“.
När du är klar sparar du filen och den drivna av shopify-texten på din kommande sida / lösenordssidan ska nu vara borta från webbutikens sidfot.
Om det här är första gången du krossar med kod kan du göra misstag (även erfarna veteraner gör det!), Tack och lov gör Shopify det lätt för oss att återgå till en tidigare version av en fil, så du behöver inte oroa dig för att bryta något.
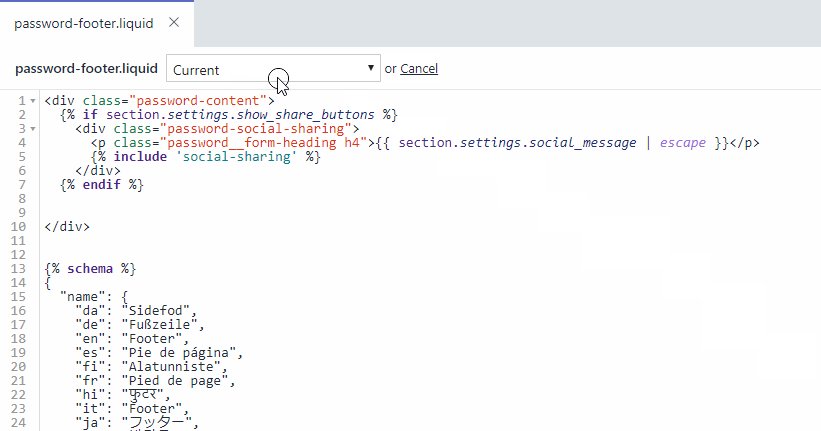
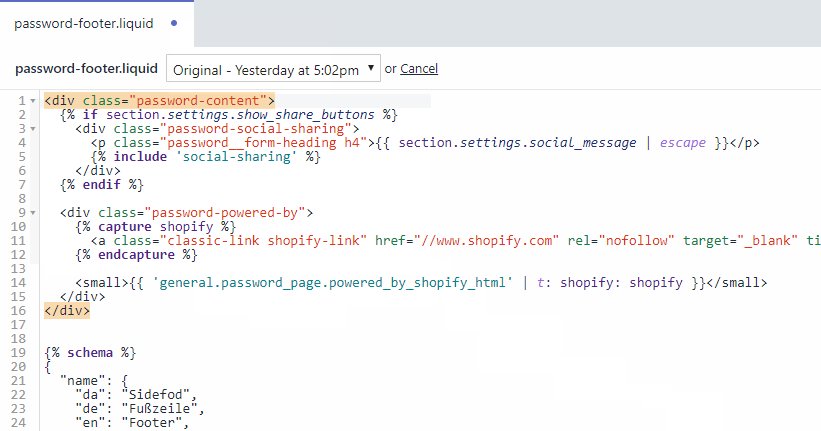
Du kan enkelt återgå till en äldre version av en fil genom att klicka på “Äldre versioner”-Länken och välja en äldre version, som visas nedan. Välj bara originalet eller vilken tidigare version som helst innan du gjorde dina ändringar så återgår det till vad det var.

