
So, you're looking for a new WordPress page builder plugin. How do you choose between Beaver Builder or Divi when these are two of the most popular products around?
You may have done some preliminary research and have found these two are the most touted choices for building websites and provide similar tools to other leading page builders.
Now you want to find out which of these popular plugins is the best. And most of all, which is worth your money?
{autotoc}
We are going to explore all the important features of these page builder plugins and compare them head-to-head to help find the best one for you.
Read on to find out which is the best page builder plugin for WordPress. If you're interested in WordPress plugins in general, you might want to check out our other reviews and roundups featured on Collectiveray.
We have sites running with both of these products installed, so we've revisited this article in December 2025 to update all relevant details as necessary.
Beaver Builder vs Divi
Beaver Builder is very easy to use but Divi has more customisation options. Both products give you access to professional looking layouts. Divi has 2,000+ layouts compared to Beaver Builder's 50 templates. Divi is slightly cheaper than Beaver Builder at $89 which includes all products from ElegantThemes.
 |
 |
|
| Price | $89 (includes all ET plugins and WordPress themes) | $99+ |
| Free Version | No | Yes |
| Real-time editor | Yes | Yes |
| Frontend / Backend | Both | Both |
| Target Audience | Developer / Designer / User | Web Developer / Designer |
| Elements supported | 200+ | 31 |
| Clean Code | Yes | Yes |
| Pre-made templates / layouts | 2,000+ | 50+ |
| Cool Feature | A/B Testing | Beaver Themer |
| Performance | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| What we liked | A very powerful solution for creating any type of layout | Simple user interface |
| Superior layout management options | Content remains intact even after deactivating the plugin | |
| Attractive pricing with access to lots of other WordPress themes and plugins | Unique editor mode for clients | |
| New performance improvements change the game | Allows you to use WordPress widgets in the layouts | |
| What we didn't like | Takes some time to get used to | More expensive than the other page builders |
| The frontend editor takes some time to load. | Not as many resources | |
| Overall | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Winner | 🏆 | |
| Website | Visit Elegant Themes (10% OFF) | Visit Beaver Builder |
Why use a page builder?
 If you're relatively new to the WordPress world, you might not know the full history of page builders and how they have come about.
If you're relatively new to the WordPress world, you might not know the full history of page builders and how they have come about.
Essentially, up to a few years ago, WordPress could create either pages or posts. Both of these content items are very similar.
They supported mostly text and images and your run-of-the-mill website content such as blog posts.
If you wanted anything fancier, you had to use plugins and/or shortcodes as necessary.
Now, shortcodes were great, because they allowed you to insert specific features and functions wherever you wanted to on a page.
But they still had their limitations - you still had to install a bunch of different plugins to be able to achieve and use multiple different elements on a page.
If you wanted sliders, call to action buttons, videos, image galleries, and other stuff, you had to keep adding more and more plugins.
This brought with it another problem - the more products you add to your installation, the heavier your website would get and the more it was prone to security vulnerabilities coming from the various items you had to install.
This was a problem.
There was another problem. You could not create a page or post visually. You had to design a page using shortcodes and after several iterations of changes, you would arrive at a result which was close to what you desired.
Eventually, developers and vendors started realizing that most people wanted the ability to design and define their own pages without constraints - not use templates, which made all websites look the same.
And thus, the concept of page builders came about.
This is essentially the core of such a feature - the ability to drag and drop different elements to design and define a page or post in a way that YOU want.
Read More: Assistant Pro - save page builder templates to the web

We're not too sure who came up with the first page builder product, but definitely, Elegant Themes have been one of the vendors to make this concept very very successful.
As soon as people saw the potential, all of the major vendors started jumping on the bandwagon.
Today, most of the major vendors will bundle some sort of visual page builder into their themes - if they don't have one themselves, they will partner with somebody and embed/enable this feature in their theme.
So what about Divi and Beaver Builder?
Divi
ElegantThemes have been in this niche so long that they've really understood what people want and have given it to them - their product is one of the most popular around, with more than 600,000, 880,000 sales.
They are focused on those users who want to create a website but are not bothered with what's going on under the hood - they just want things to work and don't want to get technical about it or mess around with any code.
Elegant Themes Target Audience:
People who want to get a website designed and up and running without involving a developer or knowing much about code.
Example users:
- Small business owners
- Bloggers
- SEOs
- Affiliate website owners
- Content writers who are doing websites
- Web designers
- Digital marketing agencies
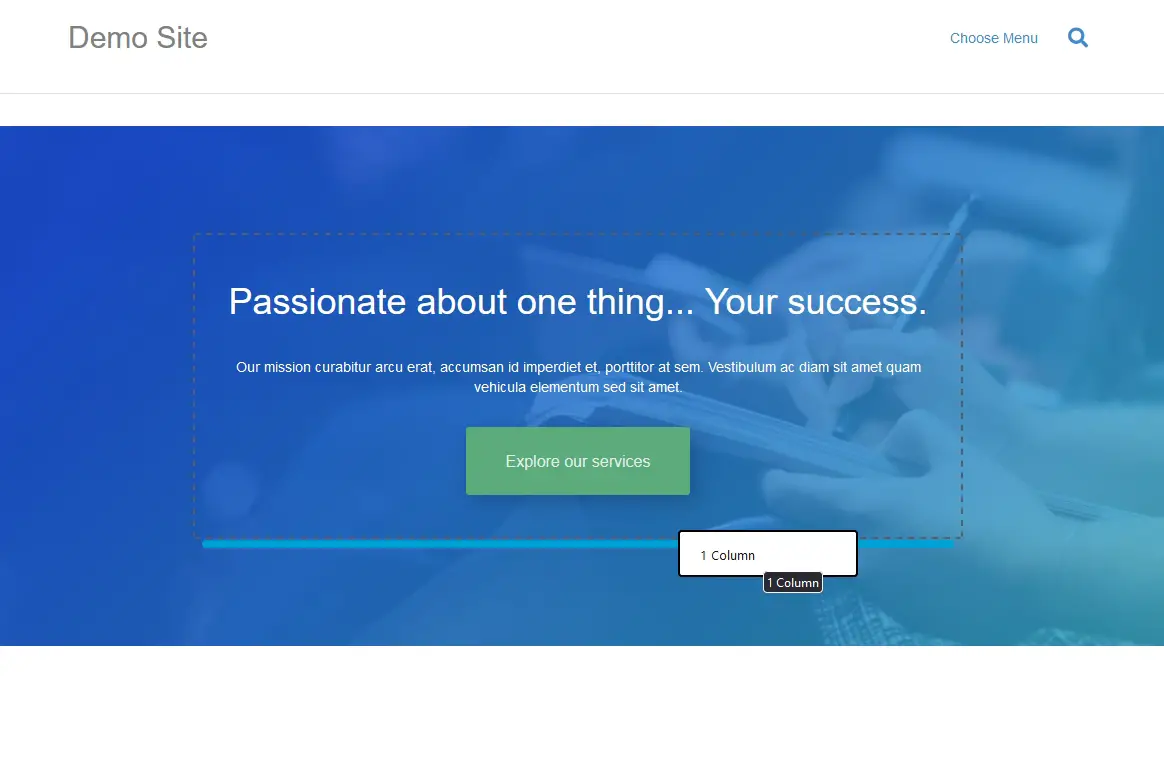
If you had to take a look at the below image, Divi is targeted towards the designer. In fact, you might want to check out some live Divi theme examples here. And these guys are always at the forefront of technolog, having just incorporated AI into Divi.

Beaver Builder
Beaver Builder has a different sort of user. While ElegantThemes targets those who are less "technical", Beaver Builder goes after those users who are designers and developers at heart.
Divi has some limitations which these developer types find frustrating, and Beaver Builder identifies and fixes these issues nicely.
This has allowed this product to take off with those who identify more as developers.
If you're interested in how Elegant Themes products compare to other popular options available out there, you might want to consider the following two articles we've also written:
https://www.collectiveray.com/divi-vs-genesis
and
https://www.collectiveray.com/divi-vs-avada
Continuing on the image above, Beaver Builder would be more at home with the developer.
BeaverBulder Target Audience:
Web developers and designers who like to tinker around with the code, be in full control of what's going on what to be able to tweak things to make them work the way they want to, not the way the vendor designed it.
Example users:
- Web developers
- Web designers who want to tinker with code
- Digital agencies
- Freelancers
With that introduction out of the way, let's start digging into each product, so we can see the features, functions, pros and cons of using either of these two items.
Let's start by discussing the user interface of both of these products.
Beaver Builder vs Divi - WordPress Page Builder UI and UX
As we tend to spend a lot of time on the back end of our page builder, let's first look at what each of them looks like and what they offer in terms of usability.
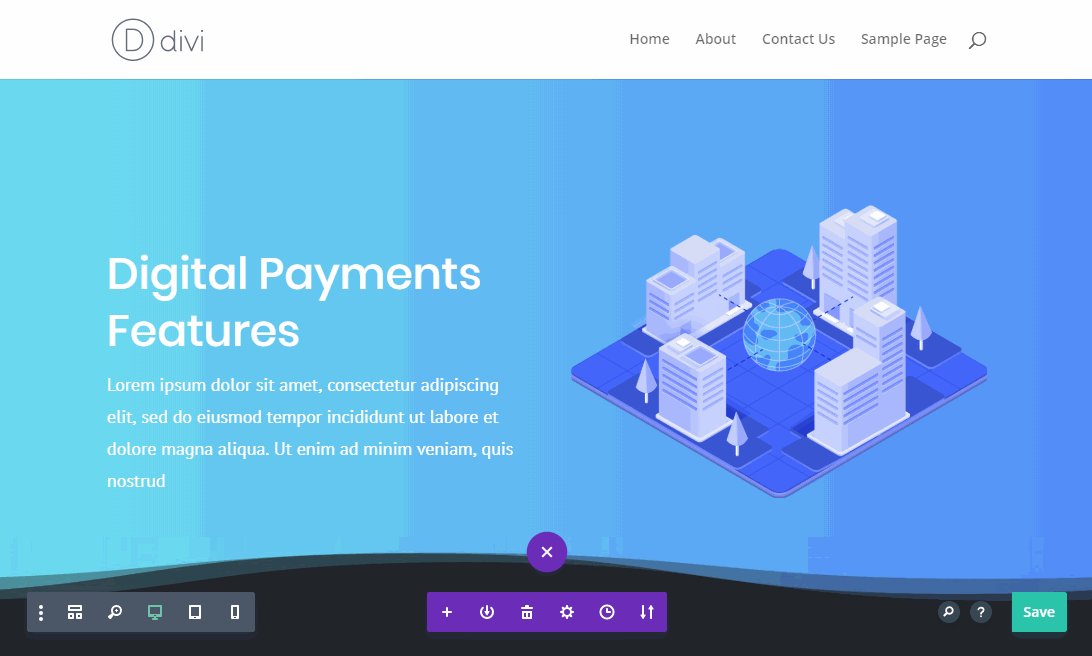
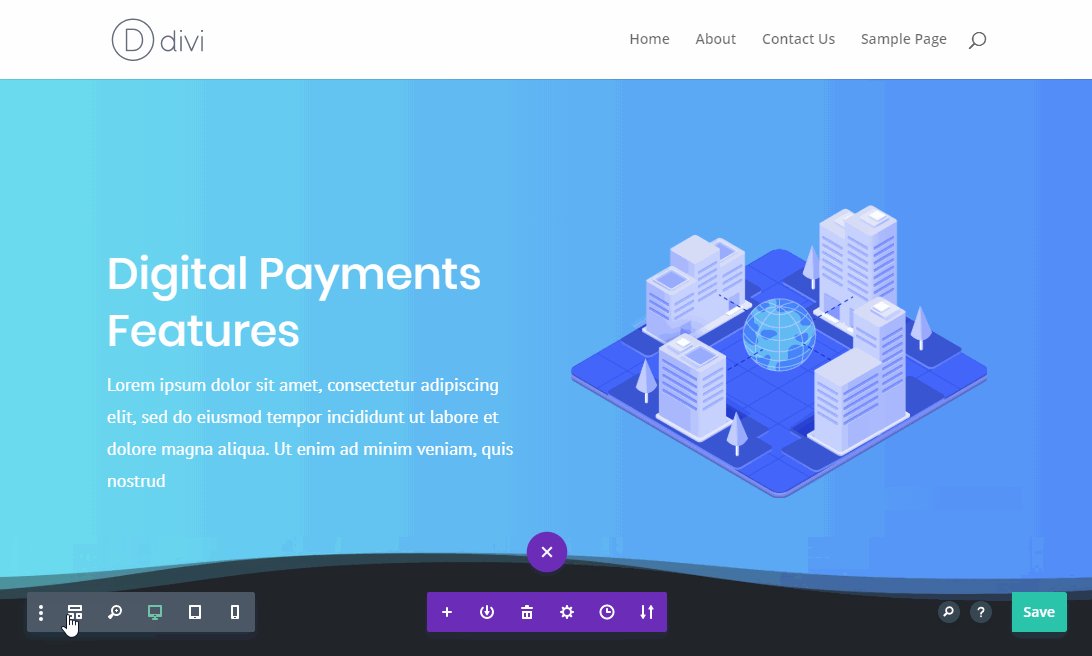
The Divi Builder Interface
ElegantThemes have been working on their product for several years and it shows. With a strong community supporting them, giving them plenty of great feedback - these guys know how to stay on the pulse of their users.
They have built an interface that is entirely focused on a great user experience.
They haven't build hoards of fans by accident. Their strict focus on the design and usability of their product has been one of the key aspects of making this builder so successful.
Have a look at this short intro video (2 minutes). This is from the very first version of Divi (2015), many things have changed since then, but it's great to get a quick summary of the possibilities.
https://www.youtube.com/watch?v=zH0xUAb3Yws
But let's take an actual look at the UI.
After installing Divi, you will be able to access the builder by creating a new post or page.
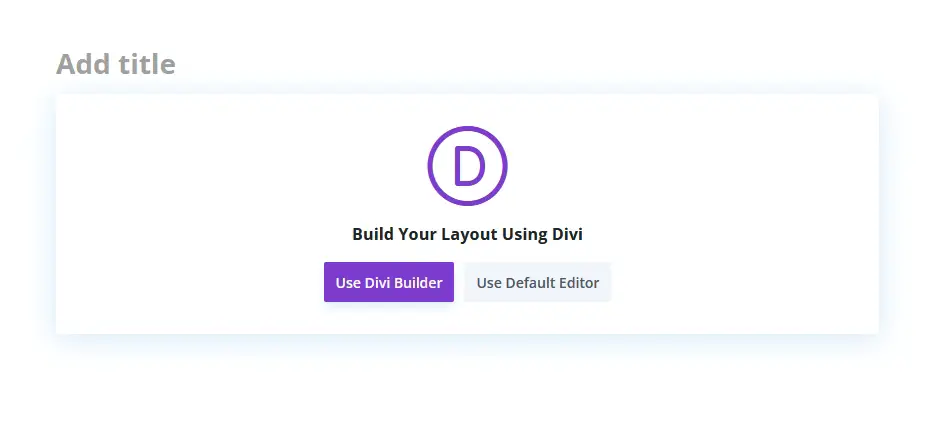
The first thing you’re going to see is this:

Clicking on the Use Divi Builder button will redirect you to the new visual editor.
This function is in response to the introduction of the new WordPress block editor as you can see from the image above. The old Divi back-end editor is now not available for use with the new post editor.
That’s why Elegant Themes focused on improving their front-end visual editor and made it such that the back-end and front-end is now seamlessly integrated with one another.
However, you still have the option to revert not only to the classic Divi backend editor but also to the classic WordPress post editor.
All you have to do is to go to Divi > Plugin Options > Advanced.

Toggle the “Enable Classic Editor” to On to bring back the original WordPress post editor.
Enabling this option will also bring back full Divi’s full back-end editor. Then, toggling the “Enable the Latest Divi Builder Experience” to disabled will bring back the pre-Gutenberg Divi backend builder (however, keep in mind that you will lose some of the latest features and improvements of the modern builder).
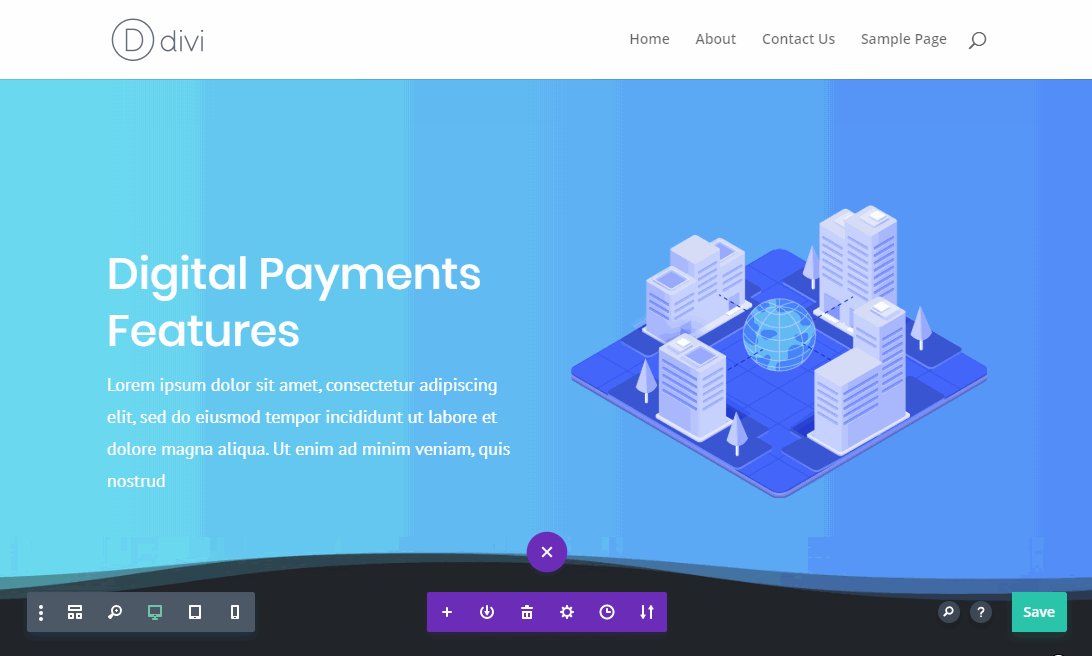
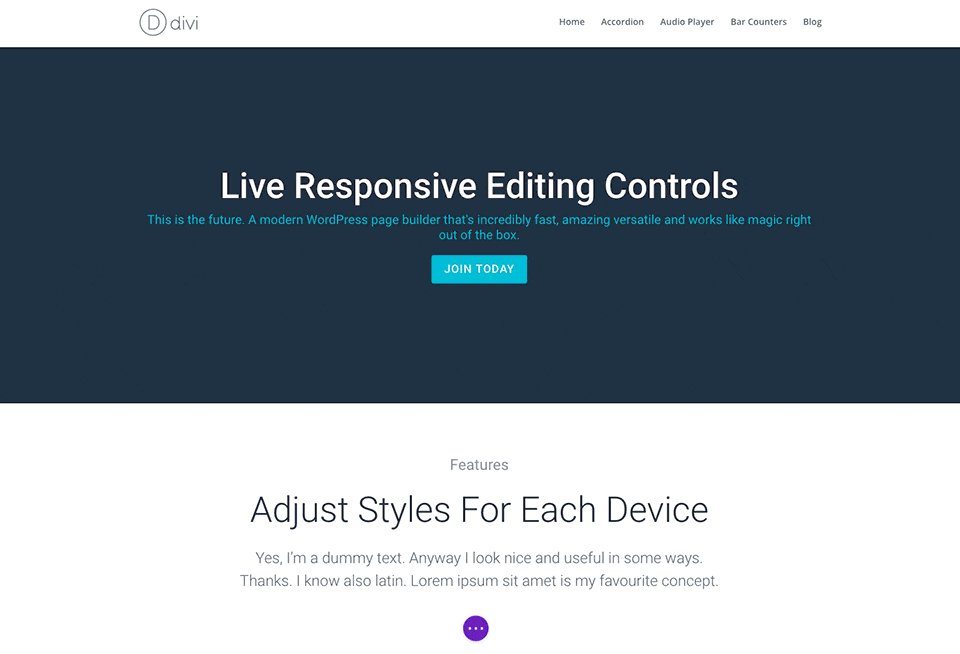
The front-end real-time editor, now allows you to design and visualize the page you are working on on the fly.
This is frankly, a great feature because you don't have to "guess" or refresh the front end to see the result of the design you are working on.
You can see it as you design it.
This is what ElegantThemes are calling "A new visual experience".

The new Divi visual builder replaced the older back-end/front-end editors.
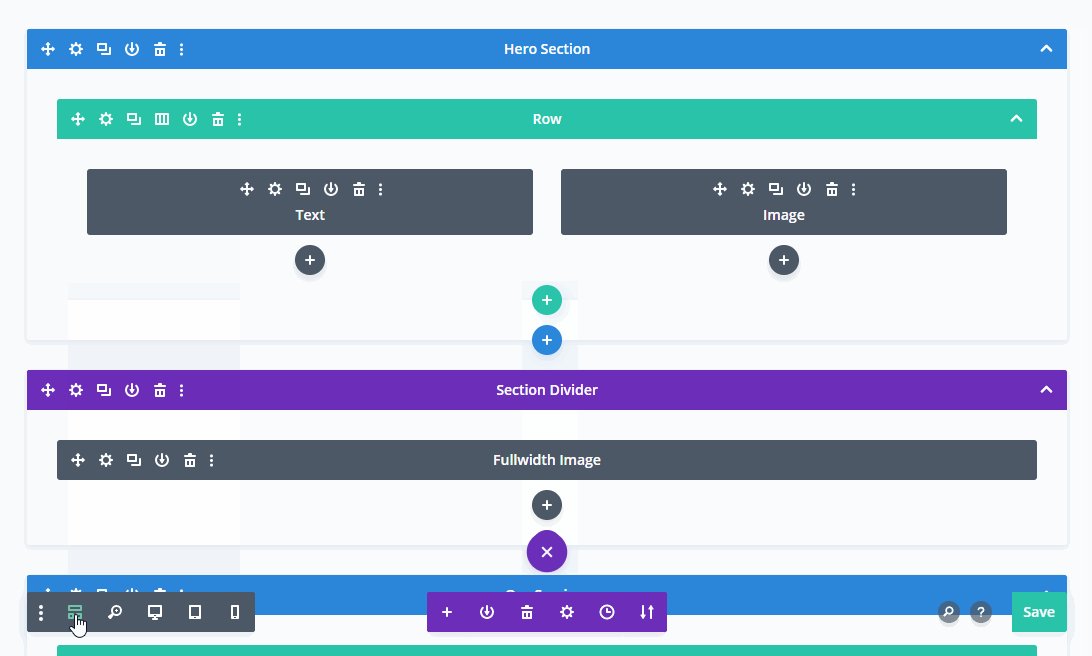
Below you can see what the new builder looks like. Notice how you can seamlessly switch between the backend (wireframe) view and front-end view with a single mouse-click.

