Tarafsız Elementor vs Divi incelememe hoŠgeldiniz 2023.
Ajansımın baÅarısını bu iki sayfa oluÅturucuya (ve soÄuk demlenmiÅ kahveye) borçluyum, ancak bunlar TAMAMEN FARKLI iki müÅteri türü içindir. YanlıŠolanı seçerseniz, kısayollar kullanırsanız veya yanlıŠplanı alırsanız Åunları yapabilirsiniz:
- Yüzlerce doları boÅa harcayın (ve daha da önemlisi, birçok saat)
- Sitelerinizi bilgisayar korsanlarına açık hale getirin
- Ä°Åletmenizi ölçeklendirme yeteneÄinizi ciddi Åekilde sınırlandırın
Ancak endiÅelenmeyin, mükemmel sayfa oluÅturucuyu seçmek gerçekten çok kolay IF ne arayacaÄını biliyorsun. Her ikisiyle de yıllarca uygulamalı deneyimim var, bu yüzden ekran görüntüleri, gifler ve diÄer her Åeyle sade bir Ä°ngilizce ile her Åeyi adım adım anlatmama izin verin!
Bir kahve (veya tercih ettiÄiniz sıcak içecek) alın, çünkü aÅaÄıdakilere derinlemesine dalmak üzeresiniz:
- Divi veya Elementor? Mevcut durumunuzu hızlı bir Åekilde nasıl deÄerlendirirsiniz ve hangisinin daha iyi olduÄuna karar verirsiniz.
- Hem Elementor hem de Divi ile bütçe, beceri ve nour deneyimine dayalı olarak nasıl karar verilir?
- Ä°Åletmenizin ömrü boyunca size binlerce dolar kazandırabilecek tek temel fiyat farkı
- Bana neredeyse 100 dolara mal olan aptalca hata VE tüm sitelerimin güvenliÄi
- Bilmeniz gereken bu ürünlerden biriyle yaÅadıÄımız korkunç bir deneyim
Sizin için en alakalı bölüme hızlı bir Åekilde atlayabilmeniz için kolay bir İçindekiler Tablosu oluÅturduk. AÅaÄıdaki içeriÄi açmak için tıklayın:
-
- Elementor vs Divi: “Benim İçin En Ä°yisini Åimdi Bilmek Ä°stiyorum!”
- Elementor vs Divi
- Ãzet
- (LÃTFEN BUNU OKUYUN): Neden YanlıŠSayfa OluÅturucuyu Seçmek Size Her Åeye Mal Olabilir!
- Sayfa OluÅturucular nedir?
- Bir sonraki projeniz için web barındırmaya mı ihtiyacınız var?
- Elementor vs Divi: Kullanım KolaylıÄı
- Elements
- Elementor ve Divi’de Stil OluÅturma
- Åablonlar
- Tema OluÅturma
- Elementor ve Divi Fiyatlandırması 2023
- Dikkat Edilmesi Gereken Hususlar: Sitenizi Hacklere ve Ä°Åletmenizi Riske Açık Bırakmayın
- Sayfa OluÅturucunuzu Nerede Barındırırsınız
- GörüÅler – DiÄer Kullanıcılar Ne Diyor?
- Ãzetlemek: Elementor veya Divi?
- Divi ve Elementor’dan Yeni Åeyler
- Elemento ve Divi Sıkça Sorulan Sorular
- Elementor’a karÅı Divi Builder: Son düÅünceler
 Â
Elementor vs Divi: “Benim İçin En Ä°yisini Åimdi Bilmek Ä°stiyorum!”
Aceleniz var ve herhangi bir yatırım yapmadan önce iÅletmeniz için hangisinin daha iyi olduÄunu bilmeniz mi gerekiyor?
Bu araçların her ikisiyle de yaklaÅık 5 yıllık deneyimime dayanarak size doÄrudan vereyim (Elementor aslında ilk olarak 2016’da piyasaya sürüldüÄünden beri).Â
Bir iÅletme grubu KESÄ°NLÄ°KLE Elementor’a ihtiyaç duyuyor ve diÄer% 100 Divi’ye ihtiyaç duyuyor.
DoÄru seçimi yapmazsanız ödersiniz. Åimdi deÄilse, o zaman bir yıl sonra istediÄiniz Åekilde çalıÅamayacak kadar hayal kırıklıÄına uÄradıÄınızda. Ve her giriÅimcinin hayalini kurduÄu tüm bu üretkenlik ve verimlilik imkansızdır.
Bundan sonra çok daha fazlası, ama iÅte sizin için kısa versiyon:
Divi IF’yi edininâ¦
- Bir ajanssınız: Divi’nin fiyatlandırması, onu iddialı ajanslar için zahmetsiz hale getiriyor. Ãmür boyu eriÅim sans kısıtlamaları YALNIZCA 249 ABD Doları tutarındadır. Bu, sonsuz web sitelerindeki her özellik için 249 dolar. Yüzlerce sayfanız varsa, bu 1$ veya LESS dünyanın en güvenilir sayfa oluÅturucusu için sayfa baÅına.Â
- Sektördeki en iyi desteÄe ihtiyacınız var.
- Tasarım deneyiminiz var: Divi, yeni baÅlayanlar için de iyidir, ancak deneyimli inÅaatçılar için daha da iyidir. ÃÄrenme eÄrisi Elementor’dan daha diktir, ancak ne yaptıÄınızı bildiÄinizde güç çok daha fazladır.
- ÃalıÅmak için premium bir temaya ihtiyacınız var: Divi, birinci sınıf bir WordPress teması ve bir sayfa oluÅturucudur, bu nedenle bir tane satın aldıÄınızda ikisini de alırsınız.
Elementor IF’yi edininâ¦
- En kolay sayfa oluÅturucuya ihtiyacınız var: Elementor, 0 $ ‘dan baÅlayan herhangi bir kodlama bilgisi olmadan herkese güzel bir açılıŠsayfası oluÅturma yetkisi verir!
- 1 web sitesine sahip bir baÄımsız giriÅimcisiniz
- Bütçeniz sınırlı ve ÃCRETSÄ°Z bir sürüme ihtiyacınız var
- KarmaÅık öÄelere ihtiyaç duyan bir tasarımcısınız
- HIZA Ä°HTÄ°YACINIZ VAR. Elementor o kadar hızlı ki, GiriÅ’i tıklamadan ÃNCE sayfa yükleniyormuÅ gibi geliyor
- Halihazırda çalıÅabileceÄiniz bir temanız var: Elementor bir sayfa oluÅturucudur (tema deÄil) ve bir WordPress temasıyla desteklenmesi gerekir.Â
Â
Divi vs Elementor gerçekten 1 Åeye iniyor: Fiyatlandırma. Fiyatlandırma tablosuna geçmek için burayı tıklayın. Â
Elementor vs Divi
Elementor ve Divi her ikisi de geliÅmiÅ sayfa oluÅturma özelliklerine sahiptir. Elementor ücretsizdir ancak Elementor PRO, 59 site için yılda 1 ABD dolarından baÅlar. Divi’nin ücretsiz sürümü yoktur ve yılda 89 ABD Doları (veya ömür boyu 249 ABD Doları) maliyeti vardır ve sınırsız sayıda sitede kullanılabilir. bu Divi Builder kullanıcı dostudur ancak Elementor ile çalıÅmak daha hızlıdır.
Ãzet
| Â |  |
 |
| kazanan | ???? | Â |
| Genel | Â 4.9/5 | Â 4.5/5 |
| Kullanım kolaylıÄı |  5/5 |  4.5/5 |
| Destek | Â 4.5/5 | Â 4.5/5 |
| Kararlılık ve Güvenilirlik |  5/5 |  4/5 |
| uzayabilirlik | Â 5/5 | Â 4.5/5 |
| Ãzellik | Â 4.5/5 | Â 5/5 |
| Ãcret | 59 $/yıldan baÅlayan fiyatlarla | 89 ABD dolarından baÅlar (tek seferlik) |
| serbest Sürüm | Evet | Hayır – ancak 30 günlük para iade garantisi var |
| Gerçek zamanlı düzenleyici | Evet | Evet |
| Satır içi düzenleme | Evet | Evet |
| Ãn uç arka uç | Her ikisi de | Her ikisi de |
| Sürükle ve Bırak | Evet | Evet |
| 3. taraf öÄeleri desteklenir | Evet | Evet |
| Ãn uç arka uç | Her ikisi de | Her ikisi de |
| Ä°thalat / Ä°hracat | Evet | Evet |
| Hedef Kitle | GeliÅtirici / Tasarımcı / Kullanıcı / Ajans | Tasarımcı / Kullanıcı / Ajans |
| Desteklenen öÄeler | 90’den fazla | 46 |
| WordPress Widgets desteÄi | Evet | KarmaÅık |
| Kodu temizle | Evet | Yok hayır |
| Ãnceden hazırlanmıŠÅablonlar / düzenler | 300’den fazla | 150’den fazla |
| Harika Ãzellik | Dinamik içerik | A / B testi |
| Performans | Â 4.5/5 | Â 4/5 |
|  Neyi beÄendik |  Her türden tasarım oluÅturmak için çok güçlü bir çözüm |  Kullanıcı arayüzünü temizle |
|  |  Ãstün yerleÅim yönetimi seçenekleri |  Eklenti devre dıÅı bırakıldıktan sonra bile içerik bozulmadan kalır |
|  |  EriÅim ile cazip fiyatlandırma |  MüÅteriler için benzersiz editör modu |
|  |  Bir sebepten dolayı en popüler sayfa oluÅturucu |  Düzenlerde WordPress widget’larını kullanmanıza izin verir |
|  Neyi sevmedik |  Elementor, bir WordPress teması edinmenizi gerektirir |  Eklentiyi kaldırdıktan sonra bazı kodlar kalıyor |
| BAHİS SİTESİ | Siteyi ziyaret |
Siteyi ziyaret (10 İNDİRİM) |
Â
Artık her eklentiye hızlı bir genel bakıŠelde ettiÄinize göre, bunları derinlemesine inceleyelim. Pek çok yönü araÅtırdık, bu nedenle ilginizi çeken bölümlere geçip atlamaktan çekinmeyin.
Sayfa oluÅturucuların bu nihai gösterisine baÅlayalım: Elementor vs Divi!
(LÃTFEN BUNU OKUYUN): Neden YanlıŠSayfa OluÅturucuyu Seçmek Size Her Åeye Mal Olabilir!
Bu hikayeyi paylaÅmak zorundayım …
Åikayet etmek istediÄim için deÄil (pekala, belki birazcık …) deÄil, çünkü her geliÅtirici, tasarımcı, iÅletme ve ajansın bu kararın ne kadar önemli olduÄunu bilmesi gerekiyor.
Bir zamanlar, geçmiÅ bir web geliÅtirme çaÄında (yaklaÅık 8 yıl önce mi?), Herkes günün premium WordPress temalarını kullanıyordu.Â
Güzel sayfalar kesinlikle mümkündü, ancak bir NIGHTMARISH kısa kod karmaÅası gerektiriyordu. korkuyu anlayamazsınless sen o zamanları atlattın Sadece biraz abartıyorumâ¦
Neyse …
WordPress’i içten dıÅa bilmeden bir Åey inÅa etmenin bir yolu yoktu.
Web tasarımcıları, kodu uygun tasarımla birleÅtirebilen belirli bir geliÅtirici türüdür.
Dostum, hayat⦠farklıydı.Â
Sonra bir gün önde gelen bir WordPress satıcısı (WPMUDEV), bu ÅaÅırtıcı yeni sürükle ve bırak sayfa oluÅturucuyu zorlamaya baÅladı: Upfront.
Ä°nanılmaz. WordPress’i SquareSpace ve Wix’ten kurtaracak! âDediler.Â
O zamanlar çoÄumuz hala sayfa oluÅturuculara direniyorduk. Ben dahil.
Ama bu daha iyi görünüyordu.
Adil olmak gerekirse, oldukça harikaydı. Sürükle ve bırak kurucusu tereyaÄı gibiydi. Ve bazı baÅtan çıkarıcı özellikleri vardı:
- ÃalıÅmaya hazır harika öÄeler
- Düzenlemesi kolay “bölgeler”
- Tek tıkla metin düzenleme
- Tekrarlanan çalıÅmayı yeniden kullanmak ve azaltmak için Åablonlar
- Sayfa oluÅturmak hızlı ve kolaydı! Daha önce geçmek zorunda olduÄumuz Åeyin yakınında bile deÄil …
Ãn ödeme her Åeyi deÄiÅtirecekti.
Böylece tek tek herkes trene atlamaya baÅladı. Ajans bazında sıraya girdik.
Ä°nsanlar o kadar heyecanlıydı ki tüm yol haritalarını Upfront’ta oluÅturdular. Hatta kullanmak için personel tuttular ve eÄittiler. Bazı çok siteli ajansların Upfront kullanan yüzlerce sayfası vardı.
Tüm iÅimi Upfront etrafında kurmadım (tüm yumurtalarımı asla tek bir sepete koymadım), ama diyelim ki oyunda da biraz derim vardı …
Ve sonra bir gün, hepsi ÃARPICI OLDU.
Bir gün, WPMUDEV her Åeyi bırakmaya karar verdi.
Uyarı yok.
Tek bir kelime deÄil.
Ãn ödeme durduruldu ve üzerine inÅa edilen her sayfa eski hale getirildi.
Tüm bu iÅler, tüm bu zaman ve para, onu kullanmak için eÄitilmiÅ tüm personel, onunla oluÅturulan tüm yol haritaları: KULLANINLESS.
Upfront ile çalıÅan bir ajans sahibinden gelen bu incelemeyi okuyun:
Geçen yılın çoÄunu Upfront ile birlikte ve çevresinde tüm web sitesi ajansımı (pazarlama sitemiz ve müÅteri sitelerimiz) yeniden inÅa etmek için harcadım. Sadece, hiçbir uyarı olmaksızın, geliÅtirme planlarının dıÅında olduÄunu görmek, ona güven duyduktan sonra, çalıÅanları iÅe almak ve onu kullanmaları için eÄitmek hiç de hoÅ deÄil. “
Birçok iÅletme sert bir Åekilde etkilendi … bu hiç hoÅ deÄildi.Â
Hikayeden çıkarılacak ders?
DoÄru sayfa oluÅturucuyu seçmek, iÅletmeniz için çok önemlidir. Bu, kanıtlanmıŠbir sicile ve güvenilir bir markaya sahip birini seçmenizin hayati önem taÅıdıÄı anlamına gelir.
DeÄilse, Upfront kullanmanın neredeyse her Åeye nasıl mal olduÄunu açıklayan bir inceleme bırakan bir sonraki giriÅimci olabilirsiniz.
Ama ben dalıyorum. Ä°ncelemeye dönâ¦
Sayfa OluÅturucular nedir?
Bu giriÅle ilgilenmiyor musunuz veya aceleniz mi var? Makalenin bir sonraki bölümüne geçmek için burayı tıklayın.Â
Elementor vs’ye baÅlayacaÄız Divi Builder bir sayfa oluÅturucunun ne yaptıÄına dair bir giriÅ içeren makale.
Sayfa oluÅturucular, 0 kodlama deneyimiyle bile sıfırdan profesyonel görünümlü web sayfaları tasarlamanıza ve oluÅturmanıza olanak tanıyan araçlardır.Â
Bir sayfayı özel kodlamayı öÄrenmek için aylar harcamak yerine, tüm zor iÅler sizin için çoktan yapıldı ve küçük “öÄeler” halinde paketlendi. Onları istediÄiniz yere “sürükleyip bırakın” ve VOILA, güzel tasarlanmıŠbir sayfanız var … ve kimse sırrınızı bilmiyor.Â
ÃrneÄin, bir metin kutusu eklemek isterseniz veya görüntü, sadece kenar çubuÄundan bu “öÄeyi” alın, sayfaya sürükleyin ve gitmesini istediÄiniz yere yerleÅtirin. Arka uca girmekten çok daha iyi geliyor ve kodlama hepsi kendin, deÄil mi?
Hatta çoÄu, ziyaretçi dönüÅümlerini artırdıÄı kanıtlanmıŠönceden hazırlanmıŠÅablonlara sahiptir, bu nedenle aslında herhangi bir “aÄır iÅ” yapmanıza gerek kalmaz.
Sayfanıza eklemek istediÄiniz “öÄeyi” tıklayın (ÃrneÄin, resim, metin kutusu veya yeni bölüm), istediÄiniz yere sürükleyin ve yerine bırakınÂ
Lego parçalarını kullanarak bir web sitesi oluÅturmak gibi.
Divi Nedir?
Divi, 880,000’den fazla satıÅla en popüler WordPress teması ve en üst düzey WordPress Sayfa OluÅturucu. Bu spor olsaydı, Man U, New York Yankees ve New England Patriots olurdu: Bir takımdan daha fazlası, bir kurum.
Aslında, bir sayfa oluÅturucudan bile daha fazlası – bu, serbest çalıÅanların, ajansların ve site sahiplerinin güzel siteler oluÅturmasına, bunları dönüÅümler için optimize etmesine (BölünmüŠtest) ve sosyal medyayı kullanarak büyümesine olanak tanıyan mega fabrika inÅa eden bir WordPress web sitesi.
Divi’nin büyük popülaritesi temel olarak Åunlardan kaynaklanmaktadır:
- Sınırsız Kullanım: Divi, tüm sitelerdeki tüm özellikleri sınırsız kullanmanızı saÄlayan tek temalardan biridir. Fiyatlandırma hilesi yok. Kafa karıÅtırıcı katman yok. Hiçbir Åey yok. Soru sorulmadan sadece sınırsız kullanım.
- Basit fiyatlandırma: TÃM SÄ°TELERÄ°NÄ°ZDE ömür boyu eriÅim için 249 ABD doları.
- Rakipsiz Destek ve Topluluk: Divi, bazı insanlar için bir yaÅam biçimidir. GeliÅen bir Facebook topluluÄuna ve sektördeki en iyi desteÄe sahip, bu nedenle her zaman yenilik yapıyor, yardımcı geri bildirimler alıyor ve Divi oyununuzu geliÅtiriyor olacaksınız.
Bu ürünle uzun zamandır çalıÅtık, aslında zaten yaptık. burada eksiksiz bir Divi 3.0 tema incelemesi yazdım. Onların Divi builder Temayla birlikte gelen yerleÅik bir eklentidir, ancak isterseniz diÄer temalarla ayrı olarak satın alınabilir ve kullanılabilir. bazılarına göz atın Divi ile oluÅturulmuÅ web sitesi örnekleri .
Elementor Nedir?
Elementor ve Elementor Pro (ve bunların tüm yeni ürünleri), popülaritesi hızla artan bir pazar bozucudur. Tek baÅına giriÅimciler ve yalnızca 1 siteye sahip iÅletmeler için en popüler oluÅturuculardan biridir.
Bu, bloktaki yeni çocuk, krala meydan okumaya ve onu tahttan çekmeye zorlamaya hazır.
Yıldırım hızındadır, rakipsiz bir tasarım sunar ve bir maÄara adamının yapabileceÄi kadar kolaydır. Ve ÃCRETSÄ°Z sürümle %100 baÅlamanızı saÄlar.Â
Size Divi’nin yaptıÄı hemen hemen her Åeyi verir, sadece daha hızlı ve kullanımı daha kolaydır. Ve tek bir site için çok daha uygun fiyatlı.
Bu iki ürün çoÄu WordPress kullanıcısı ve uzmanı tarafından tercih edilmektedir çünkü birçok faydası vardır:
- kullanımı kolaydır,
- en iyi performansa ve kararlılıÄa sahipler ve
- uzman WordPress geliÅtiricilerinden oluÅan bir ekip veya tanınmıŠbir Åirket tarafından desteklenirler.
ÅaÅırtıcı bir 11,000,000 – bu MÄ°LYON – bunu okurken insanlar Elementor kullanıyorÂ
Ãzellikle derinlemesine kazdık Elementor Pro – incelememizi burada bulacaksınız.Â
Elementor web sitesini ziyaret etmek ve ücretsiz baÅlamak için burayı tıklayın
Bekle, hem Divi hem de Elementor’un harika olduÄunu söylüyorsun. Peki nasıl seçebilirim?
Ä°yi soru.
Ä°kisi de birbirine çok benziyor, ancak daha önce de söylediÄim gibi – fiyatlandırma ve iÅlevsellikteki küçük farklılıklar, onları pazarın farklı segmentleri için mükemmel kılıyor.
Daha iyi bir fikir edinmek için onları yan yana karÅılaÅtıralım.Â
Bugün piyasadaki en iyi iki sayfa oluÅturucuyu ele alacaÄız, Elementor vs Divi Builderve tüm yeteneklerini derinlemesine araÅtırın ve bunları bire bir karÅılaÅtırın.
Kullanıcı arayüzlerine, özellik setlerine, fiyatlandırmalarına ve çok daha fazlasına derinlemesine bir göz atacaÄız.
Bu Elementor vs Divi makalesinin sonunda, hangisinin uygun olduÄuna dair eÄitimli bir karar vermek için ihtiyacınız olan tüm bilgilere sahip olacaksınız. kendi ihtiyaçlarınız.Â
Nasıl çalıÅtıklarını, neye benzediklerini, paketle birlikte neyin geldiÄini, bu iki popüler sayfa oluÅturucudan hangisinin senin için en mantıklıve bilmeniz gereken diÄer her Åey.
Bu, hangisini seçeceÄiniz konusunda bilinçli bir karar vermenize veya bunun yerine baÅka sayfa oluÅturucuları düÅünmeniz gerekip gerekmediÄine yardımcı olacaktır.
Bir sonraki bölümde Divi ile Elementor’un kullanıcı arayüzünü karÅılaÅtıracaÄız – yani bu sayfa oluÅturucuların her ikisini de kullanarak web siteleri oluÅturmanın ne kadar kolay olduÄu.
Bir sonraki projeniz için web barındırmaya mı ihtiyacınız var?
Sayfa oluÅturucular hakkında bilgi edinmek istediÄinizi düÅünürsek, projeniz için web barındırma hizmetiyle de ilgileneceÄinizi söylemek doÄru olur. Bunu biliyor muydun SiteGround Divi tarafından tavsiye edilir ve Elementor ayrıca SiteGround?
Ancak bir web sitesi barındırma hizmetinden istediÄiniz tek Åey bu deÄildir. Web sitenizin hızlı, güvenilir ve mantıklı bir fiyata olmasını istiyorsunuz. Bu yüzden CollectiveRay önerir SiteGround. ile kendi projelerimizin birçoÄuna ev sahipliÄi yapıyoruz. SiteGround ve bunu 5 yıldan fazla bir süredir yapıyoruz ve bunu yakın zamanda deÄiÅtirmeyi planlamıyoruz.
Sıklıkla bulamayacaÄınız harika bir esneklik, güç ve fiyat karıÅımıdır.
Görmek için buraya tıklayın SiteGround teklifler Mart 2023
Elementor vs Divi: Kullanım KolaylıÄı
Kullanıcı arayüzü ve kullanım kolaylıÄı, bir sayfa oluÅturucu eklentisinin en önemli parçalarından biridir. Zamanınızın çoÄunu çalıÅarak geçireceÄiniz yer burasıdır.Â
Elementor vs’mizin ilk bölümünde Divi builder karÅılaÅtırma, kullanıcı arayüzlerini ve yapılandırabileceÄimiz mevcut ayarları gözden geçireceÄiz.
Bu sayfa oluÅturucuların her ikisi de, kullanımlarının son derece kolay olduÄundan emin olmak için çok çaba sarf ettiler.
ile baÅlayalım Divi Builder.
Hakkında daha fazla bilgi edinin Divi Builder by Elegant Themes
Divi Builder Kullanıcı Arayüzü
BaÅlamadan önce, satıcının bu kısa videoda, özellikle de yeni yenilenen arayüzle eklentiyi kullanma hakkında söyleyeceklerine bakalım:
Ä°le Divi builder Eklenti yüklendiÄinde, yeni bir sayfa oluÅturduÄunuzda, âKullanmak isteyip istemediÄinizi soran bir kullanıcı arayüzü ile karÅılaÅacaksınız. Divi Builderâ veya âVarsayılan Düzenleyiciyi Kullanâ.
Kullanıma tıklayarak Divi Builder seçeneÄi, âsıfırdan oluÅturâ, âönceden hazırlanmıŠbir düzen seçinâ veya âmevcut sayfayı klonlaâ arasında seçim yapmanızı isteyen bir ekran açacaktır.
Â
- Sıfırdan OluÅturun – boÅ bir sayfayla baÅlayacaksınız.
- Ãnceden HazırlanmıŠBir Düzen Seçin – önceden hazırlanmıŠÅablonlar arasından seçim yapmanıza izin verir. Bunun hakkında daha sonra daha ayrıntılı olarak konuÅacaÄız.
- Mevcut Sayfayı Klonla – oldukça açıklayıcıdır, temelde mevcut bir sayfayı Åu anda üzerinde çalıÅtıÄınız sayfaya kopyalar.
DiÄer iki seçenek hemen hemen aynı olduÄundan, yalnızca içerik zaten eklendiÄinde “sıfırdan oluÅtur” seçeneÄini seçeceÄiz. Bu, bize nasıl daha fazla odaklanmamıza izin verecek. Divi builder arayüz çalıÅır ve onu sayfalar ve siteler tasarlamak için kullanırken nasıl göründüÄü.
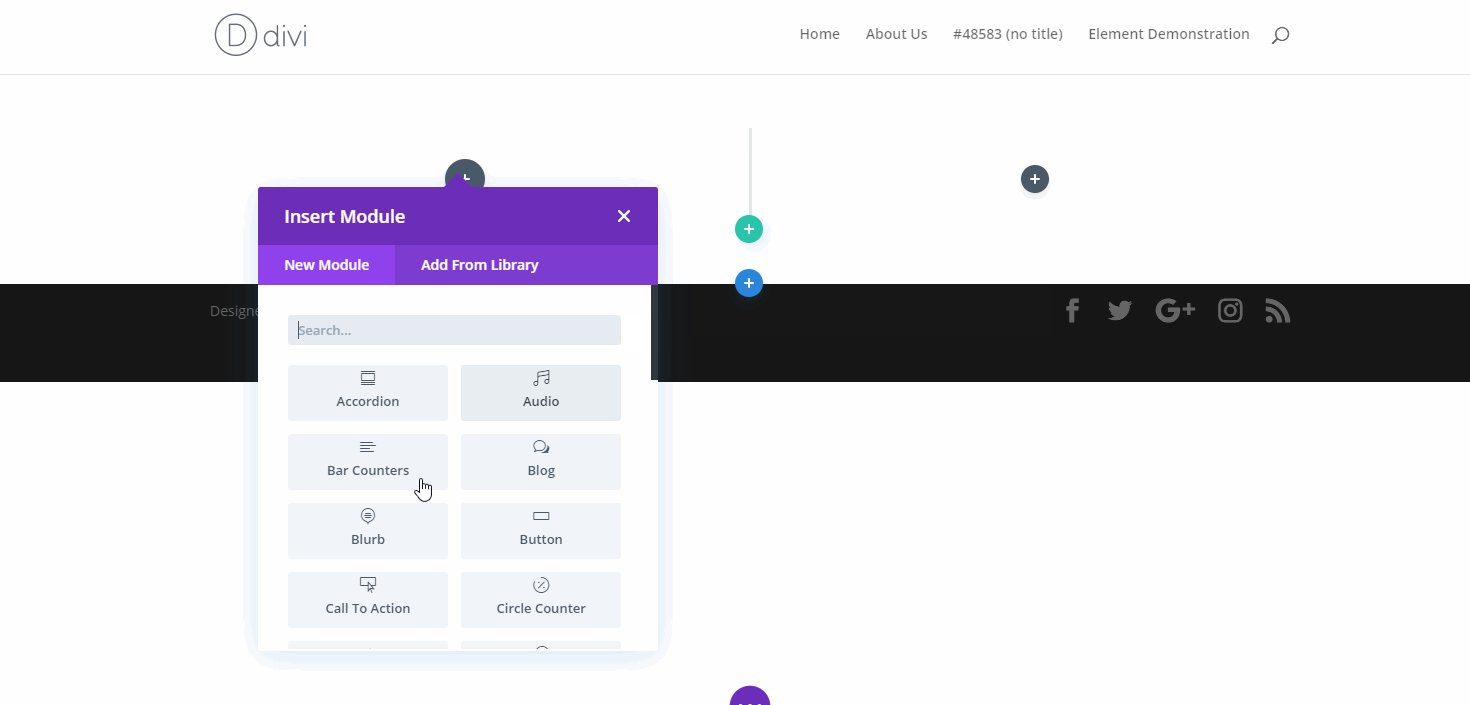
ÃÄe Ekleme Divi Builder
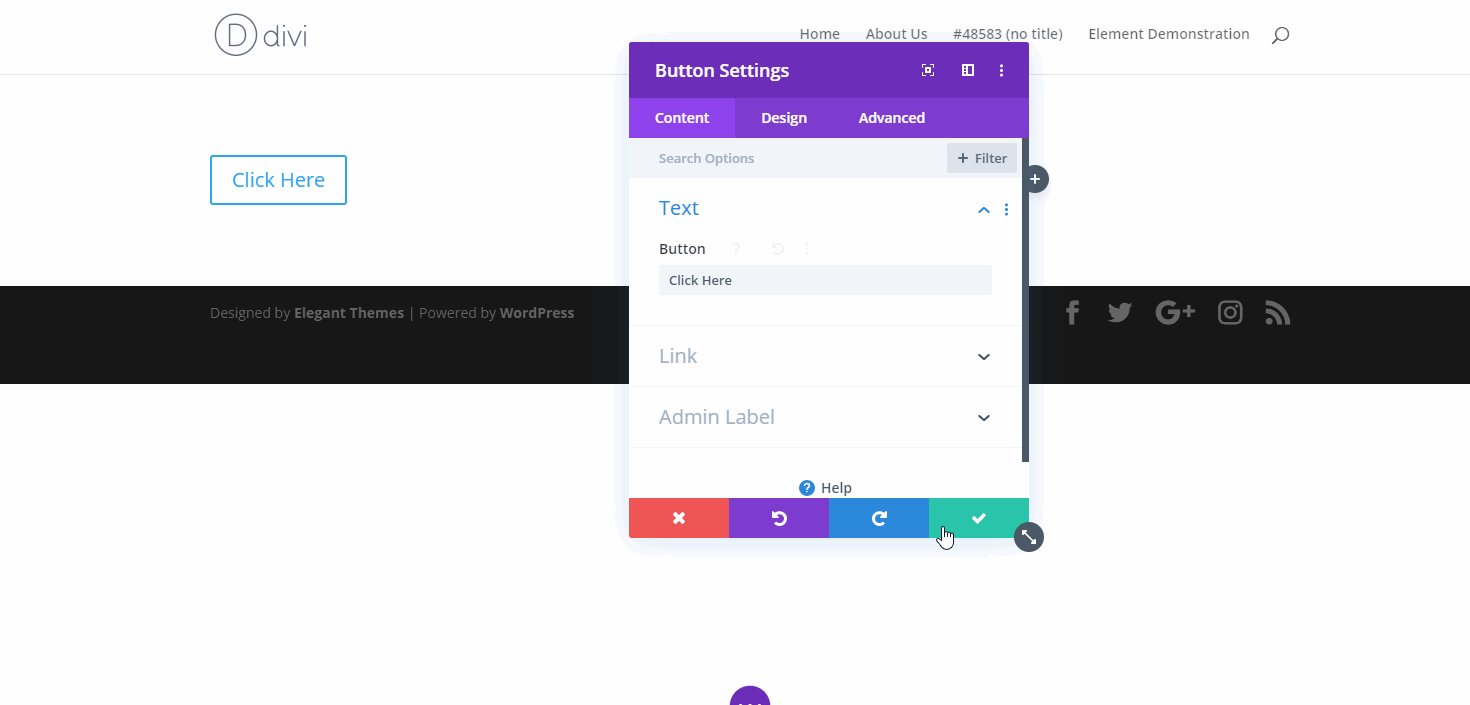
“Sıfırdan inÅa et” seçeneÄine tıklamak, Divi builder ve ortaya çıkacak ilk Åey, yeni bir satır eklemenizi isteyen bir iletiÅim kutusudur.
EklediÄiniz modüle ve içeriÄe baÄlı olarak yapılandırabileceÄiniz seçenekleri içeren iletiÅim kutuları. Makalenin ilerleyen kısımlarında (esas olarak öÄeler olarak adlandıracaÄımız) modüller hakkında daha fazla bilgi vereceÄiz.
Menü
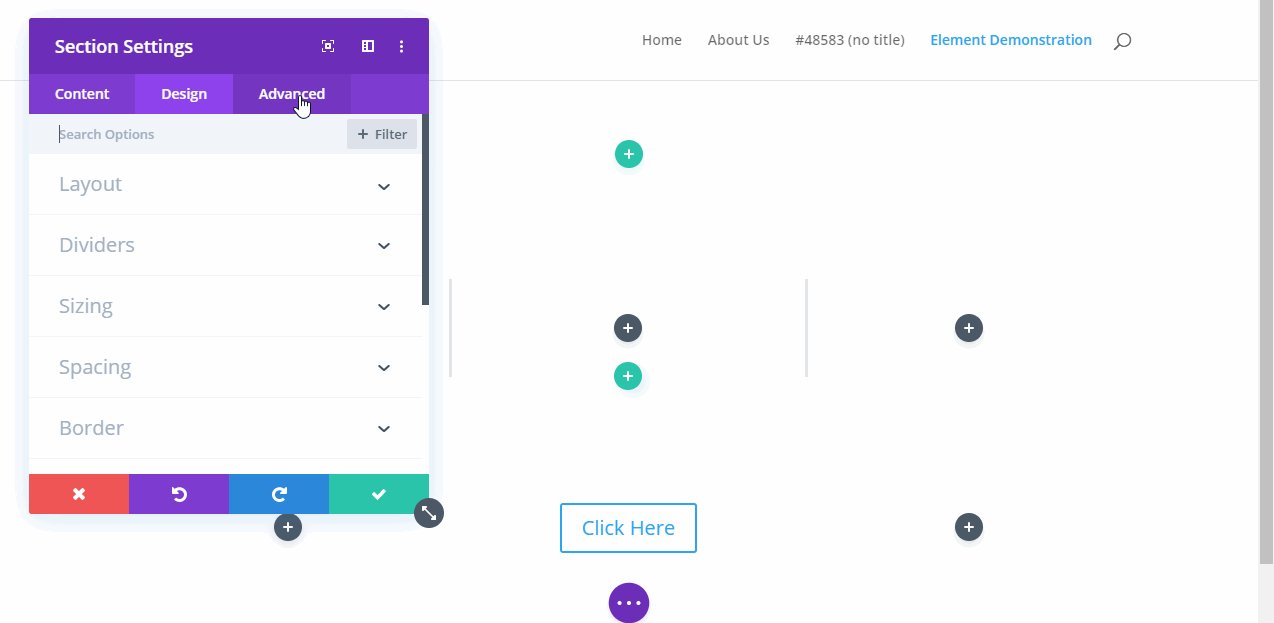
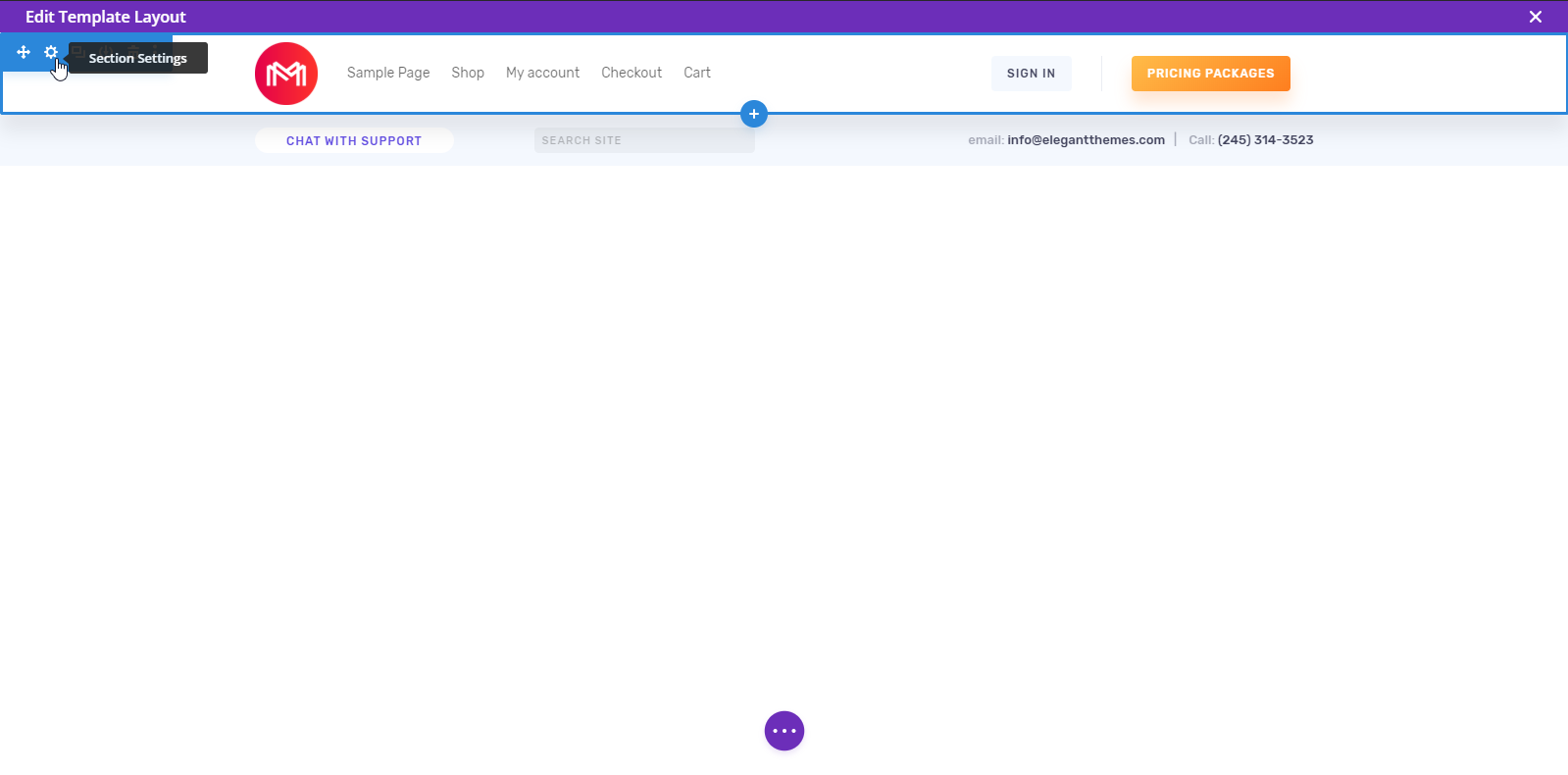
The Divi builder kullanıcı arayüzü minimalisttir.