Nu har du sett hur du tar bort powered by shopify via Shopify-administratörsinställningar och via redigeringskodalternativet.
Med detta borde du kunna ta bort texten på de flesta Shopify-teman där ute. Men kom ihåg att inte alla teman är lika och att inställningar samt var och hur “drivs av” texten kan variera.
Med detta i åtanke kommer vi att visa dig metoder för att ta bort den drivna av shopify-texten på flera andra teman.
3. Hur man tar bort Powered by Shopify från leveranstema
Det finns två sätt att ta bort “powered by” -texten från Supply -temat. Metod ett, att ta bort texten via admininställningar som beskrivs ovan, fungerar ganska fellessför detta tema.
Redigeringskodmetoden fungerar också, men kodstrukturen är lite annorlunda.
Efter att ha följt de första stegen som beskrivs i metod två ovan bör du nu vara på redigeringskodssidan.
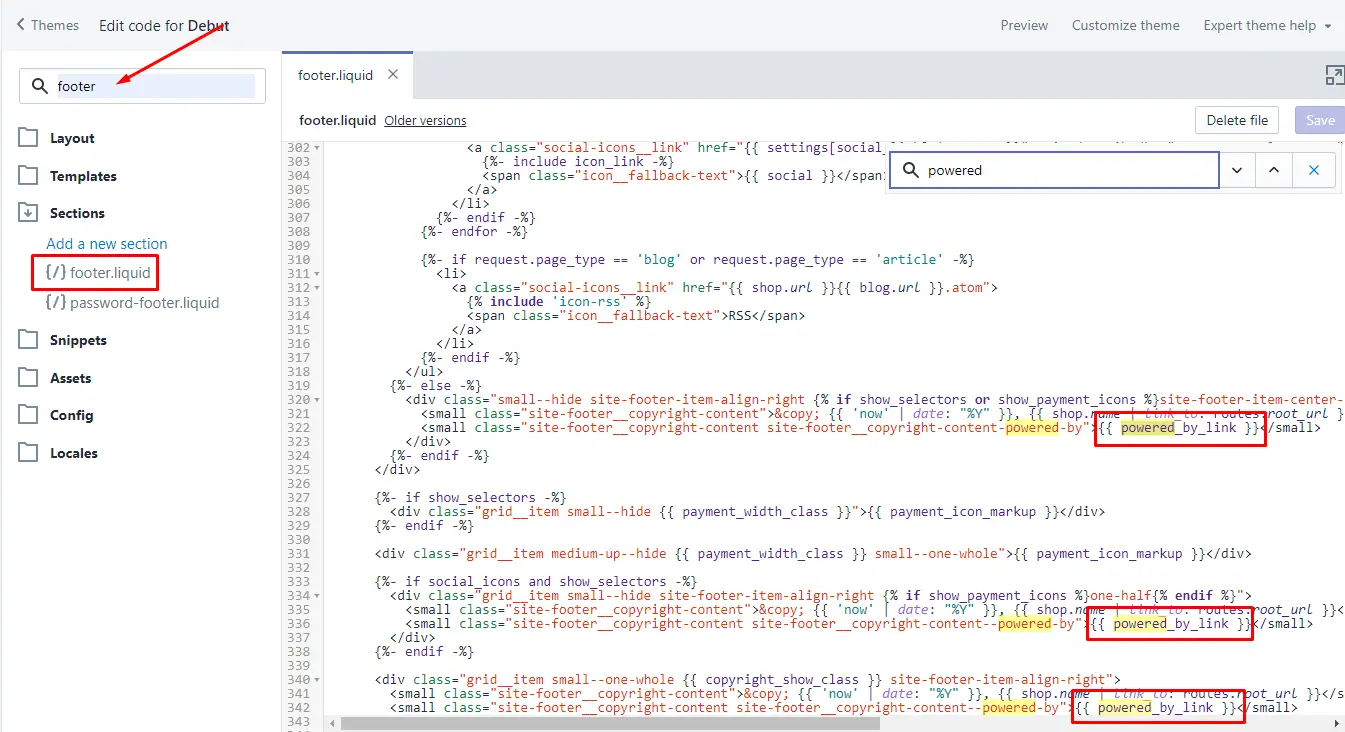
Leta efter {{ powered_by_link }} i sidfot. flytande fil. Det finns bara en instans av “powered by” i Supply-temat. Ta bort det så är du klar.

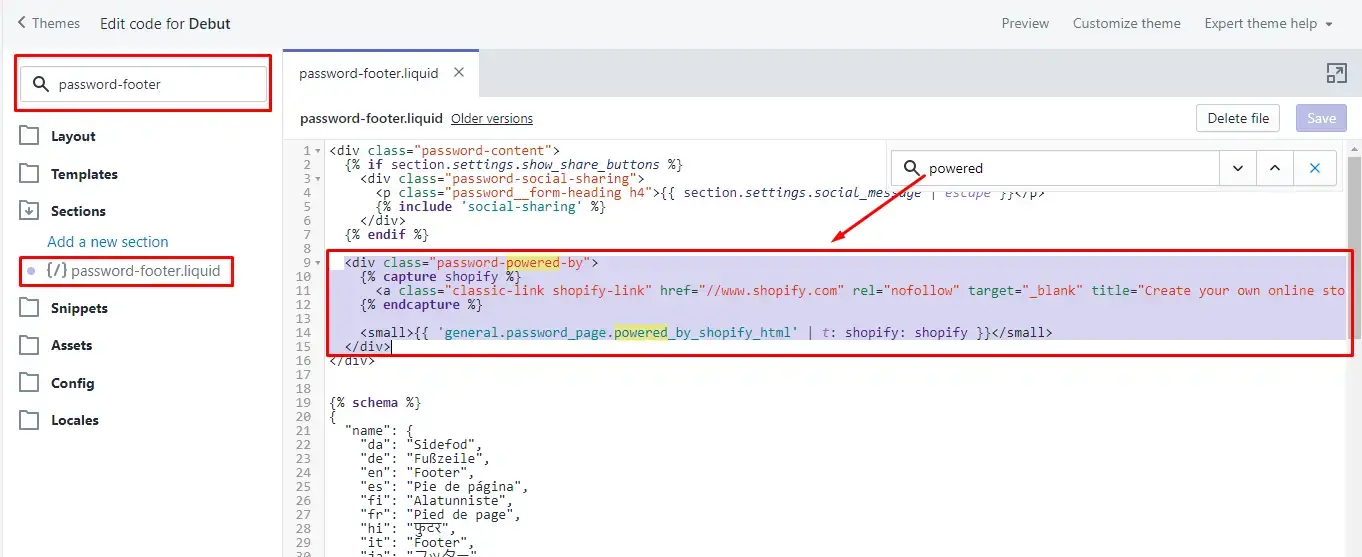
När det gäller lösenordssidan, skriv “i sökrutan”lösenord. flytande”. Flera filer visas, välj “lösenord. flytande”Fil under Layouten. Tryck på ctrl f eller command + f och leta sedan efter “drivs“.