This is a complete WYSIWYG (What You See is What You Get) experience.
To access the pagebuilder from the backend, go to Posts > Add New.
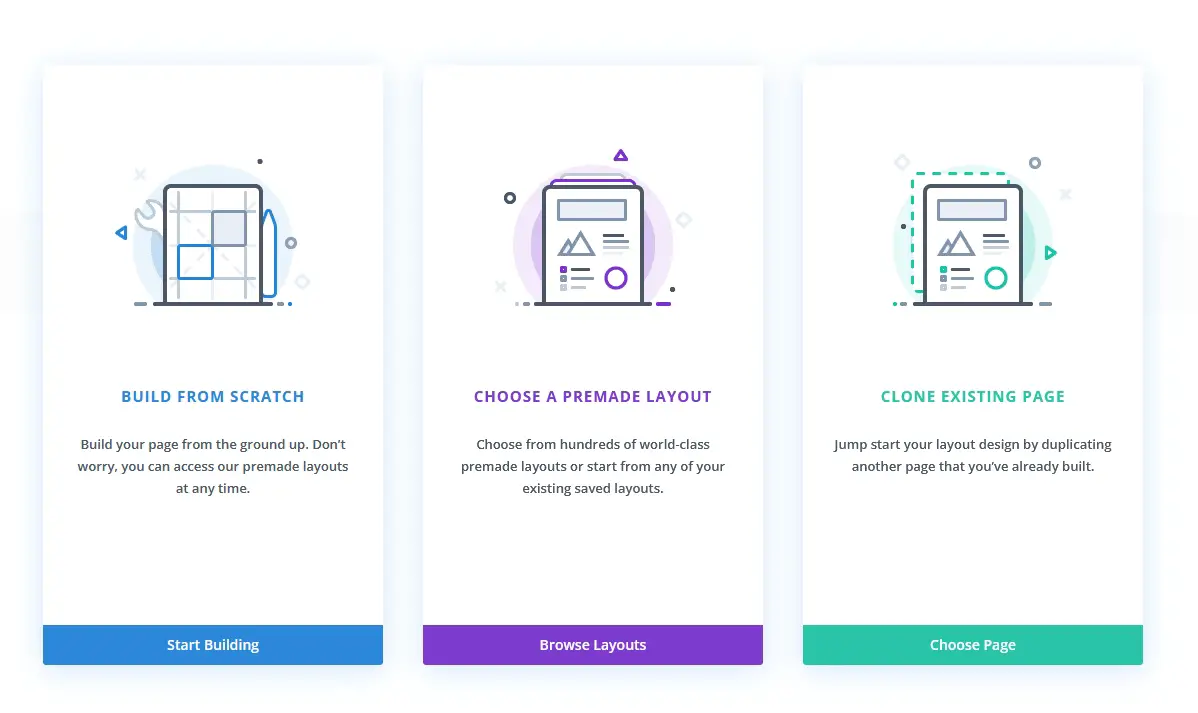
You'll see a new page with three options, Build from scratch, Choose a premade layout or clone a page.

Once you make your choice, you'll see either an option to create a new page, to choose from the list of templates or choose a page to clone.
We'll choose to create a page from scratch so you can see what's going on.
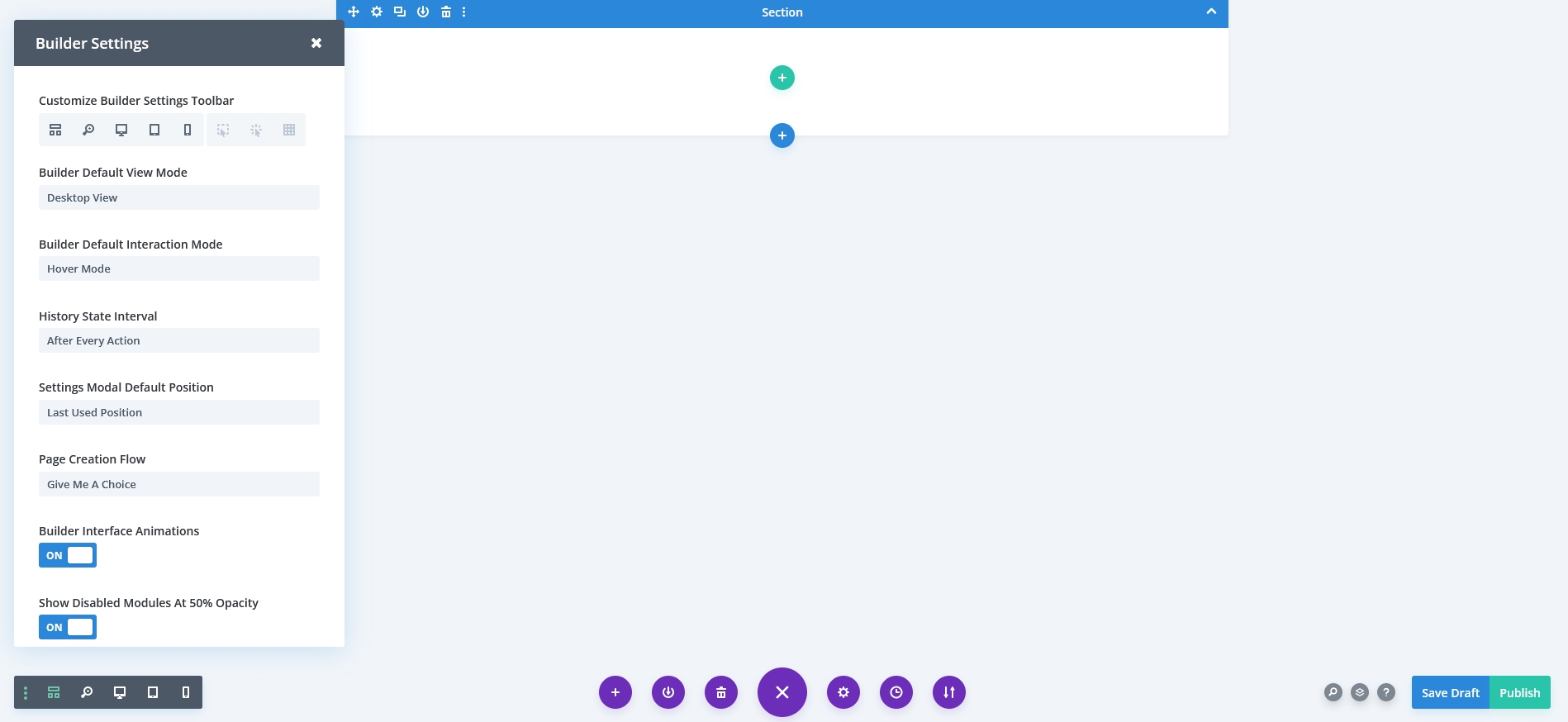
On the resulting page, click the “Use The Divi Builder” button. This will open the interface, which looks like the following

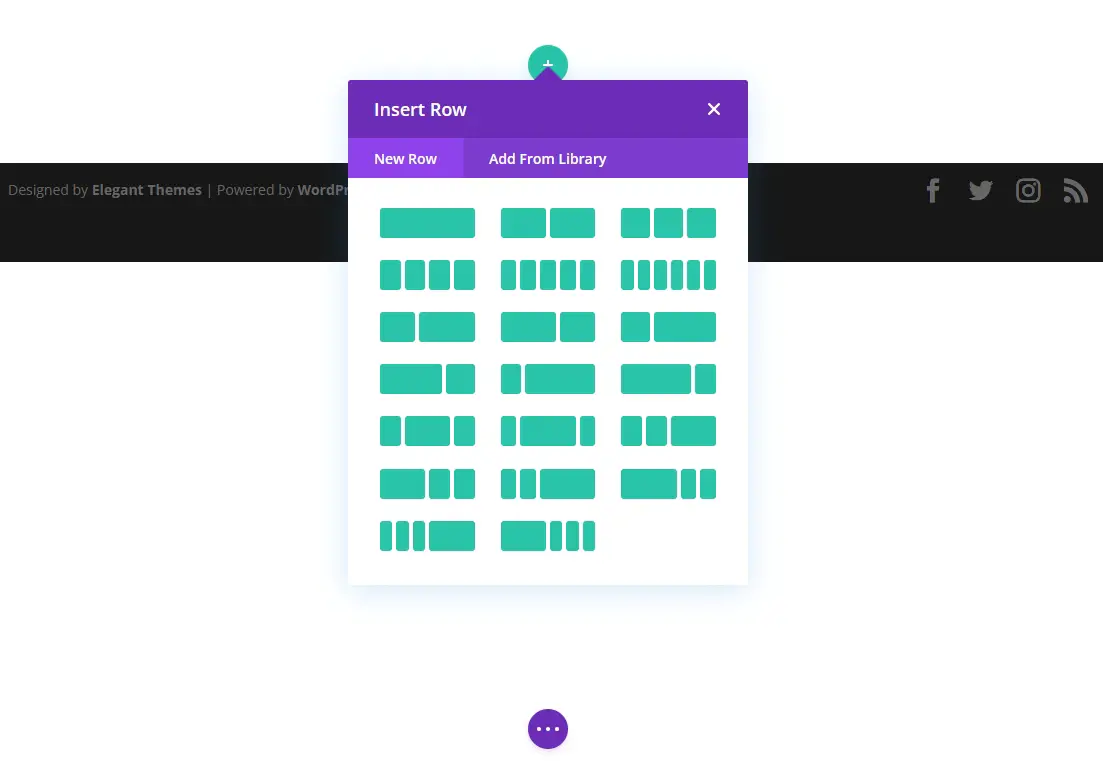
Divi (which we've already reviewed here) allows you to create separate sections for various parts of the page. It supports three types of sections – standard, full-width, and specialty.
For the standard and full-width sections, you can choose a column-based structure. There are lots of combinations including two, three, four-columns in different sizes.
The specialty section features nine specially created column structures. You can add multiple rows inside a section to have multiple column structures.

Once you have chosen a layout, you can add modules to the individual columns. You will find separate options to provide the module content, configure the design options, and provide custom CSS.
You can reposition the modules, columns, rows, and sections by dragging and dropping these into their desired locations. There are dedicated buttons to delete, duplicate, and open the settings section for each of these items.
It is also possible to undo, redo the last actions and revert to the previous actions by using the history feature.

Once the frontend page builder loads, you can start customizing the page.
Like the backend interface, you can add a new section, choose the column structure, and enjoy complete access to all the module settings options.
Of course, a designer without drag and drop is dead in the water, but of course, this product handles it very nicely.
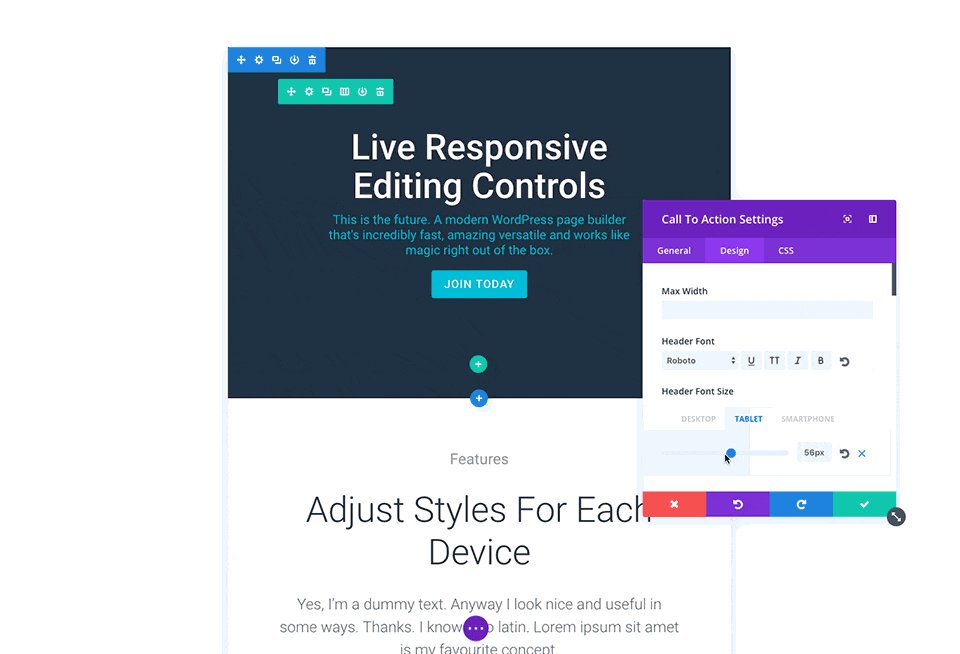
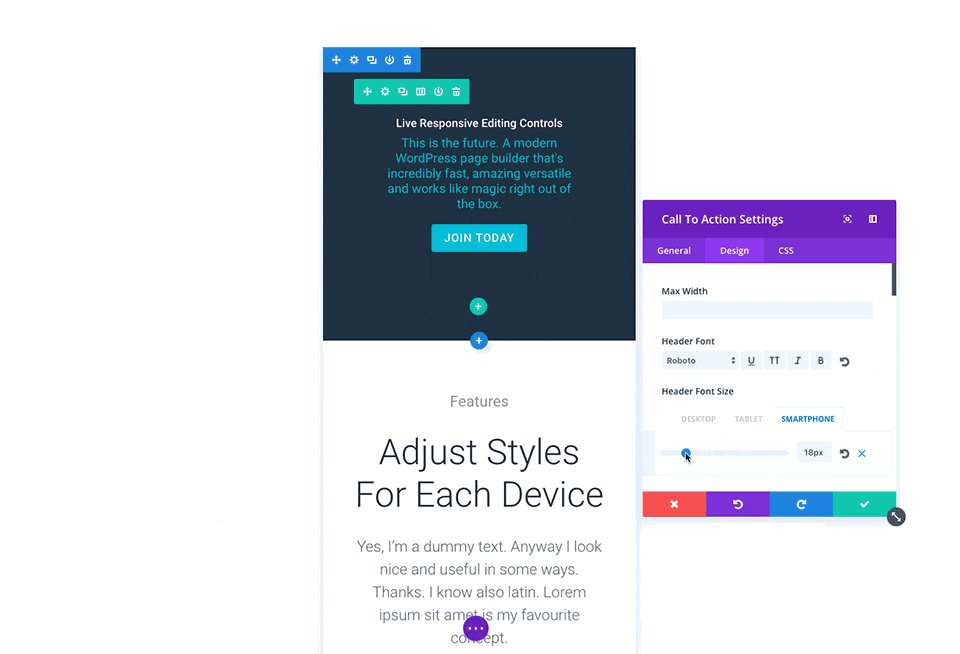
In fact, not only is it, drag and drop - but it also maintains responsiveness as you are designing.
Given that you'll be working on the actual live blocks of contents and elements, you'll be dragging the actual pieces of content.
And of course, everything is still fully responsive.
Have a look at the following short demo of live, responsive blocks.