Minimalizm her zaman tasarım özelliklerinden biri olmuÅtur. Elegant Themes ve sayfa oluÅturucu bu tasarım konseptini devam ettiriyor.
Yukarıdaki giften de görebileceÄiniz gibi, hiç kenar çubuÄu veya menü çubuÄu yok. Bunun yerine, sahip olduÄunuz tek Åey, içinde üç beyaz nokta bulunan yüzen bir çemberdir.
Ãç beyaz noktalı kayan daire, menünüz olarak iÅlev gören Åeydir. Ä°lk Divi oluÅturma sayfasında bu noktalara tıklamak size çeÅitli seçeneklere ve kullanıÅlı araçlara eriÅim saÄlayacaktır.
Bu menüyü tıklayıp sürükleyerek taÅıyabilirsiniz. Bunu ekranın köÅesindeki önceden tanımlanmıŠsekiz konumdan birine bırakabilirsiniz.
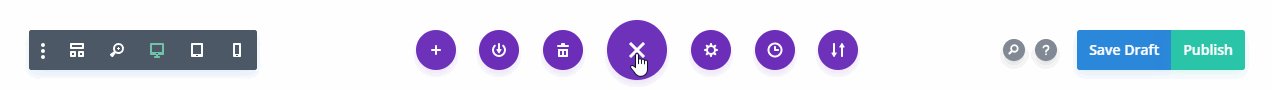
Bu yüzen menünün içeriÄine daha derin bir göz atalım. Divi’yi kullanırken, sol taraftan baÅlayarak, elimizde
- Divi builder ayarları,
- tel kafes görünümü,
- yakınlaÅtırma aracı,
- masaüstü görünümü
- tablet görünümü
- kütüphane seçeneklerinden yükle,
- kitaplıÄa kaydet seçeneÄi,
- net düzen,
- sayfa ayarları,
- düzenleme geçmiÅi,
- taÅınabilirlik
- arama ve yardım düÄmesi,
- ve taslaÄı kaydet ve yayınla düÄmeleri.
Her birine daha derin bir bakmaya ne dersiniz?
OluÅturucu Ayarları – bu, ekranda hangi simgelerin görüneceÄini özelleÅtirmenize izin veren farklı seçeneklere sahip bir iletiÅim kutusu açacaktır. Divi builder araç çubuÄu, varsayılan görünüm modunu (mobil, masaüstü veya tablet) deÄiÅtirin, UI animasyonlarını etkinleÅtirin veya devre dıÅı bırakın, vb.
Tel kafes görünümü – bu öÄeye tıklamak tel kafes görünümünü açar veya kapatır. Sayfanızın yapısal bir görünümüne sahip olmak için tel kafes görünümünü kullanabilirsiniz.
YakınlaÅtırma aracı – sayfayı yakınlaÅtırmanıza ve uzaklaÅtırmanıza olanak verir.
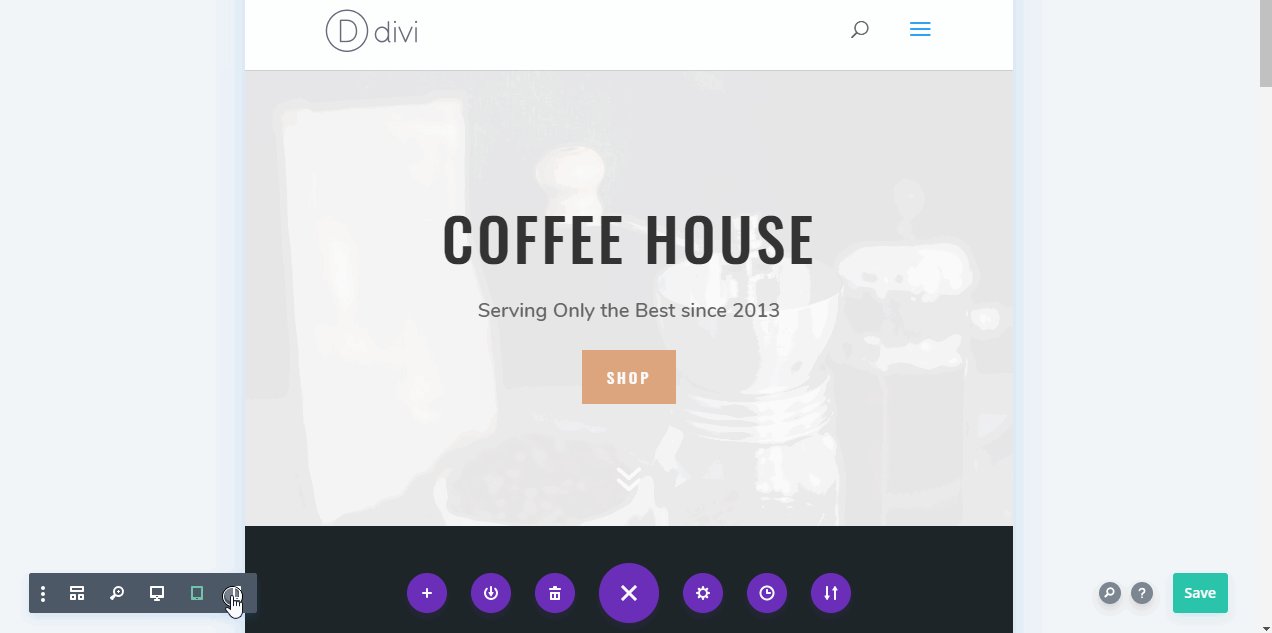
Masaüstü, Tablet ve Mobil görünüm – sayfanızın farklı cihazlarda ve ekran çözünürlüÄünde nasıl göründüÄünü önizlemenizi saÄlar.
Kitaplıktan yükle – Åablon kitaplıÄından sayfaya önceden hazırlanmıŠbir Åablon eklemenize veya kullanmanıza olanak tanır.
KitaplıÄa kaydet – geçerli sayfayı Åablon kitaplıÄına kaydetmenize olanak saÄlar.
Düzeni temizle – sayfadaki her Åeyi siler.
Sayfa ayarları – baÅlık, alıntı, öne çıkan görsel vb. gibi sayfanın ayarlarına eriÅmenizi saÄlar.
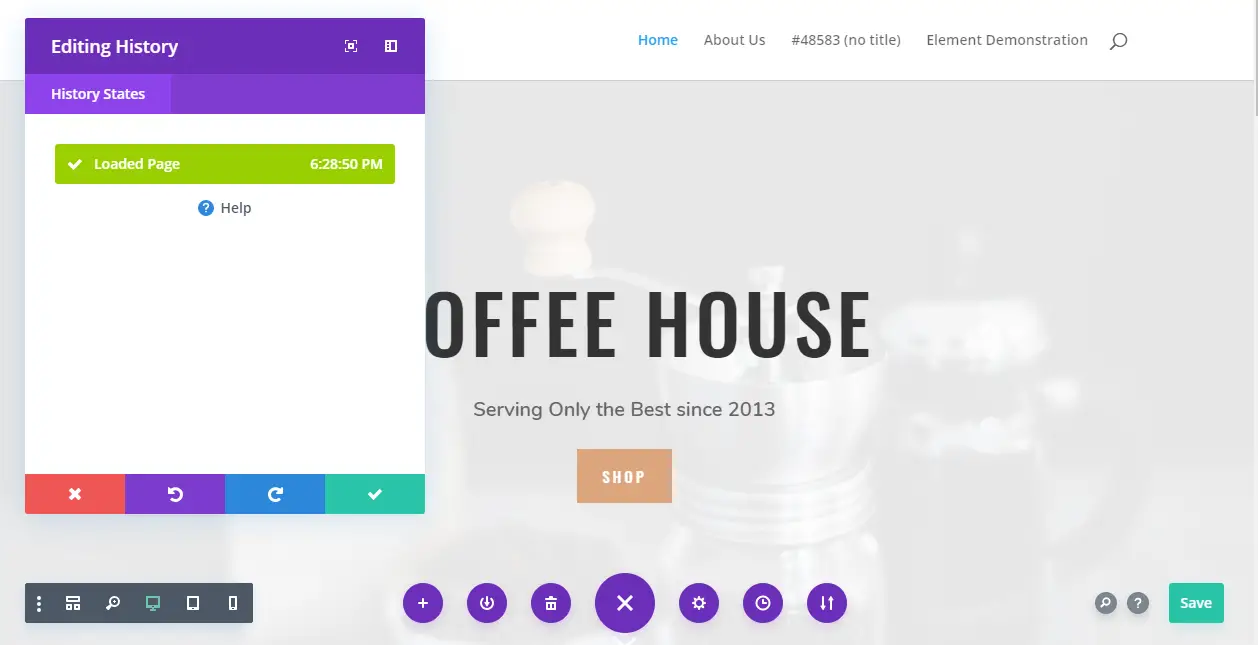
GeçmiÅi düzenleme – mevcut düzenleme oturumunda hangi deÄiÅikliklerin yapıldıÄını buradan görüntüleyebilirsiniz. Bir öÄeye tıklamak, zamanda geri dönmenize, yaptıÄınız tüm düzenlemeleri geri almanıza ve sayfanın durumunu geri almanıza olanak tanır.Â
TaÅınabilirlik – mevcut düzeninizi içe veya dıÅa aktarın.
Arama ve Yardım düÄmeleri – bu düÄmeler eriÅmenizi saÄlar Divi builder’nin belgeleri; arama düÄmesi belirli bir eylemi, menü öÄesini veya öÄeyi aramanıza olanak tanır.
TaslaÄı Kaydet ve Yayınla düÄmeleri – oldukça açıklayıcı.
ÃÄeye Ãzgü Menü
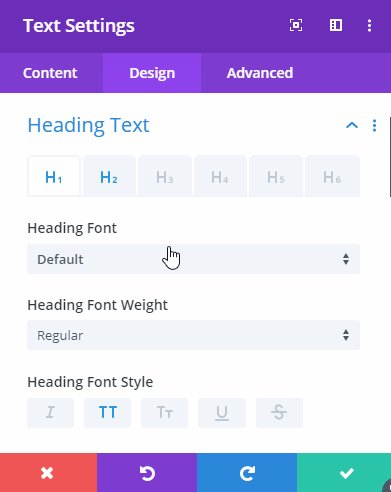
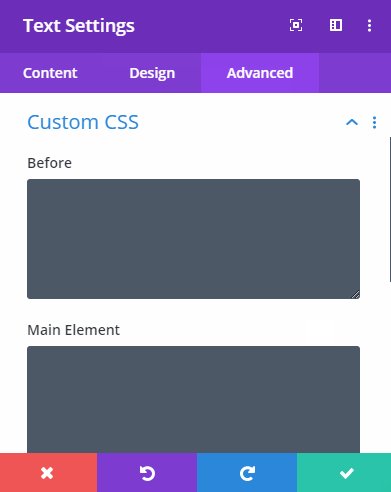
Kullanırken Divi builder, bir öÄenin üzerine geldiÄinizde baÅka bir menü grubu görüntülenir. Bu menüler, içeriÄi, düzeni veya ona özel bir CSS ekleme gibi belirli bir öÄenin ayarlarını yapılandırmanıza olanak tanır.
Divi Builder eylemde
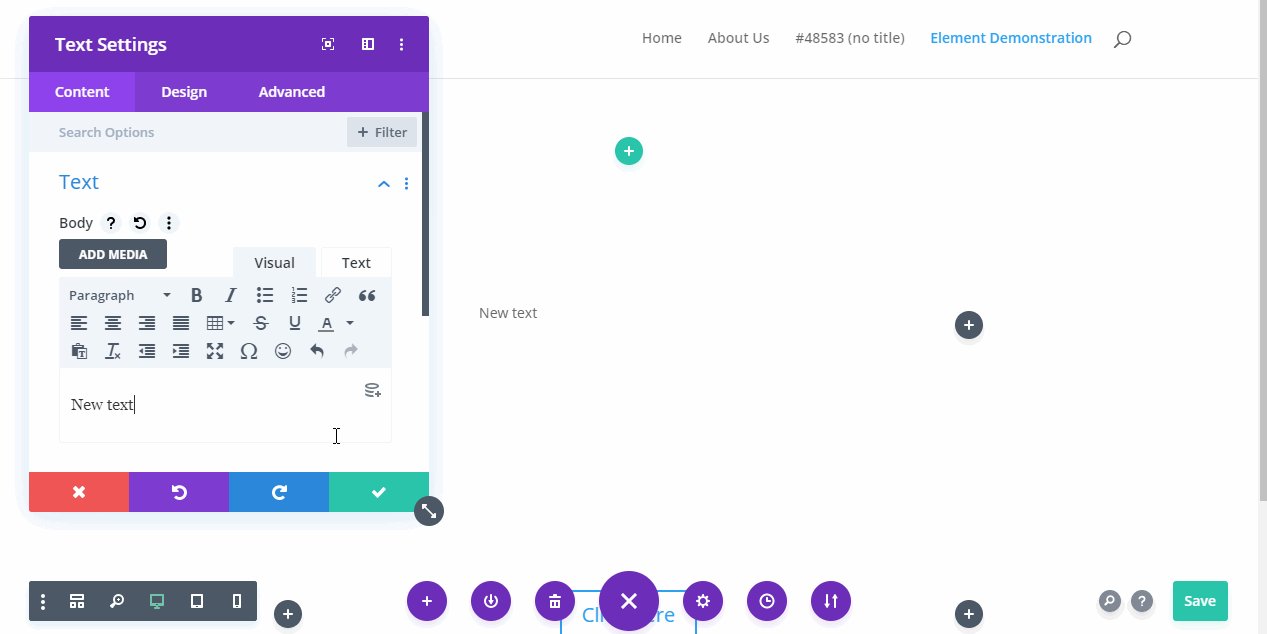
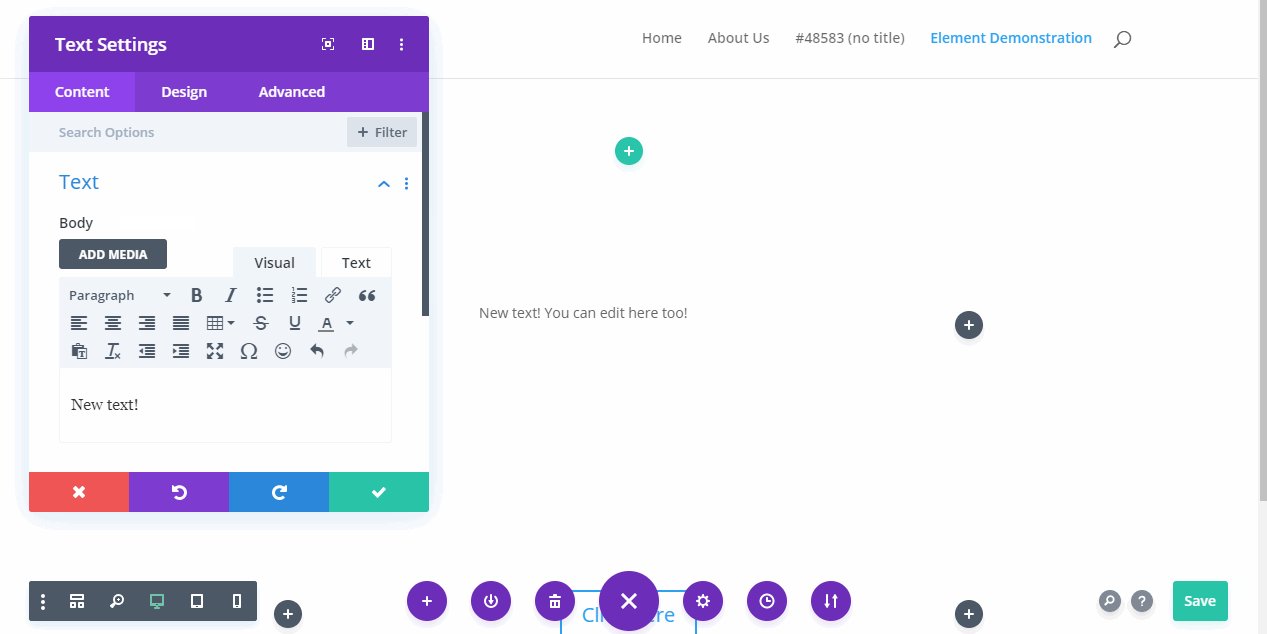
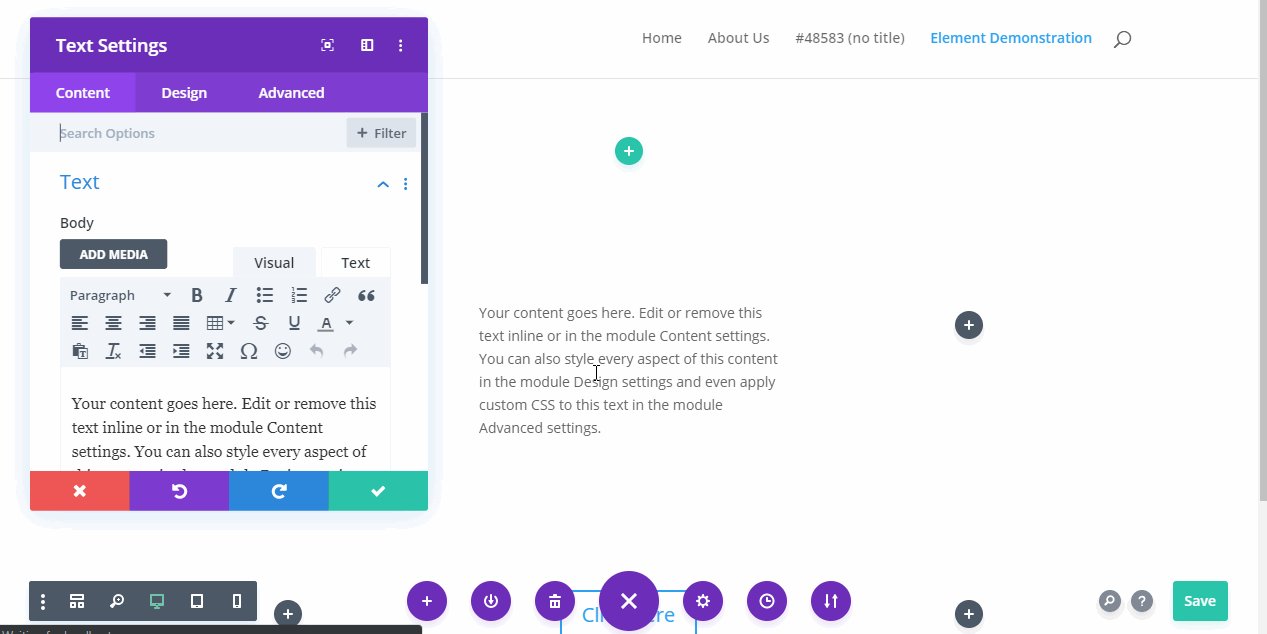
AÅaÄıda, bir sayfayı düzenlemenin bir gif’i bulunmaktadır. Divi builder. ÃÄeleri yeniden konumlandırmak üzere sürüklemek için sayfa oluÅturucuyu kullanabilir veya satır içi düzenleme vb. gerçekleÅtirmek için bir metne çift tıklayabilirsiniz.
Ve temelleri için hemen hemen bu Divi builder Kullanıcı arayüzü.
The Divi BuilderKullanıcı arayüzü minimalisttir – temiz ve basittir, ancak iÅleri halletmek için ihtiyacınız olan her Åeye sahiptir.
Sizi hiç bunaltmaz, tasarımlarınıza odaklanmanızı saÄlar. Tam ekran deneyimi sunar. Ancak bu, yeni unsurların eklenmesi bazen çok fazla tıklama gerektirebileceÄi anlamına gelir.
Kullanıcı arayüzünün benzersiz yanı, tel çerçeve görünümüne ve ön uç görünüm dikiÅine geçme yeteneÄidir.lessly.
Bu, özellikle büyük sayfalar için yararlıdır, çünkü öÄeleri daha kolay hareket ettirebilirsiniz. Ayrıca, ön uç görünümünde Divi builder, özellikle sayfa zaten içerikle doluysa öÄeleri hareket ettirmek biraz gecikmeli olma eÄilimindedir.
Tel kafes görünümüne geçmek gecikmeyi ortadan kaldırır.
Son olarak, tel kafes görünümünü kullanarak öÄeye özgü menülere eriÅmek çok daha kolaydır çünkü bunlar her zaman görünürdür.
GördüÄünüz gibi, kullanım kolaylıÄı açısından, Elegant Themes yapmak için çalıÅtı Divi builder basit ama aynı zamanda güçlü.
Artık iÅimiz bittiÄinde Divi Builder, Elementor arayüzüne bir göz atalım. Elementor’un bir sonraki bölümü vs. Divi builder karÅılaÅtırma, Elementor kullanıcı arayüzüne odaklanacak,
Elementor Kullanıcı Arayüzü
Elementor arayüzü, diÄer birçok sayfa oluÅturucudan çok farklıdır. EÄer Divi builder minimalizme odaklanır, Elementor eriÅilebilirliÄe odaklanır, ancak bu sayfa oluÅturucu ile kullanıcı deneyimi de harika.
Elementor vs’mizin bu bölümünü kullanacaÄız. Divi builder ikisi arasındaki farklara odaklanmak için karÅılaÅtırma.
Elementor, her sayfayı birkaç “bölüm” halinde oluÅturmak için kullanılan yapı taÅları kavramını kullanır. Bunun tam olarak nasıl çalıÅtıÄını açıklayan aÅaÄıdaki 1 dakikalık videoya bir göz atın:
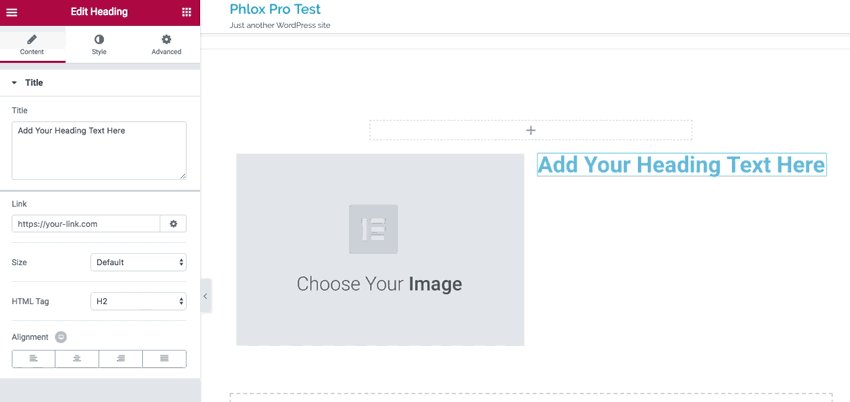
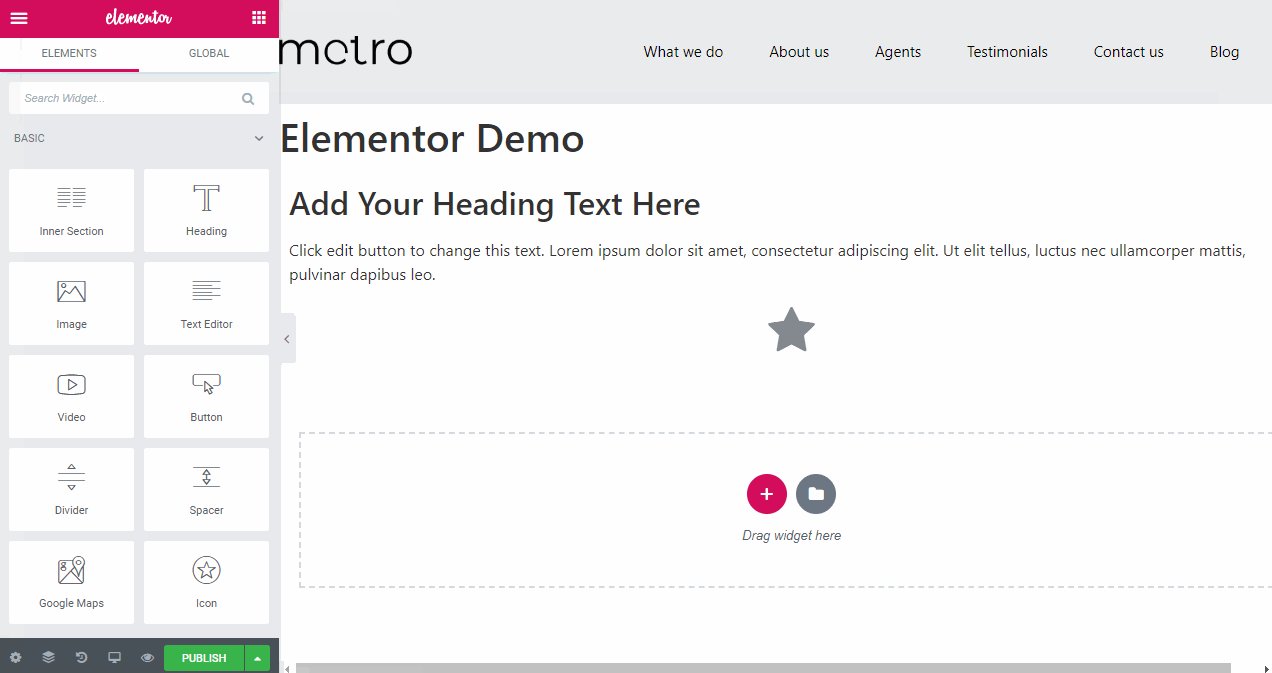
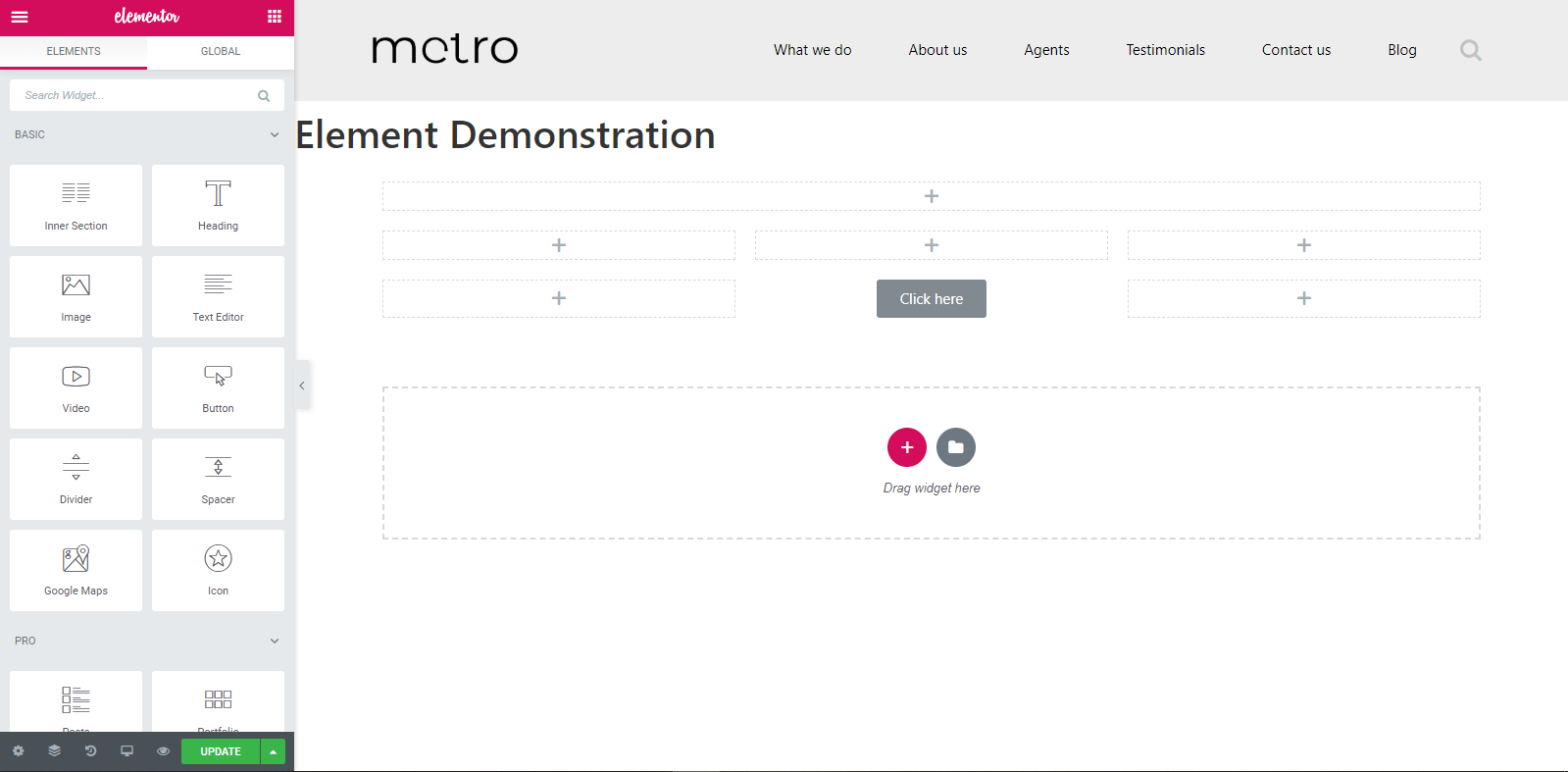
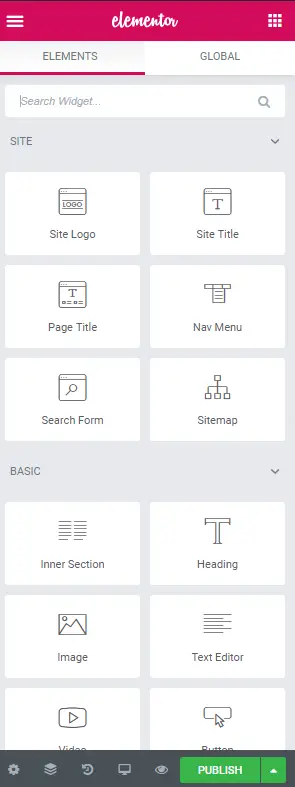
Elementor arayüzü ile yeni bir sayfa oluÅturmak sizi WordPress’in varsayılan düzenleyicisine götürecektir. Sayfayı düzenlemeye baÅlamak için, Elementor oluÅturucuyu getirmek üzere ekranın üst kısmında bulunan âElementor ile Düzenleâ düÄmesine tıklamanız gerekir.