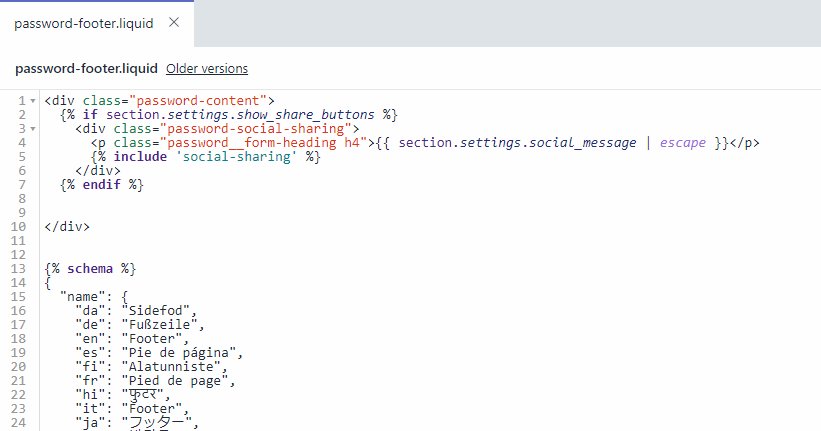
Ta bort allt som är markerat i lila i skärmdumpen ovan så ska du vara inställd.
4. Hur man tar bort Powered by Shopify från minimaltema
Redigering och borttagning av meddelandet via Shopify Admin fungerar bra med temat Minimal.
Metod två följer också samma metod, men kodstrukturen är lite annorlunda.
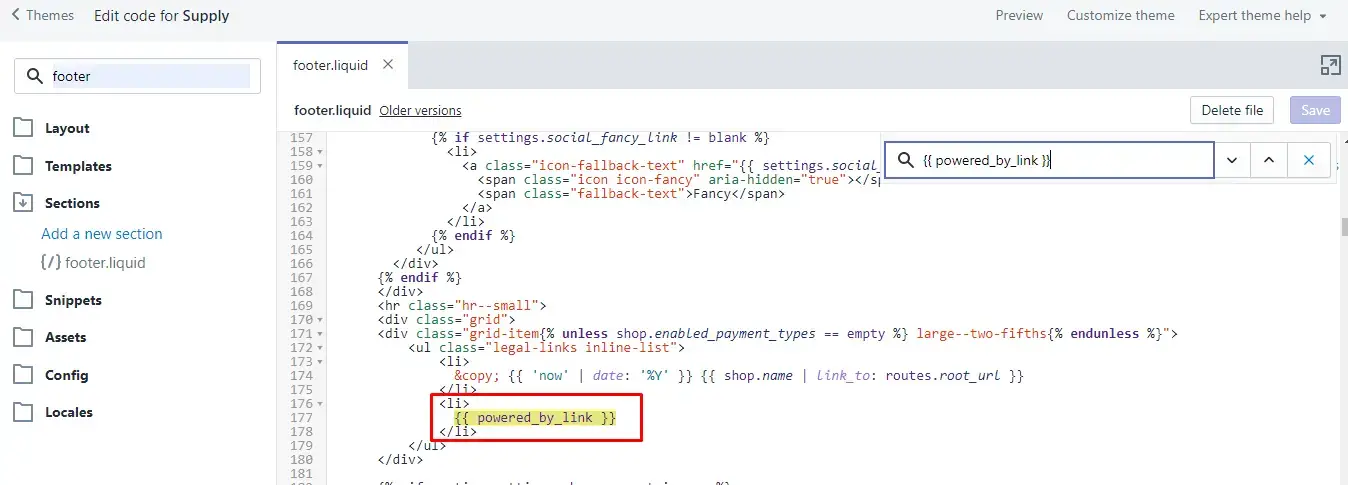
Sök efter den offentliga sidan, sök efter “sidfot”Och redigera sidfot. flytande fil. Leta efter “{{ powered_by_link }}”, Det finns bara en instans av det. Radera det. Nedan följer hur det ska se ut:

Nästa, för den kommande sidan / lösenordssidan.
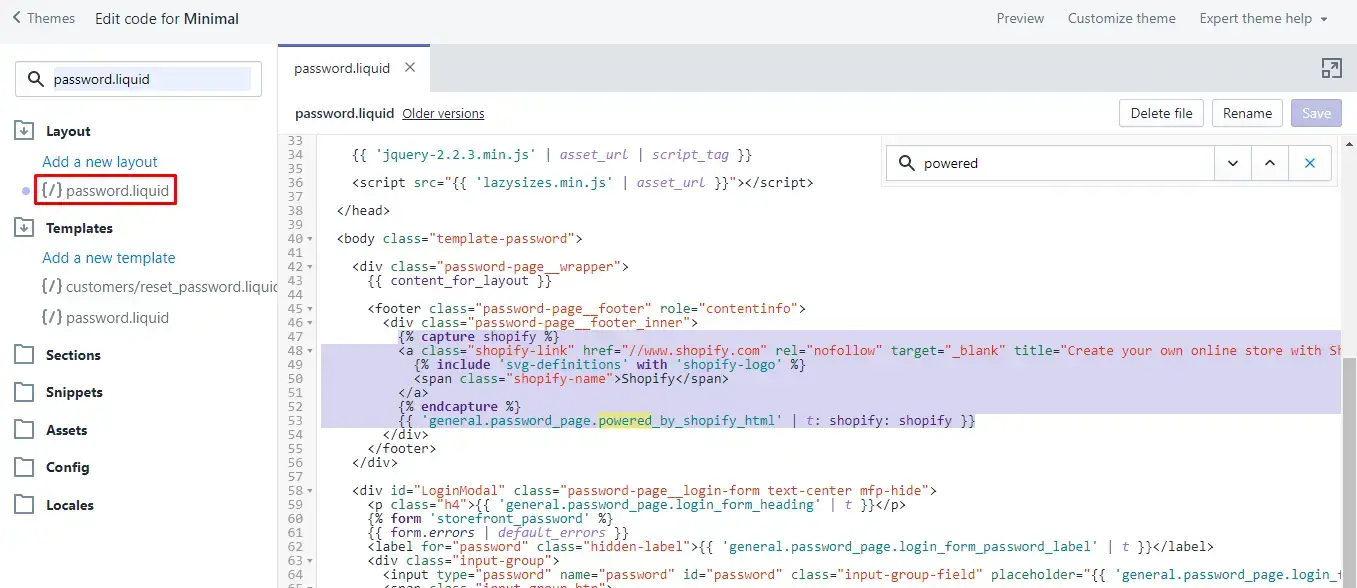
Söka efter “lösenord. flytande”-Filen och redigera“lösenord. flytande”-Fil under Layouten kategori. Ta bort kodavsnittet markerat i lila som visas på skärmdumpen nedan.

5. Hur man tar bort Powered by Shopify från Brooklyn-temat
Återigen fungerar metod ett med Shopify Admin -fellessmed detta tema, så låt oss ta en titt på alternativet redigera kod.
Följ de inledande stegen för metod två. När du är på redigeringskodssidan skriver du “sidfot”I sökrutan, filen“sidfot. flytande”Ska visa. Leta efter “{{ powered_by_link }}” i det. Det borde bara finnas en instans av det här.
När du har hittat raderar du den och klickar på spara.

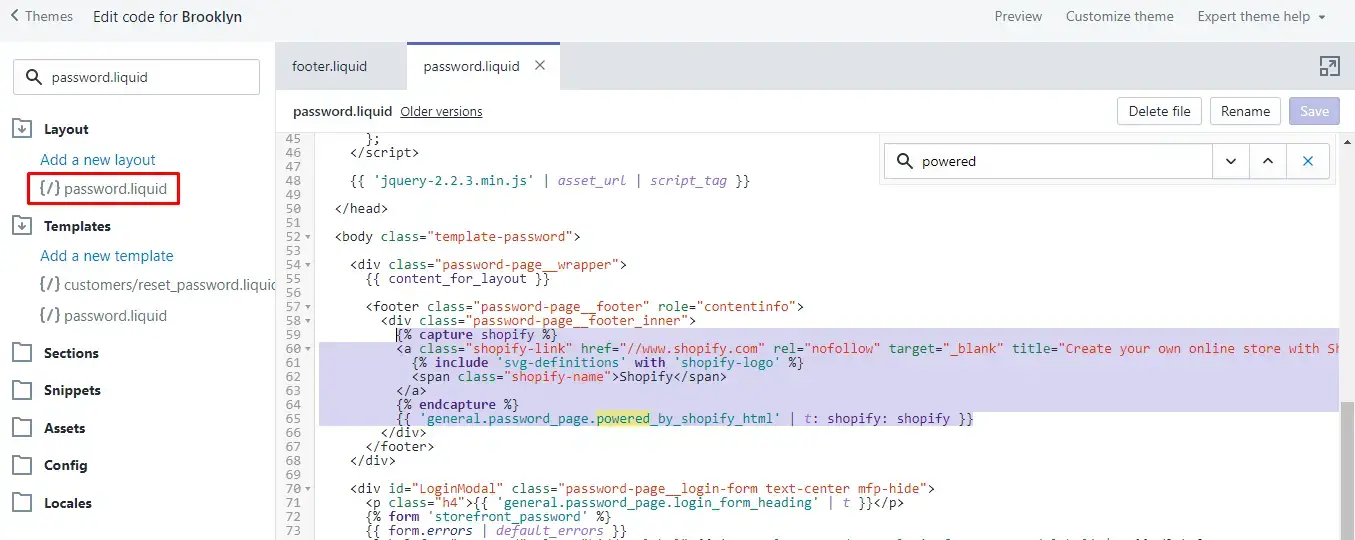
För den kommande / lösenordssidan, sök efter “lösenord. flytande”Och redigera sedan den under Layouten kategori.

