Dzięki stronom takim jak Font Squirrel możesz używać dowolnego typu lub stylu czcionki, który lubisz na stronie internetowej. Opcje były ograniczone do kilku standardowych czcionek internetowych, z których każdy musiał korzystać. Obecnie dostępnych jest znacznie więcej opcji. Nie jesteś już ograniczony do kilku czcionek zgodnych z Internetem. Teraz czcionki można pobierać w locie, po prostu otwierając witrynę internetową.
Bardzo popularne są strony internetowe takie jak Font Squirrel, z dostępem do setek i tysięcy pozycji. Jego generator czcionek internetowych sprawia, że korzystanie z materiałów przesłanych przez osoby trzecie, a także z wyselekcjonowanych kreacji jest łatwiejsze niż kiedykolwiek.
-
- Dodaj Font Squirrel do swojej witryny your
- 25 najpopularniejszych czcionek na Font Squirrel
- 1.Montserrat
- 2. Otwórz bez
- 3. Roboto
- 4. Raleway
- 5. Lato
- 6. Bebas Neue
- 7. Poppiny
- 8. Świetne wibracje
- 9. Pędzel Alex
- 10. Ruchome piaski
- 11. Oswald
- 12. Źródło Bez Pro
- 13. Wyświetlacz Playfair
- 14. Koktajl mleczny
- 15. Skrypt Kaushana
- 16. Kawałek piąty
- 17. Amatyczny
- 18. Allura
- 19. Liga Spartan
- 20. Metropolia
- 21. Pacyfik
- 22. Allera
- 23. Josefin Sans
- 24. Czarny Jack
- 25. Homar
- Często zadawane pytania
Zamiast używać standardowych krojów pisma, takich jak Arial, Calibri i Helvetica Neue, możemy użyć reguły CSS @font-face. Dzięki temu możemy używać dowolnej czcionki bez konieczności instalowania jej na urządzeniach odwiedzających. To doskonała opcja, która zapewnia swobodę wypowiedzi projektantowi strony internetowej i maksymalną użyteczność dla użytkownika.
Czytaj więcej: Jak nauczyć się CSS (Smashing Magazine)
Dzięki temu niezwykle łatwo jest dodać Font Squirrel i dowolne inne kroje pisma do swojej witryny.
W tym samouczku pokażemy, jak używać Font Squirrel na swojej stronie internetowej. Możesz użyć tej samej koncepcji, aby dodać dowolny krój pisma do swojej witryny, w tym FontAwesome.
Dodaj Font Squirrel do swojej witryny your
1. Znajdź żądaną czcionkę FontSquirrel
- Odwiedzić Wiewiórka z czcionką i wybierz Znajdź, aby wyszukać czcionkę, którą chcesz dodać.
- Wybierz ten, którego chcesz użyć w swojej witrynie jako część projektu strony internetowej. Możesz użyć różnych kategorii, aby znaleźć krój czcionki, którego chcesz użyć, znaleźć najpopularniejsze, ostatnio dodane, popularne lub zyskujące popularność dodatki. Do wyboru są tysiące. Wybierz ten, który najlepiej pasuje do projektu, nad którym pracujesz.

2. Pobierz zestaw Font Squirrel WebFont
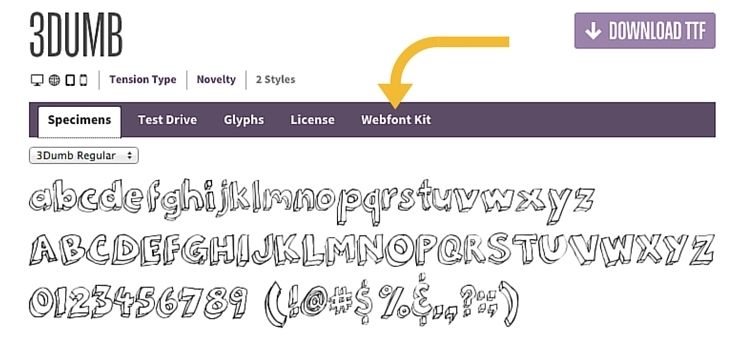
- Po wybraniu czcionki, której chcesz użyć, kliknij przycisk WebFont Kit w prawym górnym rogu ekranu.
