyt kysymykset
Mikä on Font Squirrel?
Font Squirrel on ilmaisten ja avoimen lähdekoodin luojilta hankittu verkkofonttien arkisto. Kaikki fontit voidaan ladata ja käyttää ilmaiseksi, jopa kaupallisesti.
Kuinka voin ladata webfontteja Font Squirrelista?
Verkkofonttien lataaminen Font Squirrelista on helppoa. Tunnista kirjasin, jota haluat käyttää, lataa fontin sisältävä tiedosto. Lataa tiedostot verkkopalvelimeesi ja sisällytä fontin nimi tyylitiedostoon.css. Testaa sitten, että kirjasimesi latautuu.
Mikä on suosituin fontti juuri nyt?
Suosituin fontti on tällä hetkellä Helvetica. Wiredin mukaan Helvetica on suosituin fontti maailmassa 62-vuotiaasta huolimatta.
Mikä on trendikkäin fontti käyttää?
Helvetican lisäksi Lifehackin mukaan trendikkäimpiä fontteja ovat Baskerville, Times, Akzidenz Grotesk, Gotham, Bodoni ja Didot.
Kuinka käyttää fontti-oravat?
Kun olet ladannut haluamasi fontin, voit ladata sen verkkosivustollesi ja luoda sitten CSS:n fontilla yllä olevien ohjeiden mukaisesti sisällyttääksesi tämän kirjasintyylin verkkosivustollesi.

Tiesitkö, että ihmiset, jotka jakavat hyödyllisiä juttuja, kuten tämä viesti, näyttävät myös mahtavilta? 😉
Ole hyvä Jätä hyödyllinen kommentoi ajatuksiasi ja jaa tämä sitten Facebook-ryhmissäsi (ryhmissä), jotka pitävät tätä hyödyllisenä, ja hyödynnetään yhdessä. Kiitos jakamisesta ja mukavuudesta!
Disclosure: Tämä sivu voi sisältää linkkejä ulkoisille sivustoille tuotteille, joita rakastamme ja kannatamme sydämestämme. Jos ostat suosittelemiamme tuotteita, saatamme ansaita viittausmaksun. Tällaiset maksut eivät vaikuta suosituksiimme, emmekä hyväksy maksuja positiivisista arvosteluista.