Eklentinin bir kopyasını indirin
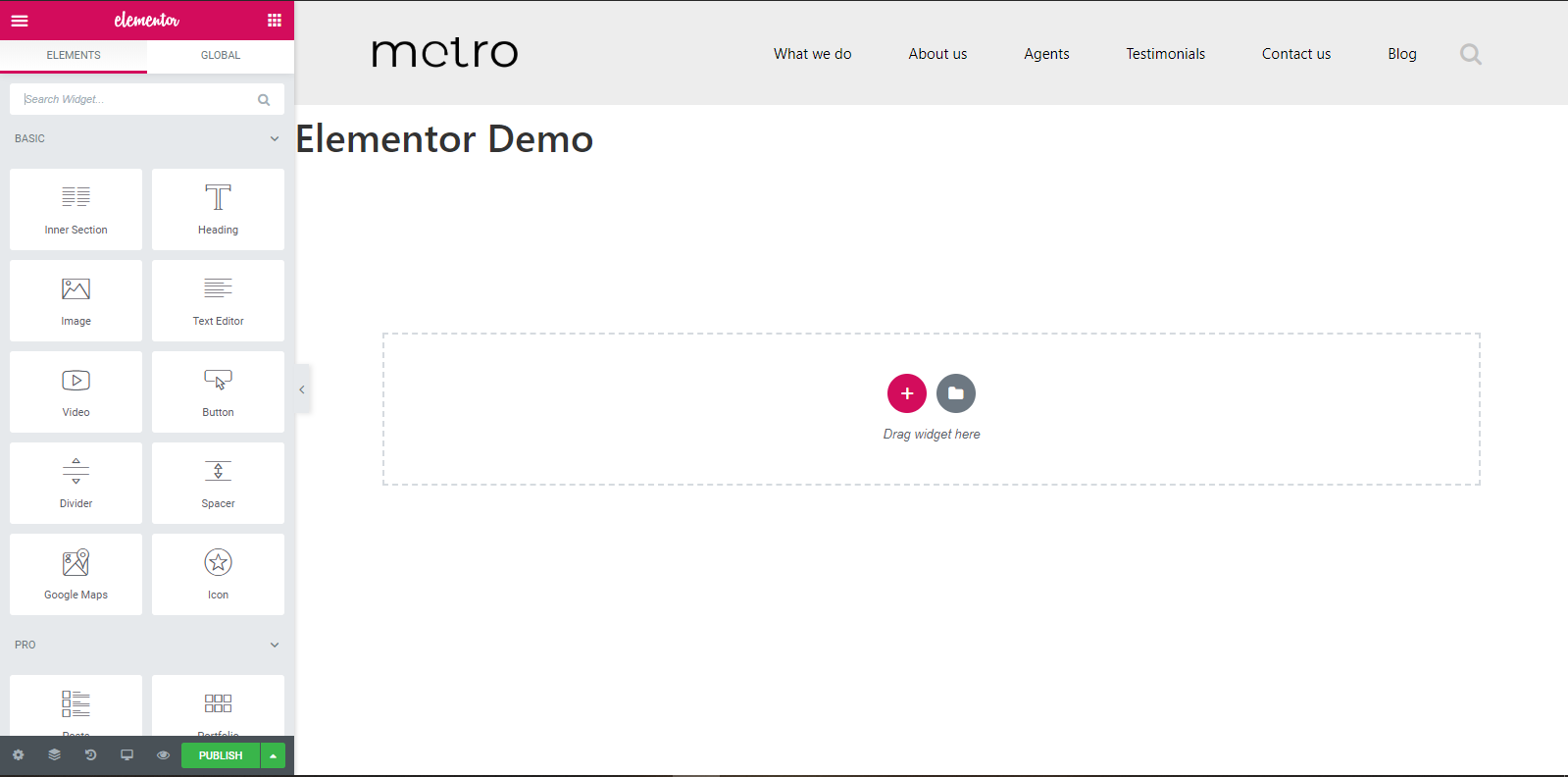
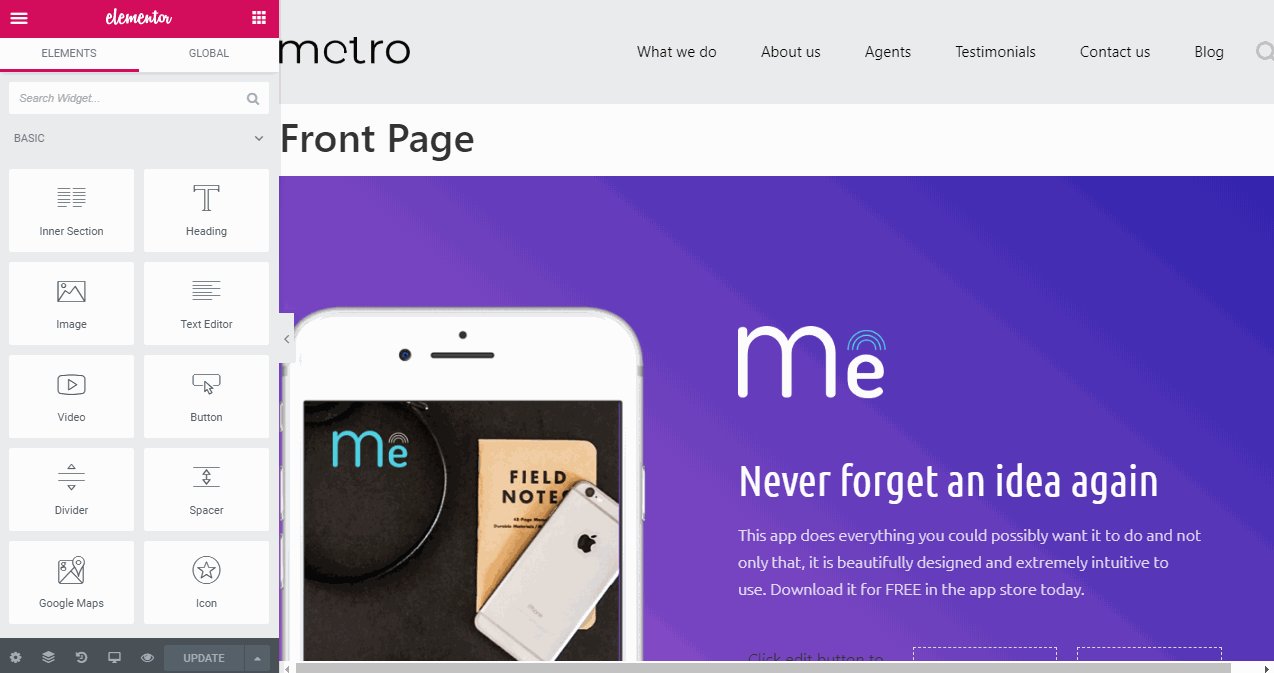
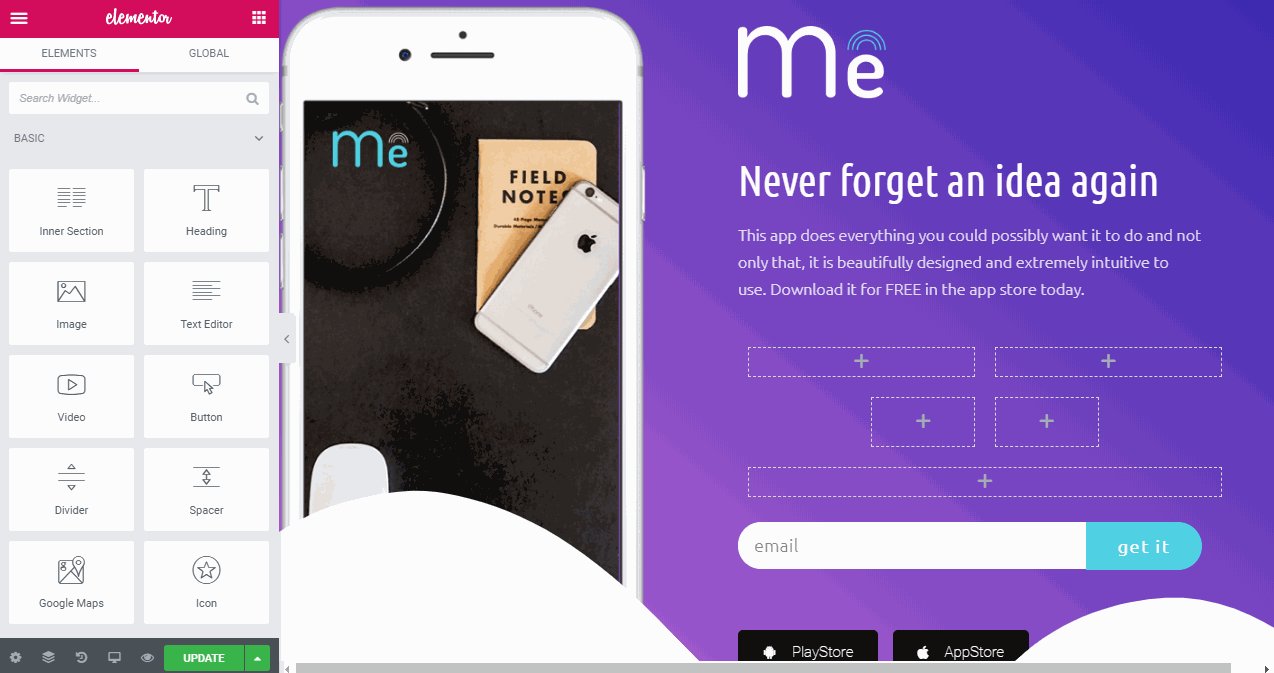
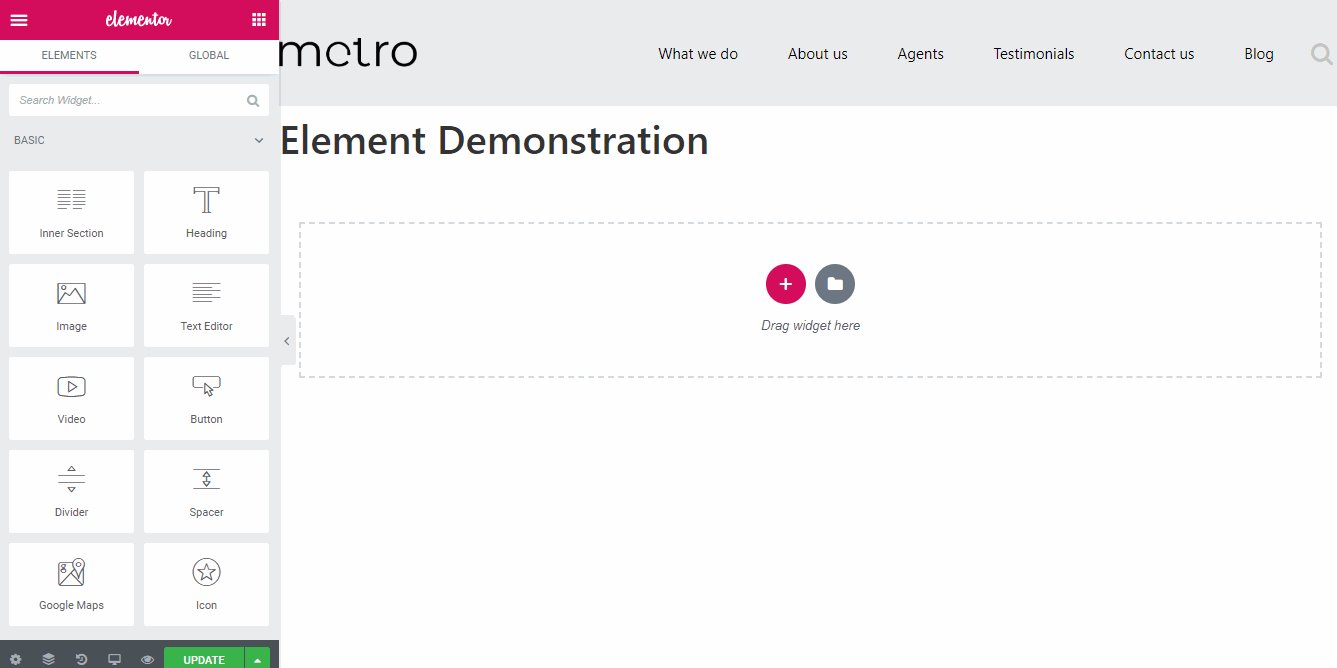
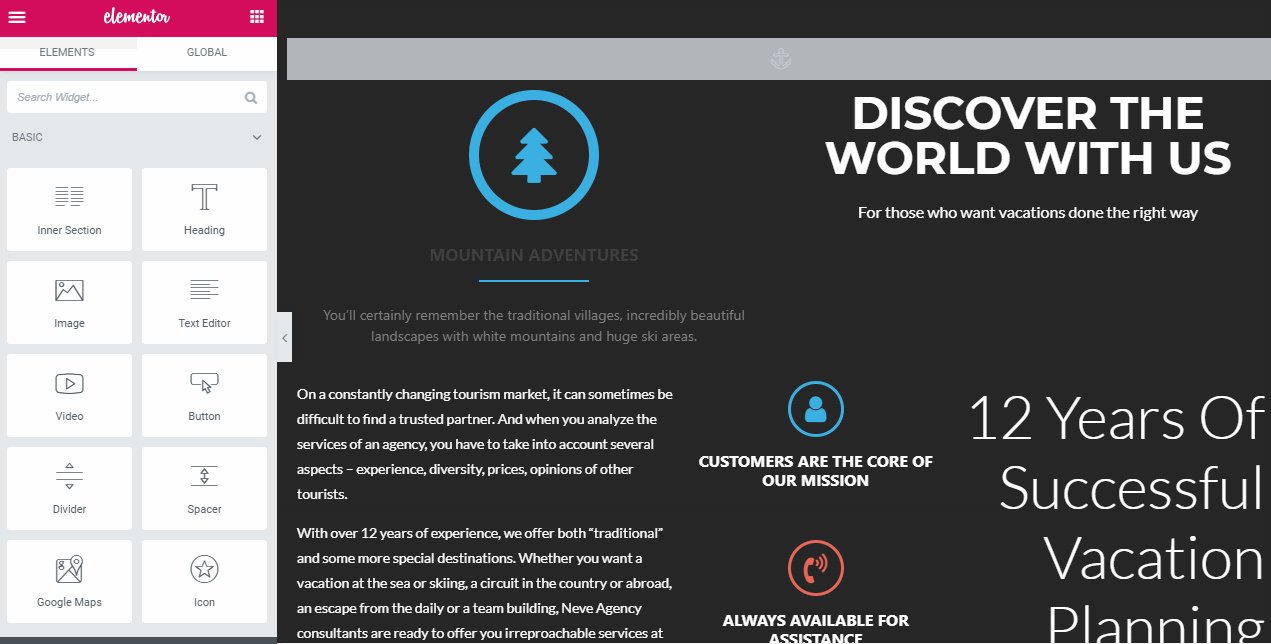
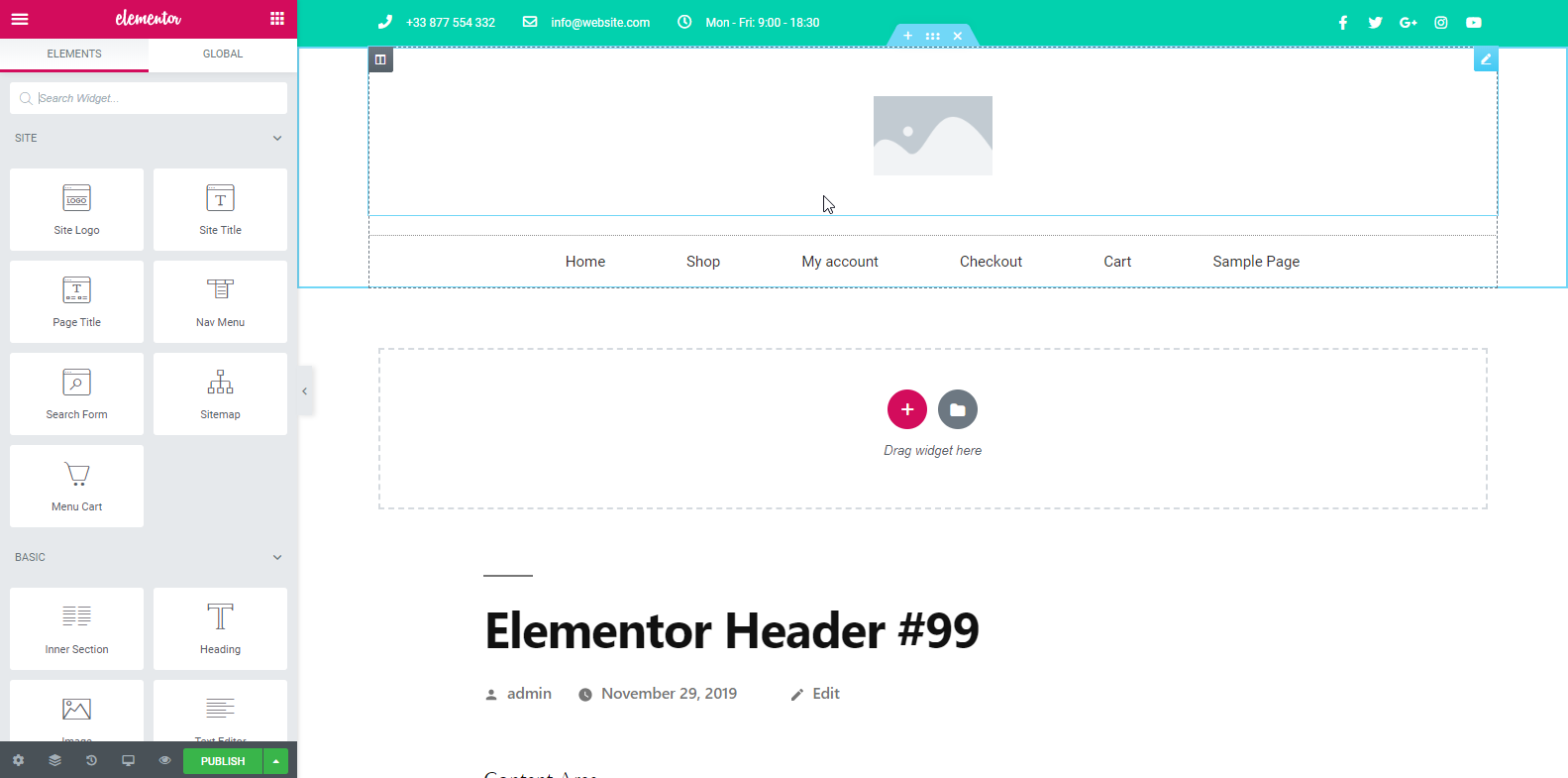
DüÄmeye tıklamak, Elementor’un iki bölümden oluÅan kullanıcı arayüzünü açacaktır: sabit kenar çubuÄu ve sayfa önizlemesi.
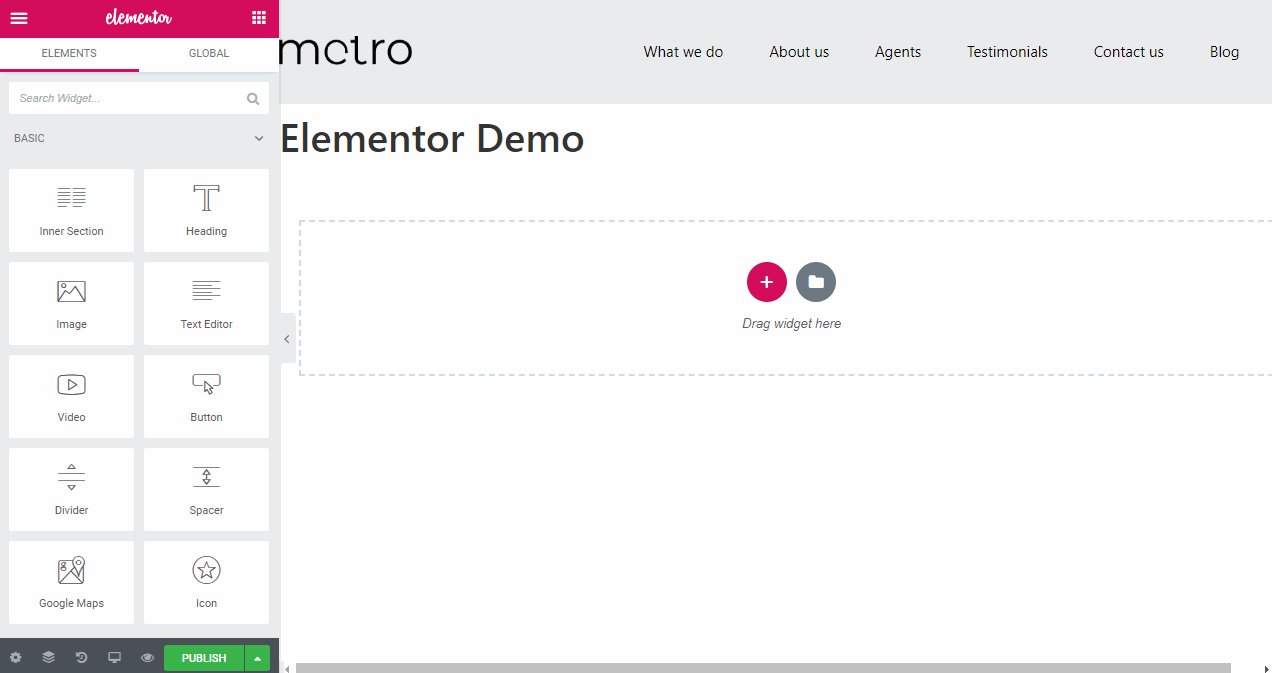
AÅaÄıdaki gif’te gösterilen küçük simgeye basarak sabit kenar çubuÄunu gizleyebilirsiniz:
Kenar çubuÄunu gizlemek, içeriÄinizin tam ekran önizlemesine sahip olmanızı saÄlar. Kanal. Kenar çubuÄu gizliyken hiçbir Åeyi düzenleyemeyeceÄinizi unutmayın.
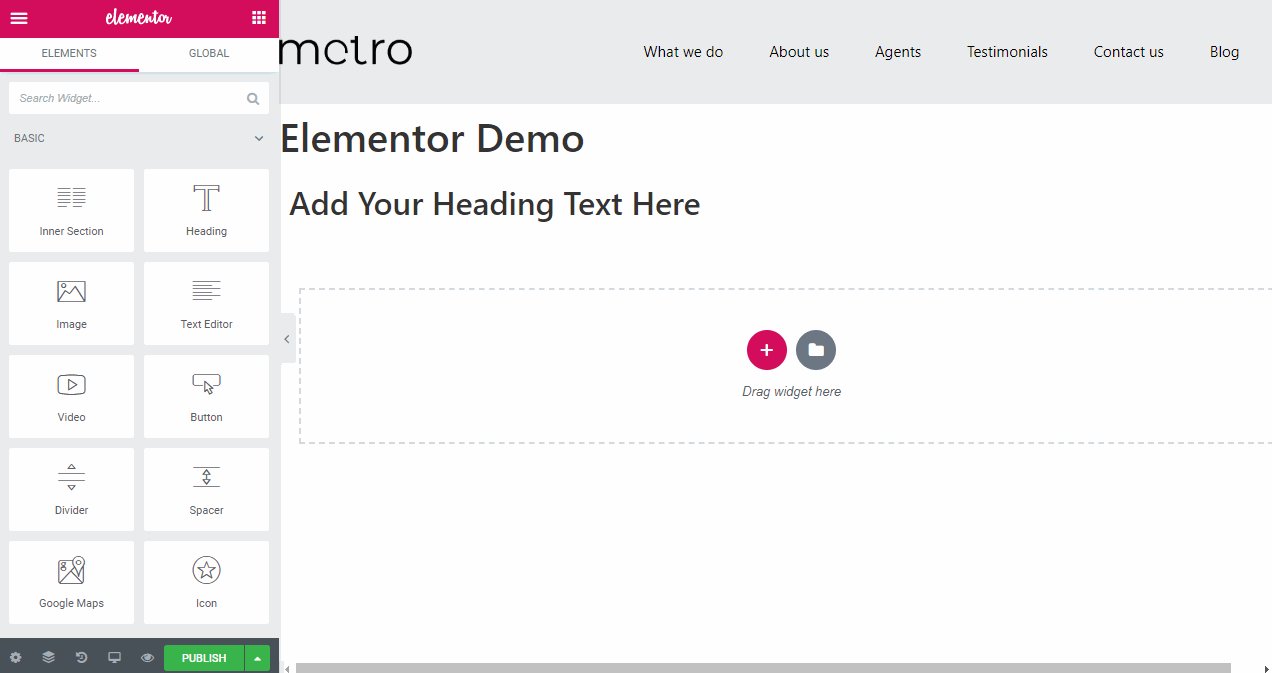
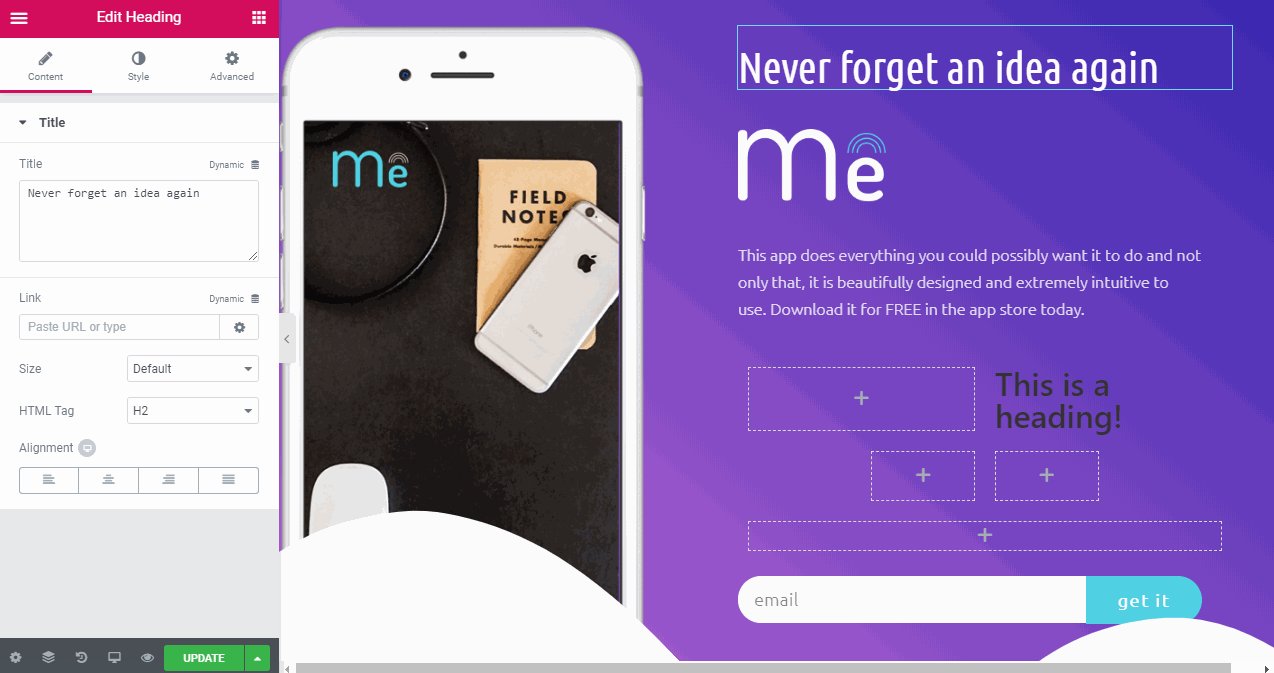
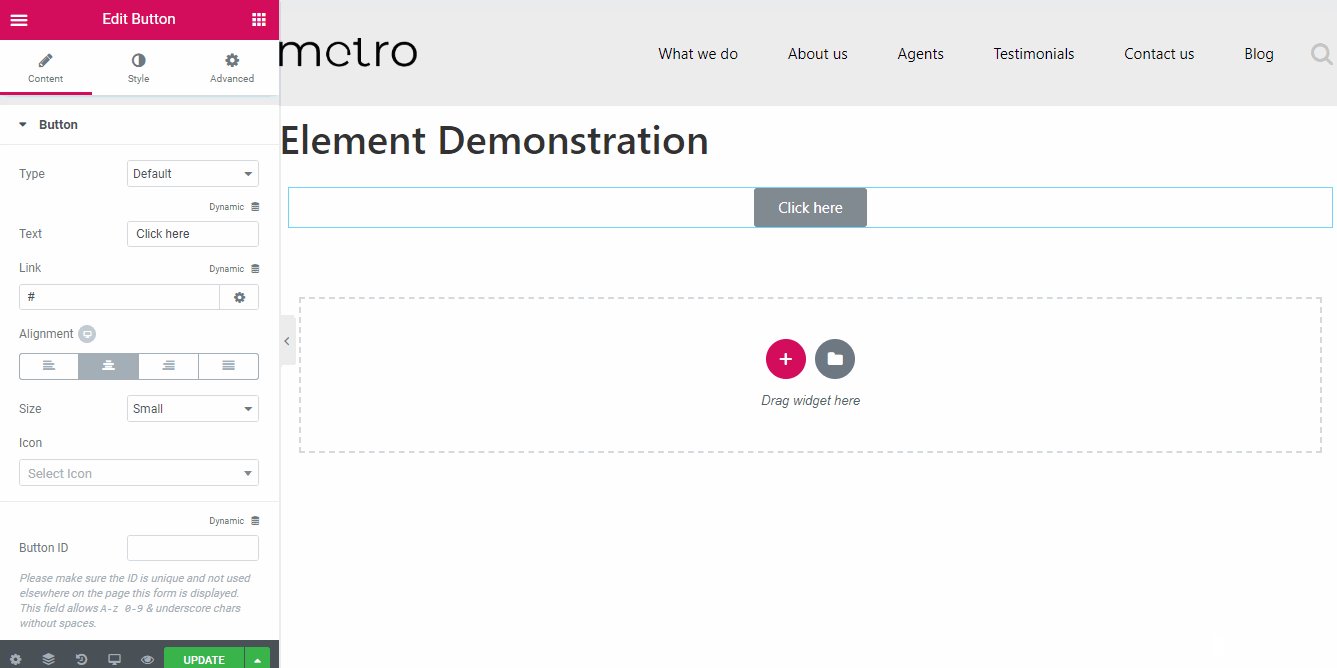
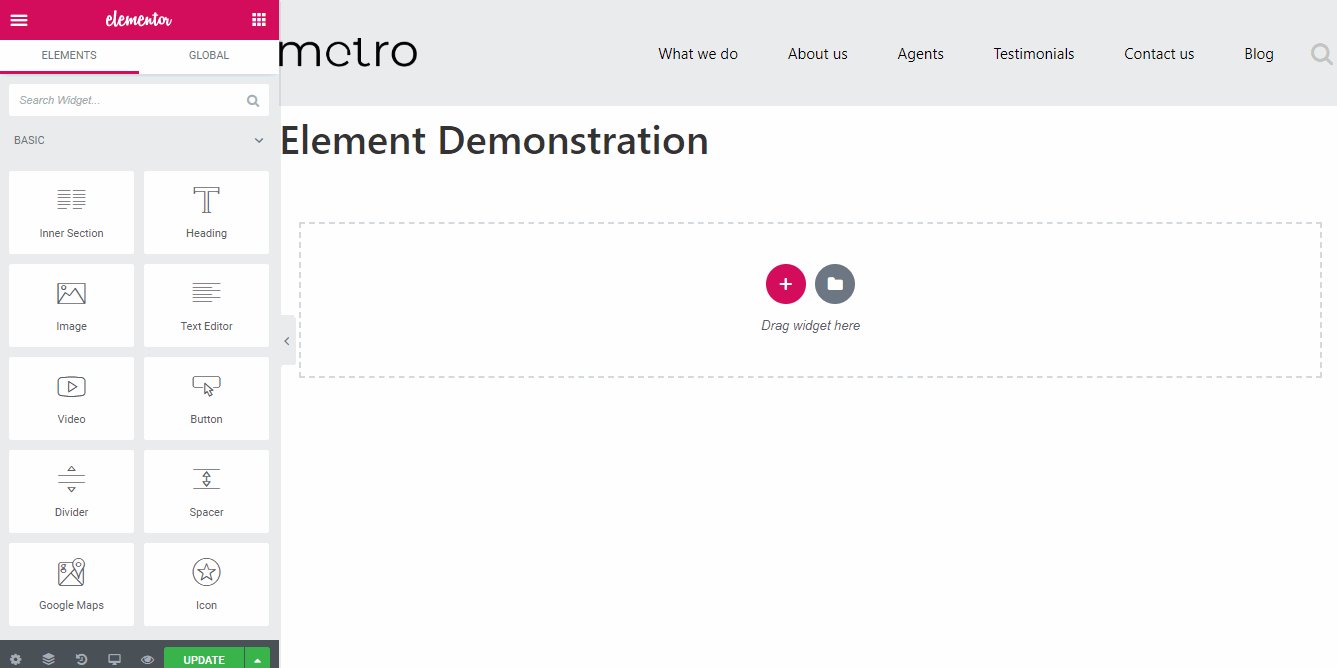
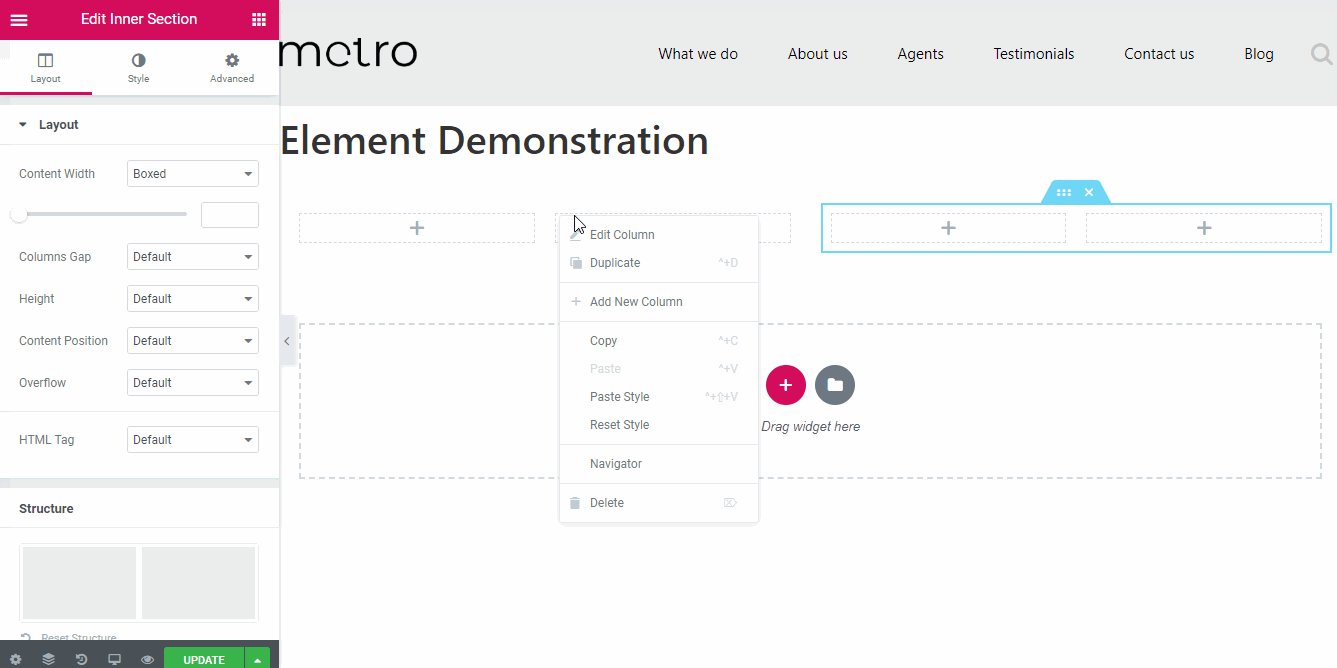
Elementor’da Eleman Ekleme
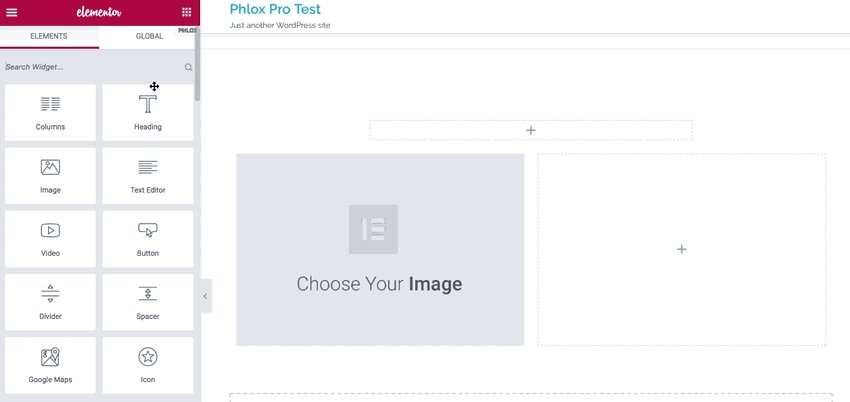
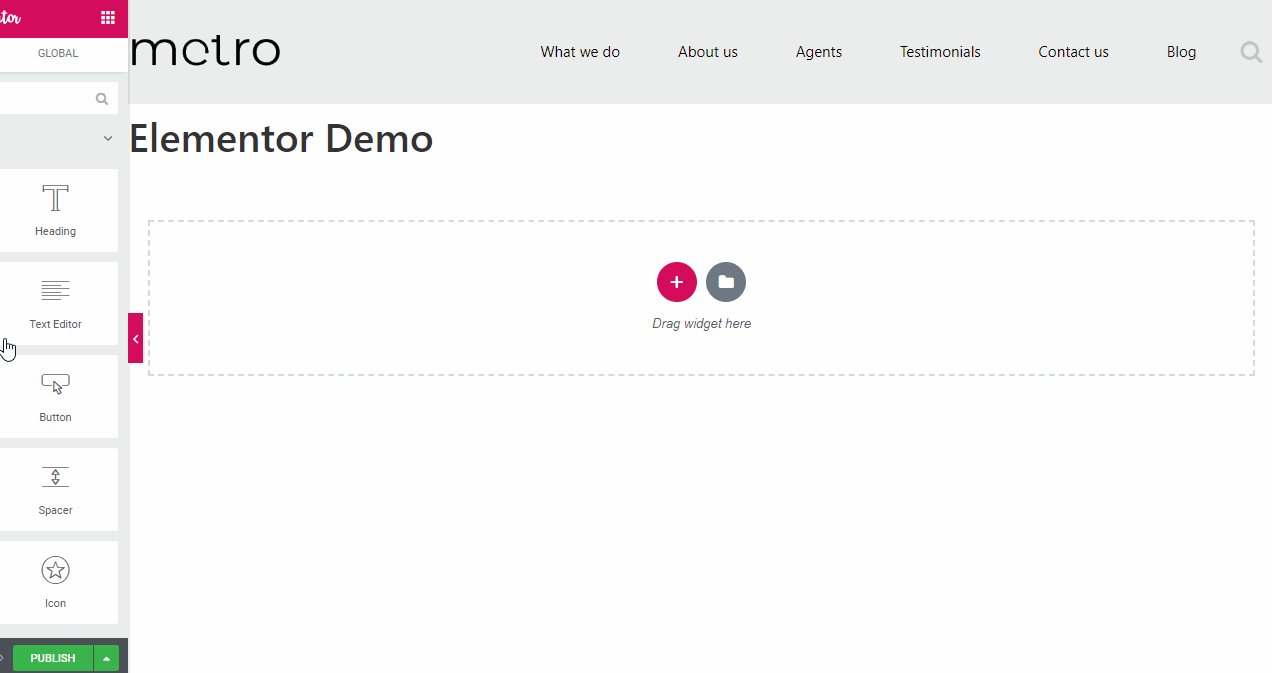
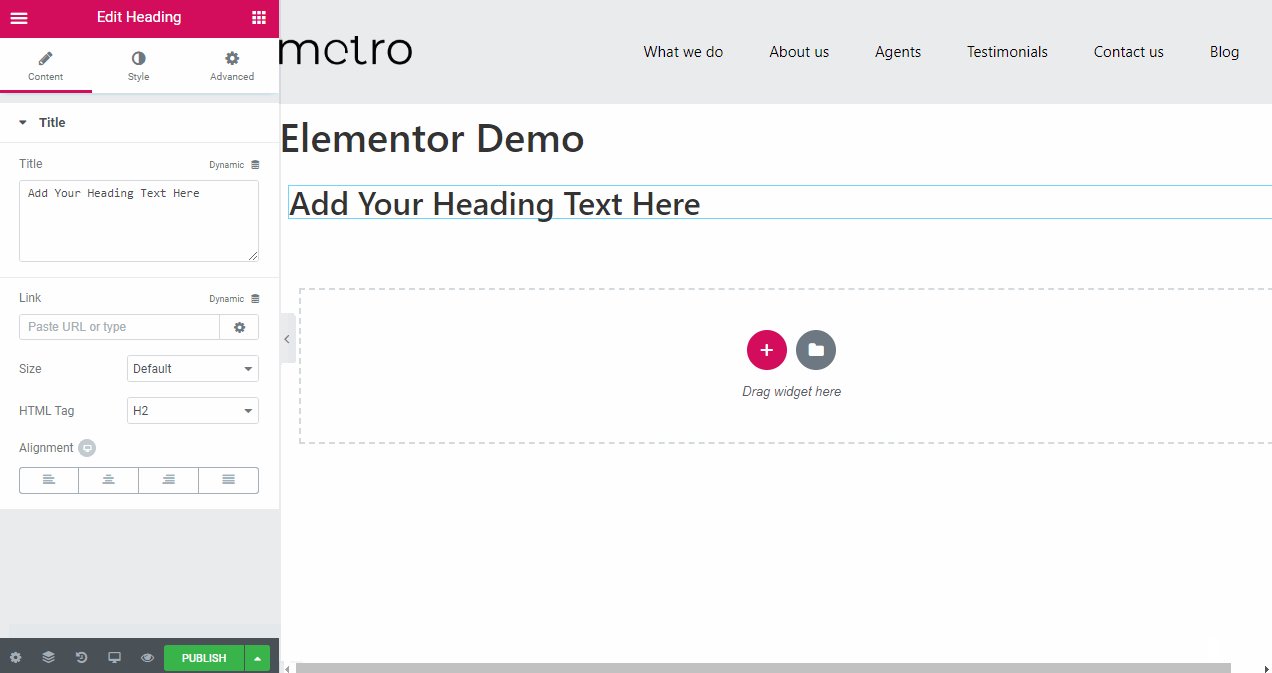
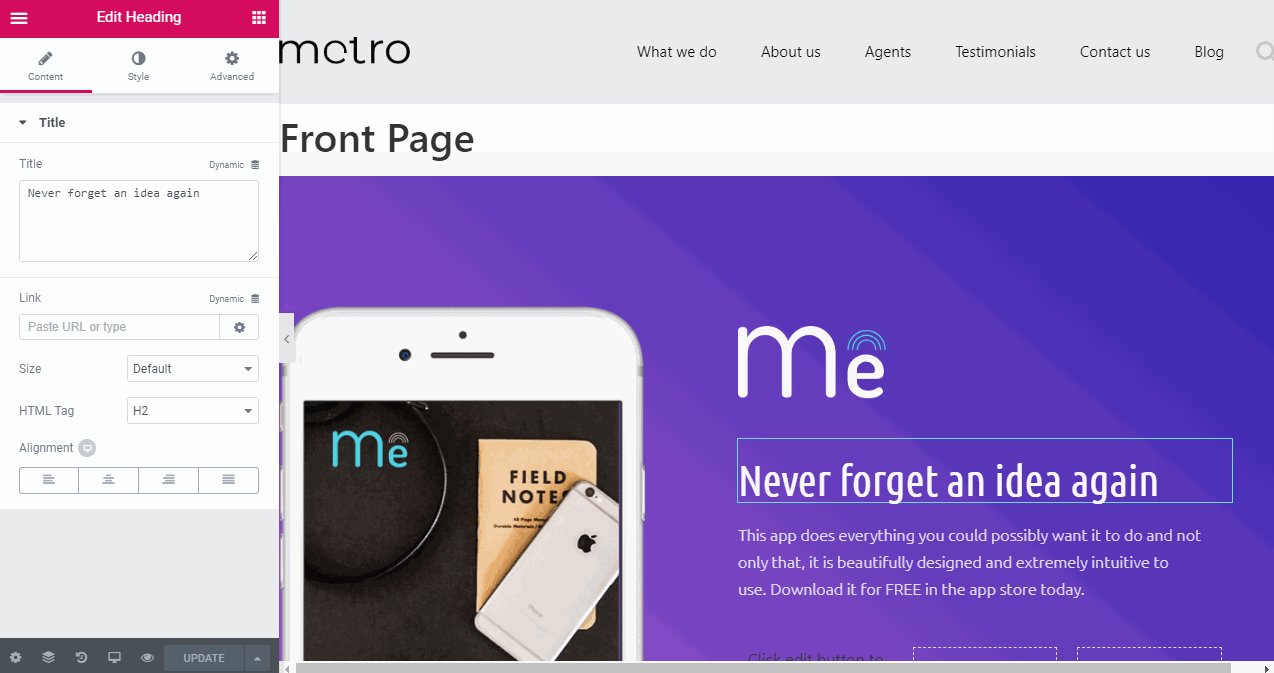
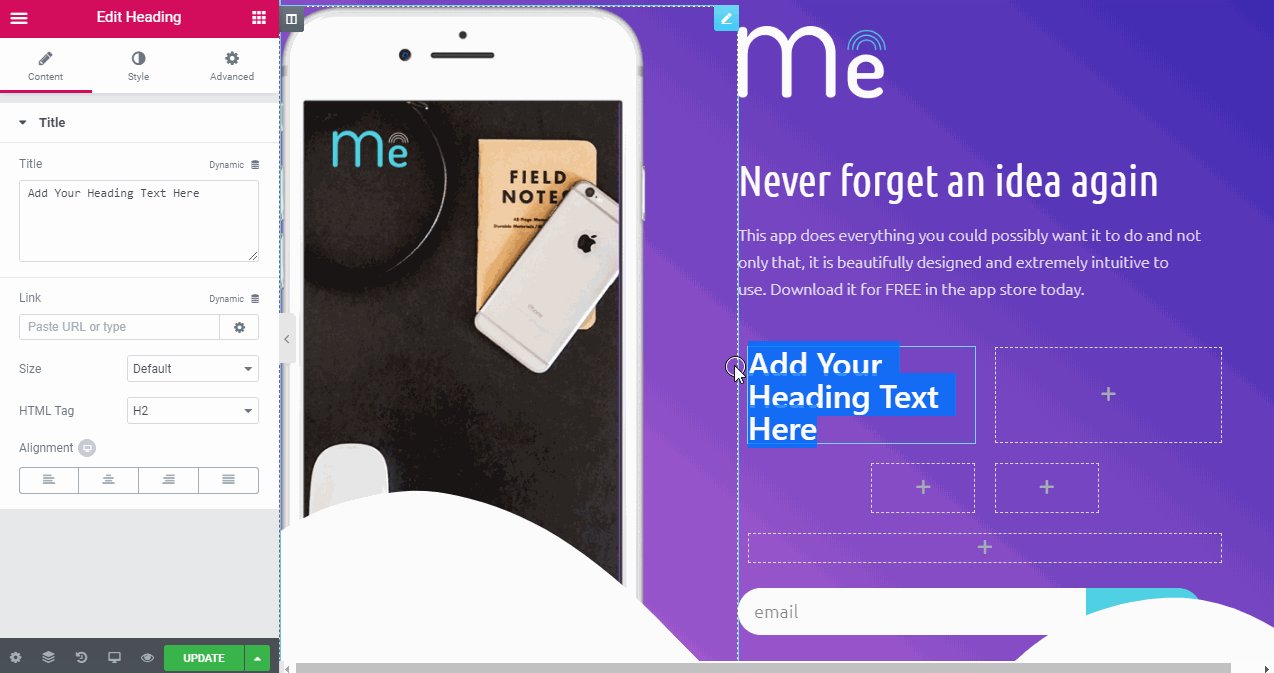
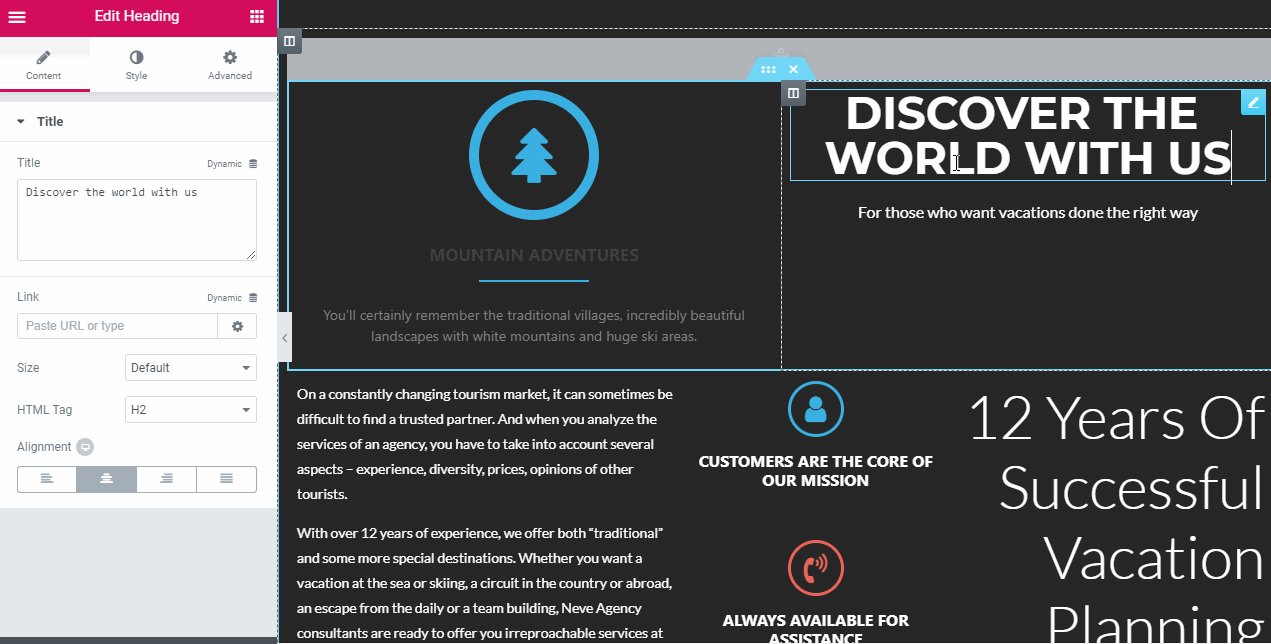
Sayfaya bir öÄe eklemek için kenar çubuÄundan bir öÄeyi sayfaya sürükleyip bırakmanız yeterlidir, Elementor arayüzü burada çok sezgiseldir.