När du väl har valt filen, ctrl f eller command + f och leta efter “drivs”Och det borde peka dig på rätt plats. Radera sedan kodavsnittet markerat i lila ovan.
Klicka på Spara och uppdatera onlinebutikssidan så ska meddelandet vara borta.
6. Hur man tar bort Powered by Shopify från berättartema
Återigen fungerar metod ett fellessmed detta tema. Shopify Admin -metoden överst fungerar bra om du inte vill röra med någon kod.
Låt oss ta en titt på redigeringskodmetoden.
Följ de första stegen för metod två, sök efter “sidfot”Redigera sedan“sidfot. flytande”-Fil. Tryck på ctrl f eller kommando + f och leta efter “drivs”. Detta borde peka dig till den här raden:
{{powered_by_link}}
Radera den här raden, klicka på spara på filen och den drivna texten är nu borta. Därefter gör vi detsamma för lösenordssidan.

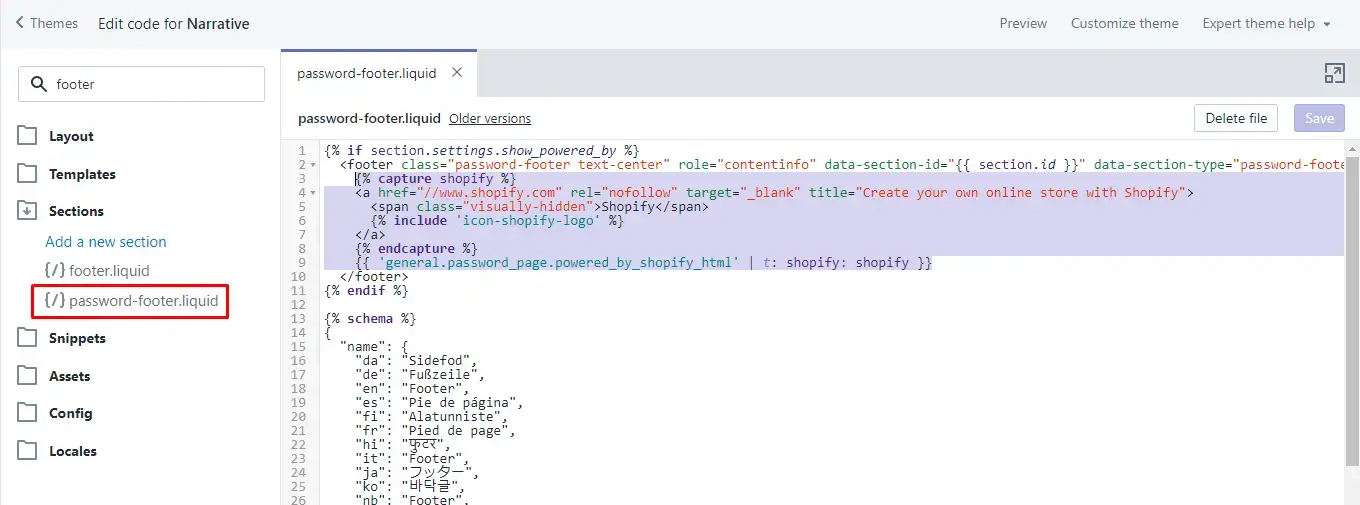
Två filer ska visas i sidofältet efter att du tidigare sökte efter sidfot.
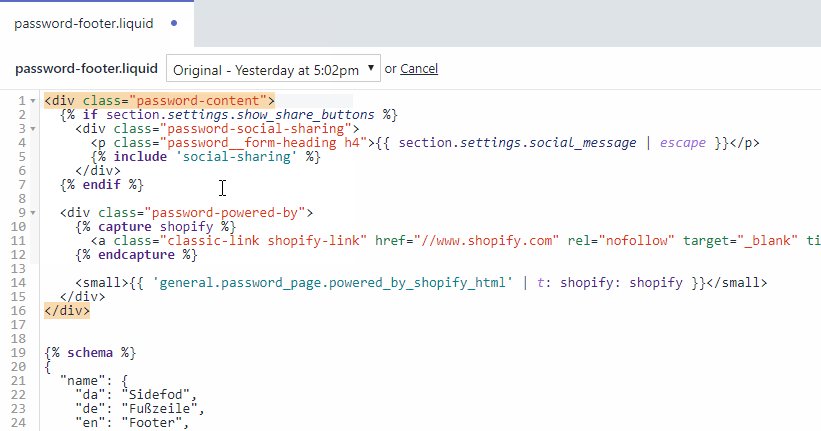
Vi redigerade redan en av dem, den enda kvar heter “lösenordsfot. flytande”. Välj filen och ta bort kodavsnittet markerat i lila nedan. Det är högst upp i filen, så du behöver inte gräva djupt efter det.