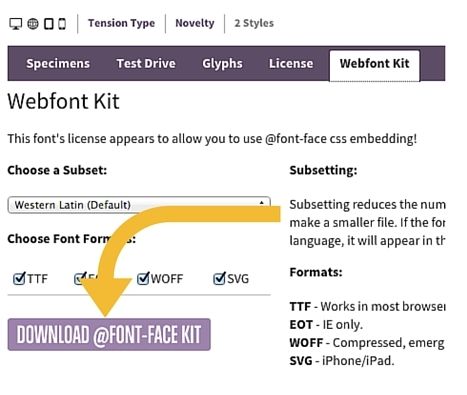
- Kliknij Pobierz zestaw @font-face.


Pobieranie będzie zawierało plik zip z wieloma plikami, w tym sposobem korzystania z czcionki internetowej, wszelkimi licencjami związanymi z tym krojem czcionki Font Squirrel i oczywiście samym plikiem.
3. Prześlij pliki Font Squirrel na swoją stronę
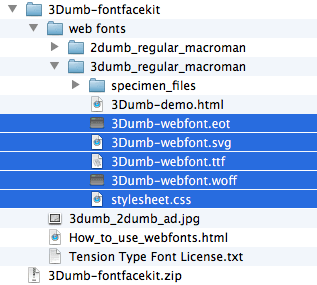
- Wyodrębnij plik — zostanie rozpakowany do folderu o nazwie wybranego elementu.
- Prześlij WSZYSTKIE pliki do folderu CSS swojej witryny. Będziesz mieć kilka plików, które musisz przesłać, w tym:
- nazwa-czcionki-webfont.eot,
- nazwa-czcionki-webfont.svg,
- nazwa-czcionki-webfont.ttf,
- nazwa-czcionki-webfont.woff,
- arkusz stylów.css

4. Dodaj krój pisma do arkusza stylów CSS
Ostatni krok będzie się nieco różnić w zależności od sposobu użycia czcionek w Twojej witrynie. Definicje kroju pisma znajdziesz w pliku CSS. Plik powinien mieć nazwę arkusz stylów.css. Powinieneś znaleźć plik CSS używany w Twojej witrynie i dodać tam pliki Font Squirrel, korzystając z poniższych wskazówek. Dodaj następujące elementy do pliku stylesheet.css, zastępując:
@font-face {
font-family: 'FontName';
src: url('FontName-webfont..eot');
src: url('FontName-webfont..eot?#iefix') format('embedded-opentype'),
url('FontName-webfont.woff') format('woff'),
url('FontName-webfont.ttf') format('truetype'),
url('FontName-webfont.svg#FontName') format('svg');
font-weight: normal;
font-style: normal;
}Jeśli przesłałeś czcionki do folderu TYPES, kod zmieni się bardzo nieznacznie na:
@font-face {
font-family: 'FontName';
src: url('types/FontName.eot');
src: url('types/FontName.eot?#iefix') format('embedded-opentype'),
url('types/FontName-webfont.woff') format('woff'),
url('types/FontName-webfont.ttf') format('truetype'),
url('types/FontName-webfont.svg#FontName') format('svg');
font-weight: normal;
font-style: normal;
}5. Zmień deklaracje CSS, aby użyć dodanych elementów FontSquirrel
Gdy już dodasz powyższe deklaracje do arkusza stylów, będziesz musiał go nieco bardziej edytować, aby faktycznie używać kroju pisma. Po dodaniu powyższego kodu musisz dalej edytować arkusz stylów, aby używać nowych typów, które dodałeś.
Zrób to, zmieniając rodzinę czcionek na nazwę wybranej opcji. Na przykład, jeśli chcesz użyć nowego typu ze swoimi nagłówkami – znajdź CSS nagłówka, a następnie odpowiednio go zmień.

Zaktualizuj deklarację CSS o pobraną nazwę FontSquirrel.
h1,h2,h3,h4,h5,h6 {
color: #444;
text-decoration: none;
font-family: 'FontName', sans-serif;
}
Oczywiście możesz użyć rodziny czcionek w dowolnym tagu CSS!
Jeśli poprawnie wykonałeś wszystkie powyższe kroki, po ponownym załadowaniu arkusza stylów powinieneś mieć nową czcionkę Font Squirrel, którą właśnie dodałeś do swojej witryny!
Jeśli nie, po prostu otwórz narzędzia programistyczne przeglądarki, aby sprawdzić, czy dostęp do wszystkich plików jest prawidłowy. Jeśli nie, sprawdź ponownie kod CSS, aby upewnić się, że nazwa czcionki jest poprawna.
Sprawdź, jak to zrobić jako film na YouTube i jak zmienić czcionkę w dowolnym motywie WordPress.