Elementor’da, bir öÄeyi sürükleyip bıraktıktan sonra, kenar çubuÄu, yeni eklenen öÄeye özgü seçenekleri görüntülemek için deÄiÅecektir.
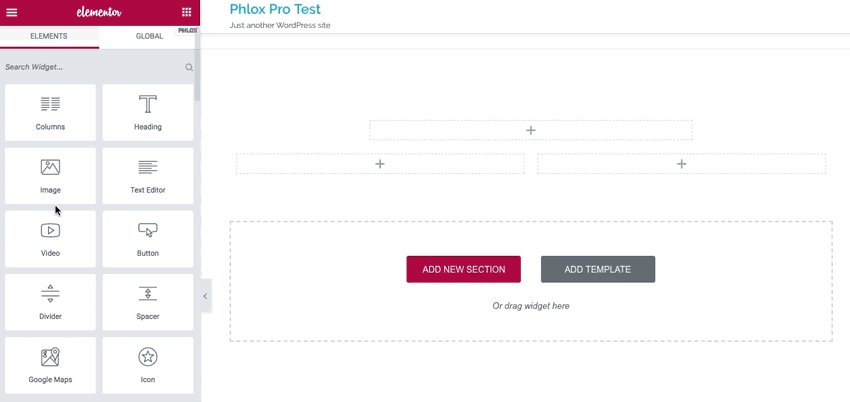
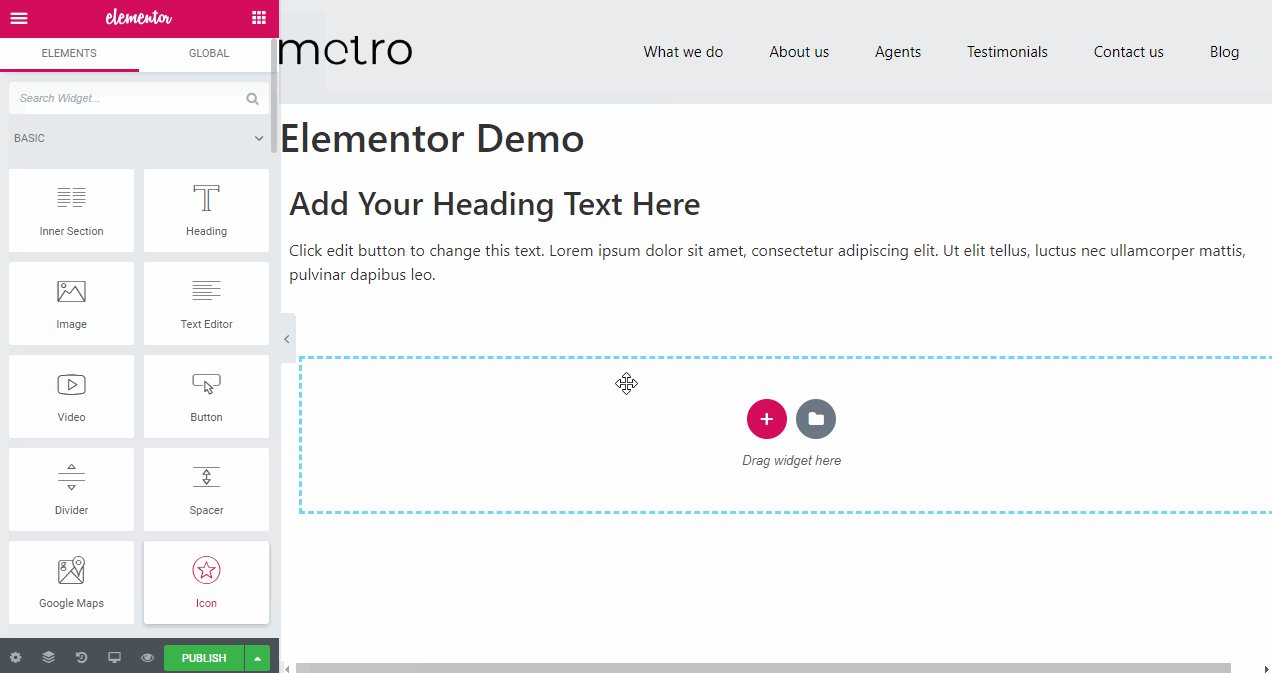
Sayfa önizlemesindeki kırmızı artı düÄmesi ve klasör simgesi, yeni bir bölüm eklemenize veya kitaplıÄınızdan bir Åablon yüklemenize olanak tanır.
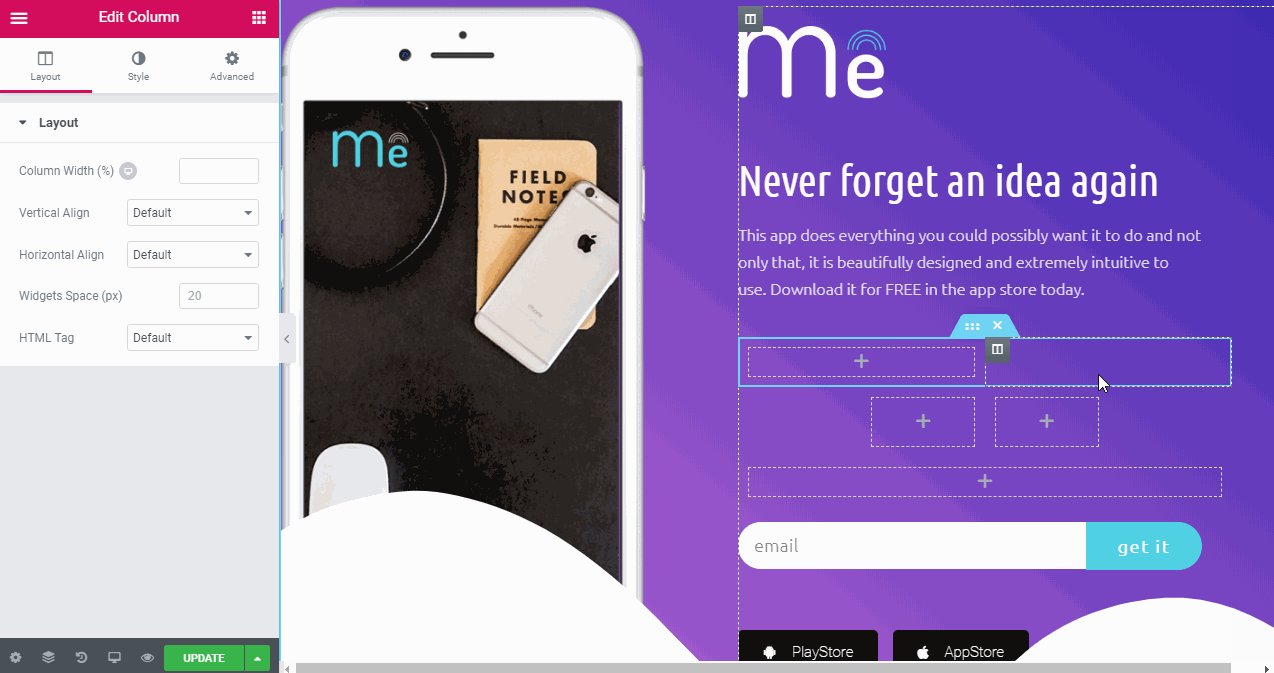
Sayfaya bir öÄeyi sürükleyip bıraktıktan sonra veya sayfada bir öÄe seçtikten sonra, artık tarafın bunun yerine seçilen öÄenin seçeneklerini görüntülediÄini fark edeceksiniz.
ÃÄe seçici paneline geri dönmek için, kenar çubuÄu menüsünün saÄ Ã¼st köÅesindeki kare döÅemeler simgesini tıklayabilirsiniz.
Bu simgeye tıklayın ve öÄe seçim paneline geri dönebileceksiniz. Artık baÅka bir öÄeyi buradan sayfaya sürükleyip bırakabilirsiniz.
Kenar ÃubuÄu
Sabit kenar çubuÄu üç bölüme ayrılmıÅtır.
- Ãst menü,
- vücut ve
- alt menü.
Ãst menü genel ayarları içerir, gövde o anda seçili öÄe hakkında bilgi gösterir ve alt menü yapılandırabileceÄiniz ek ayarları gösterir.Â
Ãst Menü
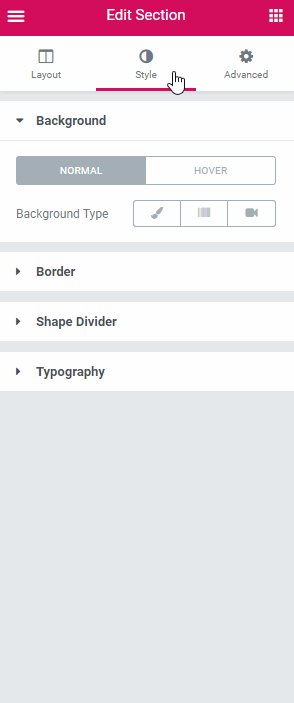
Elementor sayfa oluÅturucunun üst kenar çubuÄu menüsü, kenar çubuÄunun sol üst köÅesindedir. Burada varsayılan stilleri ve yazı tipi ayarlarını, renk seçiciyi vb. Yapılandırabilirsiniz.
Bu menüde stil seçeneklerinin yanı sıra eriÅilebilen baÅka çeÅitli öÄeler de vardır.
Bir arama iÅlevi, Elementor’un ayarlar sayfasına bir baÄlantı ve daha fazlası var. Maviyi de bulabilirsiniz. kontrol paneline çık düÄmesi, sizi WordPress Panosuna geri götürür.
Alt Menü
Sabit kenar çubuÄunun altında ek menü öÄeleri görebilirsiniz.
Soldan saÄa, ayarlara, gezgine, geçmiÅe, duyarlı mod, önizleme deÄiÅiklikleri ve yayınlama düÄmesine sahibiz.
Yayınla düÄmesinin, yanındaki küçük yukarı oku tıklayarak eriÅebileceÄiniz bir alt menüsü vardır. TıklandıÄında iki ek kaydetme seçeneÄi gelir: taslaÄı kaydet ve Åablon olarak kaydet seçenekleri.
Her birini hızlıca gözden geçirelim.
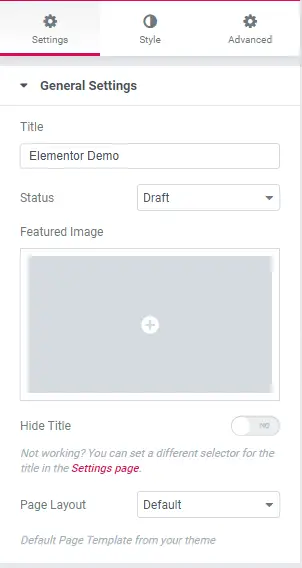
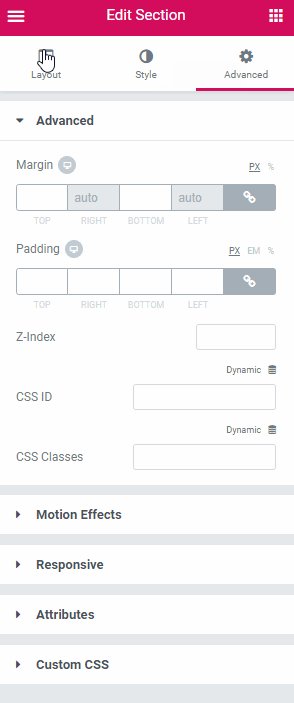
Ayarlar – alt menünün en solunda bulunan diÅli simgesi. Åu anda üzerinde çalıÅtıÄınız sayfanın ayarlarını içerir.
Burada, sayfanızın baÅlıÄını düzenleyebilir, öne çıkan bir görüntü ekleyebilir, yayın durumunu deÄiÅtirebilir (taslak, planlanmıÅ, yayınlanmıÅ), varsayılan düzenini deÄiÅtirebilir, vb. Ayrıca iki ek sekmenin varlıÄını da fark edebilirsiniz: stil ve ileri sekmeleri.
Stil sekmesinde, sayfanın gövde stili ayarlarını yapılandırabilirsiniz. Bir arka plan rengi veya görüntüsü tanımlayabilir ve dolguyu da deÄiÅtirebilirsiniz.
GeliÅmiÅ sekmesinde, özel CSS’nizi ekleyebilirsiniz.
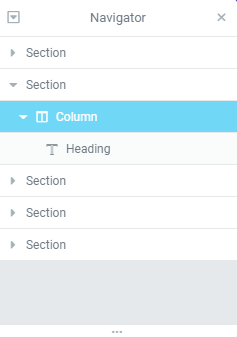
Denizci – sayfadaki öÄelerin hiyerarÅik bir görünümünü görmemizi saÄlar. Bu karÅılaÅtırılabilir Divi buildertel kafes modu. Ancak gezgin, yalnızca sayfanızın öÄe hiyerarÅisini temsil eden kayan bir menüdür. ÃÄeleri gezgini kullanarak da yeniden düzenleyebilirsiniz, ancak iÅlevselliÄi yukarıda gördüÄümüz tel kafes modu kadar iyi deÄildir. Divi builder.
Gezgininin temel amacı, adından da anlaÅılacaÄı gibi, sayfanızda çok daha kolay bir Åekilde gezinmenize yardımcı olmaktır. Bu, özellikle içinde tonlarca öÄe bulunan karmaÅık bir sayfanız varsa çok kullanıÅlıdır.
Tarihçe – düzenleme geçmiÅinizi görebileceÄiniz yer. Düzenlemelerinizin önceki bir sürümüne dönmenizi saÄlar. Ancak, yalnızca mevcut oturumun düzenlemelerinin kaydedildiÄini unutmayın.
Elementor’un geçmiŠözelliÄini diÄerinden ayıran bir Åey var. Divi builder, ve bu büyük bir özellik, tarih özelliÄini birçok kez daha iyi hale getiriyor.
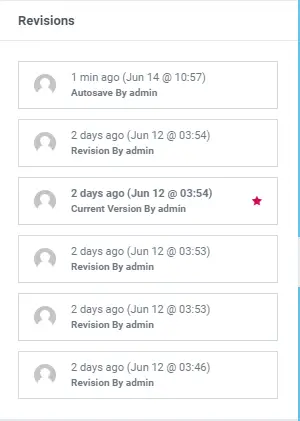
Yukarıdaki görüntüden de görebileceÄiniz gibi, geçmiÅ panelinde “revizyonlar” etiketli baÅka bir sekme var. Bu revizyonlar tutulur sonra bile sayfa oluÅturucunun kullanıcı arayüzünden çıkıldıÄında veya hatta tarayıcınızı kapattıktan sonra.
“Güncelle” düÄmesine her bastıÄınızda, yeni bir revizyon kaydedilir.
Ayrıca eklenti, tarayıcı çökmeleri gibi sorunlar nedeniyle çalıÅmanızı kaybetmenizi önleyen otomatik kaydetmeler de yapar.
Bu, düzenleyiciyi kapatsanız, WordPress oturumunu kapatsanız veya bilgisayarınızı kapatsanız bile kolayca önceki bir revizyona geri dönmenizi saÄlar. Bu özellik tek baÅına Elementor’u rakiplerine karÅı net bir kazanan yapar. Divi builder revizyon tarihi açısından.
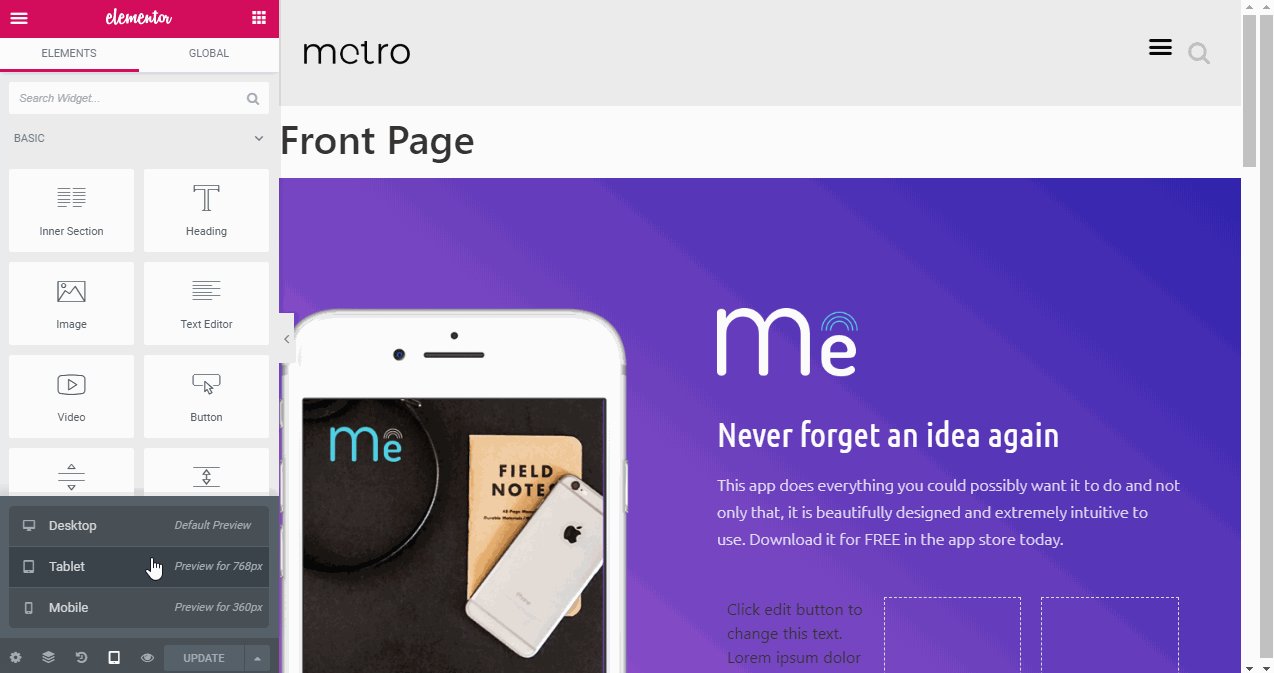
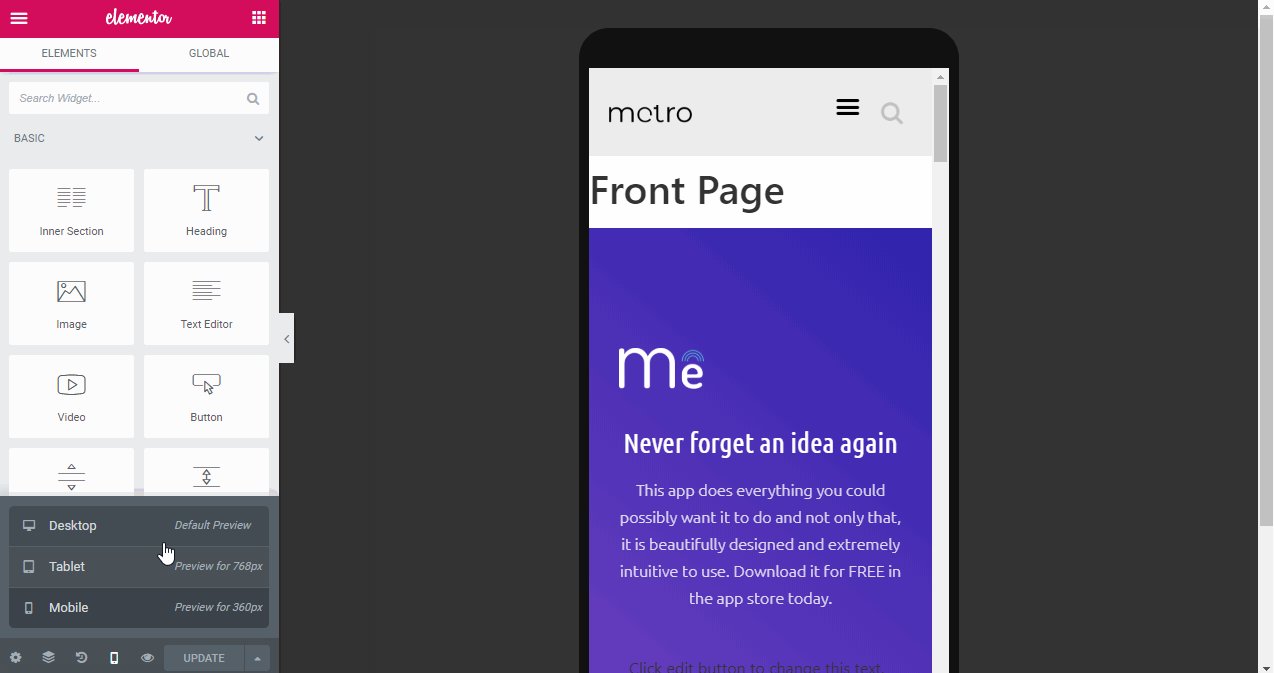
Duyarlı mod – sayfanızın farklı cihazlarda ve ekran çözünürlüklerinde nasıl görüneceÄini önizlemenizi saÄlar.
DeÄiÅiklikleri önizleyin – sayfanızın canlı bir önizlemesine sahip olmanızı saÄlayan yeni bir sekme açacaktır.
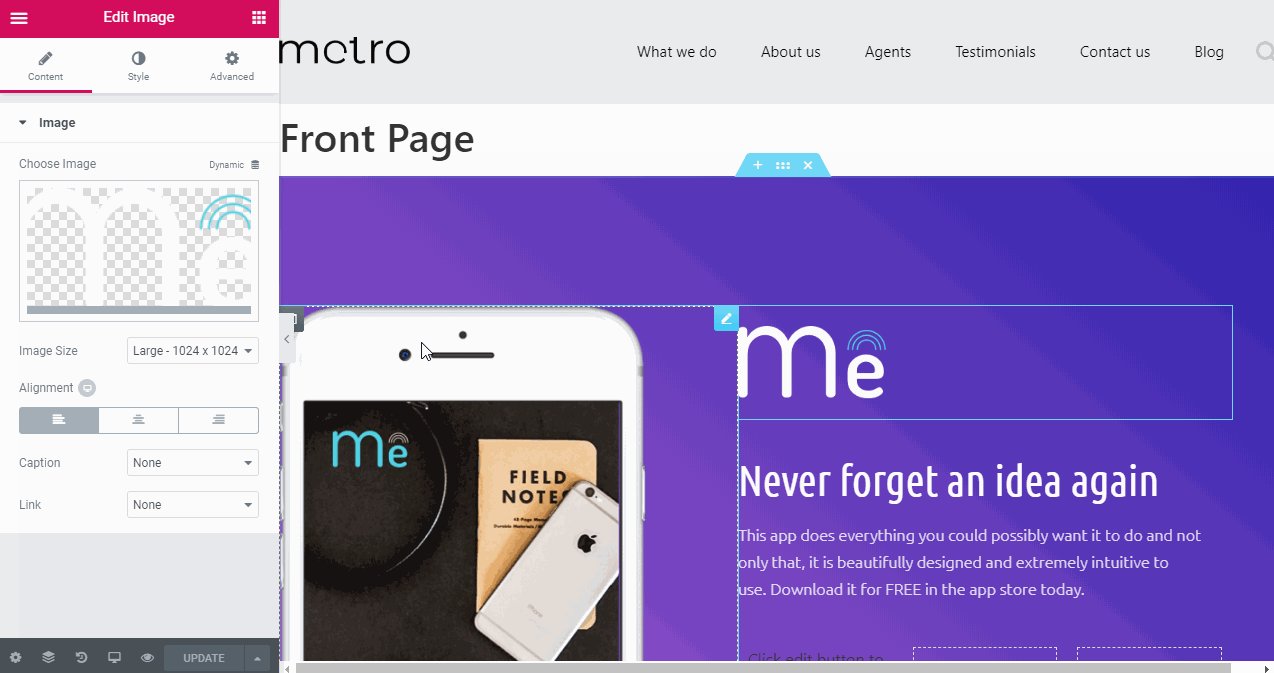
ÃÄeye Ãzgü Menü
Ãnizleme sayfasındaki bir öÄeye tıkladıÄınızda, yapılandırabileceÄiniz benzersiz seçenekleriyle öÄeye özgü bir menü açılır.
Elementor Ä°Å BaÅında
ile yaptıÄımız gibi ElegantThemes’ ürünü, Divi ve Elementor karÅılaÅtırmamızın bir sonraki bölümünde, bu iki sayfa oluÅturucu arasındaki farkı anlayabilmeniz için Elementor’u çalıÅırken göstereceÄiz.
Hareketli gifleri kullanarak, Elementor vs Divi incelememizin bir parçası olarak ürünün hareket halinde olduÄunu görebilirsiniz.
AÅaÄıda, öÄeleri yeniden konumlandırmak için etrafa nasıl sürükleyip bırakabileceÄimizi, metin dikiÅini nasıl düzenleyebileceÄinizi görebilirsiniz.lessly, nasıl yeni öÄeler ekleyebilirsiniz, vb.
GördüÄümüz gibi, Elementor oluÅturucu eriÅilebilirlik ve kullanıcı dostu olmaya odaklanıyor.
AlıÅması biraz zaman alabilecek Divi’nin aksine, Elementor, kullanıcılarına kendilerini evlerinde hissettiriyor. Ä°htiyacınız olan öÄeyi kenar çubuÄundan önizleme alanına sürükleyip bırakmanız gerektiÄinden, yeni öÄeler eklemek son derece basittir.
Divi ile Elementor’u karÅılaÅtırırken, farklı bir odak noktası olduÄunu görüyoruz. Ä°lki basitlik ve temizliÄe odaklanırken, ikincisi kullanılabilirlik ve eriÅilebilirlik üzerinedir.
Peki, Elementor vs Divi söz konusu olduÄunda kim kazanır – hangi görsel oluÅturucunun kullanımı daha kolaydır?