You can drag and drop the modules, rows, columns and also copy, paste, delete, or edit these according to your requirements.
Get 10% OFF on Divi until December 2025
PS. The above offer is only available through CollectiveRay.
So what about ElegantThemes competitor? Does Beaver Builder have the same flexibility? Does it work in real-time in the front end?
Read the rest of this article to find out the answer to these questions.
The Beaver Builder Interface
Not wanting to be left behind the in the race to page builder domination, Beaver Builder has come out with all guns blazing.
Or teeth-gnashing, if we want to keep the Beaver analogy. 😀
Beaver Builder offers both editing in the frontend and the backend, so it does not lag in that regard.
It can be used on pages, posts and most other WordPress custom types, as long as they have been enabled.
By clicking on the Admin tab for the relevant custom type you'll see the builder being loaded so you can use it to design your content.
Before we continue, you might want to view the following short video (2 minutes) about using Beaver Builder.
https://www.youtube.com/watch?v=tCNDDQ7Jrs8
Essentially, in the backend method, after you log in to your dashboard first, go to Posts > Add New, and click on the “Page Builder” button.
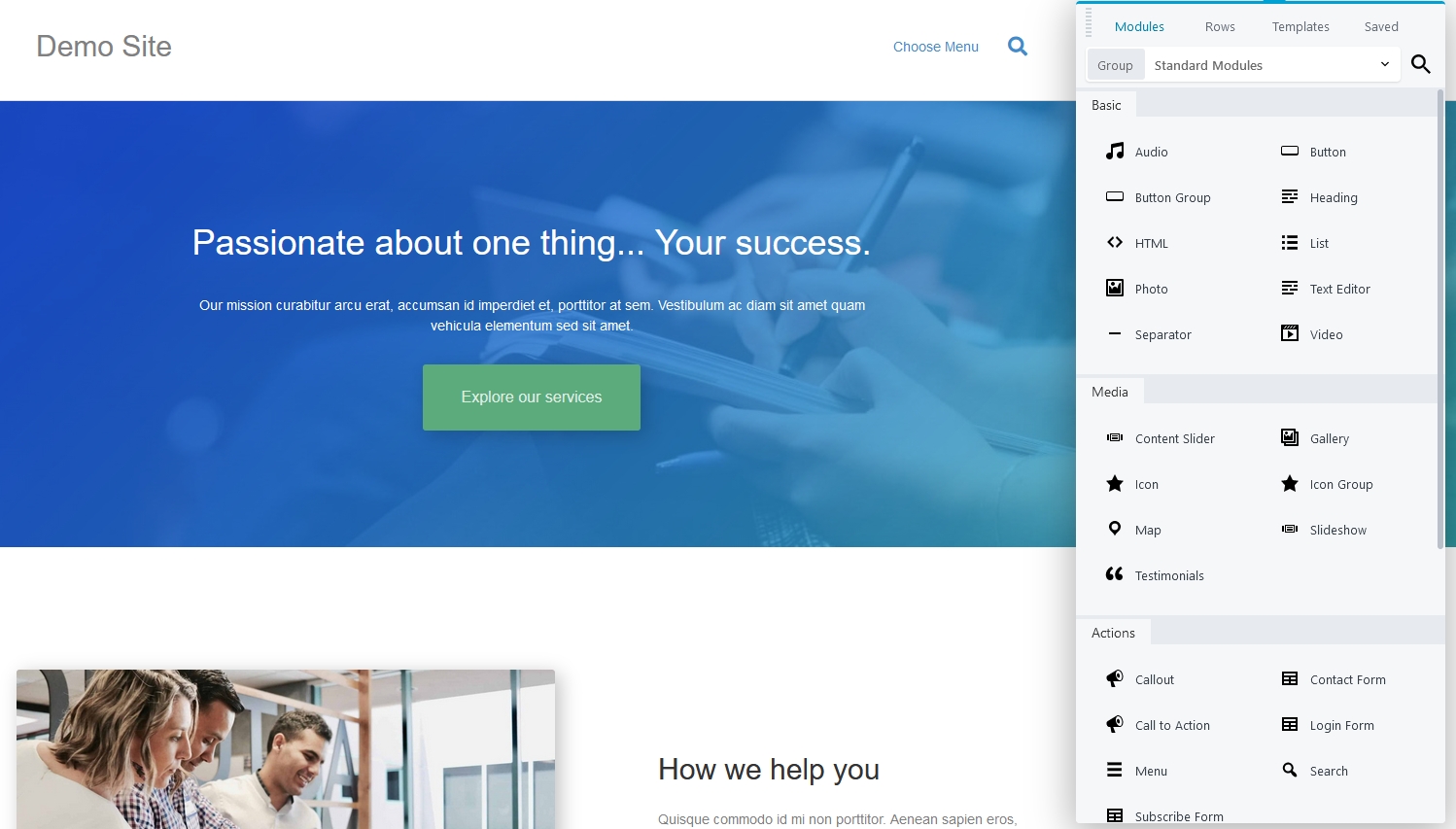
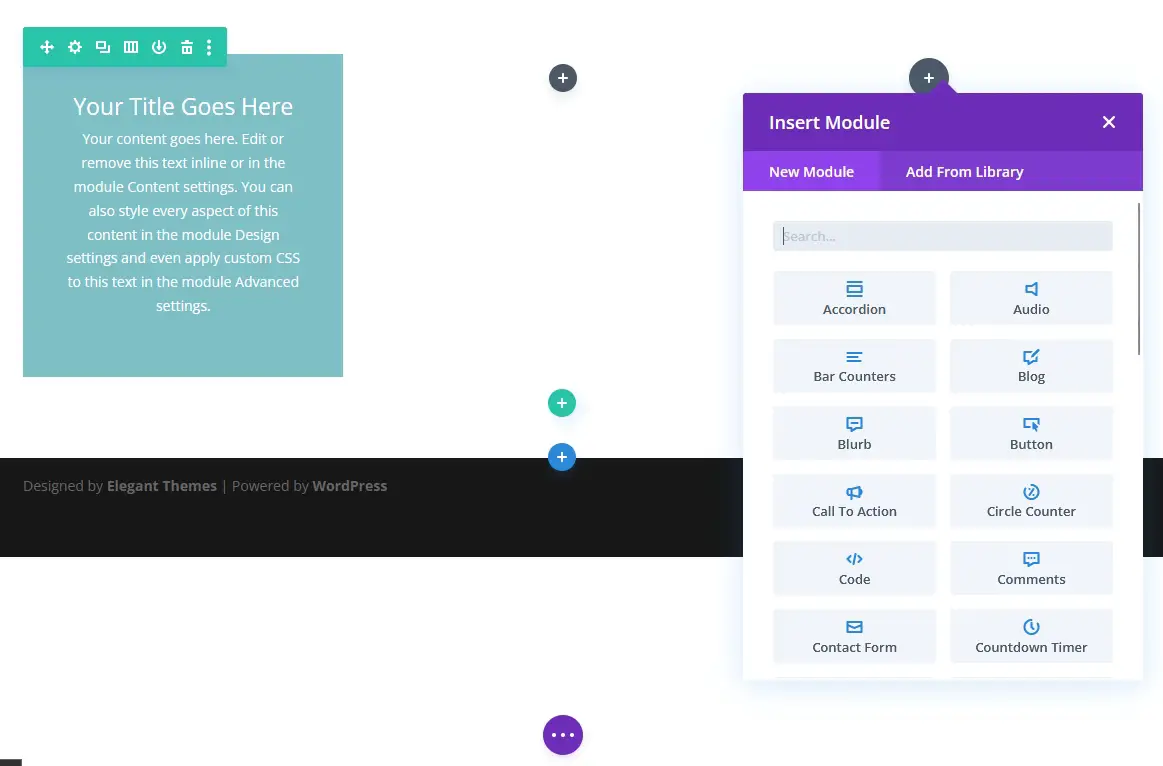
This will bring up the pagebuilder interface - something similar to the below.

The first step is to choose a template for the page. You can choose any of the ready-made templates or get started with the blank one to create your own template.
Once you have chosen the template, the next step is to choose the row layout.
You can choose the row layout from the left sidebar. Open the sidebar by clicking the “Add Content” button on the top-left menu of the page.
The menu also offers a few other buttons to change the template, open the tools, section, publish the page, and a dedicated help button.
Beaver Builder offers several column structures including one, two, three, four, five, or six columns, and rows with left, right, or both sidebars.
Just drag the row layout into your desired position on the page.

The next step is to add modules to the columns. You will find the modules in the left sidebar.
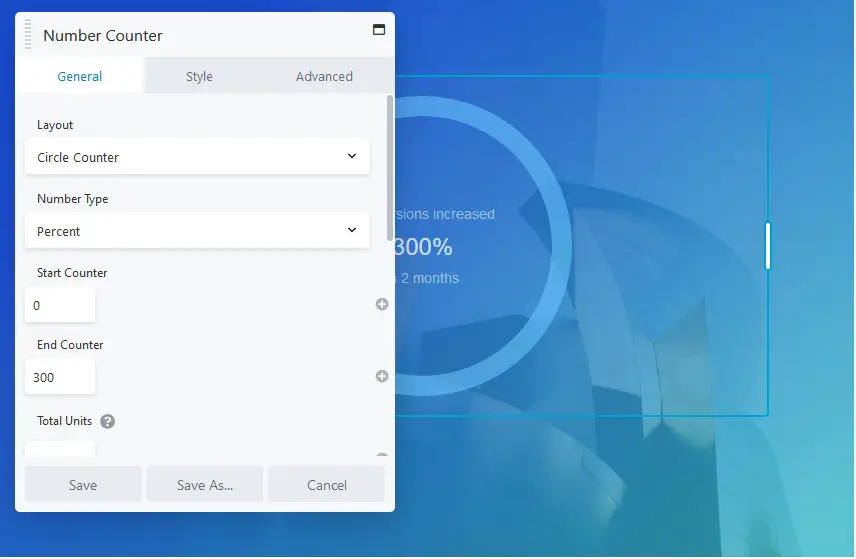
Choose the module you want to use and drag it to the desired column on the page. At this point, you will be provided with the module settings window.
There are multiple sections to manage the content and style of the module.
You can drag and drop the rows and modules to change their positions. There are separate buttons to delete, duplicate, or open the settings for any row or module.
It is also possible to change the column structure of a row.
To access the page builder from the frontend, visit the page you want to edit and click the “Page Builder” button. This will open the same interface as creating the page from the backend.