25 najpopularniejszych czcionek na Font Squirrel
Jeśli szukasz inspiracji do użycia czcionki, oto 25 najgorętszych czcionek w Font Squirrel.
1.Montserrat
Montserrat to nowoczesna czcionka miejska dostępna w wielu gramaturach. Działa z bliska i na odległość i może dobrze działać w sieci.
https://www.fontsquirrel.com/fonts/montserrat
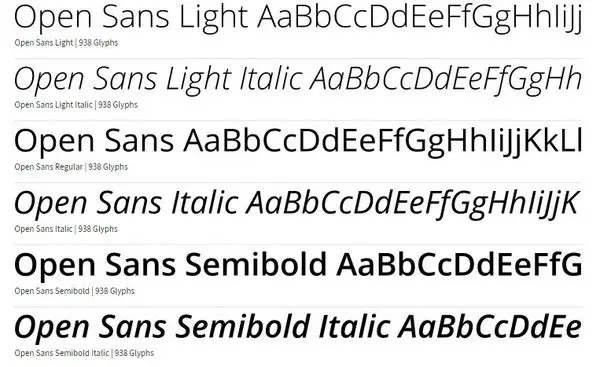
2. Otwórz bez
Open Sans nie powinien wymagać przedstawiania. Jest to jedna z najpopularniejszych czcionek na świecie, przejrzysta, nowoczesna i elastyczna.
https://www.fontsquirrel.com/fonts/open-sans
3. Roboto
Roboto to kolejna niezwykle popularna czcionka internetowa dzięki czystym liniom, nieskomplikowanemu wyglądowi i elastyczności.
https://www.fontsquirrel.com/fonts/roboto
4. Raleway
Raleway przypomina wyglądem Roboto, ale jest też wyjątkowy. Kolejna czysta i lekka czcionka, która sprawdzi się w każdej sytuacji.
https://www.fontsquirrel.com/fonts/raleway
5. Lato
Lato istnieje od prawie 10 lat dzięki swojej skuteczności, nowoczesnemu wyglądowi i świetnemu wyważeniu.
https://www.fontsquirrel.com/fonts/lato
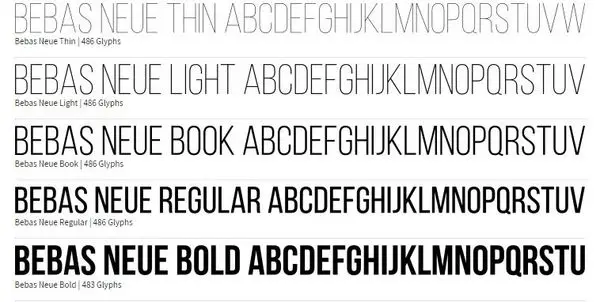
6. Bebas Neue
Bebas Neue to interpretacja oryginalnej darmowej czcionki Bebas Neue autorstwa Ryoichi Tsunekawy. To bardzo atrakcyjna czcionka, która jest niezwykle popularna.
https://www.fontsquirrel.com/fonts/bebas-neue
7. Poppiny
Poppins to lekka i beztroska czcionka o doskonałej równowadze. Jest też na wskroś nowoczesny, co oznacza, że może działać w wielu projektach.
https://www.fontsquirrel.com/fonts/poppins
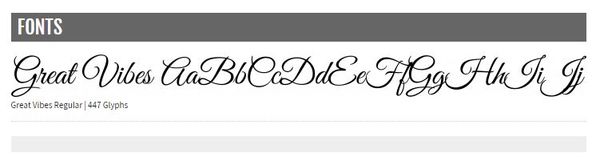
8. Świetne wibracje
Great Vibes to płynna czcionka w stylu pisma ręcznego, która jest nadal czytelna na różnych rozmiarach ekranu. To dobrze nadaje się do wykorzystania w ekskluzywnych projektach.
https://www.fontsquirrel.com/fonts/great-vibes
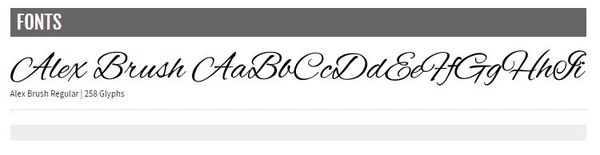
9. Pędzel Alex
Alex Brush to kolejny płynny, odręczny skrypt pędzla, który jest czytelny na różnych rozmiarach ekranu. Jest to bardziej zrelaksowane podejście do tematu z wyraźnym urokiem.