Kullanım kolaylıÄı açısından bir kazanan olduÄuna inanmıyoruz. Hem Elementor hem de Divi sayfa oluÅturucuları, iÅi yapmanıza yardımcı olan bir arayüze sahiptir.
Bu sadece bir tarz ve tercih meselesi.Â
Elementor vs Divi UI Birincisi: Kravat
Eklentinin web sitesinde daha fazla bilgi edinin
Artık her iki eklentinin kullanıcı arayüzlerini de keÅfetmeyi bitirdiÄimize göre, sayfa oluÅturucuların dillerine göre mevcut öÄelerine veya widget’larına ve modüllerine bir göz atmanın zamanı geldi.
Gerçek “öÄeler” veya “modüller”, Elementor ile Divi karÅılaÅtırmamızın sonraki bölümünde vurgulanmıÅtır.
Elements
ÃÄeler, sayfanızı oluÅturmak için kullanacaÄınız Åeylerdir. Divi vs Elementor açısından, terminolojinin kullanımı biraz farklıdır, ancak genel olarak kavramlar oldukça benzerdir.
The Divi builder elemanlarını çaÄırır Bölüm, the satırlar ve sütunlar, ve modüller. Divi gibi, Elementor da üç temel yapı taÅıyla çalıÅır, ancak öte yandan öÄelerini Bölüm, sütun, Ve widget’ları.
ÃÄeler, bir sayfanın yapısını tanımlamak için kullanılır. Elementor vs’de isimler farklı olsa da Divi builder, kavramlar aynı.
ile baÅlayarak daha derine inelim. Divi builder.
Divi BuilderÃÄeleri: Bölüm, Satırlar ve Modüller
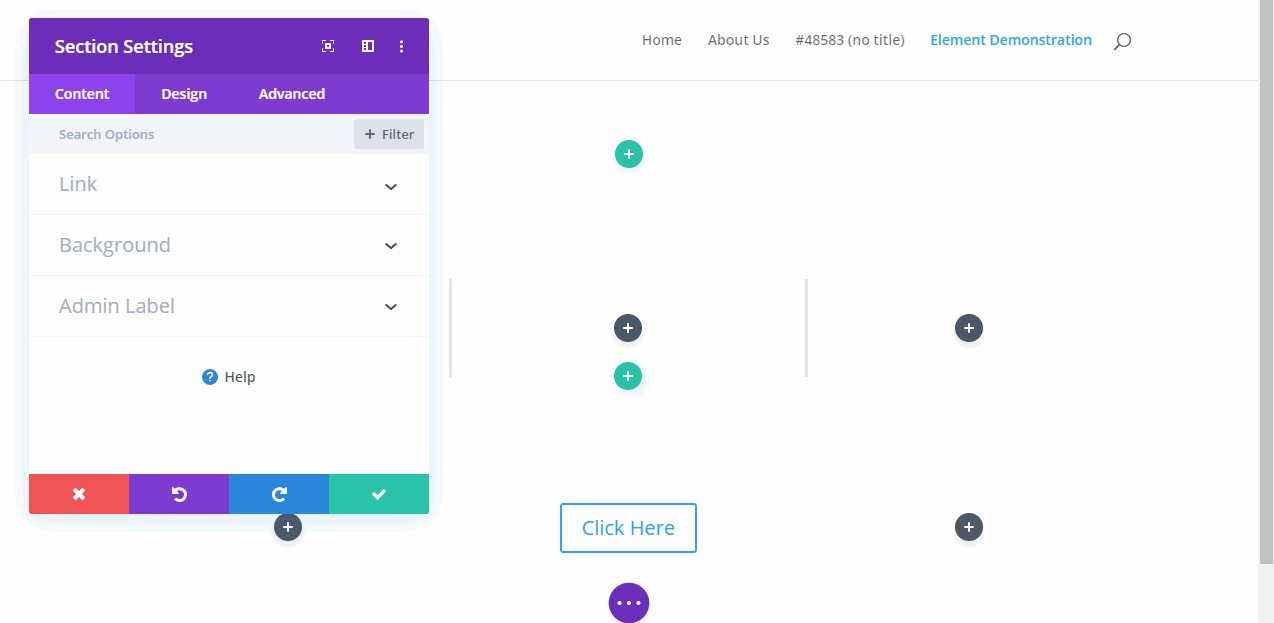
Divi builderöÄeleri üç ana kategoriye ayrılır: Bölümbir kap görevi gören satır, bölen görevi gören ve modüller, asıl içerik olan.
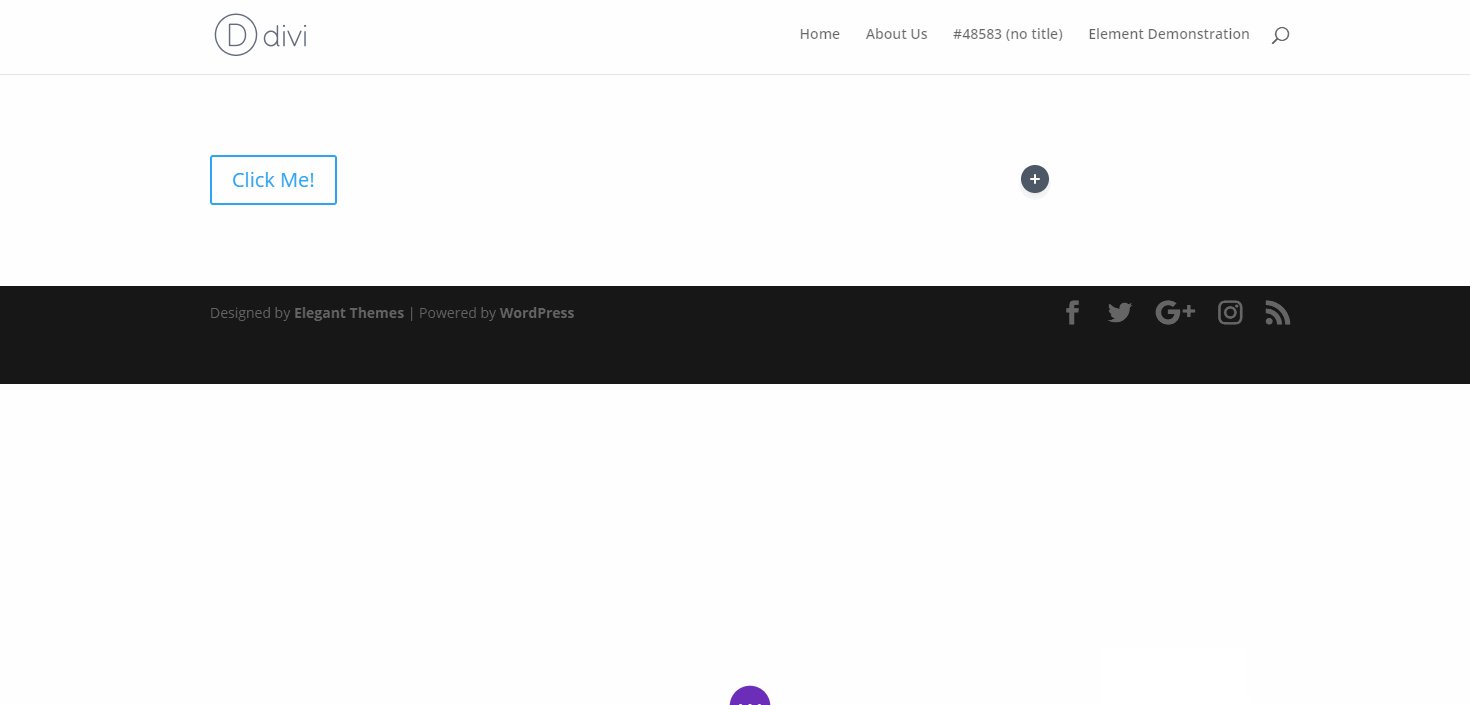
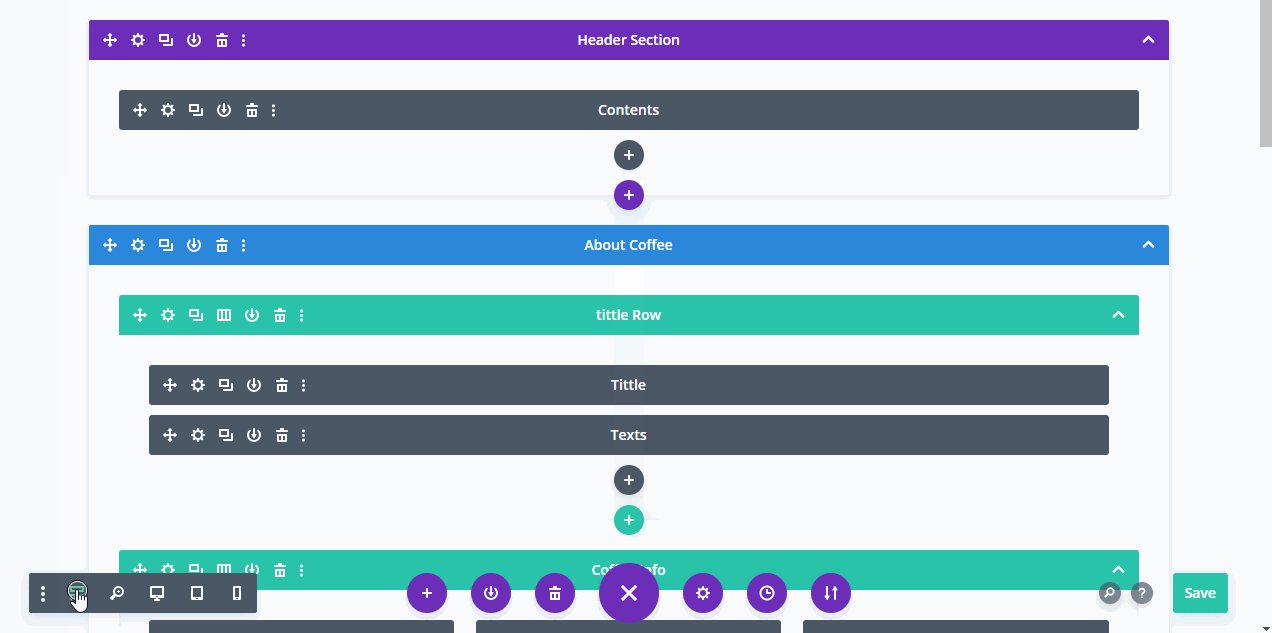
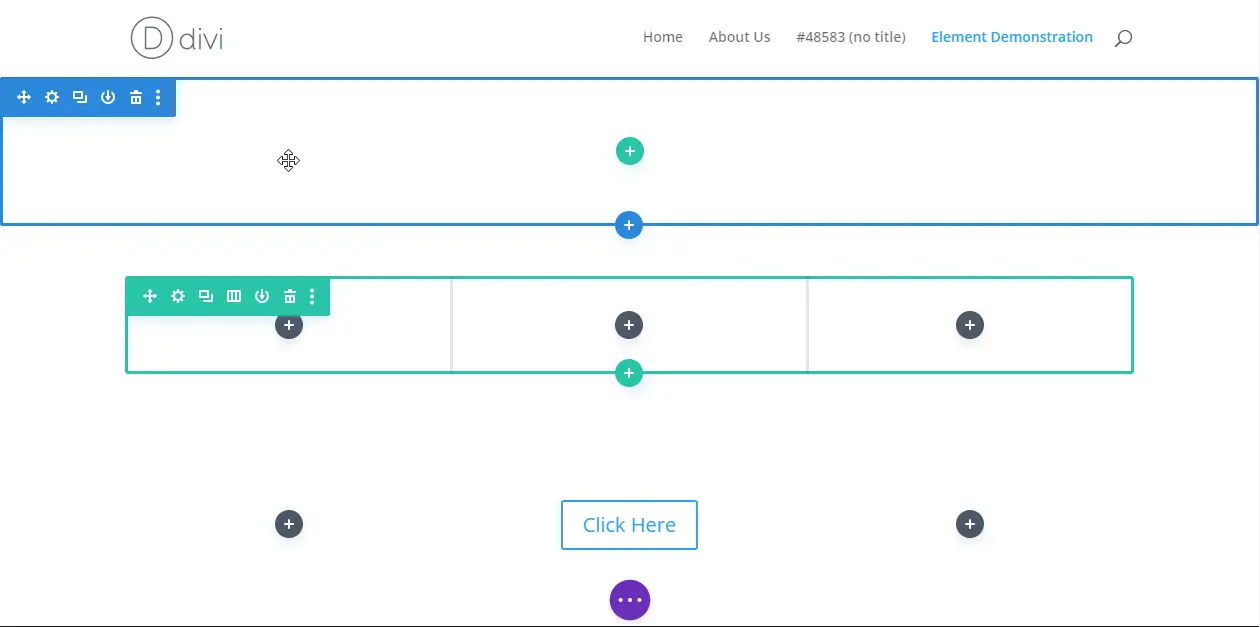
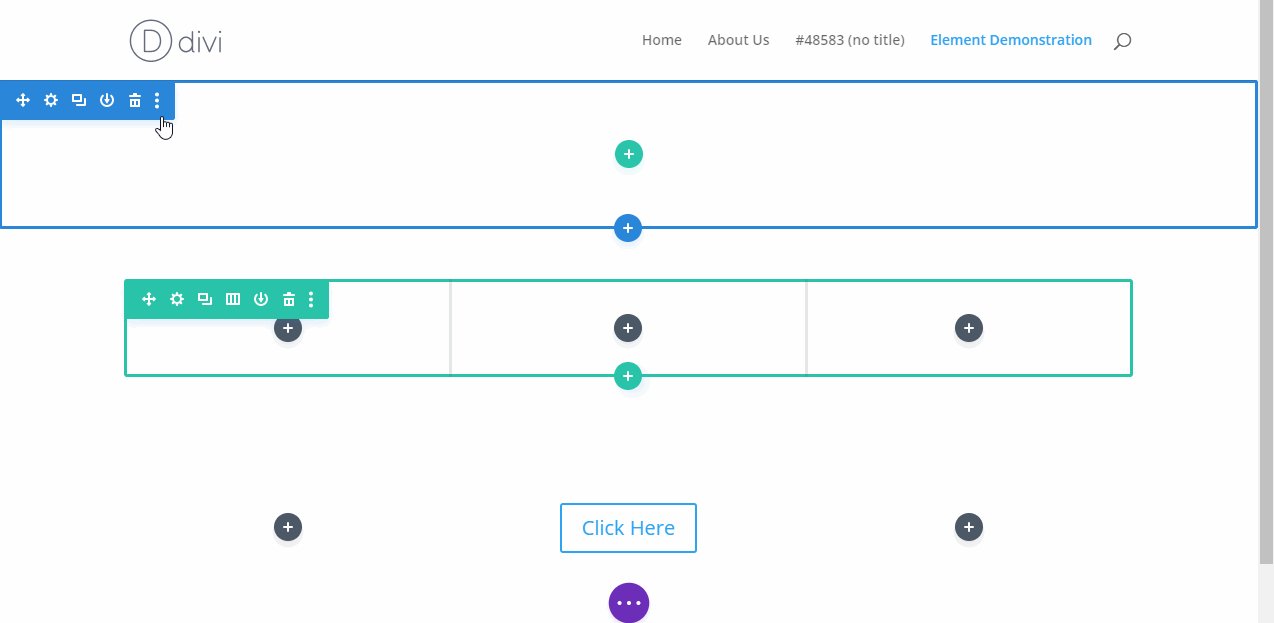
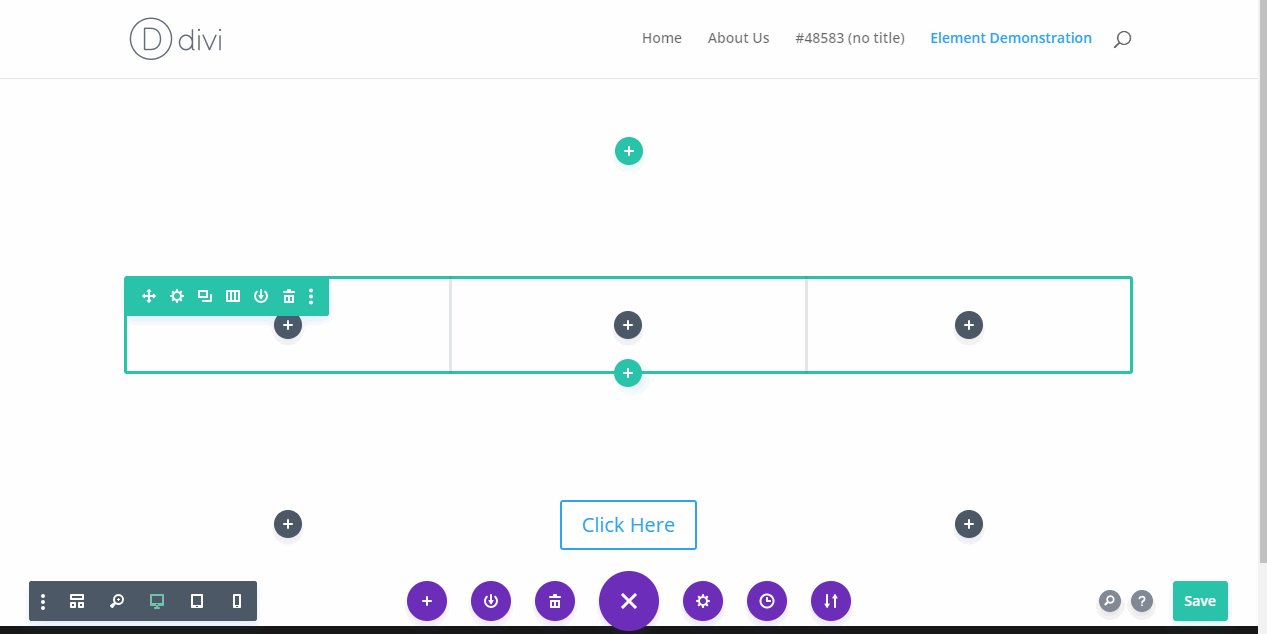
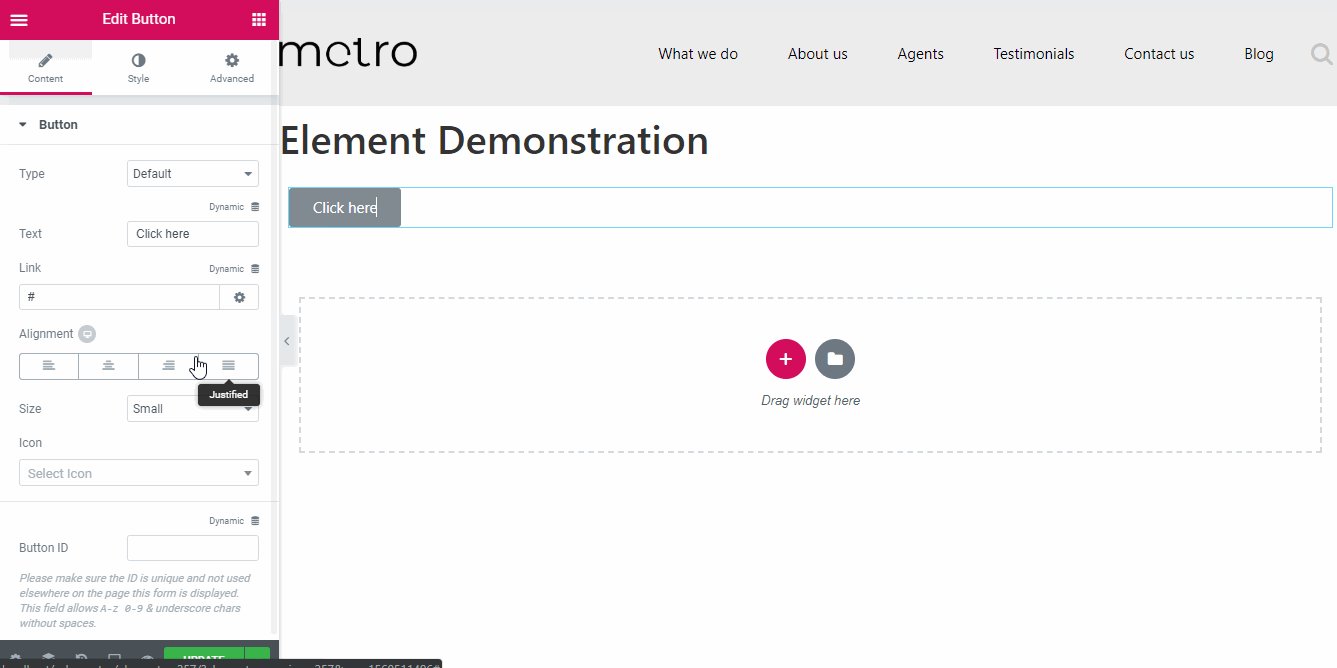
AÅaÄıdaki resim size boÅ bir sayfa gösteriyor. Bu sayfanın üç bölümü vardır.Â
Ä°kinci bölümün içinde yeÅille vurgulanan bir sıra vardır. Satır üç sütuna bölünmüÅtür. Sütunlar boÅ.
Son olarak, alt kısımda vurgulanmamıŠolmasına raÄmen içinde bir sıra vardır. Satır da ikinci bölümdekine benzer Åekilde üç sütuna bölünmüÅtür. Alt sıranın orta sütunu, bu durumda bir düÄme modülü olan bir modül içerir.
Â
Bölümler, satırlar veya modüller eklemek için artı düÄmelerine tıklayın.
The Mavi mor or Portakal artı düÄmesi bir bölüm ekleyecektir (bölüm vurgu rengi bölüm türüne baÄlı olarak deÄiÅir: normal için mavi, tam geniÅlik için mor ve uzmanlık için turuncu), yeÅil artı düÄmesi bir satır ekler ve siyah artı düÄmesi bir modül ekleyecektir.
Bölümler
içinde Divi builder, bölüm, satırlar ve modüller için bir kapsayıcı görevi görür.
Sayfanızı farklı bölümlere ayırmak için bölümleri kullanabilirsiniz. ÃrneÄin, bir sayfada üç bölümünüz olabilir; ilki bir hakkında bölümü, ikincisi bir iletiÅim bölümü ve üçüncüsü bir iÅ yeri bölümüdür.
Bölümler birbirinden ‘baÄımsızdır’. Ä°lk bölümde mavi bir arka plan rengi uygularsanız, diÄer iki bölüm etkilenmeyecektir.
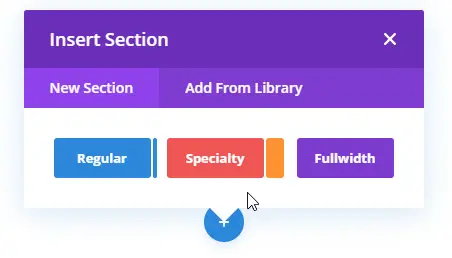
Bölüm Ekleme - Sayfadaki mavi (veya turuncu veya mor) artı düÄmesine tıklamak, yeni bir bölüm eklemenizi saÄlar. Belirtilen düÄmeye tıkladıÄınızda, üç farklı bölüm türü arasından seçim yapmanızı isteyen bir iletiÅim kutusu göreceksiniz: normal, özel ve tam geniÅlik.
Normal bölümler, yan yana düzenlenmiÅ sütunlara sahip satırlar eklemenize izin verir. Ãzel bölümler, daha karmaÅık bir satır ve sütun düzenlemesi eklemenize izin verir. Tam geniÅlikli bölümler, portföy, gönderi kaydırıcısı, gönderi baÅlıÄı vb. Gibi özel tam geniÅlikte öÄeler eklemenizi saÄlar.
KitaplıÄınızdan bir bölüm ekleme seçeneÄi de var. Daha önce bir bölümü kaydettiyseniz, Åimdi burada bulabilir ve sayfaya ekleyebilirsiniz.
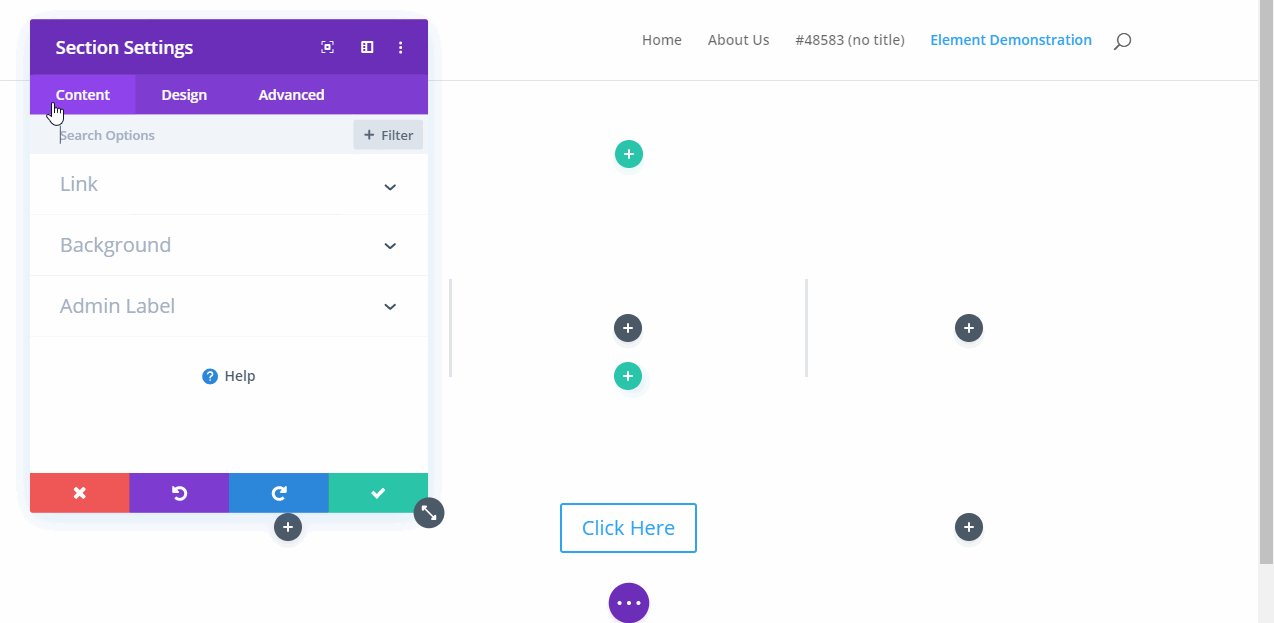
Åimdi Åuna bir göz atalım Divi builder bölüm ayarları
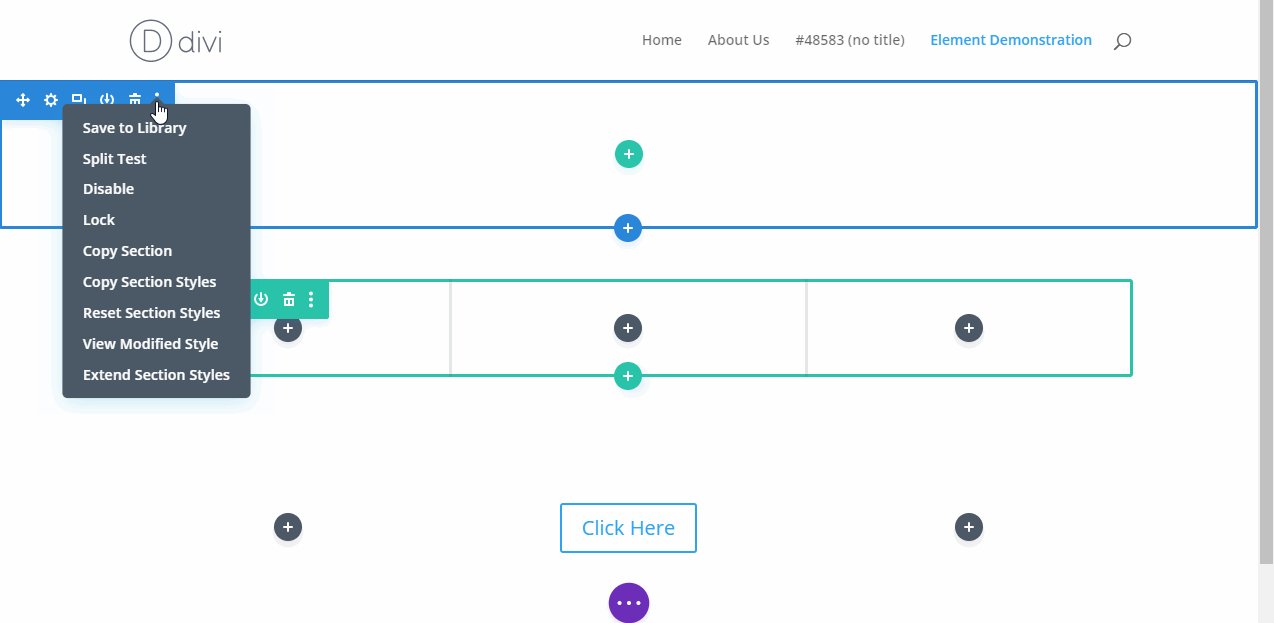
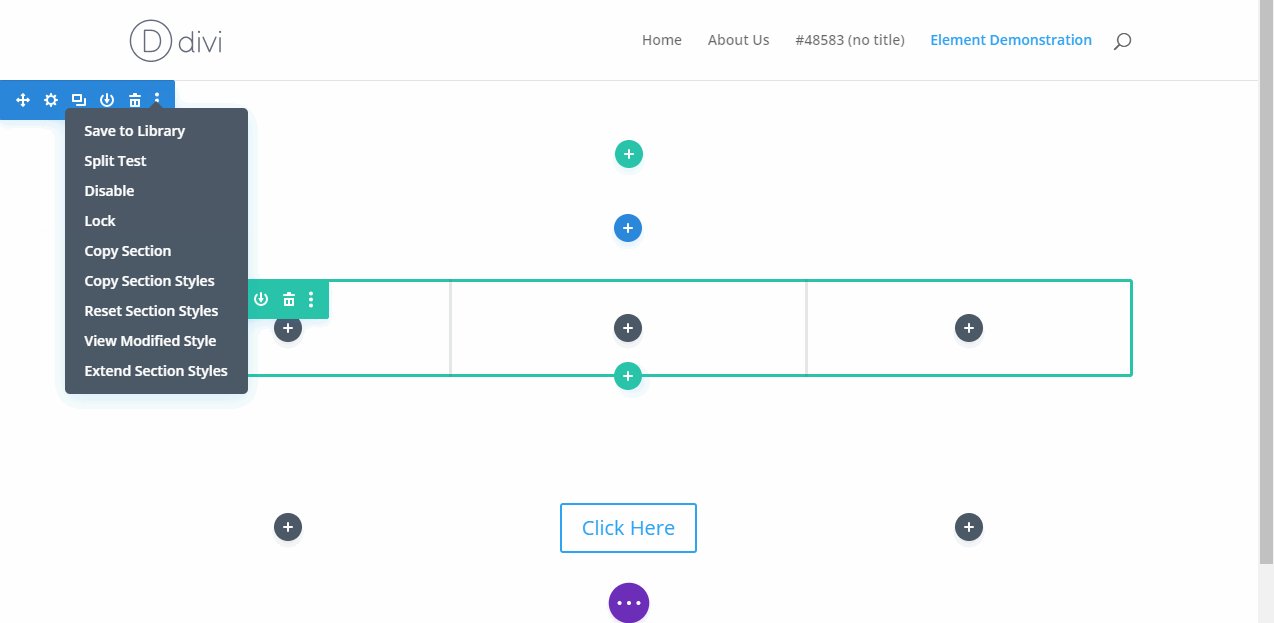
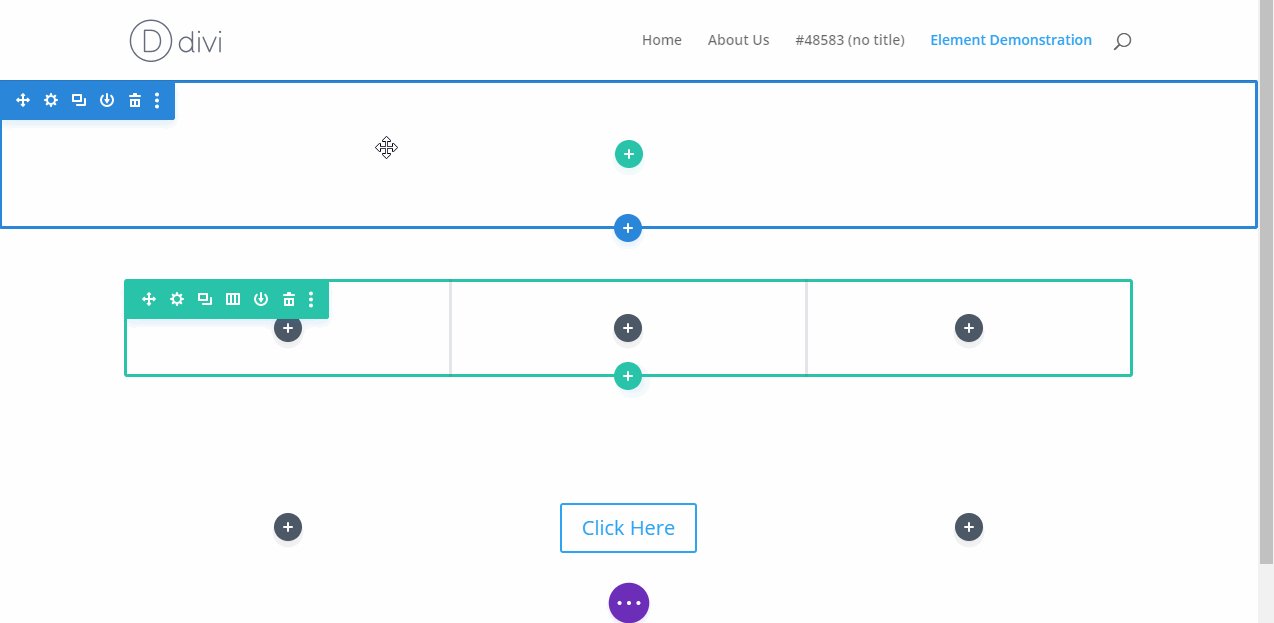
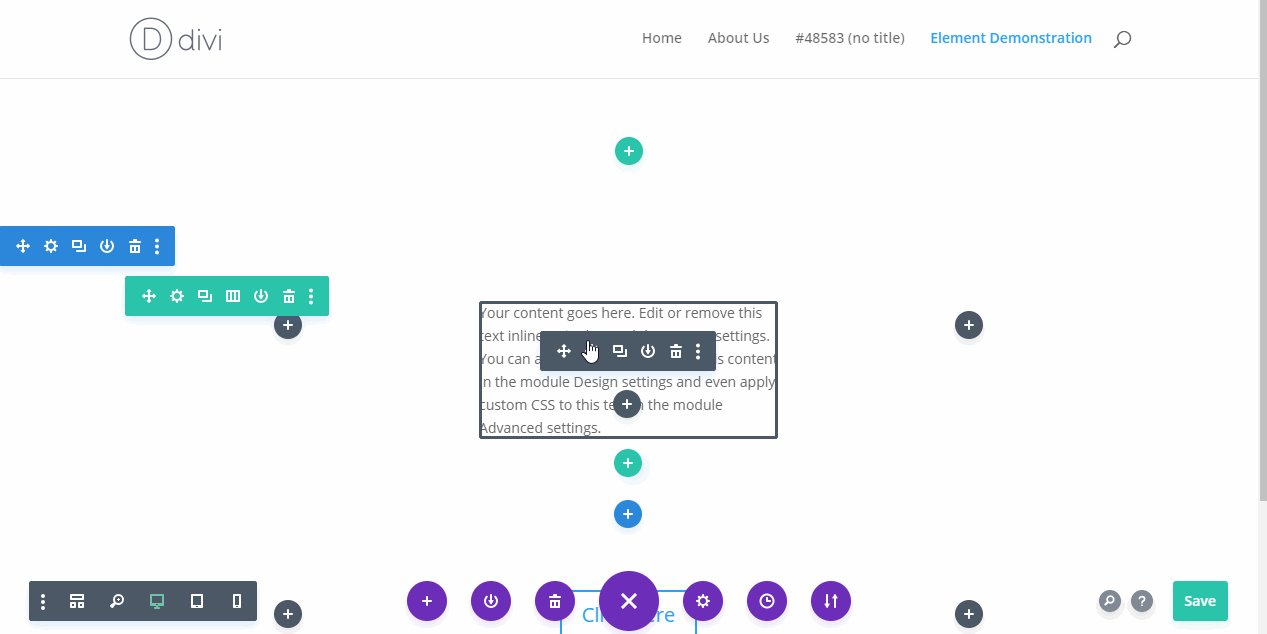
Farenizi bir öÄenin üzerine getirmek onu vurgulayacak ve vurgulanan alanın saÄ Ã¼st köÅesinde bir eylem çubuÄu görüntüleyecektir. Bölüm ayarlarının kullanıldıÄı aÅaÄıdaki animasyona göz atın. Divi builder.Â
Bu ayarlar, belirli bir öÄeyi yapılandırmanıza izin verir. Bölüm öÄeleri için aÅaÄıdakilere sahipsiniz:
- Bölümü taÅı
- Ayarlar bölümü
- Yinelenen bölüm
- Bölümü kitaplıÄa kaydet
- Bölümü sil
- Ek bölüm ayarları
- KitaplıÄa kaydet
- BölünmüŠtest
- devre dıÅı bırakmak
- kilitlemek
- Bölümü kopyala
- Bölüm stilini kopyala
- Bölüm stilini sıfırla
- DeÄiÅtirilmiÅ stili görüntüle
- Bölüm stilini geniÅlet
Bu seçeneklerin çoÄu kendinden açıklamalıdır, ancak burada ilginç olan Åey, ayırma testi seçeneÄi.