You can work with the existing design or choose a new layout. All the other options like adding various rows, modules, widgets, and managing them are exactly the same as the backend.
Would you like to see a free live demo of Beaver Builder now? Click the button below. (Opens in a new window)
Beaver Builder vs Divi - Modules
Usability is only one aspect of a page builder. The number of modules it provides without having to install extra plugins also counts.
Divi Builder
This plugin currently comes with over 200 content modules (Elements in Divi-speak).
Talking of new releases, the new performance update for Divi launched in August 2021 has sent Divi to the head of the queue for WordPress themes.
Page built using the new version of Divi load faster than ever before thanks to a series of code improvements under the hood.
Newer versions of Divi, like in 4.20 released in February 2023 have drastically improved the way it works and how fast it loads.
Those improvements include:
- 94% smaller CSS
- Intelligent CSS that only loads what’s required
- Smart Styles reduce duplication across stylesheets for faster loading
- Dynamic PHP for faster processing
- JavaScript optimization
- Deferral of Gutenberg stylesheet
- jQuery deferral
Among these, you will find the regular ones like:
- Text
- Search
- Accordion
- Button
- CTA
- Audio
- Video
- Custom code
- Divider
Advanced choices of elements include:
- Counter
- Opt in
- Portfolio
- Login
- Map
- Person
- Pricing table
- Testimonial
- Video slider
Of course, these are not the only modules available, but if we kept listing them, given that there are more than 200 supported elements, we would be here forever.
Let's just say, you're most likely to find a module for any requirements you'll need.
Then there are extra module plugins for the few you may need but Divi doesn't have.
With version 3.1, an API has been developed and released, to you can expect custom elements and modules to start popping up all over the place.
Fun times ahead!
Let's see what fancy stuff other developers will come up with. Stay tuned.
But enough about that, let's have a look on how to use a module:

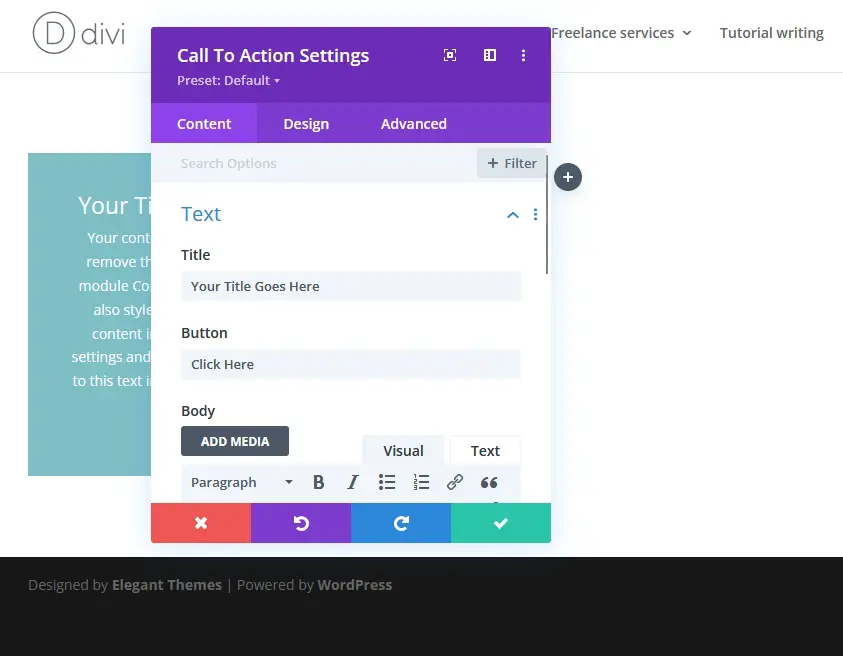
Click on your desired module to add it to the post. At this point, you have to configure the module settings.
The pagebuilder provides you with three sections for this purpose:
- Content
- Design
- Advanced
The Content section includes all the options regarding the content of your chosen module.
Design allows you to choose the color, font, background style, border, margin, and padding for the module.
Lastly, Advanced includes dedicated fields for adding custom CSS ID, class, and for applying custom CSS before or after the module or to the main content.
Would you like to read more information about this plugin now? Click on the button below to visit the ElegantThemes website.
Get 10% OFF on Divi until December 2025
PS. The offer is only available from the above link.
Beaver Builder
Beaver Builder has 29 modules in all and divides them into three categories:
- Standard Modules
- WordPress Widgets
- Saved Modules
Standard modules include:
- Text editor
- Heading
- HTML
- Button
- Image
- Video
- audio
- Separator
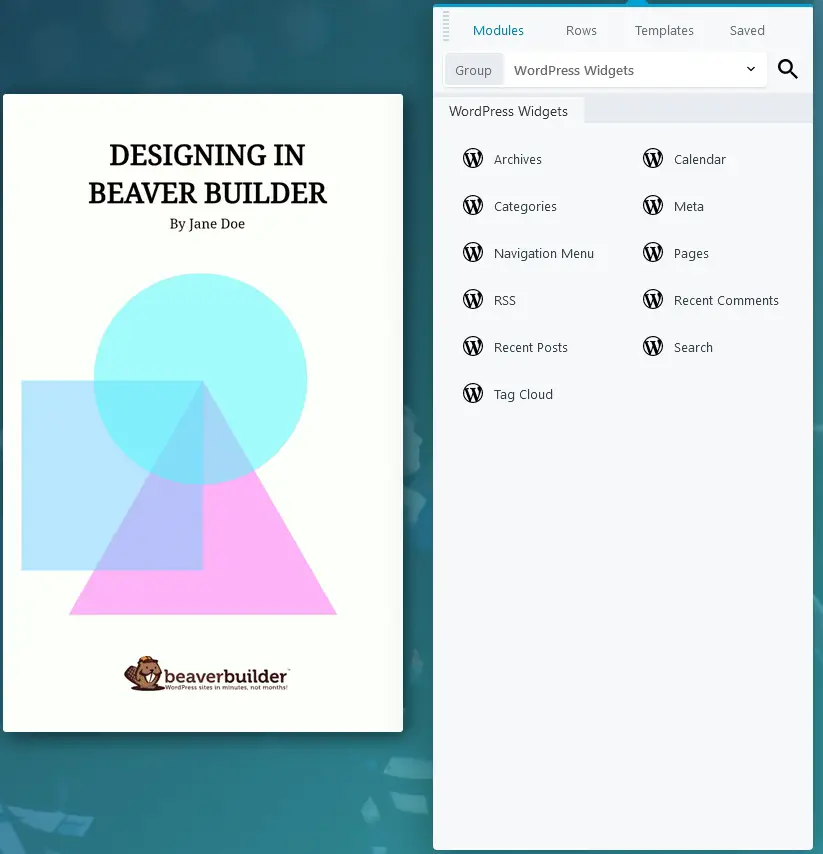
The WordPress category contains some familiair modules:
- Archives
- Calendar
- Categories
- Meta
- RSS
- Navigation menu
- And others
The Saved Modules section will feature any modules you create and save for later use.

The plugin offers three sections to manage a module:
- General
- Style
- Advanced
Among these, the General section allows you to configure the settings related to the module type.
The Style section enables you to choose the color, alignment, font, and other styles for the desktop and mobile versions.
Advanced includes options to set up the visibility, animation along with dedicated fields for adding CSS class and ID.
You can see a more clear demo of the BeaverBuilder features below.
Visit the Beaver Builder Website
The next part of our Beaver Builder vs Divi review will deal with the available page templates or pre-defined layouts.
This is something that is bound to make your life simple and allow you to design brand new websites in a matter of hours, even minutes, instead of weeks.
See below what we mean!
Beaver Builder vs Divi - Built-in Page Templates
Built-in page templates essentially are there to shorten your design/development time. By having these in place, you only have to tweak the content and the design slightly and you're good to go!
Divi Builder Page Templates (aka Layouts)
When version 3.0 was released, it came with several (more than 100) ready-made templates to help you get started as quickly as possible.
Subsequent versions have added more, with the number now standing at over 2,000!
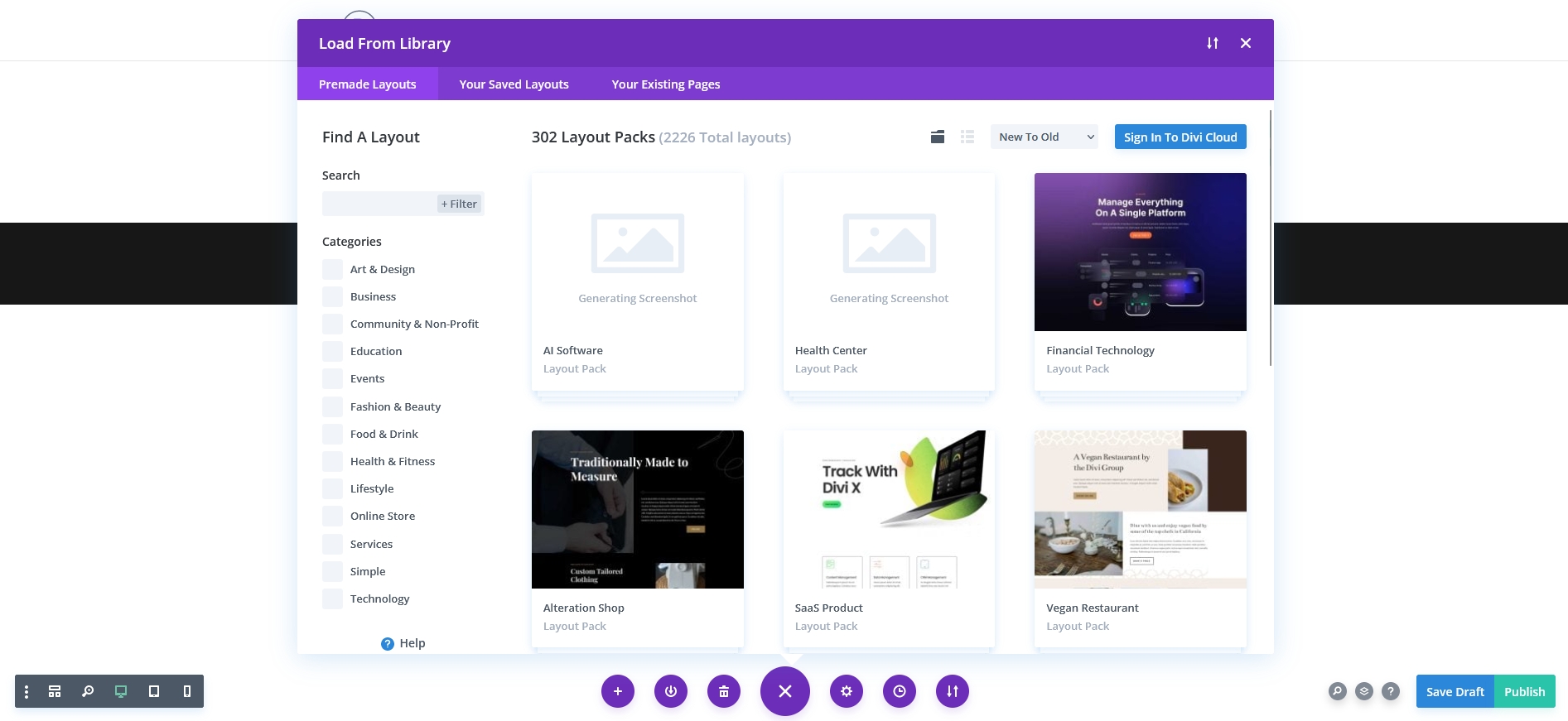
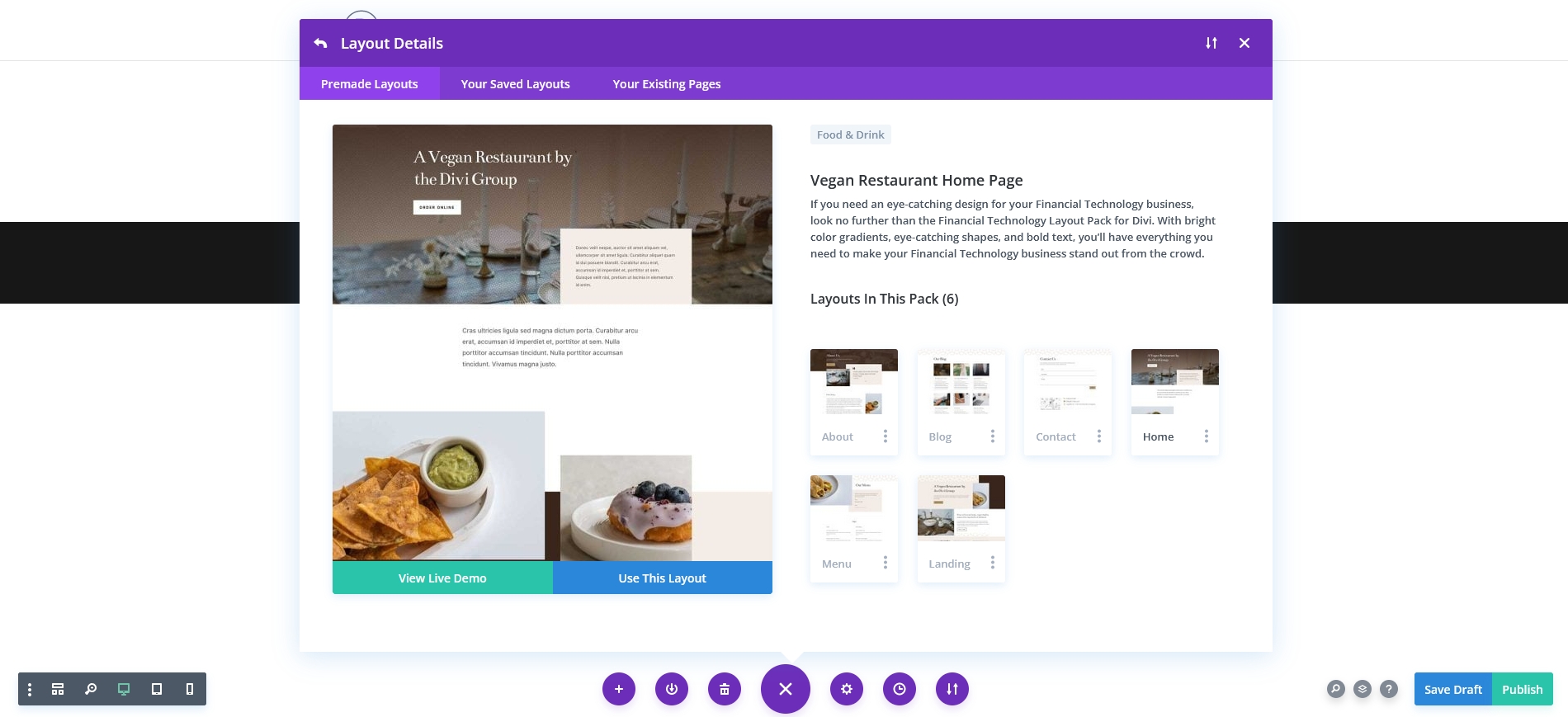
You can use a template by clicking the “Choose a premade layout" option when you first load a new page or post.