https://www.fontsquirrel.com/fonts/alex-brush
10. Ruchome piaski
Ruchome Piaski są lekkie i kapryśne, a także przewiewne. Mieszanka nowoczesności i kapryśności, czcionka może być idealna w wielu projektach internetowych.
https://www.fontsquirrel.com/fonts/quicksand
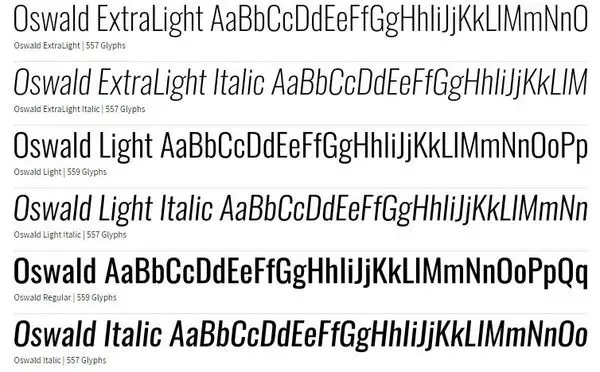
11. Oswald
Oswald to cięższa, bardziej wyrazista czcionka, która ma świetną czytelność z różnych odległości. Jest również nieskomplikowany i nowoczesny, co dobrze się sprawdza.
https://www.fontsquirrel.com/fonts/oswald
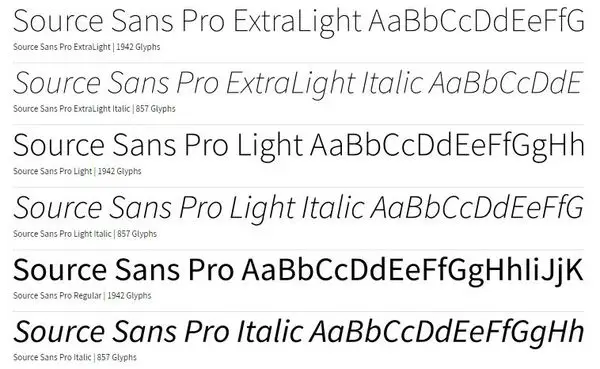
12. Źródło Bez Pro
Source Sans Pro to ewolucja jednej z pierwszych czcionek open source firmy Adobe. Został on stale modyfikowany i ulepszany, co jest jednym z najlepszych przykładów.
https://www.fontsquirrel.com/fonts/source-sans-pro
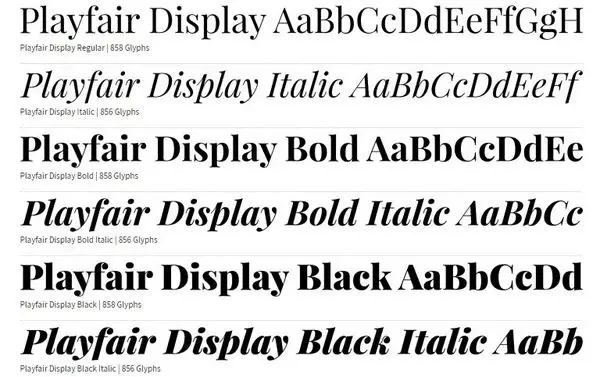
13. Wyświetlacz Playfair
Playfair Display to bardziej tradycyjna czcionka z nowoczesnymi akcentami. Jest dobrze wyważony i może działać w różnych sytuacjach.
https://www.fontsquirrel.com/fonts/playfair-display
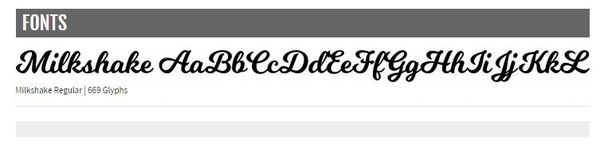
14. Koktajl mleczny
Milkshake to cięższa czcionka z amerykańskim motywem. Początkowo naszkicowano go pędzlem, zanim zamieniono go w czcionkę.
https://www.fontsquirrel.com/fonts/milkshake
15. Skrypt Kaushana
Kaushan Script zawiera azjatycki element, który przywołuje wizje Sajgonu z lat 1930. XX wieku. To ładna czcionka o szerokim apelu.
https://www.fontsquirrel.com/fonts/kaushan-script
16. Kawałek piąty
Chunkfive to opisowa nazwa tej grubej czcionki. Jest to pogrubiona czcionka, która robi wrażenie i może dobrze sprawdzać się w nagłówkach lub nagłówkach.