Bu bir A / B herhangi bir türde ayrık testler yapmanızı saÄlayan test özelliÄi Divi builder satırlardan, bölümlerden, sütunlardan ve modüllerden öÄeler.
A/B testi açısından Divi vs Elementor söz konusu olduÄunda, Divi teması zirveye çıkıyor. Elementor ile split test yapmanın tek yolu, üçüncü taraf bir eklenti veya Google Optimize gibi bir hizmet kullanmaktır.
DiÅli simgesine (bölüm ayarları) tıklamak, vurgulanan bölüm için ek yapılandırma seçenekleri içeren bir iletiÅim kutusu gösterecektir.
Bölüm ayarı iletiÅim kutusu üç sekme içerir: İçerik, Tasarım ve GeliÅmiÅ. İçerik sekmesi, seçilen öÄenin içeriÄiyle ilgili öÄeleri içerirken, tasarım ve geliÅmiÅ sekme stil seçeneklerini içerir.
satırlar
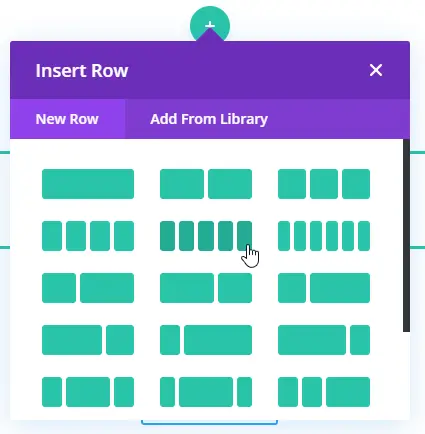
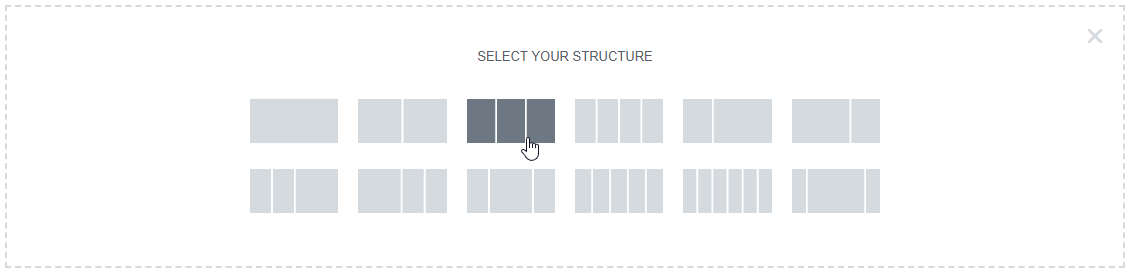
DiÄer sayfa oluÅturucuların çoÄunda olduÄu gibi, satırlar bir bölümde yer alan öÄelerdir. Bir satır eklerken, bir satır varyasyonu seçmelisiniz. Satır varyasyonları, varsayılan olarak kaç sütuna sahip olduÄuna ve her bir sütunun ne kadar büyük olduÄuna göre farklılık gösterir.
Satırlar duyarlı olanı kullanır 12 sütunlu ızgara.Â
Daha karmaÅık bir sütun yapısı istiyorsanız, bir özel bölüm.
Ãzel bölümün satır varyasyonları, yukarıdaki görüntüden de görebileceÄiniz gibi, daha karmaÅık bir sütun düzeni yapısına sahiptir.
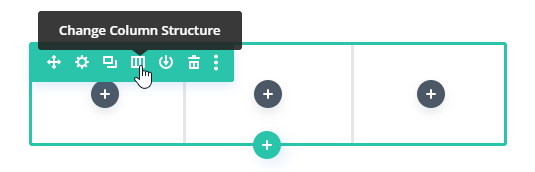
Satır Ayarları – Bölümler gibi, bir satırda fareyle üzerine geldiÄinizde belirli menü öÄelerine eriÅmenizi saÄlayan bir eylem çubuÄu bulunur. Bölümlerde bulunanlarla hemen hemen aynı Åeylere sahiptir. sütun yapısını deÄiÅtir satır öÄelerine özel seçenek.
Â
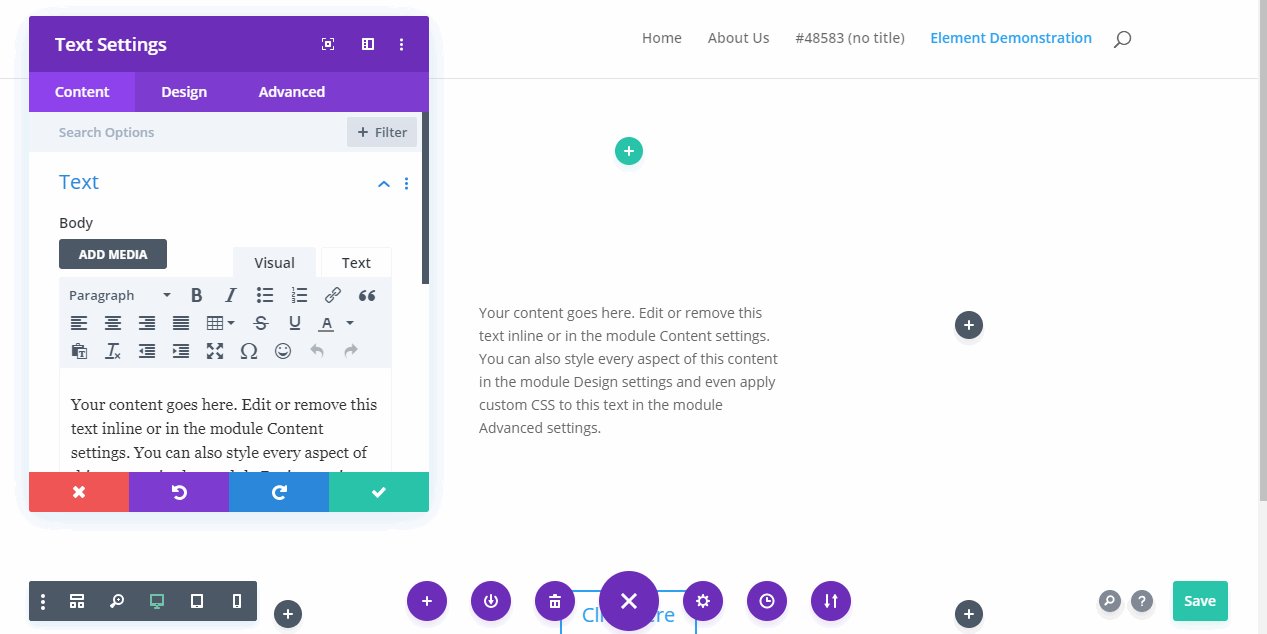
Modüller
İçindeki modüller Divi builder sayfanıza görünür içerik eklemek için kullanacaÄınız Åeylerdir. Modüller, metin, resimler, paragraflar, videolar, iletiÅim formları, haritalar vb. gibi web sitesi öÄeleridir.
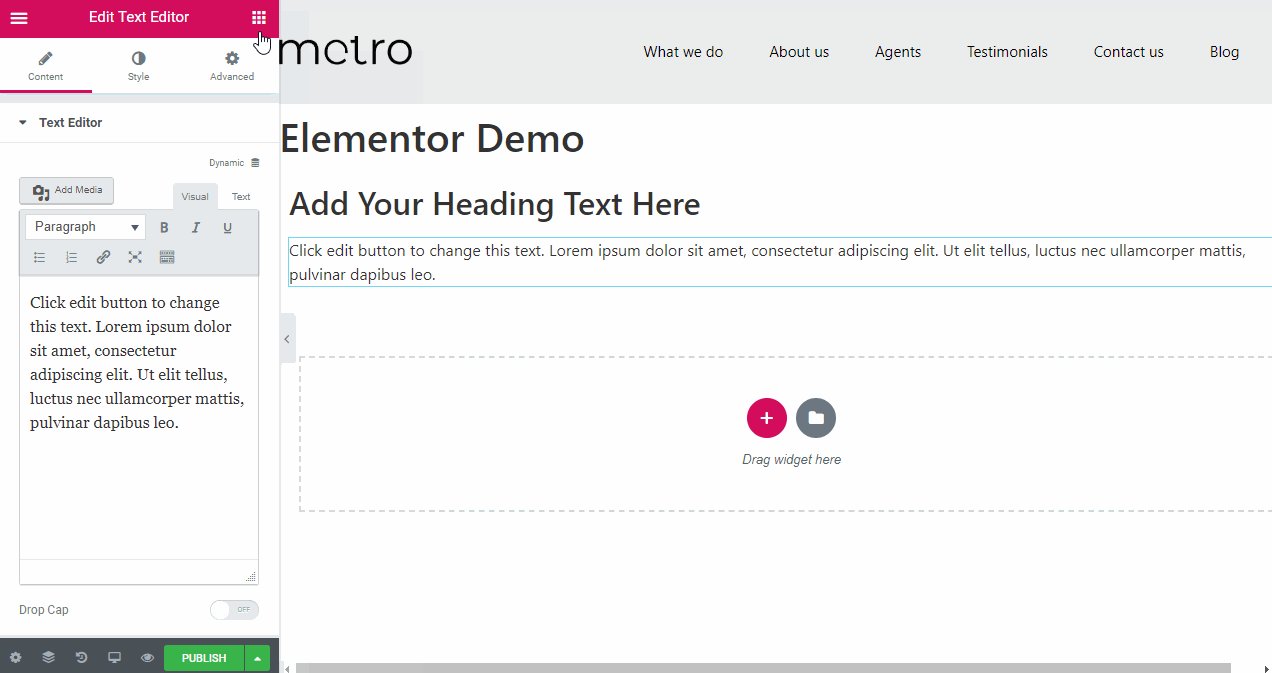
Siyah artı düÄmesine tıklamak, bir modül seçici iletiÅim kutusu baÅlatır. Bir modül seçtikten sonra, seçtiÄiniz belirli modüle göre uyarlanmıŠayarları görüntüleyen baÅka bir iletiÅim kutusu gösterilecektir.
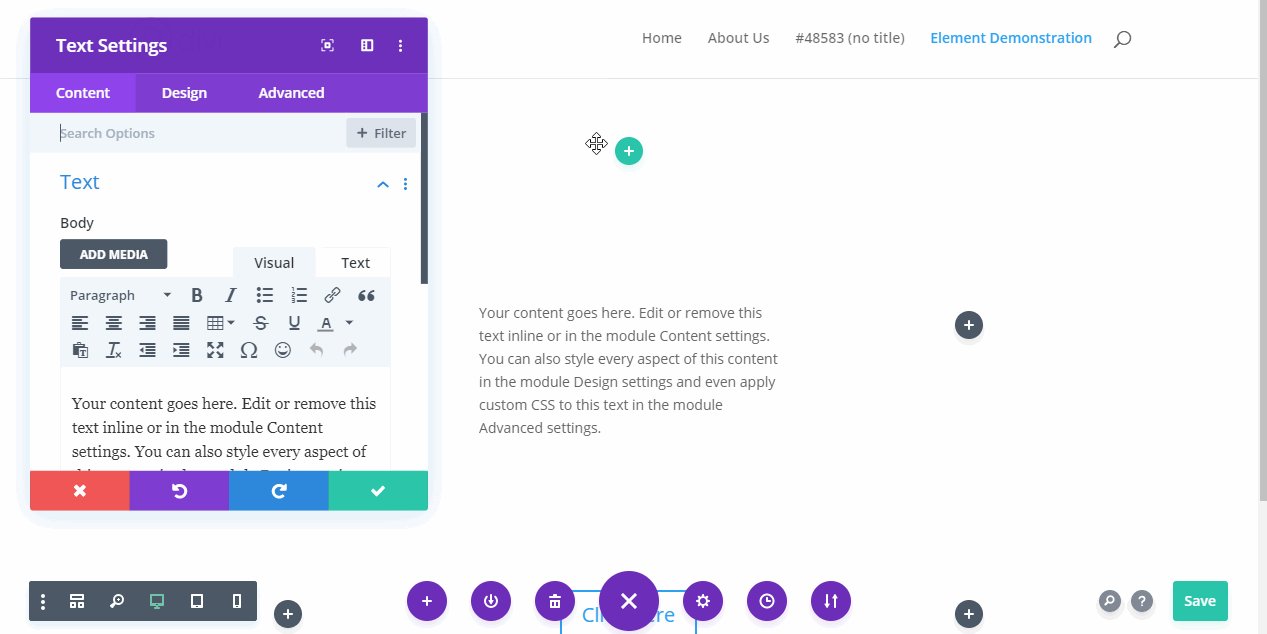
ÃrneÄin, metin modülünü seçerseniz, seçtiÄiniz alanda bir yer tutucu metin görünecektir.
Ä°letiÅim kutusunu kullanarak metnin kendisini düzenleyebilir ve stiller, özel CSS vb. Ekleyebilirsiniz.
Her modül, yukarıdaki gibi ayarlara ve özelleÅtirme seçeneklerine eriÅmenizi saÄlayan aynı iletiÅim kutusuna sahiptir.
Bir modülün ayarını açmak için, iÅlem çubuÄu görünene kadar farenizi modülün üzerine getirin ve ardından diÅli / ayarlar simgesine tıklayın.
Ayarlar iletiÅim kutusunun üç sekmesi vardır: İçerik, Tasarım ve GeliÅmiÅ.
- İçerik sekmesi, modül için yapılandırma ayarlarını içerir. Bu, modüle göre deÄiÅir.
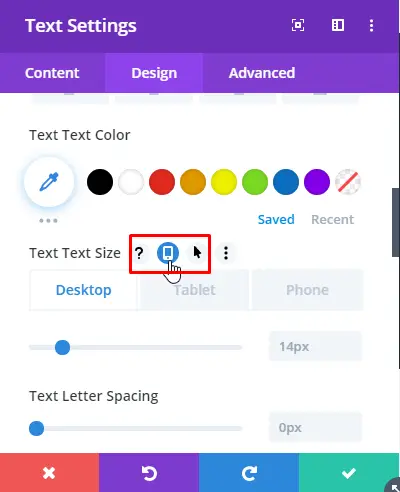
- Tasarım sekmesi, içerik hizalamasını, aralıÄı, tipografiyi vb. DeÄiÅtirmenize olanak tanıyan tasarım seçeneklerini içerir.
- GeliÅmiÅ sekme, geliÅmiÅ CSS yapılandırması, geçiÅler vb. Gibi seçeneklere eriÅmenizi saÄlar.
Â
Karar:
Yukarıda gördüÄümüz gibi, öÄelere, özellikle de modül öÄelerine eriÅmek biraz tuhaftır çünkü onları almak için birden çok kez tıklamanız gerekir.
Ãte yandan, belki de en iyi Åeylerden biri Divi builder’nin öÄeleri özel satırlardır. Bunlar, karmaÅık bir düzen ve göreceli kolaylıkla konumlandırma oluÅturmanıza olanak tanır.
Åimdi gördüÄümüze göre Divi BuilderElementor vs Elementor’da Elementor’un elementlerine bir göz atalım. Divi builder aÅaÄı göster.
Elementor ÃÄeleri: Bölüm, Sütunlar ve Pencere ÃÄeleri
Divi gibi, Elementor da üç farklı öÄe kategorisine sahiptir: Bölümbir kap görevi gören sütunlar bölümü bölen ve widget’ları asıl içerik olan.
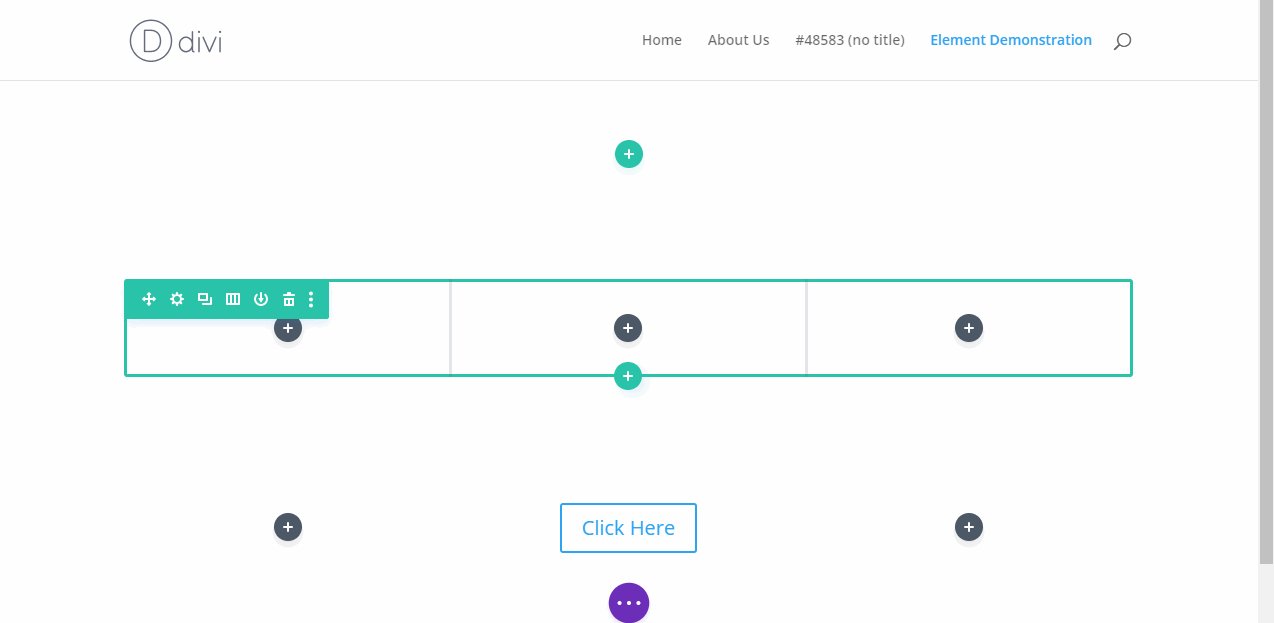
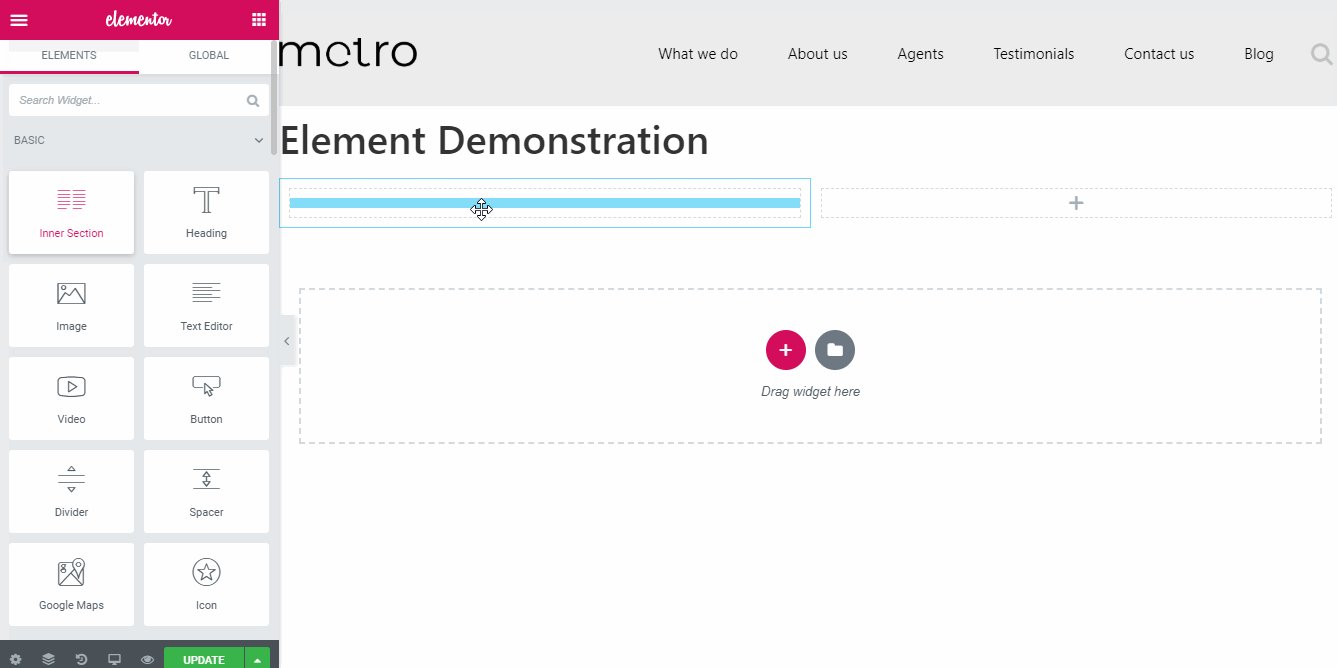
AÅaÄıdaki resimde üç bölüme ayrılmıŠboÅ bir sayfa görebilirsiniz.
Ãst kısım boÅ. Ä°kinci bölüm, üç sütun ve alt bölüm, ayrıca bir düÄme parçacıÄı içeren orta sütun ile üç sütun içerir.
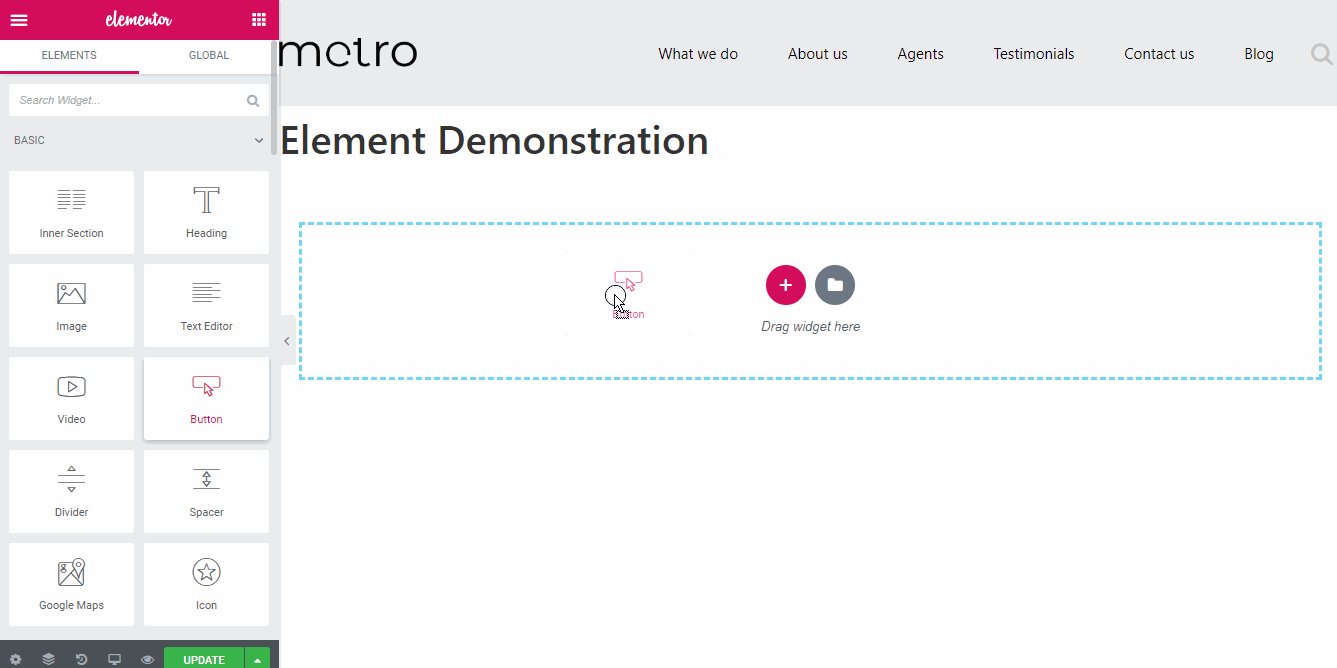
Sayfaya öÄe eklemek, bir widget’ı kenar çubuÄundan boÅ bir alana sürükleyip bırakmak kadar basittir.
Aksine Divi builder Elementor’da, bir öÄe ekleyebilmek için önce bir bölüm ve bir sütun oluÅturmanızı gerektiren, örneÄin kenar çubuÄundan bir düÄme widget’ını sayfanızın boÅ bir alanına sürükleyip bitirebilirsiniz. .
Otomatik olarak seçtiÄiniz widget’ı içeren tek bir sütuna sahip bir bölüm oluÅturacaktır.
Bir öÄeyi düzenliyorsanız, kenar çubuÄu, söz konusu öÄe için uygun ayarları görüntülemek için içeriÄini deÄiÅtirecektir.
Gibi Divi builder, sayfada yeniden konumlandırmak için öÄeleri sürükleyip bırakabilirsiniz. DoÄrudan düzenlemek için sayfadaki herhangi bir metne tıklayabilirsiniz. Ayrıca sütunları serbestçe yeniden boyutlandırabilirsiniz.
Sayfadaki herhangi bir öÄeye saÄ tıklandıÄında, o anda hangi öÄe türünün seçildiÄine baÄlı olarak biraz deÄiÅen bir baÄlam menüsü açılır.
Bölüm
Bölüm, sütunlar ve widget’lar için bir kap görevi görür.
Elementor’da iki tür bölüm vardır: normal bölümü ve iç Bölüm.
İç bölüm yalnızca normal bir bölüm içinde olabilir. Bir iç bölüm biraz sütunlara benzer, ancak karmaÅık düzenler oluÅturmanıza olanak tanıyan birden çok iç bölüme ve içlerinde birden çok sütuna sahip olabilirsiniz.
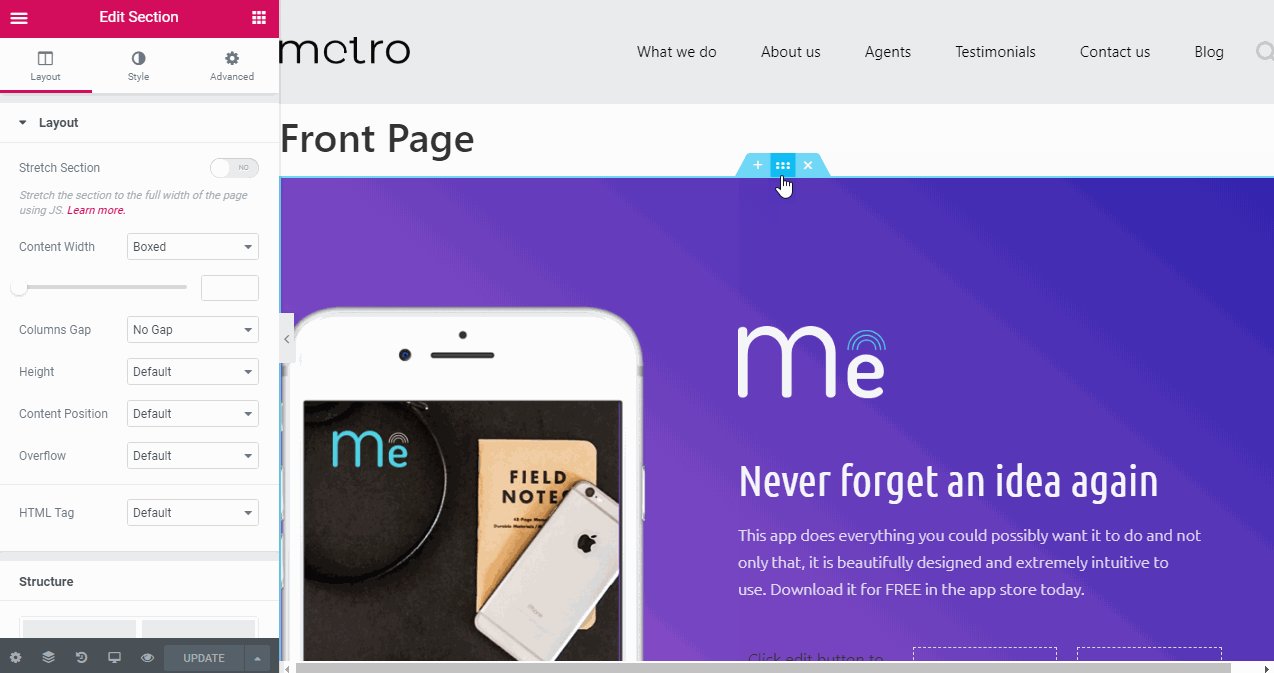
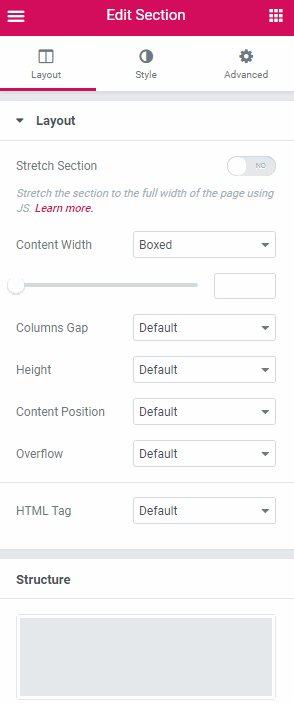
Bölüm Ayarları – Sayfadaki herhangi bir öÄenin üzerine gelmek, ait oldukları bölümü vurgulayacaktır. Vurgulanan bölümün üstünde küçük bir menü var.
Bu küçük menüde üç öÄe bulunur: yeni bölüm ekle (artı düÄmesi), düzenleme bölümü (noktalı alan) ve silme bölümü (x düÄmesi).
Yeni bölüm ekle, vurgulananların üstüne yeni bir boŠbölüm ekleyecektir.
Düzenleme bölümü, kenar çubuÄundaki bölüm ayarlarını getirecektir. Buna, bölümün boÅ bir kısmına saÄ tıklayarak da eriÅebilirsiniz.
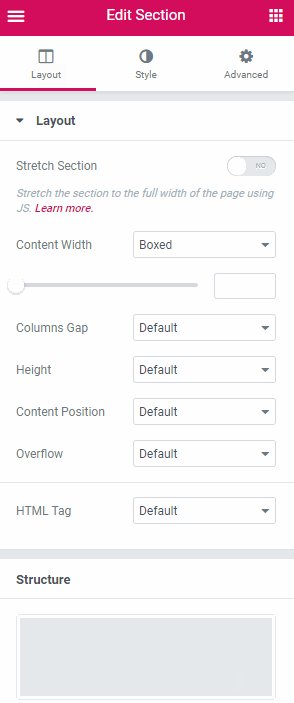
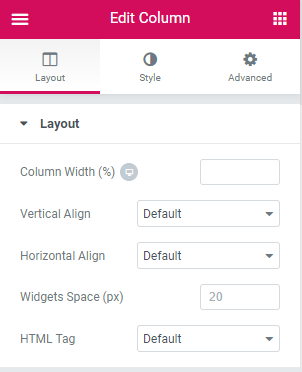
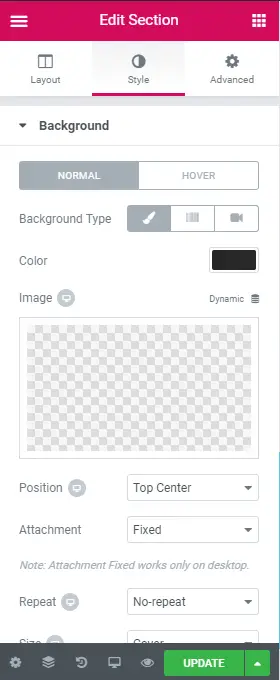
Bölüm ayarlarında üç sekme vardır: düzen, stil ve geliÅmiÅ. Düzen sekmesinde yerleÅim ve yapı seçeneklerini yapılandırabilirsiniz.
Stil sekmesinde stil seçeneklerini yapılandırabilir ve geliÅmiÅ sekmesinde ek geliÅmiÅ stil ve özellik seçeneklerini yapılandırabilirsiniz.
Sütunlar
Sütunlar bölümleri dikey olarak böler. Sütunlar, iç bölüm widget’ları dahil olmak üzere widget’lar için bir kap görevi görür.
Yeni bir bölüm eklerken, kaç tane sütun tutacaÄını seçebilirsiniz.
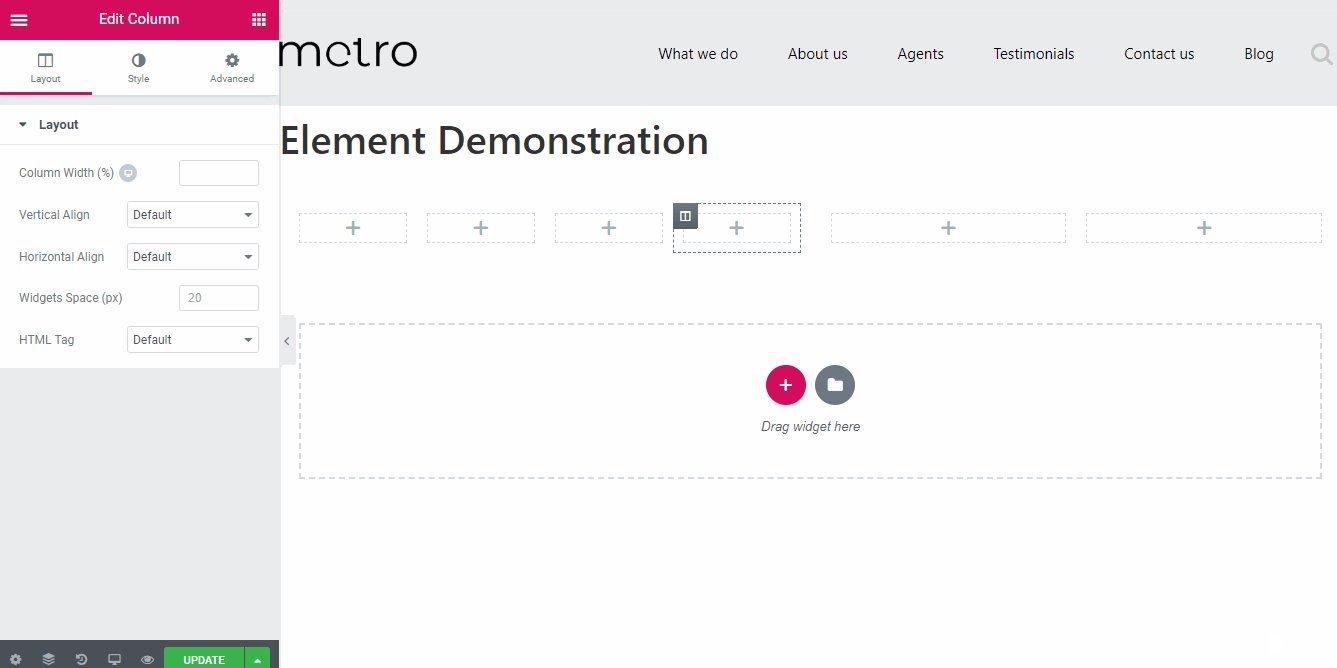
Sütun Ayarları – Sütun ayarlarına eriÅim, bir sütunun üzerine gelip Åimdi görünen sütun simgesine saÄ tıklayarak yapılır. Sütunu düzenlemenize, sütunu çoÄaltmanıza, yeni bir sütun eklemenize vb. Ä°zin veren farklı seçenekler görünecektir.