Klicka på Spara så är du klar! Kontrollera din onlinebutik.
7. Hur man tar bort Powered by Shopify från enkelt tema
Som vanligt fungerar metod ett med Shopify Admin -fellessmed det enkla temat. Vad sägs om alternativet redigera kod? Låt oss ta en titt.
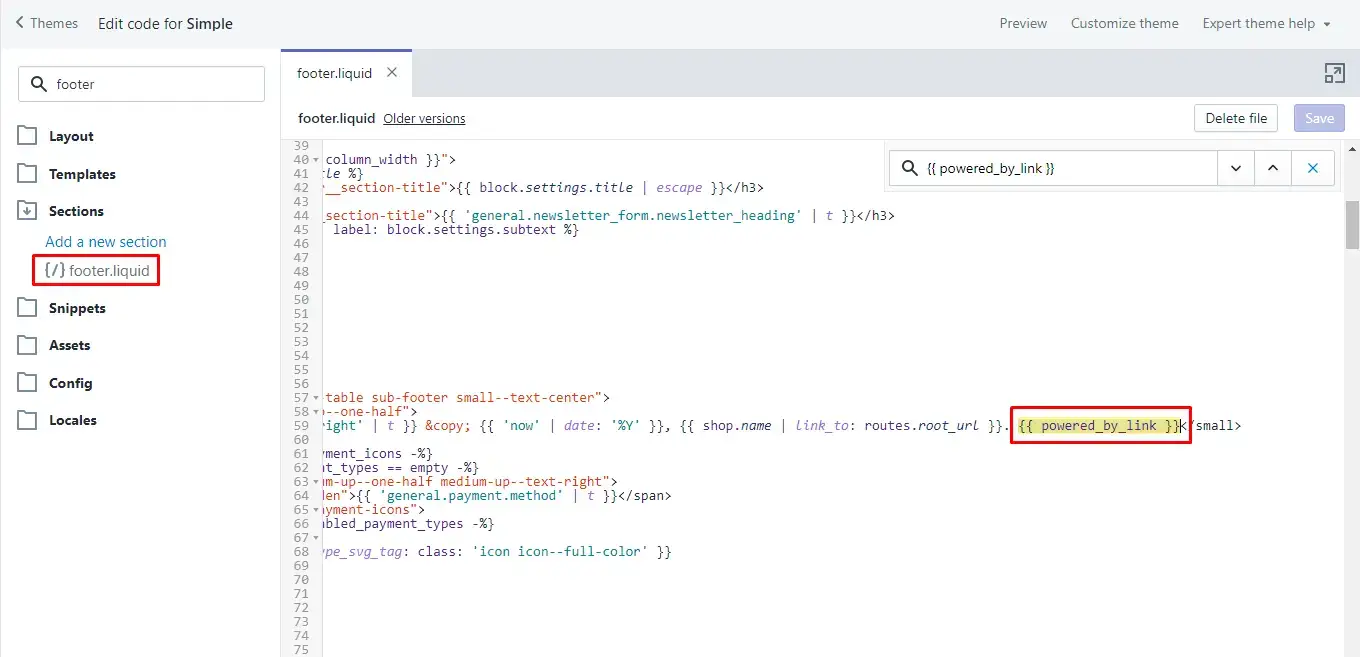
Utför de första stegen i metod två och leta sedan efter “sidfot. flytande”-Fil. Välj det, ctrl f eller kommando + f och leta efter “{{ powered_by_link }}”Och ta bort det. Det borde bara finnas en instans av det.