https://www.fontsquirrel.com/fonts/chunkfive
17. Amatyczny
Amatic przypomina pisanie na tablicy lub The Simpsons, ale ma swój własny charakter. Może działać dobrze less formalne strony internetowe.
https://www.fontsquirrel.com/fonts/amatic
18. Allura
Allura to kolejna płynna czcionka odręczna, która jest bardzo przyjemna dla oka. Dokładne rozważenie może dobrze wykorzystać tę czcionkę.
https://www.fontsquirrel.com/fonts/allura
19. Liga Spartan
League Spartan to bezsensowna czcionka, która ma dużo obecności. Może idealnie sprawdzać się jako nagłówek lub wezwanie do działania.
https://www.fontsquirrel.com/fonts/league-spartan
20. Metropolia
Metropolis to nowoczesna czcionka geometryczna, na którą wyraźnie wpłynęły niektóre z bardziej popularnych czcionek. To świetna interpretacja.
https://www.fontsquirrel.com/fonts/metropolis
21. Pacyfik
Pacifico to lekka, płynna czcionka, która przywołuje na myśl dżinsy Pepe i Amerykę z lat 1960. XX wieku. To efektowna czcionka w tradycyjnym otoczeniu.
https://www.fontsquirrel.com/fonts/pacifico
22. Allera
Aller to czysty, lekki i nowoczesny design, którego angular wygląd nadaje się dobrze do nowoczesnego projektowania stron internetowych.
https://www.fontsquirrel.com/fonts/Aller
23. Josefin Sans
Josefin Sans potrafi łączyć nowoczesność z dziedzictwem i może być bardzo elastyczną czcionką w szerokiej gamie wzorów.
https://www.fontsquirrel.com/fonts/josefin-sans
24. Czarny Jack
Black Jack to płynna czcionka o nieformalnym wyglądzie. Może dobrze działać w luźnych, komediowych lub zrelaksowanych projektach.
https://www.fontsquirrel.com/fonts/blackjack
25. Homar
Homar ma wygląd marki, być może Nowej Anglii lub gdzieś nad morzem. Świetna czcionka do użycia, jeśli projekt pasuje.
https://www.fontsquirrel.com/fonts/Lobster
Często zadawane pytania
Co to jest wiewiórka czcionki?
Font Squirrel to repozytorium czcionek internetowych pochodzących od twórców bezpłatnych i open source. Wszystkie czcionki można pobrać i używać za darmo, nawet komercyjnie.
Jak pobrać czcionki internetowe z Font Squirrel?
Pobieranie czcionek internetowych z Font Squirrel jest łatwe. Zidentyfikuj czcionkę, której chcesz użyć, pobierz plik zawierający czcionkę. Prześlij pliki do swojego usługodawcy hostingowego i dołącz nazwę czcionki do pliku stylesheet.css. Następnie sprawdź, czy czcionka się ładuje.
Jaka jest obecnie najpopularniejsza czcionka?
Najpopularniejszą obecnie czcionką jest Helvetica. Według Wired, Helvetica jest najpopularniejszą czcionką na świecie, mimo że ma 62 lata.
Jaka jest najmodniejsza czcionka?
Oprócz Helvetiki, najmodniejsze czcionki używane przez Lifehack to Baskerville, Times, Akzidenz Grotesk, Gotham, Bodoni i Didot.
Jak korzystać z czcionki wiewiórki?
Po pobraniu kroju czcionki, którego chcesz użyć, możesz przesłać go do swojej witryny, a następnie utworzyć CSS z krojem czcionki zgodnie z powyższymi instrukcjami, aby dołączyć ten krój do swojej witryny.

Czy wiesz, że osoby, które udostępniają przydatne rzeczy, takie jak ten post, również wyglądają NIESAMOWITE? 😉
Proszę zostaw użyteczny skomentuj swoje przemyślenia, a następnie udostępnij to na swoich grupach na Facebooku, które uznają to za przydatne i wspólnie zbierzmy korzyści. Dziękuję za udostępnienie i bycie miłym!
Ujawnienie: Ta strona może zawierać linki do zewnętrznych witryn produktów, które kochamy i gorąco polecamy. Jeśli kupisz sugerowane przez nas produkty, możemy otrzymać opłatę za polecenie. Takie opłaty nie wpływają na nasze rekomendacje i nie przyjmujemy płatności za pozytywne recenzje.