You will find professional layouts for the landing page, coming soon, about me, contact us, team, maintenance page along with several variations for the homepage, blog, shop, and portfolio pages.
It is possible to use these layouts as they are or customize these according to your requirements.
Of course, one may have quite a large number of templates (or as Divi calls them) page layouts, but the real meat is whether or not they are actually any good and usable to create your own designs.
Essentially, the basic idea is this - you create a page in WordPress, load a pre-defined layout, then you customize the text, imagery and other content to suit your business and - voila - you've got an amazing "designed" website without requiring any real design knowledge.
This is great power in the hands of those who want to get things up and running quickly but are not very comfortable with code or design per se.
Just an FYI - there are more than 2,000 layouts available at the time of writing this article.
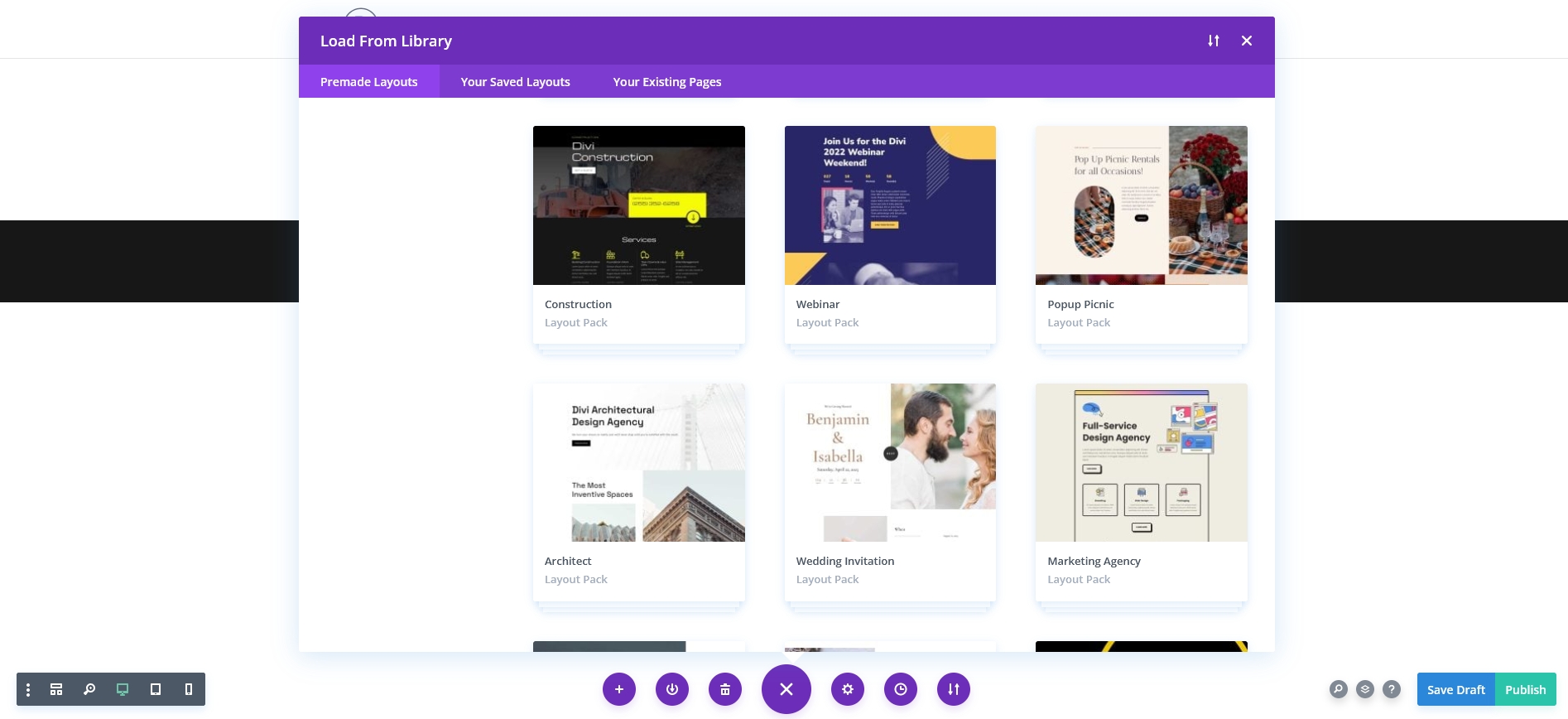
Let's have a quick browse at what is available in terms of layouts.
Complete Website Packs
This right here is a killer-feature which we think is great for the target audience which this product is aimed for. Given that we mentioned the audience to be people who want to get something off the ground quickly, the availability of complete website packs is truly a blessing.
Essentially, these are a bundle of the essential 7 to 8 individually designed pages required for somebody to just launch a full site in a matter of minutes.
Have a look at how Nick Roach from ET describes the value that the layouts bring to this product. (Yes, you'll notice that Nick's hair is longer, quite some time has passed between the two videos!).
https://www.youtube.com/watch?v=Y31_8DPOqlY
The pages are customized for the specific niche/industry, having the essential elements required for that specific kind of business.
All you would need to do as a user is import the design and change the content to suit your specific requirements.
Here are some of the niches which are available as website packs. As of now, there are 31 layout packs available with a total of 250 pages designed.
- Restaurant Landing Page - this is a pack consisting of 8 pages to provide anything which a restaurant or food-based business to launch their online presence, including the hours of operation in the footer for easy access by customers.

- Design Agency - the design agency pack is a 9-page bundle of creatively and professionally designed pages for a digital or design agency. Of course, prominence is given to work and style, showcasing the skills of the business in a way which converts
- Fashion Landing Page - one industry which surely needs to look great online, is a fashion blog. This layout pack of 8 pages focuses on allowing the blogger to brand their image as necessary. It's all great for use by photographers and other visual businesses.
- Travel Agency - the design here has a strong focus on the user visiting the site taking action, pushing and urging the current viewer to call or book now with attractive Call To Action buttons.
- Wedding Home Page - a perfect way to quickly launch a wedding showcase. It, of course, focuses very much on the aesthetics and many other custom features specific to weddings.
- SaaS Company - another type of business, typically startups, which typically has little time to waste and needs to get up and running quickly. This layout pack gives them all they need to get up and running and get the necessary information out there.

There are plenty of other layouts available including but not limited to:
- Learning Management System
- Coffee shop
- Farmers Market
- Yoga or Fitness Studio
- Photo Marketplace
- Copywriter
- Florist
- Web Agency
- Interior Design Company
- Digital Payments business
- Pottery and craft studio
- SEO Agency
- Business consultancy
- Design conference
- Food recipies
- Law Firm
- Author
- etc, etc.
As time goes by, ET keeps adding more and more layouts to their library to cater to specific niches. Even if your specific industry has not been catered for right now, you will definitely be able to customize one of the existing layouts and designed to suit your needs.
Beaver Builder Page Templates
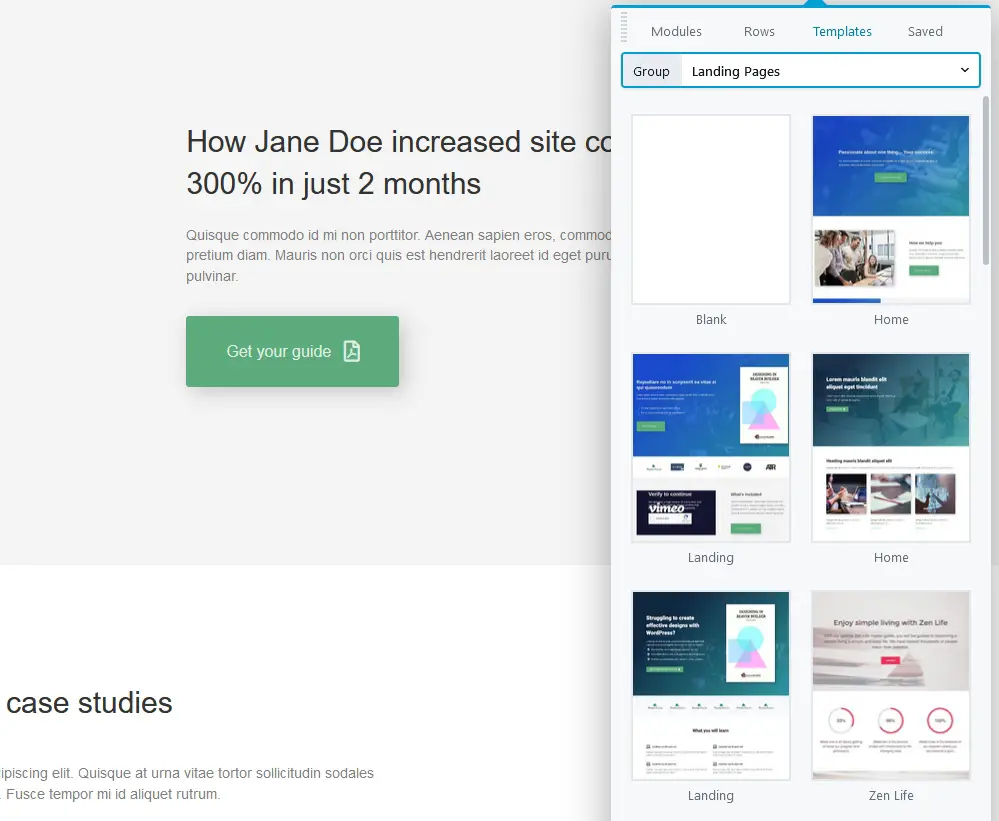
Beaver Builder also comes with lots of professionally designed templates. You will be asked to choose a template when creating a new post.
It is also possible to change the current template by clicking the “Templates” button.