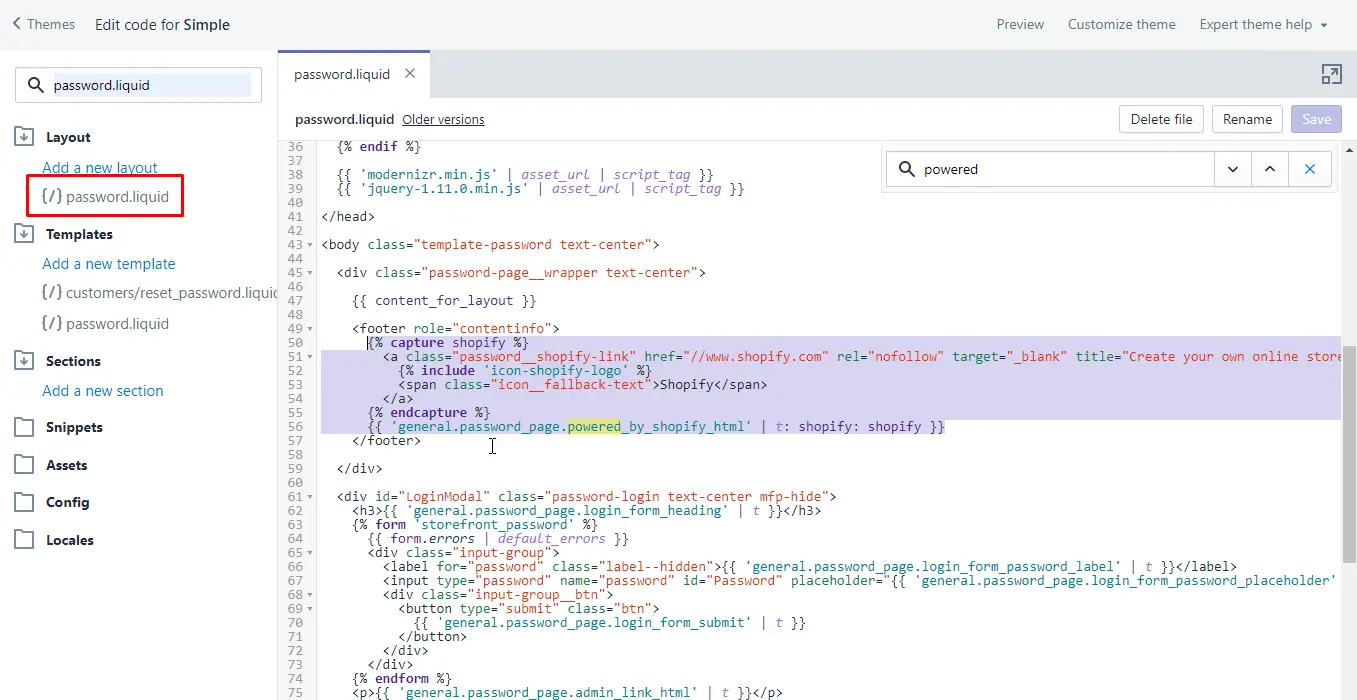
För lösenordssidan, leta efter “lösenord. flytande”-Fil, redigera den under layoutkategorin. Ctrl f eller kommando + f och leta efter “drivs”. Ta bort kodavsnittet markerat i lila som visas nedan.

Klicka på Spara så är du klar! Kontrollera din webbutiksida för att kontrollera att allt är som du ville ha det.
8. Hur man tar bort Powered by Shopify från Venture Theme
Metod ett fungerar också fellessmed temat Venture. Redigera via kod är lite annorlunda, så låt oss ta en titt.
Gör de första stegen som beskrivs i metod två för att komma åt temafiler. Skriv sedan “sidfot”I sökrutan.
Välj “sidfot. flytande”-Fil, sedan ctrl eller kommando + f och leta efter den berömda“{{ powered_by_link }}”Utdrag och ta bort det.

Därefter kan vi se en fil som heter “lösenordsfot. flytande”I vänster sidofält, och det är här vi tar bort texten” powered by ”från lösenordssidan. Klicka på den, sedan ctrl eller kommando + f och leta efter “drivs“.
Ta bort kodavsnittet markerat i lila som visas nedan. Det är en av de första sakerna i filen så det borde inte vara svårt att hitta.

Klicka på Spara i filen så är du klar!
9. Hur man tar bort Powered By Shopify From Boundless tema
Metod ett (eller inaktivera den som drivs av Shopify via Shopify -administratören) fungerar verkligen perfekt med Boundless tema. Hur är det med redigeringskodsmetoden? Låt oss se.
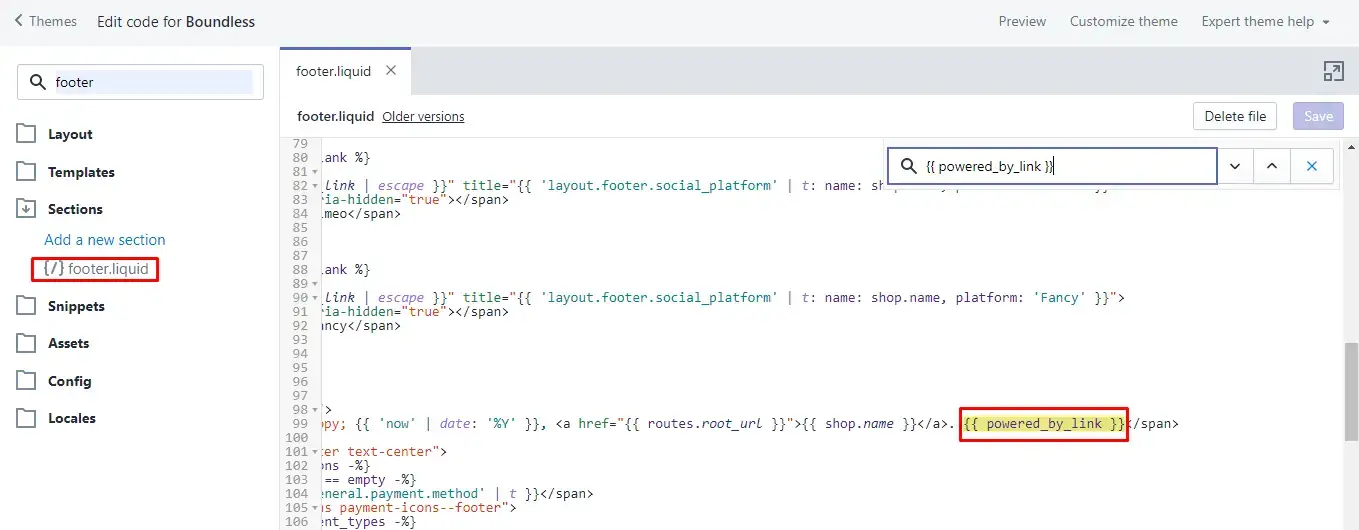
Följ de första stegen i metod två och sök sedan efter ”sidfot” i temafilerna. Välj sedan ”footer.liquid” -filen för att redigera den. När kodredigeraren dyker upp trycker du på ctrl eller command + f på tangentbordet och letar efter vår kompis “{{powered_by_link}}”. Ta bort det och texten “powered by shopify” är borta!