Düzenleme sütununun seçilmesi, sütunla ilgili ayarları görüntülemek için kenar çubuÄunu deÄiÅtirir. Bölüm ayarlarında olduÄu gibi, üç sekmesi de vardır: düzen, stil ve geliÅmiÅ.
Düzen sekmesi, sütun geniÅliÄi, hizalama vb. Gibi yerleÅim yapılandırma seçeneklerini içerir; stil ve geliÅmiÅ sekmeler, bölüm ayarlarından görebildiÄinizle hemen hemen aynıdır.
widget’lar
Elementor ve Divi farklılıklarının bir sonraki parçası, gerçek öÄeler söz konusu olduÄunda widget’lardır.
Widget’lar içerik veya elemanları (dolayısıyla Elementor) sayfalarınızda kullanabilirsiniz.
Bunlar metin, resimler, videolar, galeriler, düÄmeler vb. Gibi yaygın Åeylerdir. Widget eklemek, kenar çubuÄundan birini sayfaya sürüklemek veya widget seçim panelini açmak için artı düÄmesini tıklamak ve ardından sürükleyip bırakmak kadar basittir. .
Widget Ayarları – Bir widget seçmek, o belirli öÄe için yapılandırılabilir seçenekleri görüntülemek için kenar çubuÄunu deÄiÅtirir. AÅaÄıdaki gifte, her bir öÄenin farklı seçenekleri nasıl gösterdiÄini görebilirsiniz.
Bu panele ayrıca bir öÄeye saÄ tıklayıp [öÄe adını] düzenle baÄlam menüsündeki öÄe.
Son olarak, her widget’ta ayrıca kenar çubuÄu panelinden eriÅebileceÄiniz stil ve geliÅmiÅ sekmeler bulunur.
Stil sekmesi, seçilen widget’a göre deÄiÅir. ÃrneÄin, resim widget’larında tipografi stil seçenekleri bulunmazken, metin widget’larının boyut ayarları yoktur.
GeliÅmiÅ sekme, diÄer öÄelerdekiyle aynıdır.
Mevcut tüm öÄeleri keÅfedin
Global Widget’lar
Elementor’da özel bir widget türü vardır: genel aletler. Bir pencere öÄesini global bir pencere öÄesi olarak kaydedebilir ve sayfanın veya sitenin herhangi bir yerinde kullanabilirsiniz. Ayrıca hepsini tek bir yerde aynı anda düzenleyebilirsiniz.
Karar:
Elementor, diÄerlerine kıyasla daha geniÅ bir öÄe seçimine sahiptir. Divi builder. Ancak, her ikisi de üçüncü taraf widget eklentilerini desteklediÄinden, bir Åekilde dengelenir.
Elementor, öÄeleri kenar çubuÄundan önizlemeye sürükleyip bırakabileceÄiniz için bir sayfaya öÄe eklemenin daha hızlı bir yolunu saÄlar. NS Divi builder, ise eklemek istediÄiniz öÄeye gelmeden önce birkaç kez tıklamanızı gerektirir.
Elementor ile Divi karÅılaÅtırmasının önceki bölümünde olduÄu gibi, bu çok yakındır, ancak Elementor’un bu konuda hafif bir avantajı olabilir.
Åimdi, kullanıcı arayüzünü ve her iki WordPress eklentisinin öÄelerini gördük. Elementor ile Divi sayfa oluÅturucularının stil seçeneklerini görme ve karÅılaÅtırma zamanı.
Elementor ve Divi’de Stil OluÅturma
Hem Divi hem de Elementor, hem web tasarımı alanında programcı veya uzman olan kiÅiler hem de olmayanlar için uygun olan derinlemesine ve geliÅmiÅ stil seçenekleri ile birlikte gelir.
Bununla birlikte, Divi vs Elementor’un stile yaklaÅma Åekli biraz farklı. Birinde mevcut olan bazı Åeyler diÄerinde mevcut deÄildir.
Bu bölümde, ilgili stil seçeneklerinin her birine daha derinlemesine bakacaÄız. Elementor’umuz vs Divi builder her iki sayfa oluÅturucuda da bu iÅlevlere derinlemesine bakmadan tamamlanmıŠsayılmaz.
Divi Builder Åekillendirme Seçenekleri
Divi sayfa oluÅturucudaki bir öÄeye çift tıklamak, ister bir bölümü, ister bir satırı veya bir modülü olsun, ayarlar panelini getirecektir. Bu panele, bir iÅlem çubuÄu görünene kadar belirli bir öÄenin üzerine gelerek ve ardından diÅli çark simgesini tıklayarak da eriÅebilirsiniz.
Ayarlar panelinde içerik, tasarım ve geliÅmiÅ sekmeler olmak üzere üç sekme vardır.
The Divi builder’nin stil seçenekleri, Tasarım ve GeliÅmiÅ sekmeleri aracılıÄıyla yapılandırılabilir. Tasarım sekmesi, tipografiyi, kutu gölgelerini, kenar boÅluklarını, animasyonu, filtreleri vb. yapılandırmanıza olanak tanır. Bunlar, kaydırıcılar ve giriÅ numaraları aracılıÄıyla yapılandırılabilen öÄelerdir.
Kodlayıcı olmayanlar için bile kullanımı çok kolaydır.
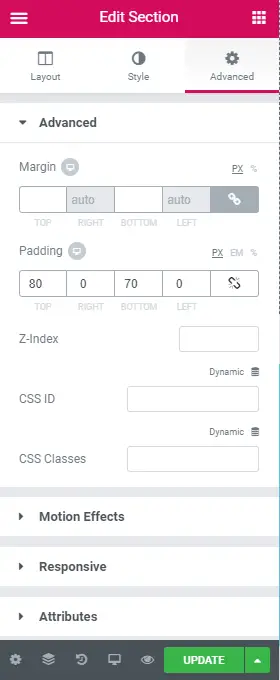
Ä°leri düzey kullanıcılar veya stil üzerinde daha fazla kontrol sahibi olmak isteyenler için geliÅmiÅ sekme kullanılabilir. Burada kendi özel CSS kimlikleri ve sınıfları, özel CSS kodu eklenebilir, görünürlüÄü yapılandırılabilir vb.
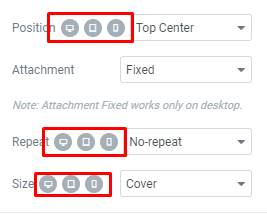
Duyarlı Åekillendirme
içinde Divi Builder, farklı cihazlar için farklı stil ayarları tanımlayabilirsiniz.
ÃrneÄin, bir metin öÄesinin yazı tipini Verdana olarak tanımlayabilir ve masaüstü cihazlarda 20px boyutuna sahip olmasını saÄlayabilir ve mobil için Times New Roman yazı tipi ve 10px boyutuna sahip baÅka bir ayar tanımlayabilirsiniz.
The Divi builder’nin tasarım seçenekleri, her türden kullanıcının sayfalarını ihtiyaçlarına göre kapsamlı bir Åekilde özelleÅtirmesine olanak tanır.
Elementor Stil Seçenekleri
Elementor sayfa oluÅturucusunda bir öÄe seçmek, o belirli öÄe için mevcut seçenekleri yansıtmak için kenar çubuÄu panelinde görüntülenenleri deÄiÅtirir.
Gibi Divi builder, Elementor’daki tüm öÄelerin ayarlar panelinde üç sekmesi vardır. Ä°lk sekmede İçerik veya Düzen, ardından sırasıyla ikinci ve üçüncü sekmelerde Stil ve GeliÅmiÅ bulunur.
Stil ve GeliÅmiÅ sekmeleri aracılıÄıyla bir öÄenin stilini yapılandırabilirsiniz.
Stil sekmesi, arka plan renkleri, kenarlıklar, tipografi vb. Gibi farklı stil seçeneklerini yapılandırmanıza olanak tanır.
GeliÅmiÅ sekmesi, kenar boÅlukları, özel CSS kodu, hareket efektleri, duyarlı ayarlar vb. Gibi geliÅmiÅ stil seçeneklerini içerir.
Duyarlı Åekillendirme
Elementor oluÅturucudaki farklı cihazlar için ayrı stil seçeneklerine sahip olabilirsiniz, tıpkı Divi gibi.
Elementor’ın Varsayılan Stil Seçeneklerini Denetleme
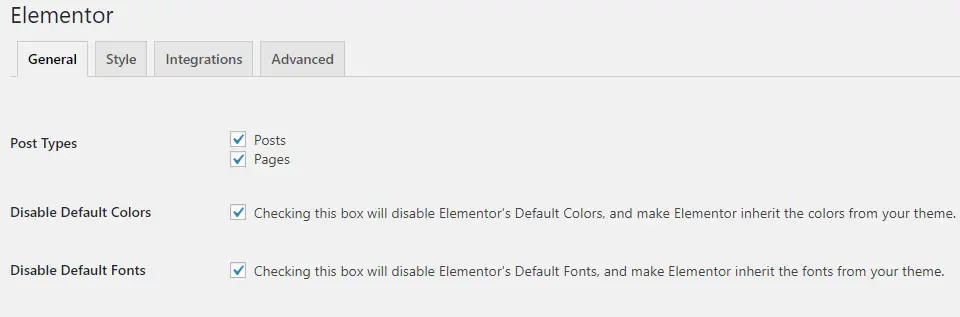
Varsayılan olarak, Elementor’u yükledikten sonra, sayfa oluÅturucu eklentisi, temanızı geçersiz kılmak için stil seçeneklerini otomatik olarak uygulayacaktır.
Bunu Åu adrese giderek devre dıÅı bırakabilirsiniz: Elementor > Ayarlar WordPress panosundan ve varsayılan renkleri devre dıÅı bırakmayı ve varsayılan yazı tiplerini devre dıÅı bırakmayı kontrol edin.
Elementor artık kendi temanızın varsayılan yazı tipini ve renklerini kullanacak.
Ayrıca, varsayılan genel yazı tipleri, varsayılan içerik geniÅliÄi vb. Gibi çeÅitli temel varsayılanları yapılandırabileceÄiniz bir stil sekmesi de vardır.
Karar:
Her iki eklenti de herkese hitap eden mükemmel Åekillendirme araçları ve seçenekleri sunar. Casual ve kodlayıcı olmayanlar, her iki eklentinin de sahip olduÄu kaydırıcıları ve diÄer stil araçlarını kullanarak stillerini kolayca tanımlayabilir.
Daha fazla kontrol isteyen ileri düzey kullanıcılar ve web tasarımcıları, bu iki eklentiden herhangi birini kullanmanın keyfini çıkarabilir, çünkü her ikisi de daha fazla tasarım yeteneÄi için özel CSS kodlarını eklemelerine izin verir.
Artık kullanıcı arayüzünü, öÄeleri ve stil seçeneklerini görmeyi bitirdik. Åablonlara ve Elementor vs Divi temasındaki seçeneklerin birbiriyle nasıl karÅılaÅtırıldıÄına bakmanın zamanı geldi!
Åablonlar
Åablonlar, sayfalarınızı her Åeyi sıfırdan tasarlamaktan çok daha hızlı tamamlamanıza yardımcı olur.
Bu günlerde sayfa oluÅturucuların ve temaların temel unsurlarından biri, ürünün bir parçası olarak mevcut olan Åablonların miktarı ve kalitesidir.Â
Ãyleyse, bu sayfa oluÅturucuların her ikisi tarafından sunulan Divi ve Elemetor Åablonlarının zenginliÄine bir göz atalım.
Hem Elementor hem de Divi builder Aralarından seçim yapabileceÄiniz yüzlerce Åablon sunuyoruz.Â
Bakalım iki sayfa oluÅturucu, Elementor vs. Divi builder Mevcut hazır Åablonlar söz konusu olduÄunda karÅılaÅtırın.
Divi BuilderDüzenleri
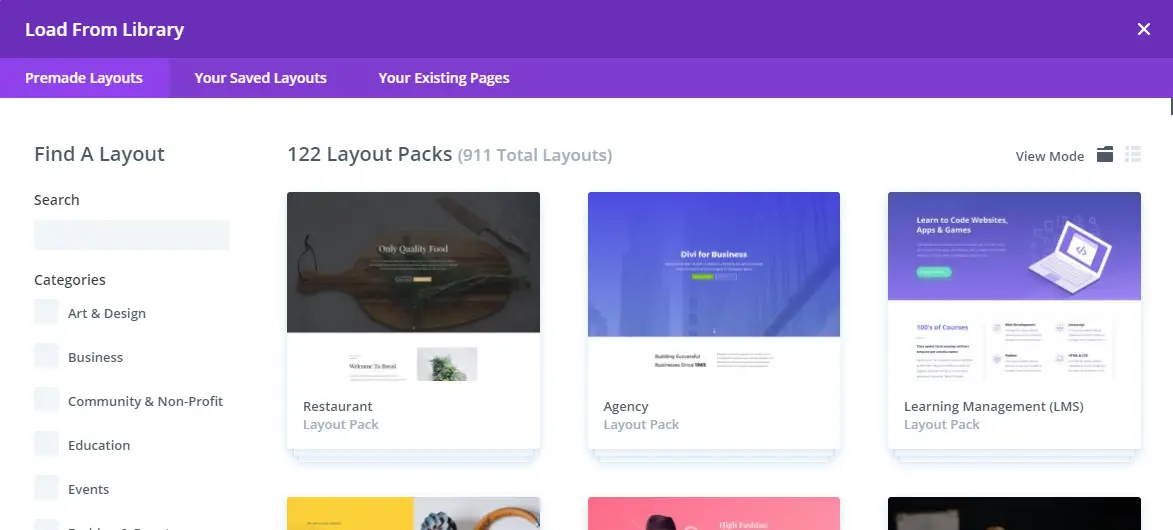
Divi sayfa oluÅturucu, 290’dan fazla düzen paketi, önceden hazırlanmıŠeksiksiz site Åablonu sunar. Divi’nin jargonunda bunlara düzenler denir.
Ä°ki türe ayrılırlar: aynı temaya sahip birden çok düzenden (birden çok sayfa) ve tek bir düzenden (yani tek bir sayfa) oluÅan bir düzen paketi.
Düzen paketleri, eksiksiz bir niÅ site oluÅturmak için bir araya getirilmiÅ birden çok sayfa içerir.
ÃrneÄin, bir paket ana sayfa, hakkında sayfa, iletiÅim sayfası vb. İçin Åablonlar içerir ve bunların tümü birleÅik bir tasarım veya tema kümesini izler. Tek bir düzen, yalnızca tek bir sayfa için bir Åablondur.
Daha sonra tekrar kullanabilmek için kendi Åablonlarınızı da oluÅturabilir ve kaydedebilirsiniz. Hatta onları baÅka bir sitede kullanabilmek için dıÅa aktarabilirsiniz.
ÃrneÄin, bir ürün hizmeti açılıŠsayfası oluÅturabilirsiniz (yapabileceklerinize benzer OptimizePress 3.0 ile oluÅturun) daha sonra düzenlerden yükleyebilir ve çalıÅtırıyor olabileceÄiniz farklı tanıtımlar için kullanabilirsiniz.Â
Bunlar, hem tam siteleri hem de belirli amaçlara yönelik açılıŠsayfalarını içerir.
Elementor Åablonları
Elementor’un Åablonları iki türe ayrılır: bloklar ve sayfalar.
Ãcretsiz sürüm, kullanıcıların yaklaÅık 40’tan fazla bloÄa ve 30’dan fazla sayfaya eriÅmesine izin verirken, premium sürüm, ek 50’den fazla Pro widget’ının ve 300’den fazla Pro Åablonunun kilidini açar. Bunlar, belirli kullanım durumları için tüm siteleri ve belirli açılıŠsayfalarını içerir.
Mevcut Elementor Åablonlarının / temalarının tam listesine bakın
Ayrıca bir grup Elementor temaları ve Åablonları burada.
Bloklar, bir sayfaya ekleyebileceÄiniz tek bölümlü Åablonlardır. İçin bloklar var
- iletiÅim formları,
- harekete geçirici mesaj düÄmeleri,
- SSS,
- fiyatlandırma tabloları,
- portföyler,
- baÅlık,
- hizmetler, vb.
- açılır pencere oluÅturucu ve bir açılır pencere oluÅturucu aracı
Â
Sayfa Åablonları, kulaÄa benzedikleri gibidir: tam bir sayfa Åablonu. Elementor premium kullanıcıları için 300’den fazla sayfa Åablonu olduÄunu söylemiÅ olsak da, Åunu yapmak isteyebilirsiniz: bugün neyin mevcut olduÄunu kontrol edin.
Bunun nedeni, Elemetor ekibinin sürekli olarak kitaplıÄa daha fazla Åablon oluÅturması ve eklemesi ve bizim yayımlanan Elementor Åablonlarının sürekli akıÅına yetiÅemememizdir 🙂
Ãcretsiz kullanıcılar için seçenekler azaltılır ancak seçim yine de oldukça iyidir.
Elementor sayfa oluÅturucu Åablon kitaplıÄı sürekli olarak büyüdükçe, sayfa Åablonu seçim arayüzünün sol üst köÅesindeki “yeni” seçeneÄine tıklayarak en son eklemeleri kontrol edebilirsiniz.
Sayfanızı her zaman Åablon kitaplıÄınıza kaydedebilir, böylece daha sonra yeniden kullanabilirsiniz. Elementor, Åablonlarınızı baÅka bir sitede kullanabilmeniz için dıÅa aktarmanıza da olanak tanır.Â
Hem Elementor hem de Divi builder eklentiler geniÅ bir Åablon seçimi yelpazesi sunar, bu noktada, biz inanıyoruz ki Divi builder sayı olarak çok daha fazlasını sunuyor.
Buna ek olarak, Divi teması, Åablon paketleri sayesinde tüm siteyi oluÅturmayı kolaylaÅtırır.
Elementor’a karÅı Divi Builder Åablon Kazanan: Divi Builder
Tema OluÅturma
GÃNCELLEME: Bu makalenin önceki sürümünde, yalnızca Elementor’da tema oluÅturma özelliÄi vardı.
Divi theme 4.0’ın piyasaya sürülmesiyle bu özellik artık Elementor ile sınırlı deÄil.
The Divi Builder Ekim 4.0’da yayınlanan 2019 büyük güncellemesi, Divi builder kullanıcılarının yalnızca statik sayfalar deÄil, aynı zamanda dinamik bir üstbilgi, altbilgi ve gövde düzenleri oluÅturmak için öÄeleri, modülleri ve özellikleri kullanmasına olanak tanıyan güçlü tema oluÅturma araçlarıyla. BaÅka bir deyiÅle, tam temalar oluÅturma yeteneÄi.
Bu bölümü yeni deÄiÅiklikleri yansıtacak Åekilde güncelledik ve Elementor ile Divi’nin tema oluÅturma özelliklerini birbiriyle karÅılaÅtırdık ve ikincisinin öncekine aykırı olup olmadıÄını gördük.
Divi’nin Tema OluÅturucusu
Nispeten yeni bir özellik Divi builder, sayfa oluÅturucu artık web sitenizin üstbilgisini, altbilgisini ve gövdesinin tasarımını, düzenini ve hatta davranıÅını geçersiz kılmak için kullanabileceÄiniz Åablonlar oluÅturmanıza olanak tanır.
Ãzellikler birçok yönden Elementor’a oldukça benzer, bu özellik, Divi builder Elementor’a yetiÅiyor.
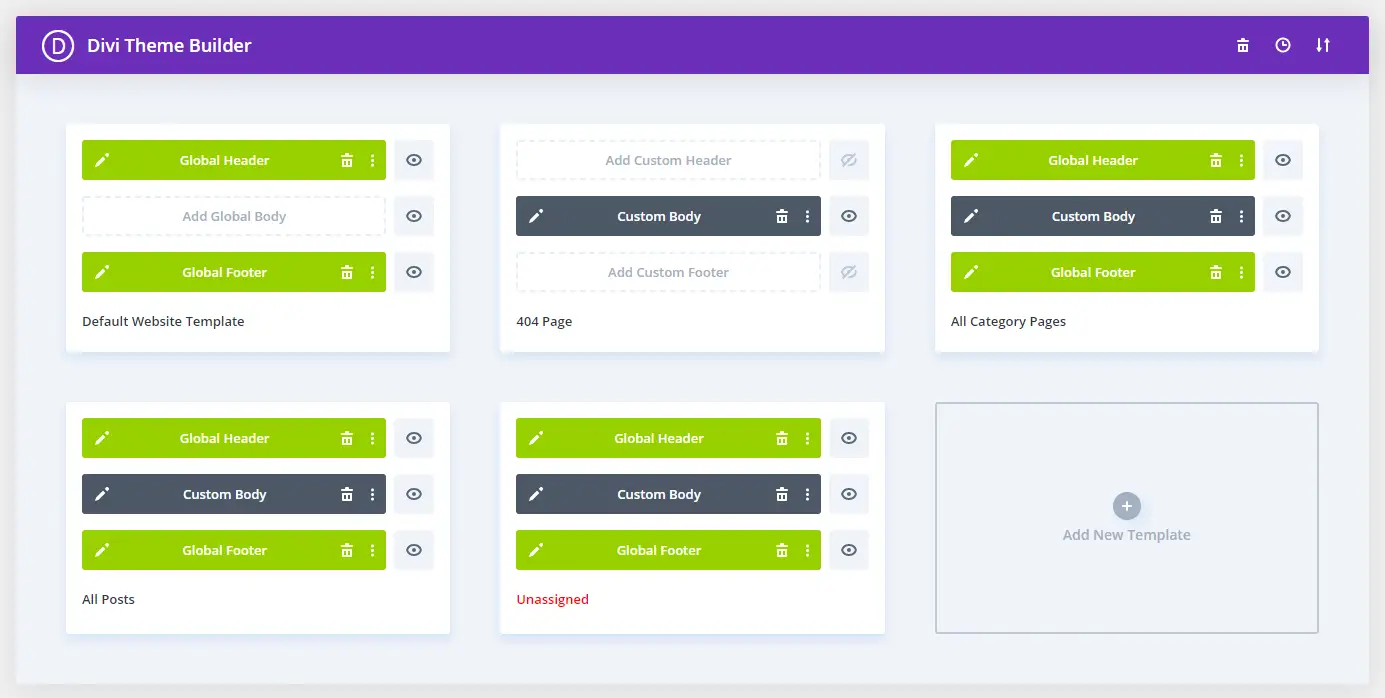
Divi’nin tema oluÅturucusuna Åu adrese giderek eriÅebilirsiniz: Divi> Tema OluÅturucu.
Oradan yeni bir Åablon oluÅturabilir, bir Åablonu dıÅa aktarabilir veya harici kaynaklardan bir Åablonu içe aktarabilirsiniz.
Bunun dezavantajlarından biri, bu yazının yazıldıÄı sırada, önceden oluÅturulmuÅ tema oluÅturucu Åablonlarını buluttan içe aktarmanın bir yolu olmamasıdır. Harici bir kaynaktan bir JSON dosyası indirmeniz ve önceden oluÅturulmuÅ bir Åablonu içe aktarmak için yüklemeniz gerekir.
Ãnceden oluÅturulmuÅ tema oluÅturucu Åablonlarından bahsetmiÅken, ücretsiz olarak sunulan birçok paket var. Divi builder geliÅtiricilerin kendileri, edinebileceÄiniz okuyun. Arama çubuÄunda “tema oluÅturucu paketleri” araması yapmanız yeterlidir ve bunları kolayca bulabilirsiniz.
kenara: Bu paketlerden daha fazlasını almak istiyorsanız, ziyaret etmenizi tavsiye ederiz. Elegant Themes Burada web sitesi ve haber bültenlerine abone olun. Sürekli (kelimenin tam anlamıyla günlük) ile kullanılabilecek yeni Åeyler gönderirler. Divi builder, abone olduÄumuz en deÄerli haber bültenlerinden biri.
Tema oluÅturucu ile, web sitenizin tamamının genel görünümünü ve hissini geçersiz kılacak küresel bir Åablon tanımlayabilir ve ayrıca web sitenizin belirli gönderilerine, sayfalarına ve bölümlerine uygulanabilecek hedeflenmiÅ Åablonlar oluÅturabilirsiniz.
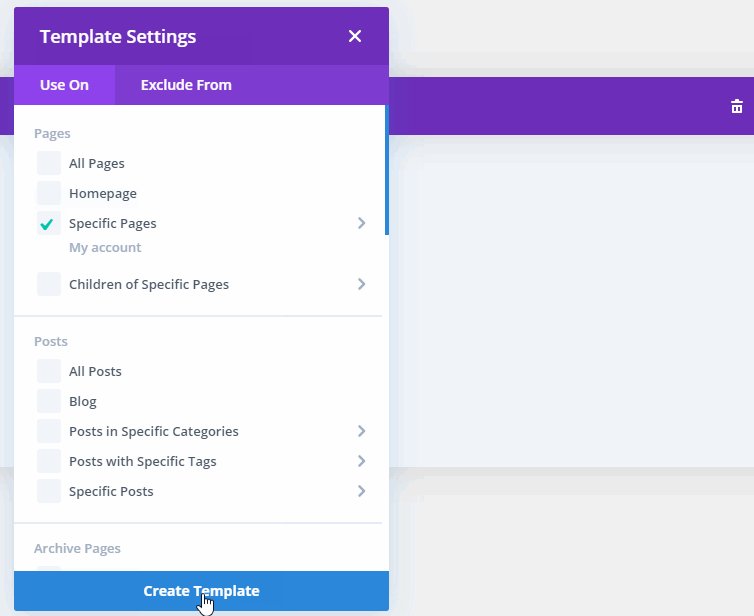
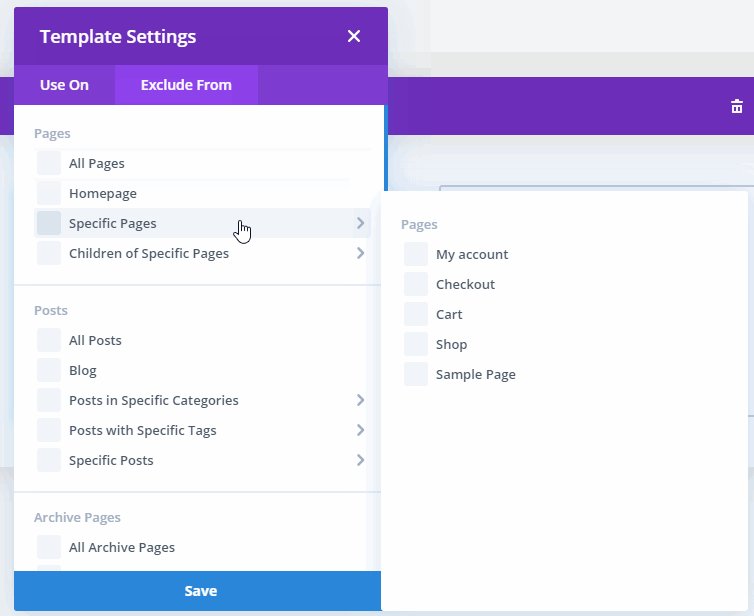
Yeni bir Åablon oluÅtururken, Divi builder önce Åablonun nereye uygulanmasını istediÄinizi soracaktır. Åablonlarınızı belirli gönderilere veya sayfalara, hatta belirli etiketlere, kategorilere ve daha fazlasına uygulamayı veya hariç tutmayı seçebilirsiniz.
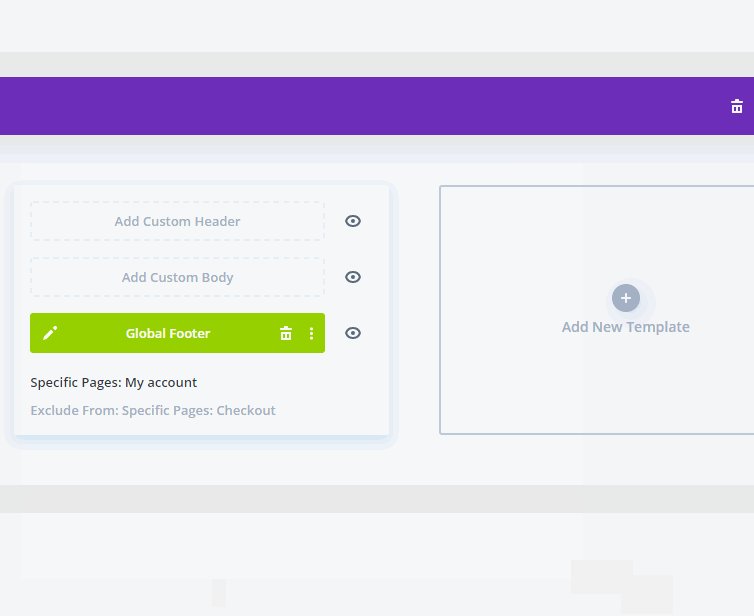
Åablonunuzun uygulanmasını istediÄiniz yere karar verdikten sonra, Åablonunuzu oluÅturmaya ve tasarlamaya baÅlayabilirsiniz. Genel bir üstbilgi ve altbilgi Åablonu tanımladıysanız, bunlar otomatik olarak yeni Åablonunuza eklenecektir.
Sadece yeni bir gövde Åablonu oluÅturma konusunda endiÅelenmeniz gerekecek. Elbette, gerekirse gövde Åablonunu özel bir Åablonla geçersiz kılabilirsiniz.
Ä°kisinden birine tıklamak özel gövde ekle, özel baÅlık ekle or özel altbilgi ekle düÄmeleri, önceden hazırlanmıŠbir Åablonu seçmek veya mevcut bir Åablonu kopyalamak gibi çeÅitli seçenekler arasından seçim yapmanızı saÄlayan küçük bir açılır menü açacaktır. Hazır Åablonlar söz konusu olduÄunda, Divi temasının aralarından seçim yapabileceÄiniz çok büyük bir seçeneÄi vardır.
Oradan, her zamanki Divi builder Ãngörülen düzeninizi oluÅturmaya baÅlamak için emrinizde araçlar ve modüller.
Elementor’un Tema OluÅturucusu
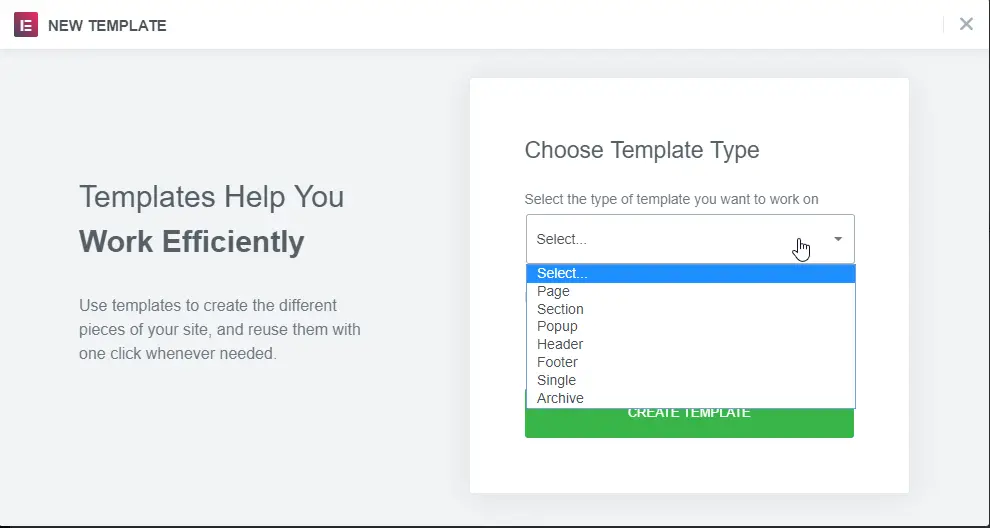
Elementor tema oluÅturucusuna WordPress kontrol panelinden eriÅebilir ve Åuraya gidebilirsiniz: Åablonlar > Tema OluÅturucu.
Buradan temanızın hangi bölümünü oluÅturmak istediÄinizi seçebilirsiniz.Â
Åu anda sayfalar, bölümler, açılır pencereler, üstbilgi, altbilgi, tek yazılar, WooCommerce sayfaları ve arÅivler için Elementor Åablonları oluÅturabilirsiniz.
Sayfaları oluÅtururken sahip olduÄunuz aynı kullanıcı arayüzünü kullanacaksınız, yalnızca bu sefer kenar çubuÄundaki mevcut öÄeler oluÅturmaya çalıÅtıÄınız belirli Åablona göre uyarlanır.
ÃrneÄin, bir baÅlık Åablonunu düzenlerken kenar çubuÄu içerikleri aÅaÄıdadır.
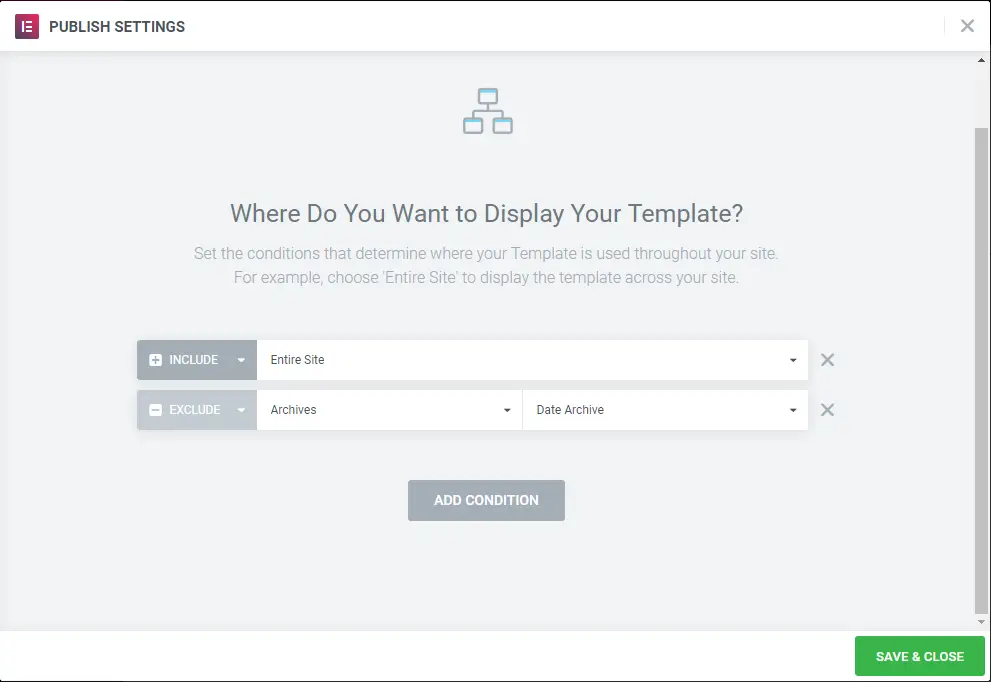
Bir tema Åablonunu düzenlemeyi bitirdiÄinizde, Åablonun nasıl ve ne zaman görüntüleneceÄini seçebilirsiniz.
Bu kısım için, Divi builder belirli bir Åablonu nereye eklemek veya hariç tutmak istediÄinizi seçmek için onay kutularının kullanılması nedeniyle Elementor’a göre kullanımı biraz daha kolaydır. Ekle Åart düÄmesine ve her yeni kural eklemek istediÄinizde açılır menüye tıklayın.
aslaless, Elementor hala Divi BuilderVar.
KarmaÅık koÅullu kurallar kullanarak Elementor Åablonlarınızı dahil etmeyi ve hariç tutmayı seçebilirsiniz. ÃrneÄin, “A” adında bir Åablonumuz olduÄunu varsayalım. Bu Åablonu, sayfa “anlaÅmalar” adlı kategori altındaysa ve yazar aÅaÄıdaki gibi “John Doe” ise görüntülemeyi seçebilirsiniz.
DoÄru ve yaratıcı bir Åekilde kullanıldıÄında, bu Elementor kural motoru inanılmaz derecede güçlü ve kullanıÅlı bir araç olabilir. Size çok ayrıntılı düzeyde esneklik ve özelleÅtirmeler saÄlar. Bu, tema yapım bölümündeki tacı çalmak için yeterlidir.
Ãok az sayfa oluÅturucu böyle bir iÅleve sahiptir ve bu büyük bir fark yaratır.
SevdiÄimiz bir baÅka not özelliÄi de açılır pencere oluÅturucu. ÃoÄu kiÅi sitelerinde pop-up’lar kurmak için yeni bir eklenti kuracak, ancak Elementor pop-up oluÅturucu aracıyla, sadece pop-up’lar kurmak için fazladan bir eklentiye ihtiyacınız olmayacak.
Ve iÅte Elementor’un tema oluÅturucusuna sahipsiniz.