There are three types of layouts:
- Landing Pages
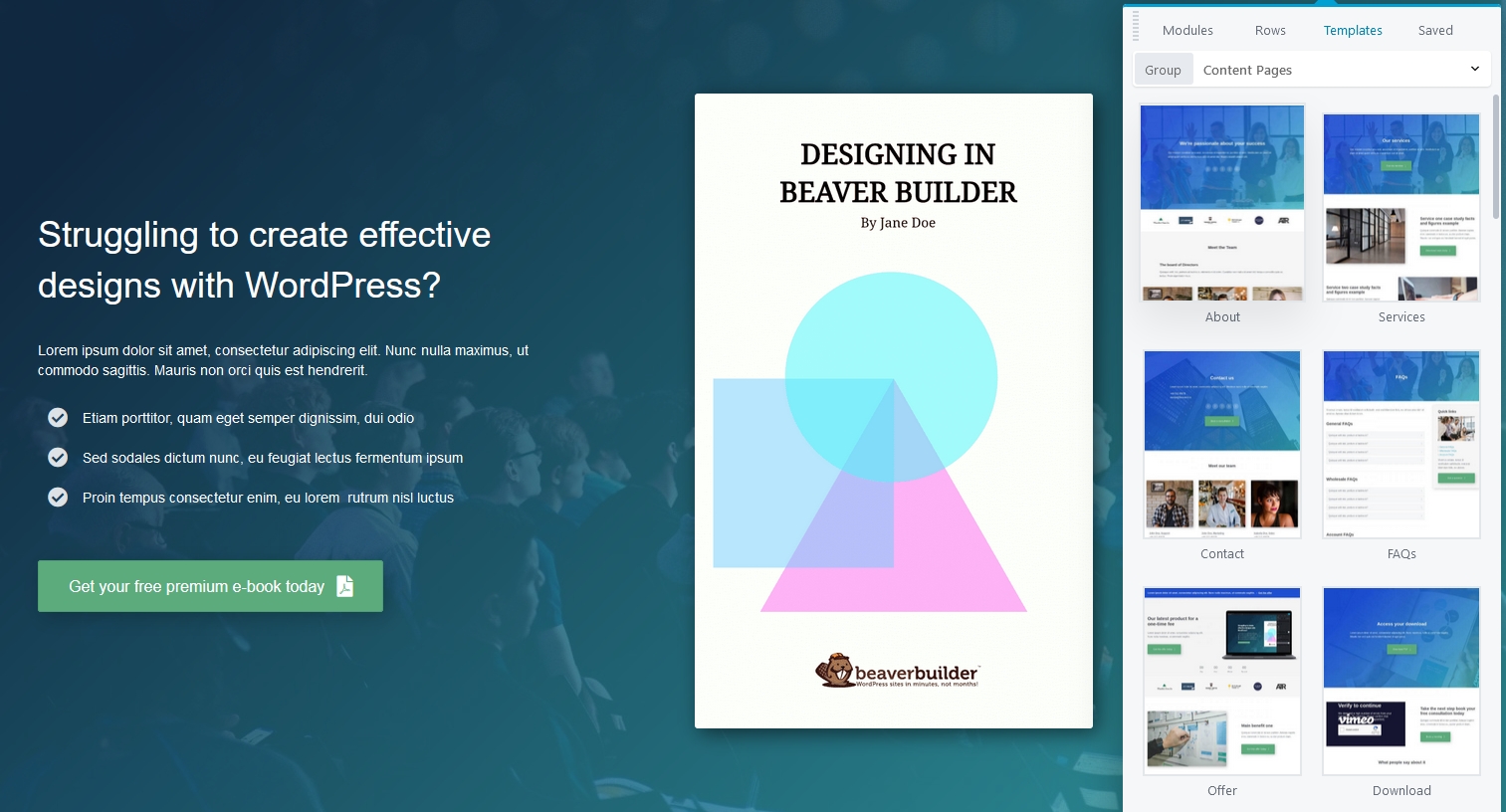
- Content Pages
- Micro Pages
Landing pages include templates for physical products, apps, professionals, restaurants, technology, fashion, photography, mobile, music, automotive, and so on.
Content pages include templates for the necessary website pages like the about us, services, portfolio, team, contact, FAQ, blog, etc. Most of these templates are available in different styles.
Micro Pages are small pages that can work on their own or be embedded within another page.
As the templates are provided with an image, you can easily choose the best one according to your requirements.
Let's have a bit of a deeper look at what's available for you as a customer of Beaver Builder.
Landing Pages
Beaver Builder has designed several landing page templates that are ready to use. Amongst these we can find:
- Small business template - based on the Probiz template, this will help you create a presence for a small business quickly.
- Fitness, Gym or Sporty template - fitness and sport is always a hot niche and The Body Factory template is designed specifically for clients in this industry. Yoga, Gym, or any physical fitness industry works well with this.
- Magazine, Blogger, Fashion blogger template - Another ever smoking hot industry, the Fashion Freaks template is just right as a high-end designed look and feel screaming class, sophistication, and luxury.
- Lawyer, Law Firm Template - another hot niche, lawyers and law firms are lucrative clients, who demand a presence which can convert high-paying clients. The professional web presence can be easily adapted to other practice-based industries.
We'll only mention briefly the rest of the templates
- Photography portfolio template
- DJ / Musician / Band template
- Restaurant / Cafe template
- Full-screen layout template
- Creative, web agency template
- eBook template
- Education or University template
- Cars / Automotive template
- Mobile App template
- General business template
- Construction template
- Coming soon template
We highly recommend that you have a look at the demos available with each of these templates, to see how easy it is to get started with these templates.
Content Pages
While templates of full websites are fantastic, sometimes we still want to tweak or create specific pages. For this reason, Beaver Builder also has many content pages that have been designed and ready-to-use.

Here are some of the pages which are available for use:
- About Us (several versions)
- Our services
- Photo portfolio
- Design portfolio
- Our Team (several versions)
- Contact (several versions)
- Pricing (several versions)
- Blog (several versions)
Of course, we only expect these to grow over time.
Micro pages offer sections of a page or minimalist pages should you ever need them.

Click on the link below to go directly to the templates page.
Check Out Beaver Builder Templates
Beaver Builder vs Divi - Page Builder Settings
Now you have an idea of what modules and templates each page builder offers, let's dig into the settings a little deeper.
Divi Builder Settings
Setting up this plugin is very straightforward.
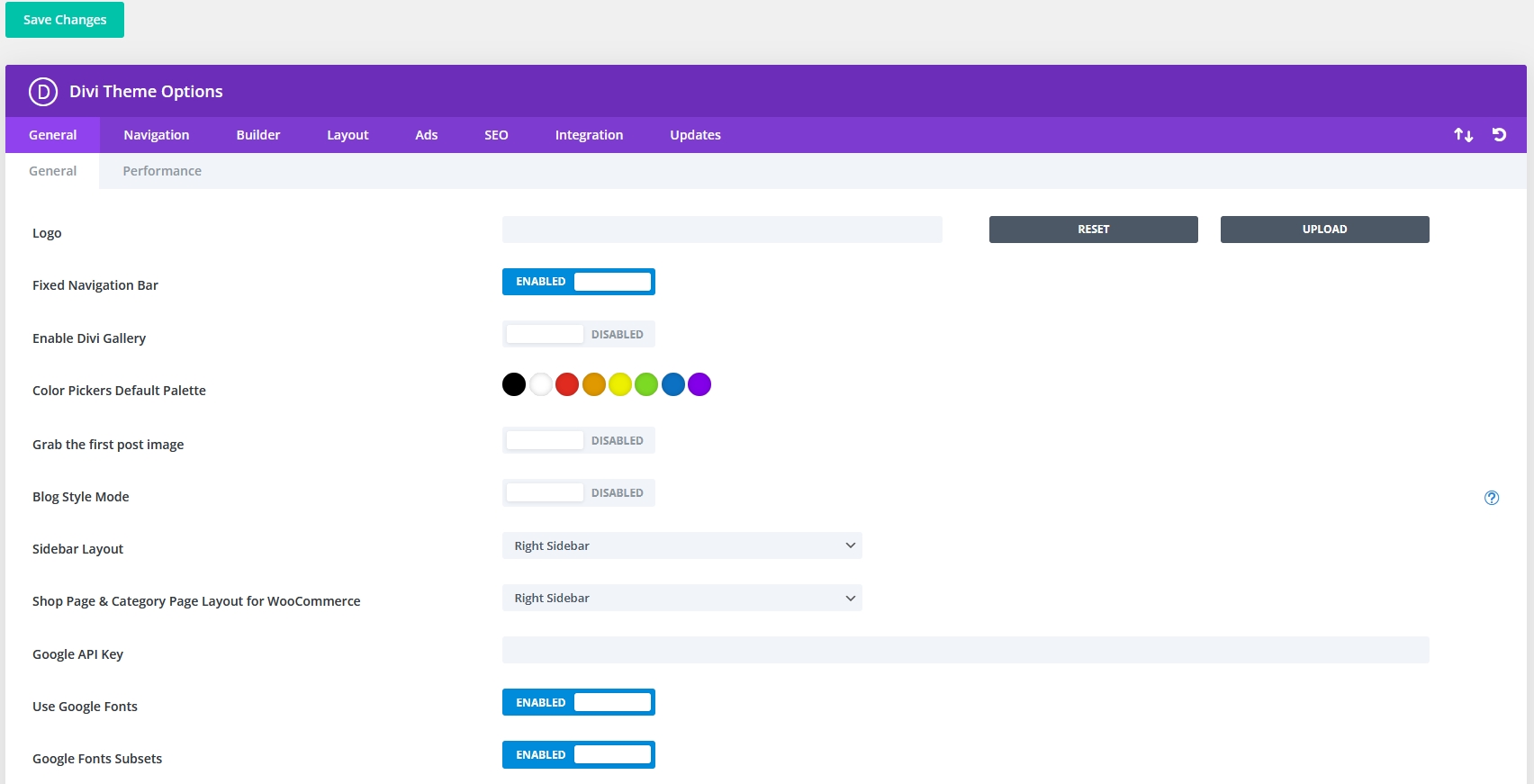
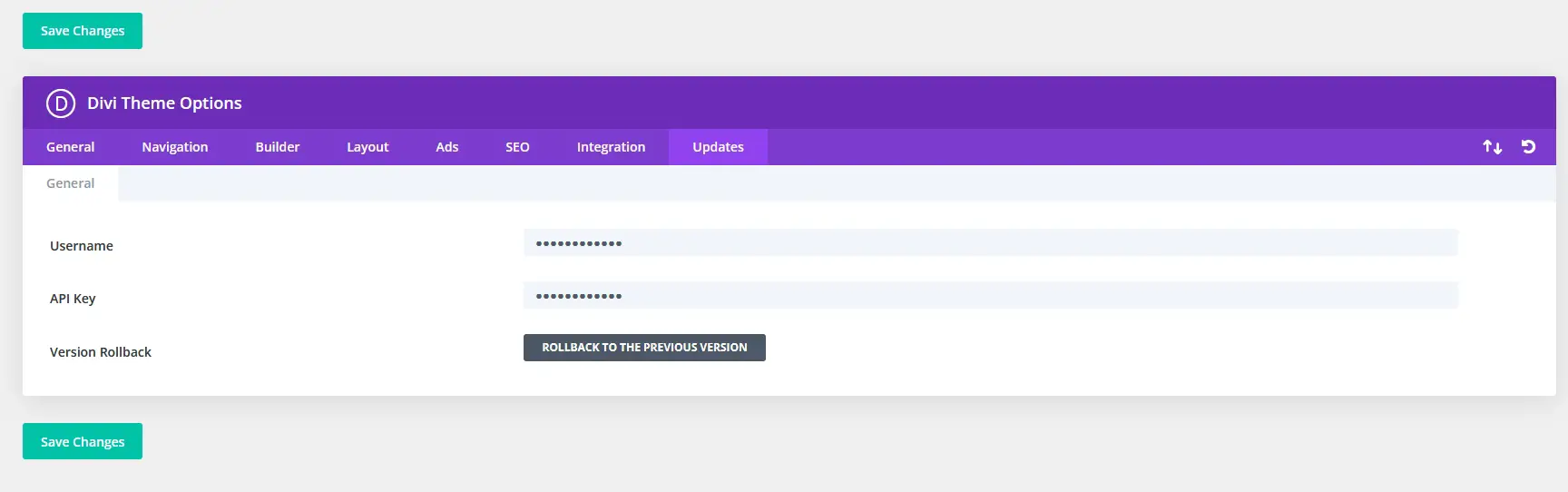
Once you install and activate the plugin, go to Plugin Options, and provide your username and API Key in the “Updates” section to receive automatic updates.