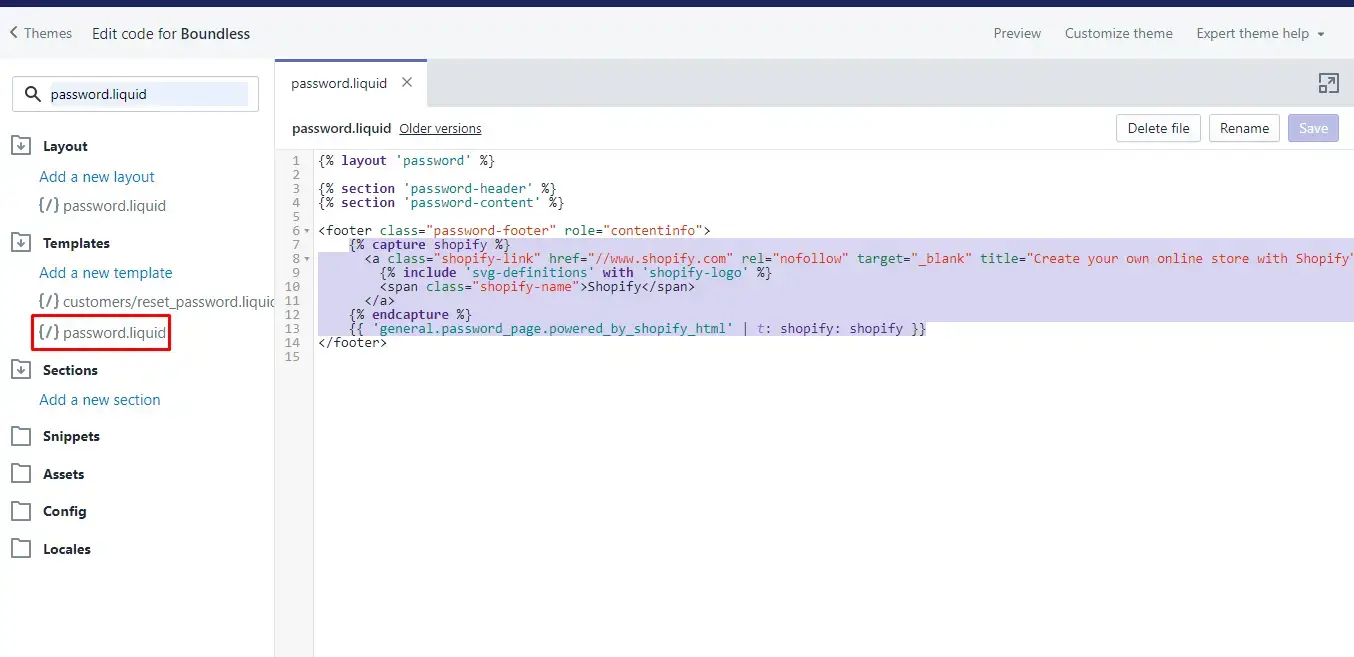
Naturligtvis kan vi inte glömma vår lösenordssida! Den här gången anger du “password.liquid” i sökrutan. Välj den under mallar. Ja, inte layout, den under mallar!

Radera nu kodavsnittet markerat i lila ovan, klicka på Spara så är du redo!
10. Hur man tar bort Powered by Shopify från temat Sandbox
Vi får se hur man tar bort powered by shopify från din onlinebutik för något av teman Out of the Sandbox via redigeringskod.
Följ de första stegen i metod två.
När du är på redigeringskodsidan öppnar du “sidfot. flytande”-Fil. Tryck på ctrl eller kommando + f och leta efter “powered_by_link”Fras (utan citat).
Du bör nu se följande kodavsnitt:
{{ powered_by_link | split: '" ' | join: '?ref=out-of-the-sandbox" ' | split: '">' | join: '?ref=out-of-the-sandbox">' }}
Radera den här raden så är du klar! Låt oss sedan se hur man tar bort den på lösenordssidan.
Den här gången leta efterlösenord. flytande”-Fil. Välj det, sedan ctrl eller kommando + f och leta efter “powered_by_shopify_html“.
Det bör peka på följande kodavsnitt:
{{ 'general.password_page.powered_by_shopify_html' | t }}