Crea un menu reattivo a schermo intero per il tuo sito Web WordPress
Di recente abbiamo assistito a una tendenza crescente di siti Web che utilizzano un menu a schermo intero: questo è accaduto per due motivi principali.
Innanzitutto, è una mossa piuttosto aggressiva in termini di funzionalità ed è un po ‘fuori dal comune. Coprire tutto il contenuto sullo schermo per mostrare il menu è un concetto relativamente nuovo
Tuttavia, per un po ‘è diventato piuttosto di moda utilizzare un menu reattivo a schermo intero. Anche le grandi agenzie creative lo hanno utilizzato con successo, con alcuni siti Web che lo utilizzano ancora oggi.
Il secondo motivo per cui questo è molto popolare è perché, naturalmente, questo è un menu reattivo che funziona bene su qualsiasi dispositivo, con una buona UX per l’avvio. Il menu apparirà identico se si tratta di un desktop, un telefono o un tablet, occupa solo l’intero schermo.
Questo plugin per WordPress che noi a CollectiveRay hanno sviluppato, semplifica l’implementazione di questo concetto di menu a schermo intero sul tuo sito Web WordPress.
Si integra anche direttamente con la funzionalità del menu di WordPress. È molto flessibile e personalizzabile, puoi scegliere i caratteri, i colori e la direzione dell’animazione del menu reattivo a schermo intero di WordPress.
Con una configurazione così ampia, puoi essere certo che sia in linea con il resto del tuo sito web.
La cosa migliore è che questo plugin per WordPress è completamente GRATUITO!
Per ulteriori plug-in, visita qui la nostra sezione dei plug-in di WordPress.
Questo effetto può anche essere trovato come effetto di sovrapposizione a schermo intero – tuttavia, qualunque nome tu voglia chiamarlo – ti abbiamo coperto per WordPress 😉
Ecco un sito che utilizza il menu a schermo intero: Manuale di Zaarly
Il plugin offre le seguenti funzionalità:
- Mostra un menu reattivo a schermo intero in WordPress
- Si integra direttamente con la funzionalità del menu di WordPress
- Animazione personalizzabile (oscillazione da sinistra, destra, parte superiore o inferiore dello schermo)
- Colori di sfondo personalizzabili
- Carattere personalizzabile (utilizzando il carattere di Google – basta specificare il nome del carattere di Google)
- Colore del carattere personalizzabile
Scarica il menu a schermo intero di WordPress (gratuito)
Scaricalo qui! o da WordPress.org
Il modulo dovrebbe essere molto semplice da usare, tuttavia, se riscontri problemi durante l’utilizzo, inserisci una riga nei commenti qui sotto o contattie facciamo del nostro meglio per supportarti. Se ti piace e lo usi, lascia un commento con un link al tuo sito, sarebbe bene sapere che altre persone lo hanno trovato utile.
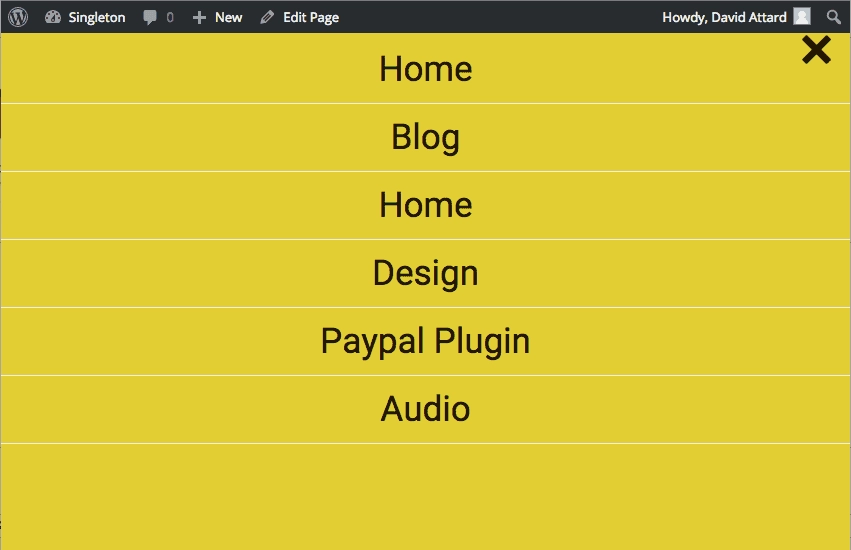
Immagine dello schermo

Demo dal vivo – Menu reattivo a schermo intero di WordPress
Se desideri vederlo in azione, dai un’occhiata al Pagina demo del plugin per menu a schermo intero di WordPress
Installazione
Per installare il modulo, vai semplicemente a (Plugin> Aggiungi nuovo> Carica plugin), scegli il file che hai scaricato sopra e fai clic sul pulsante di caricamento e installazione.
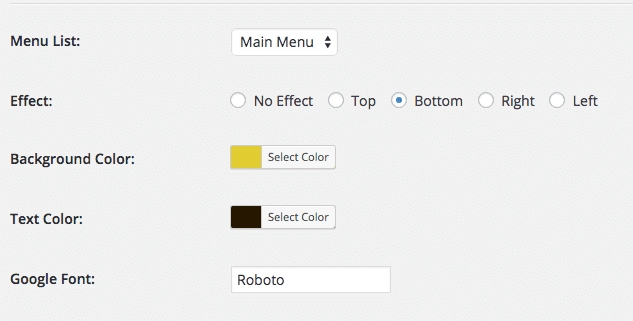
Configurazione: menu reattivo a schermo intero per WordPress
La configurazione del modulo viene eseguita tramite Aspetto> DC FullScreen schermata delle opzioni. Clic Aspetto> Menu a schermo intero e vedrai una schermata simile a quella qui sotto:

Modifica le opzioni del menu a schermo intero di WordPress in base alle tue esigenze 😉
Assistenza
Pubblica nei commenti se hai bisogno di aiuto nella configurazione del modulo.
Ti piace questo plugin? – Per favore condividi e iscriviti!
Unisciti alla nostra lista di oltre 21,000 abbonati e ottieni contenuti fantastici!

Sapevi che anche le persone che condividono cose utili come questo post sembrano FANTASTICHE? 😉
Fatti un favore: lasciare un utile commenta con i tuoi pensieri, quindi condividi questo articolo sui tuoi gruppi di Facebook che lo troverebbero utile e raccogliamo insieme i frutti. Grazie per la condivisione e per essere gentile!
Disclosure: Questa pagina può contenere collegamenti a siti esterni per prodotti che amiamo e consigliamo vivamente. Se acquisti prodotti che ti suggeriamo, potremmo guadagnare una commissione per segnalazione. Tali commissioni non influenzano le nostre raccomandazioni e non accettiamo pagamenti per recensioni positive.