Elementor vs Divi Theme Builder Kazananı: Elementor
Elementor ve Divi temalı makalemizin bir sonraki bölümü, fiyatlarının nasıl karÅılaÅtırılacaÄıdır.
Elementor ve Divi Fiyatlandırması 2023
Â
Elementor ve arasındaki karar Divi Builder dürüst olmak gerekirse, hepsi fiyatlandırmaya baÄlı.
Biri, bir grup için tamamen mantıklıdır ve bir baÅkası için tam anlamıyla 0 mantıklıdır. “Binlerce doları ateÅe veriyorsun” gibi bir his.
Hemen içeri girelim:Â
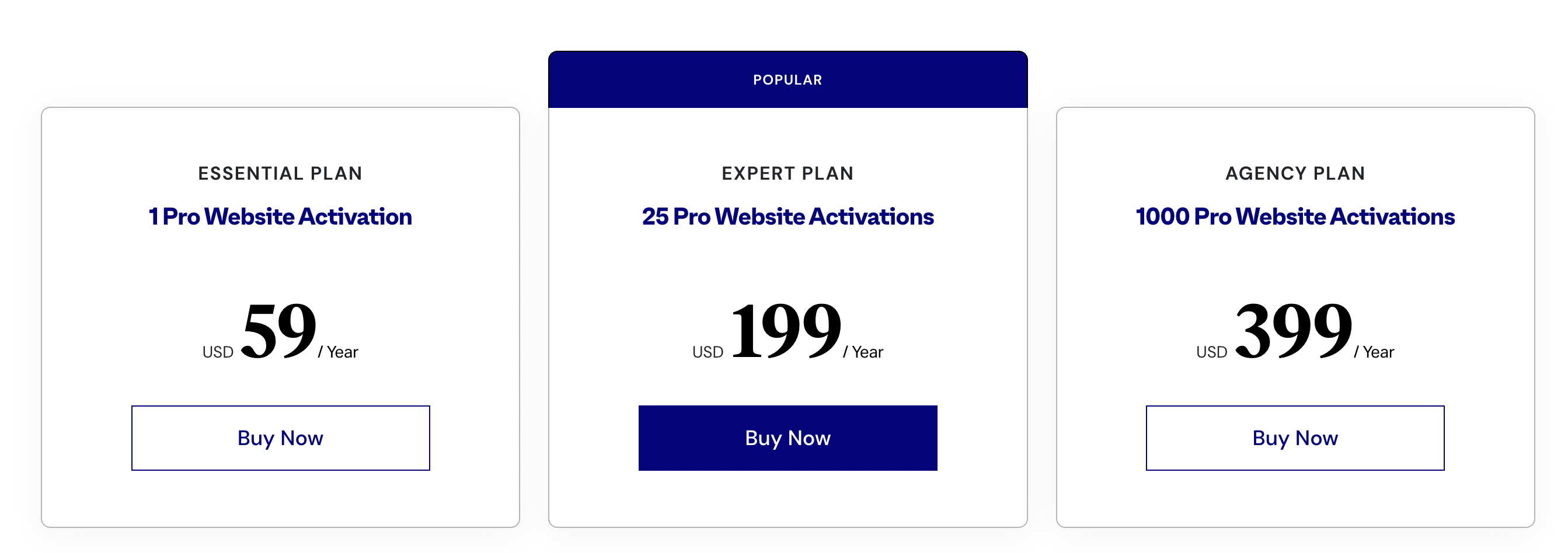
Elementor Fiyatlandırması
Â
Elementor Pro fiyatlandırması, bir site için yıllık 59 ABD dolarından baÅlar ve 399 site için yılda 1,000 ABD dolarına kadar çıkar. Tüm özellikler ve ekstralar her plana dahildir.
Ancak bu kadar popüler olmasının nedeni, Ãcretsiz sürüm.
Ve size iÅlevsel bir kullanım saÄlayan hemen hemen her “sahte freemium” aracının aksineless ücretsiz sürüm, böylece yükseltme yapmak zorunda kalırsınız, Elementor’un ücretsiz planı aslında güzel sayfalar oluÅturmak için yeterlidir.
Cidden, %100 ücretsiz olarak güzel, profesyonel görünümlü sayfalar oluÅturabilirsiniz. Ä°yi Åeyleri istiyorsanız, o zaman elbette yükseltmeniz gerekir. Ancak ücretsiz sürüm, 40’tan fazla widget ve 30’dan fazla Åablonla birlikte gelir.
Bu çok.
Pro Ä°pucu: Birden fazla siteniz varsa, en baÅtan Uzman lisansıyla devam edin. MüÅterileriniz için web siteleri oluÅturuyorsanız ve bir sayfa oluÅturucuya sahip olmak istiyorsanız, genellikle Uzman lisansına gitmenizi ve ardından her müÅteriden bir GeliÅmiÅ lisans ücreti almanızı öneririz.
Bu, yalnızca 2 siteden sonra bile baÅa çıkmanıza olanak tanır. O andan itibaren her müÅteriden 99 $ bonus alacaksınız.
Elementor Pro’daki en düÅük fiyat için buraya tıklayınÂ
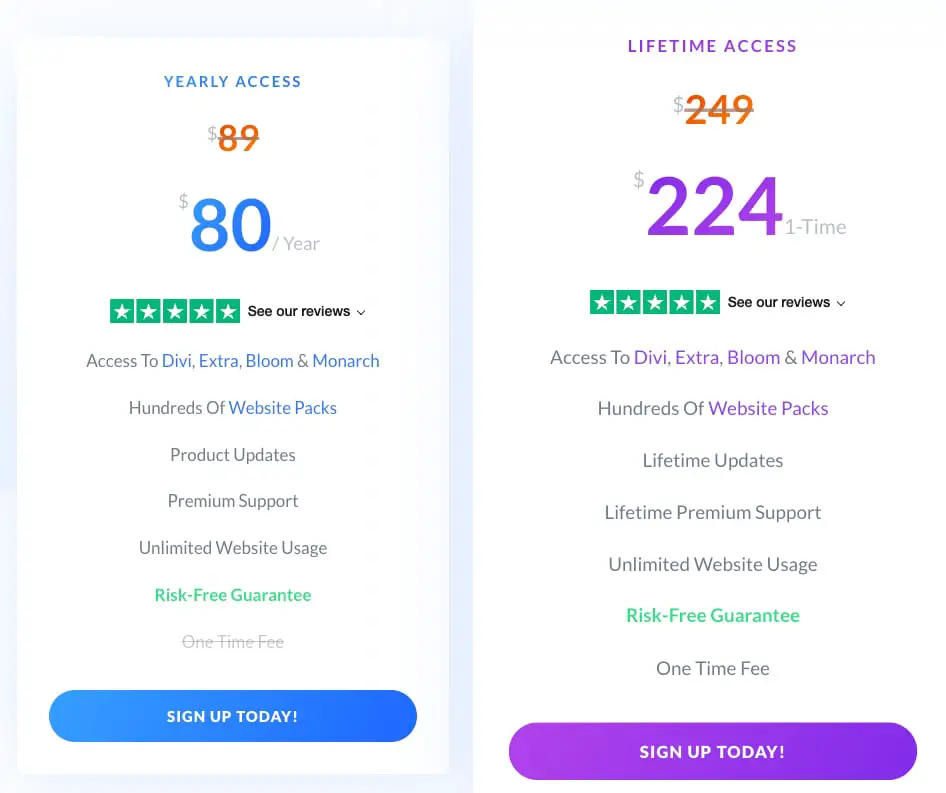
Divi Builder Fiyatlar
Elementor’dan farklı olarak, Divi Builder kullanılabilir ücretsiz bir sürümü yok, ancak eriÅebileceÄiniz bir demoya sahip olmak. Satın almadan önce kendiniz deneyebilirsiniz.Â
Divi’nin fiyatlandırması, onu ajanslar için hiç düÅünmeden yapar.
ile çalıÅıyorduk Elegant Themes ve sınırlı bir %10 Ä°NDÄ°RÄ°M’e eriÅim elde etti Divi Builder için CollectiveRay Ziyaretçiler aÅaÄıda görüldüÄü gibi. Verilen fiyat ve sadece Åu tarihe kadar geçerli olan indirimimiz Mart 2023, ömür boyu eriÅim için gitmenizi Åiddetle tavsiye ederiz – bu hiç akıllıca deÄil.
Yalnızca 249 ABD doları (indirimimle 224 ABD doları), tüm sitelerinizdeki Divi’nin özelliklerine, desteÄine ve topluluÄuna sonsuza kadar ömür boyu eriÅim saÄlar.
Bu, Åunları elde edeceÄiniz anlamına gelir:
- Sahip oldukları her tema
- Sınırsız web siteleri için sınırsız kullanım
- 800’den fazla web sitesi paketi
- Sayfa oluÅturucu
- Tanıtım araçları
- Test araçları
Â
Ve ömür boyu sadece 224 $ karÅılıÄında düzinelerce baÅka harika özellik. Yenilemeye gerek yok. Güncellemeler için endiÅelenmenize gerek yok (Daha fazlası için). Stres yok. Sadece tıklayın, ödeyin ve sonsuza kadar kullanın. Farklı bir sayfa oluÅturucu seçmekten çekinmeyin, ancak gereÄinden fazla yüzlerce harcama yaptıÄınızda lütfen Åikayet etmeyin. LESS iÅlevsellik.
1 veya 2 siteniz varsa pahalı mı? Evet. Tüm müÅterileriniz için yüzlerce siteniz varsa inanılmaz derecede ucuz mu?
HAYIR.
NOT: Divi, benim indirimimle yılda sadece 80 $, ancak bir iÅletme iseniz, sadece ömür boyu eriÅimi Åimdi satın alarak paradan tasarruf edeceksiniz. 10 yıldır iÅ dünyasındaysanız, bu 800 dolardır. Åimdi ömür boyu eriÅim satın alırsanız, 224 dolar. Bu bir beyinsizdir.
%10 İNDİRİM kazanın Divi Builder kadar Mart 2023
Elementor’a karÅı Divi Builder Fiyatlar Karar:
Elementor, bir bütçeye sahip yeni baÅlayanlar ve tek web sitesine sahip iÅletmeler için mükemmeldir. Ancak yıllık fiyatlandırma modeli, iÅletmenizin ömrü boyunca size yüzlerce hatta binlerce dolara mal olacaktır.
Divi’nin tek seferlik, ömür boyu eriÅim planı, ajanslar ve daha büyük operasyonlar için mükemmeldir. Yine de bunu söyleyeceÄim. Åimdi daha küçük bir ameliyat olabilirsiniz, ancak 1, 3 veya 5 yıl içinde kim bilir. Sınırsız sitelere ömür boyu eriÅiminiz yoksa, ölçeklendirmeyi çok zor bulabilirsiniz.
Dikkat Edilmesi Gereken Hususlar: Sitenizi Hacklere ve Ä°Åletmenizi Riske Açık Bırakmayın
Ãzgünüm, ama nasıl kestirme yapmaya çalıÅtıÄımla ilgili baÅka bir kısa hikayem var ve bu bana neredeyse pahalıya mal oldu.
Bu, Elementor için bir abonelik ödemekten kaçınmaya çalıÅtıÄımızda oldu.
Plus katmanında bir yıllık aboneliÄe gitmenin ve sonra yenilememenin iyi bir fikir olacaÄını düÅündük. Sonuçta, site bir kez kurulduktan sonra, daha fazla yükseltmeye ve desteÄe ihtiyacımız olmayacak, deÄil mi?
YANLIÅ. Güncellemeler kesinlikle kritiktir!
Son zamanlarda, Elementor Pro’da bir güvenlik açıÄı keÅfedildi.Â
Bu güvenlik açıÄı, siteleri saldırılara açık hale getirdi.Â
Elementor hemen onardı. Sadece bir problem vardı…
Aktif bir abonelik olmadan herhangi bir güncelleme için uygun olmadıÄımız ortaya çıktı.
Böylece sitelerimiz ördekler haline geldi. Bu güvenlik açıÄı nedeniyle, yamalanmamıŠsitelerin saldırıya uÄradıÄını ve hacklendiÄini unutmayın.
Bu nedenle yenileme ücretlerinde 100 ABD doları tasarruf etmek için neredeyse sitelerimizi ve onlarla birlikte bir dizi müÅterimizi kaybediyorduk.
Bu nedenle, hızlı bir tavsiye. Elementor veya Divi için aboneliÄinizin asla bitmesine izin vermeyin (Bu yüzden her zaman bir YAÅAM BOYU ABONELÄ°ÄÄ° öneririz).Â
Bu nedenle, 1’den fazla siteniz varsa, her zaman ömür boyu abonelik için gidin! Size çok fazla zaman, para ve stres kazandırır.
Sayfa OluÅturucunuzu Nerede Barındırırsınız
YaklaÅık 2022 itibariyle hem Divi hem de Elementor yeni bir konsept ile karÅımıza çıkıyor.
BasitleÅtirilmiÅ web sitesi yönetimine ve bakımına ihtiyaç duyan kiÅiler için daha basit hale getirmek için, ürünlerinin tam olarak barındırılan bir sürümünü yayınladılar. Bu, kendi web sitesi barındırma sunucunuzu bulmanız, WordPress’i kurmanız ve bakımını yapmanız yerine, sitenizi oluÅturmanın BESIDES, barındırılan sürümlerinin barındırma yönleriyle ilgilenmesi anlamına gelir.
O zaman sadece kendi baÅına web sitesinin oluÅturulmasına odaklanmanız gerekir.
Bir kez daha, her iki Åirket de Elementor’un sunduÄu benzer bir ürün ortaya çıkardı. Bulut Web Sitesi OluÅturucusu yılda 99 ABD doları fiyatla.
Divi aynı zamanda ürünlerinin barındırma seçeneÄi olarak bilinen bir barındırma seçeneÄi de sunuyor. Bölme bulutu.Â
Esasen bu ürünlerin her ikisi de eklenti yüklü WordPress’tir, ancak WordPress nitty cesurlarından hiçbirini ele almanız gerekmeyen bir hizmette barındırılır. Web siteniz açıldıktan sonra WordPress’inize uygulamalı bir yaklaÅım istiyorsanız, fiyatlandırma oldukça çekici.
GörüÅler – DiÄer Kullanıcılar Ne Diyor?
Popülariteleri ile hem Divi Builder ve Elementor Pro’nun binlerce, hatta onbinlerce kullanıcısı var. Elementor vs reytinglerinde pek fark olmaması harika bir Åey Divi builder, ikisi de yüksek puan aldı.
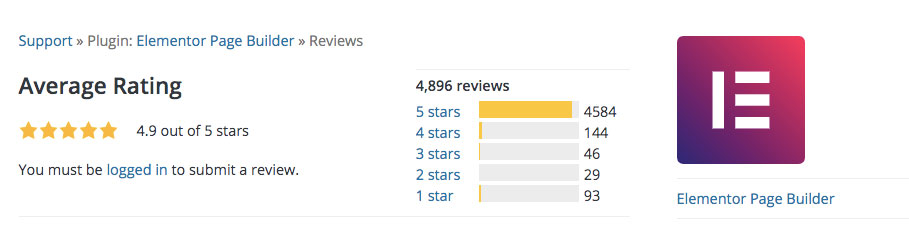
ÃrneÄin, WordPress dizinindeki Elementor sayfa oluÅturucu derecelendirmelerine bakın:
GeliÅtiricilerden sıradan kullanıcılara kadar farklı insanlar, bunlardan birinde veya her ikisinde de deneyime sahipti ve bu eklentiler söz konusu olduÄunda birçok büyük WordPress kiÅiliÄinin kendi fikirleri ve düÅünceleri var.
Resmi WordPress eklenti deposundan Elementor pro için birçok kullanıcı incelemesi ve referansı bulabiliriz. bu Divi builder, öte yandan Trustpilot’ta birçok inceleme ve referans var.
İnsanlar Hakkında Ne Diyor? Divi Builder
Ä°le Divi builder, insanlar her zaman destek ekiplerini övüyor, çoÄu 4 ve 5 yıldızlı inceleme, desteklerinin ne kadar harika olduÄunu her zaman belirtiyor. Bu nedenle, her ne kadar Divi builder Kullanımı Elementor’dan biraz daha zor olabilir, onların destek ekibi sizi desteklemek için orada.
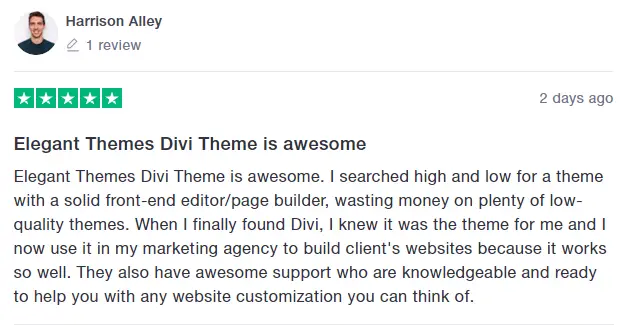
“Elegant Themes Divi Builder ve Tema harika. SaÄlam bir ön uç düzenleyici/sayfa oluÅturucu içeren bir tema için yüksek ve düÅük arama yaptım, çok sayıda düÅük kaliteli temaya para harcadım. Sonunda Divi’yi bulduÄumda, bunun benim için bir tema olduÄunu biliyordum ve Åimdi pazarlama ajansımda müÅterinin web sitelerini oluÅturmak için kullanıyorum çünkü çok iyi çalıÅıyor. Ayrıca, aklınıza gelebilecek herhangi bir web sitesi özelleÅtirmesinde size yardımcı olmaya hazır ve bilgili harika bir desteÄe sahipler.â
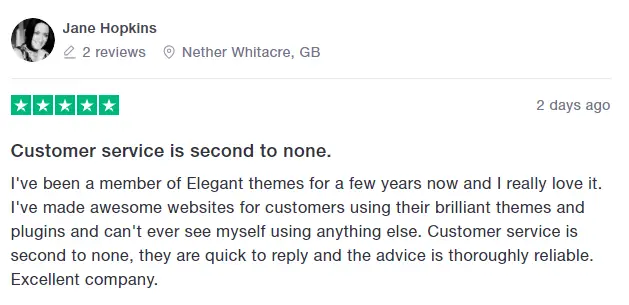
âÃyesi oldum Elegant themes birkaç yıldır ve gerçekten çok seviyorum. Harika temalarını ve eklentilerini kullanan müÅteriler için harika web siteleri yaptım ve kendimi baÅka bir Åey kullanırken asla göremiyorum. MüÅteri hizmetleri rakipsiz, hızlı cevap veriyorlar ve tavsiyeler tamamen güvenilir. Mükemmel bir Åirket.â
İnsanlar Elementor Pro Hakkında Ne Diyor?
Elementor kullanıcıları, bunun piyasadaki en iyi ücretsiz sayfa oluÅturucu eklentilerinden biri olduÄunu ve acemilerin bile kullanmakta herhangi bir sorun yaÅamadıklarını kullanmanın ne kadar kolay olduÄunu övüyorlar.
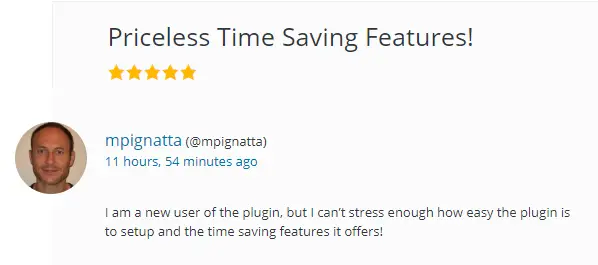
“Eklentinin yeni kullanıcısıyım, ancak eklentinin kurulumunun ne kadar kolay olduÄunu ve sunduÄu zaman kazandıran özellikleri yeterince vurgulayamıyorum!”
“WP’de yeni ama Elementor süper bir sayfa oluÅturucu. Web geliÅtirmeyi gerçekten daha hızlı ve çok daha fazla hale getiriyor less sinir bozucu. Ãstelik çok güzel bir iŠçıkarıyor. Gerçekten sevdiÄim özelliklerden biri, ben veya bilgisayar bir Åeyi batırdıÄında önceki sürümlere geri dönebilme yeteneÄidir. Ãnceki deÄiÅikliÄe veya bu oturumdaki herhangi bir deÄiÅikliÄe veya kaydedilmiÅ herhangi bir deÄiÅikliÄe geri dönebilirsiniz. Blok konseptini seviyorum! Daha fazla blok Åablonu kullanabilir. Elementor Åablonları oluÅturmak ve kullanmak çok kolaydır. KeÅke bir PHP widget’ı olsaydı. Zorluk, sık sık kullanıma sunulan tüm yeni geliÅtirmelere ayak uydurmaktır. Her zaman bu iyi ürünü geliÅtirmeye çalıÅıyoruz. Ä°yi iÅlere devam edin çocuklar!”
Ãzetlemek: Elementor veya Divi?
Elementor vs. oyunumuzun sonuna geliyoruz. Divi builder gözden geçirme, ancak tekrar ziyaret etmek istediÄimiz birkaç Åey var. Hangisini seçmeliyiz veya tamamen farklı bir Åey mi seçmeliyiz? Beaver Builder?
Divi Builder ve Elementor, kolaylıkla güzel sayfalar oluÅturmanıza yardımcı olabilecek çok çeÅitli özellikler sunar. Her iki sayfa oluÅturucu da kullanım kolaylıÄına odaklanmıÅtır.
Pek çok benzerlikleri olsa da, kullanıcı arayüzleri oldukça farklıdır. Elementor, araçlar ve seçenekler içeren bir kenar çubuÄuna sahip olarak eriÅilebilirlik saÄlarken Divi, mümkün olduÄunca az UI öÄesi görüntüleyerek basitleÅir.
Varsayılan Åablonların sayısına gelince, Divi builder Elementor ile karÅılaÅtırıldıÄında daha fazla seçenek sunar, ancak her iki eklentinin de diÄer kaynaklardan düzinelerce üçüncü taraf Åablonu eklemenize izin veren bir içe ve dıÅa aktarma seçeneÄi vardır.
Fiyatlandırma açısından, Elementor Pro daha pahalıdır. Divi builder ikincisi ömür boyu lisansa ve sınırsız site kullanımına sahip olduÄundan.
Ãte yandan, Elementor, bin site için kullanmanıza izin veren yıllık maksimum 399 $ fiyatına sahiptir. Bununla birlikte, Elementor’un güçlü bir araç paketi ve hatta güzel sayfalar oluÅturmanıza izin veren Åablonlar sunan ücretsiz bir sürümü vardır.
Kod TemizliÄi
Kod temizliÄine gelince, onu devre dıÅı bırakırsanız Elementor arkasında temiz ve geçerli HTML kodu bırakacaktır. NS Divi builder, diÄer yandan, sayfalarda düzeltilmesi biraz sorun olan bazı kısa kodlar bırakacaktır, bu yüzden sizi biraz kilitleyecektir.
Ancak, ömür boyu lisans seçeneklerine sahip oldukları düÅünüldüÄünde, bu biraz haklı. Ãmür boyu lisans seçeneklerini satın alarak sitelerinizi Divi ekosistemine baÄlamanızı istedikleri sonucuna varabiliriz.
Performans
Yakın zamana kadar, performans açısından Elementor ve Divi arasında seçim yapabileceÄiniz pek bir Åey yoktu. ile her Åey deÄiÅti Divi’ye en son güncelleme.
WordPress temasına yapılan yeni bir güncelleme, artık her zamankinden daha hafif ve daha hızlı olduÄu anlamına geliyor.
Kaputun altında takım çok deÄiÅti. CSS %94 oranında azaltıldı, Divi artık görüntülenen sayfa için yalnızca CSS’yi yüklemek için dinamik CSS ve akıllı stiller kullanıyor ve yinelemeler genel olarak azaltıldı.
Divi’deki diÄer performans iyileÅtirmeleri arasında iÅlemeyi kolaylaÅtırmak için dinamik PHP’nin tanıtımı, JavaScript optimizasyonları, Gutenberg Stil Sayfası erteleme, Google Yazı Tipleri için jQuery erteleme önbelleÄi ve satır içi stil sayfaları yer alıyor.
Divi artık Google PageSpeed ââDesktop’ta 100 ve Google PageSpeed ââMobile’da 99 puan aldı!
Güvenlik
Güvenlik konusuna gelince, Elementor birden fazla ciddi güvenlik sorunları geçmiÅte ama bunlar hafifletildi ve kolayca çözüldü. Divi builder 2020 yılının Ocak ayında da ciddi bir güvenlik sorunu yaÅadı.
The Divi builder ve tema, güncelleme gerektiren bir enjeksiyon güvenlik açıÄı yaÅadı.
Bu bizi basit bir sonuca götürür, satıcının boyutu ne olursa olsun, güvenlik açıkları her zaman bir olasılıktır. Ä°Åin püf noktası, satıcının nasıl reacts böyle bir güvenlik açıÄına. Bu satıcıların her ikisi de güvenlik açıÄına çok olgun bir Åekilde yanıt verdi.
Tema OluÅturma YeteneÄi
Bu makale ilk yazıldıÄında, Divi builder hala bir tema oluÅturma özelliÄi yoktu. bu yüzden daha önce tema oluÅturma yeteneklerine ihtiyacınız varsa Elementor’u öneriyorduk.
Peki Divi vs Elementor’un tema yapısına gelince bugünlerde durum nedir?
için üçüncü taraf eklentileri olmasına raÄmen Divi builder daha önce, Elementor bu alanda hala üstündü. Bunun nedeni, yerel bir özelliÄin entegrasyon ve uyumluluk açısından neredeyse her zaman daha iyi olmasıdır. Ãçüncü taraf uzantılar, yerel bir özellikle nadiren rekabet edebilir.
Ancak Divi 4.0 piyasaya sürüldüÄünde her Åey deÄiÅti. güncelleme verdi Divi builder çok ihtiyaç duyulan tema oluÅturma özelliÄi.
Bu noktada hem Divi builder ve Elementor aynı özelliklerle gelir.
ÃzelleÅtirme ve kontrol açısından, Divi ve Elementor ikisi arasında çok az fark var.
Her ikisi de, web sitenizi istediÄiniz Åekilde oluÅturmanıza ve tasarlamanıza olanak tanıyan ince taneli kontrollere sahip güçlü tema oluÅturma özellikleri sunar. Ãzel statik sayfalardan özel baÅlıklara, alt bilgilere ve gövde düzenine kadar hepsini oluÅturabilirsiniz!
Peki, bu Elementor’a karÅı kim kazanır? Divi builder karÅılaÅtırma?
yapan bir Åey var Divi builder genel olarak daha iyi ürün ve üstünlük saÄlar: Divi Teması. Divi iki Åekilde gelir: bir tema ve bir eklenti. Kullanmak istiyorsanız eklentiyi kullanırsınız. Divi builder üçüncü taraf temaları ile. Aksi takdirde, temayı kullanmayı seçersiniz.
Bu neden önemlidir? Entegrasyon ve uyumluluk.
Temayı seçerseniz, sıfır uyumluluk sorununuz olacaktır.
Elementor’un kendi teması var, ancak onu Divi temasıyla karÅılaÅtırdıÄınızda – kesinlikle bir karÅılaÅtırma yok.
“Merhaba Elementor” teması barebones’tir ve ileri düzey kullanıcılar ve geliÅtiriciler için tasarlanmıÅtır, böylece daha da geliÅtirebilirler. Zengin özelliklere sahip bir Elementor teması istiyorsanız, üçüncü taraf bir ürün yüklemeniz gerekir.
Kullanmayı düÅünebilirsin Astra bu durumda – bir Elementor teması.
Ve Elementor göz önünde bulundurularak geliÅtirilen birçok tema varken, Elementor’daki veya temadaki yeni güncellemeler ve özellikler potansiyel olarak uyumluluÄu ve entegrasyonu bozabilir.
GeliÅtiricilerin ortaya çıkabilecek tüm hataları ve uyumsuzlukları düzeltmesini beklemeniz gerekecek. Ve tüm uyumsuzluklarda olduÄu gibi, mevcut çalıÅmalarınızın bir kısmını veya tamamını kaybetme ihtimaliniz düÅüktür.
Bizi yanlıŠanlamayın, her ikisi de tema oluÅturmak için saÄlam bir çözüm, ancak Divi’nin zengin özelliklere sahip bir tema olduÄu gerçeÄini görmezden gelemeyiz. ve bir sayfa oluÅturucu, bu nedenle Divi, tema oluÅturma kategorisinde küçük bir farkla kazanır.
Tema OluÅturmadaki Büyük Farklılıklar
Elementor ile Divi’nin tema oluÅturma özelliÄi arasındaki en büyük farklardan biri editördür. Kullanıcı deneyiminde oldukça fark vardır, sonunda tercih ettiÄiniz deneyim, deneyim ve kiÅisel tercihe dönüÅür.
Bir üstbilgi, altbilgi veya özel gövde Åablonunu düzenlerken Divi builder, editör yalnızca web sitenizin o belirli alanına odaklanacaktır. ÃrneÄin, özel bir baÅlıÄı düzenlerken, ekranınızda görünecek tek Åey baÅlık alanından baÅka bir Åey deÄildir.
Elementor kullanarak, bir üstbilgi, altbilgi veya gövde düzenini düzenlemenize bakılmaksızın tüm web sitesinin bir görüntüsüne sahip olacaksınız.
AÅaÄıda baÅlık alanının yanı sıra içerik alanının da gösterildiÄini görebilirsiniz. Daha aÅaÄı kaydırırsanız, altbilgi alanını da görürsünüz (ancak salt okunur moddadırlar).
Bu baÄlamda söyleyebiliriz ki, Divi builder Elementor’u kullanırken dikkat daÄıtıcı olmayan düzenlemeye odaklanır, herhangi bir noktada resmin tamamını görürsünüz.
Her iki sayfa oluÅturucudaki dikkat daÄıtıcı olmayan ve tam sayfa önizleme düzenleme modları arasında geçiÅ yapmanın bir yolunu bilmiyoruz, bu nedenle bir tercihiniz varsa, bu son seçiminizi etkileyebilir.
Bu, hem Elementor hem de Divi sayfa oluÅturucularının sonunda ekleyebileceÄi bir geliÅmedir: kullanıcıların dikkatini daÄıtmayan ve tam sayfa önizleme düzenleme seçenekleri arasında seçim yapmasına izin verin.
Daha fazla oku: WP Bakery vs Divi – tam bir karÅılaÅtırma.
Divi ve Elementor’dan Yeni Åeyler
Hem Elementor hem de Divi, web sitenizi sırasıyla Elementor veya Divi tarafından desteklenen kendi bulut platformlarında barındırabileceÄiniz bir barındırma planı yayınladı. Bu Åekilde, barındırma konusunda endiÅelenmenize gerek kalmadan sitenin tasarımına odaklanabileceÄinizi bilirsiniz.
Divi ayrıca, tekliflerinin iÅlevselliÄini geniÅletmeye devam etmek için Divi için 3. taraf eklentileri ve bileÅenleri satan geliÅen bir pazara sahiptir. Bu, Elementor’un, harici geliÅtiricilerin GeliÅtirici API’sini kullanarak oluÅturabilecekleri Elementor eklentileri aracılıÄıyla da sunduÄu bir Åeydir.
Elemento ve Divi Sıkça Sorulan Sorular
Divi Nedir?
Divi, hem bir sayfa oluÅturucu hem de bir WordPress tema kombinasyonudur. E-Ticaret, niÅ tabanlı veya sektöre özel veya portföy web sitesi olsun, her türlü web sitesini sıfırdan oluÅturmak için kullanılabilecek çok amaçlı bir üründür. tarafından üretilir Elegant Themes ve etrafındaki en popüler WordPress ürünlerinden biridir ve 850,000’den fazla satılmıÅtır.
Elementor Nedir?
Elementor, etrafındaki en popüler WordPress sayfa oluÅturucularından biridir. Bir tema olmasa da, güçlü tema oluÅturma yeteneklerine de sahiptir. Tipik olarak, Elementor, sürükle ve bırak özelliklerini kullanarak özel gönderiler ve sayfalar oluÅturmak için bir temayla birlikte kullanılır. Elementor’un ücretsiz ve ücretli bir sürümü vardır. Ãcretsiz sürümü sayesinde ve son birkaç yılda milyonlarca aktif yüklemesi var.
Divi ile arasındaki fark nedir? Divi builder?Â
Divi, WordPress temasıdır, Divi builder Divi temasının bir parçası olan sürükle ve bırak düzenleyicisi veya sayfa oluÅturucusudur. Gerçekte, aralarında herhangi bir ayrım yapmanıza gerek yoktur, çünkü bunlar dikiÅsizdir.lessbirlikte.
Divi’yi birden fazla sitede kullanabilir miyim?
Evet, Divi’yi 89$’a satın aldıÄınızda sınırsız sitede kullanabilirsiniz ancak sadece 1 yıl boyunca destek ve güncelleme alırsınız. Ãmür boyu sınırsız site, sınırsız destek ve güncelleme içeren 249 $’lık bir sürüm var. Bu sayfada bulunan baÄlantımızı kullanırsanız, her iki fiyattan da %10 indirim alırsınız.
Elementor en iyi sayfa oluÅturucu mu?
Elementor Åu anda piyasadaki en iyi sayfa oluÅturucudur. Bu öznel olsa da ve herkes için uygun olmasa da, hiçbir sayfa oluÅturucunun kendi baÅına özellikleriyle eÅleÅemeyeceÄine kuvvetle inanıyoruz. Tabii bu herkese uygun olduÄu anlamına gelmez. Tema + sayfa oluÅturucu paketi ile Divi, birçok insan için de mükemmel bir seçenektir.
Divi, Elementor’dan daha mı iyi?
Ayrı bir tema ve sayfa oluÅturucu satın almak istemeyen bazı kiÅiler için, özellikle ömür boyu anlaÅmayı satın alırsanız, Divi daha fazla deÄer verebilir. Yalnızca bir web sitesi kurmayı planlıyorsanız, Divi’nin harika bir seçim olduÄuna inanıyoruz. Birden çok site oluÅturmayı planlıyorsanız veya bir geliÅtirici veya tasarımcıysanız, Elementor daha fazla temayla uyumlu olduÄu için daha iyi olabilir, ancak genel olarak Divi’den daha pahalı olacaktır.
Divi ve Elementor Gutenberg ile birlikte çalıÅacak mı?
Evet, hem Divi hem de Elementor, Gutenberg ile iyi çalıÅıyor.Â
Elementor’u Divi ile kullanabilir misiniz?
Evet, doÄru eklentileri yüklediyseniz Elementor’u Divi ile birlikte kullanabilirsiniz, ancak Divi’nin kendi sayfa oluÅturucu iÅlevleri olduÄu göz önüne alındıÄında, genel olarak web siteniz için divi eklentisini baÅtan sona kullanmanın daha iyi olacaÄına inanıyoruz.
Elementor’a karÅı Divi Builder: Son düÅünceler
Peki Divi vs Elementor sayfa oluÅturucu söz konusu olduÄunda son karar nedir?Â
Sonuç olarak, hem Divi hem de Elementor mükemmel sayfa oluÅturuculardır. Ä°Åinize ve hedeflerinize baÄlıdır.
Bir site için var olan en kolay kurucuya ihtiyacınız varsa veya ÃCRETSÄ°Z bir plana ihtiyacınız varsa – Elementor’u seçin.
Tonlarca siteye sahip bir ajanssanız ve yüzlerce sayfa oluÅturmanız gerekiyorsa – Divi’yi seçin. Tüm ciddi ajansların ve iÅletmelerin Divi’nin ömür boyu eriÅimini kullanmasının bir nedeni var: Bu, iÅ dünyasındaki en iyi deÄer.
Divi’yi Åimdi Edinin  Elementor’u Åimdi Edinin

Bu gönderi gibi faydalı Åeyler paylaÅan insanların da HARÄ°KA göründüÄünü biliyor muydunuz? 😉
Lütfen bırak iÅe yarar düÅüncelerinizle yorum yapın, ardından bunu yararlı bulacak Facebook gruplarınızda paylaÅın ve birlikte faydalarını görelim. PaylaÅtıÄın ve nazik davrandıÄın için teÅekkürler!
Açıklama: Bu sayfa sevdiÄimiz ve gönülden tavsiye ettiÄimiz ürünler için harici sitelere baÄlantılar içerebilir. ÃnerdiÄimiz ürünleri satın alırsanız, bir tavsiye ücreti alabiliriz. Bu tür ücretler önerilerimizi etkilemez ve olumlu incelemeler için ödeme kabul etmiyoruz.