You can see additional settings here such as API settings, Post Type Integration and Advanced.
The API settings contain options for Google Fonts and Google Maps integration.
Under Post Type Integration you will be able to enable or disable Divi builder on certain post types.
Under the Advanced tab you can find options for minification, static CSS file generator, etc. and the options to enable the classic WordPress editor and classic Divi back-end builder.
The newest item here is the “Theme Builder” page.
Here, you can find the theme builder templates you’ve built or imported along with options to import and export them, view theme builder editing history and more. We’ll cover this new feature in more detail later in this article.
You will find a list of all custom layouts in the Divi Library page. There are separate buttons to manage the layout category and to import or export the layouts. Go to Divi Role Editor to define how much access different user roles will have.
Finally, in the Support Center, you can check your system server status, essentially, it displays some important information about your server.
If there are options that aren’t set to certain recommended values, Divi will notify you about them here so that you can fix them.
This is also where you can configure “remote access”, enabling Elegant Theme’s support team to directly access your admin dashboard to help you fix any errors you might have.
Other items include safe mode and logging.
Beaver Builder Settings
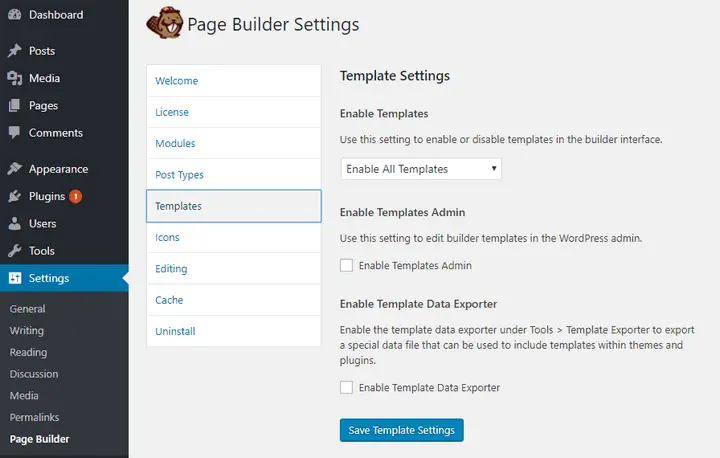
The settings options for Beaver Builder are located in the Settings > Page Builder page. Provide your license key in the License section to enable automatic updates for the plugin.
In Modules, you can enable or disable the modules. Post Types allow you to define which post types can use BeaverBuilder. In Templates, you can decide which templates will be available in the pagebuilder interface.

The Icons section enables you to decide which icons should be available in the interface.
The available options include
- FontAwesome,
- Foundation, and
- Dashicons.
This is an example of how Beaver Builder allows you to customize and tinker with all of the options you need. If you're not happy using FontAwesome, choose something you like.
You will also find separate sections to clear the cache which will remove any dynamically generated CSS and Javascript.
Finally, you will find an option to uninstall Beaver Builder. These functions remove all BB related data from your WordPress database - so make backups before you use it and make sure you know what you are doing.
Recommended Reading: https://www.collectiveray.com/beaver-builder-vs-elementor
Beaver Builder vs Divi - Additional Features
What other goodies do these page builders offer?
Divi Theme
The plugin from Elegant Themes comes with several other exciting features. For instance, the PageBuilder Library enables you to save customized modules and layouts so that you can use them again in the future.
What’s more, it is also possible to import or export these items to and from other websites.
The superior layout spacing options also demand special mention. These options make it a lot easier to apply the exact spacing you want between the rows, elements, and sections.
You will find dedicated options to define the margin, padding, vertical and horizontal spacing. It is also possible to set up the row and column widths.

In some instances, you may have to use the same module in multiple places. You can easily copy and paste any module, row, or column to other posts or pages.
What’s more, you can mark these as global items.
This allows you to make the changes to a single global item, and the changes will automatically be applied to the other places too.
Divi Theme Builder
One of the biggest updates Elegant Themes released for Divi in the last few years is the Theme Builder.
This feature allows you to build, design, and customize your entire website. It’s no longer just a page builder, it’s a complete theme builder.
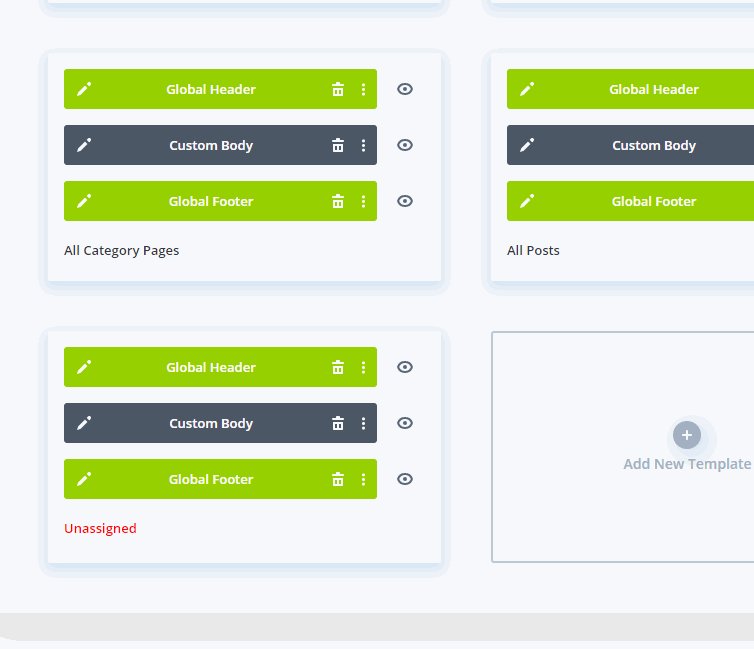
You can create global custom headers and footers or define one for individual areas of your site.
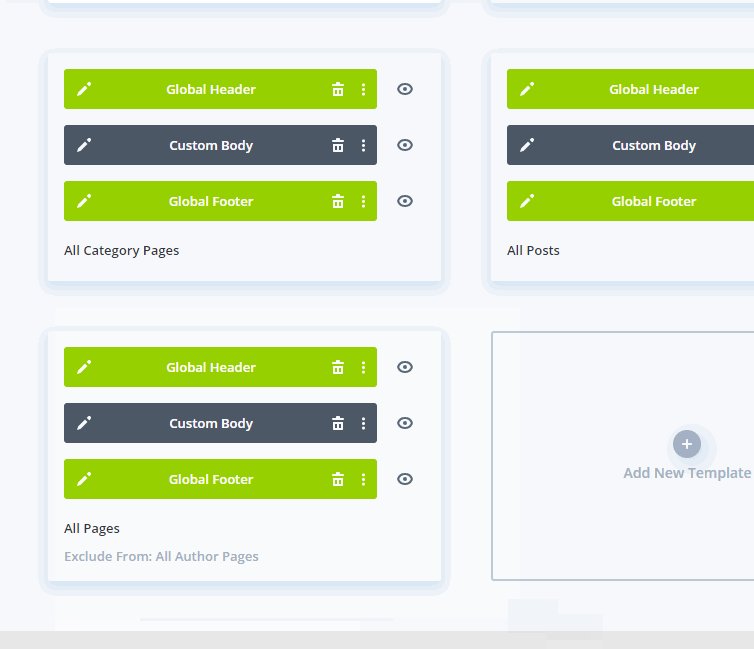
You can also define custom body templates that allow you to build custom product templates, blog post templates, 404 pages, search results pages as well as custom archive pages such as custom category pages, custom author pages and more.

The theme builder extends the power of the page builder to your entire website.
When creating a new template, you have access to all the tools and features of the page builder, allowing you to build and design it any way you want.
This means you can create custom designs for headers and footers if you want. To complement this, the menu module comes with improvements such as additional layout options and total design control to help you build beautiful headers and footers with a custom menu.
The new custom body templates allow you to change all your posts, products or page’s design and structure at once.
Before this, you’d have to go to every post, product or page and edit them using the page builder to make changes. Now, all you have to do is to define a template, apply it to appropriate areas of your site and you’re done.
You can even use WooCommerce modules to create custom product templates for your online shop. There are also dynamic content modules equipped with an updated post loop and filtering options that you can use to create custom archive pages.
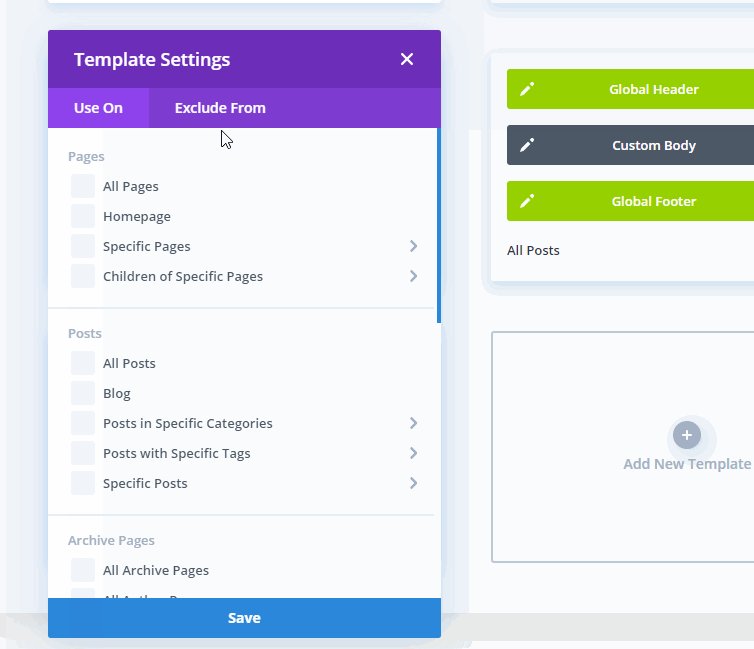
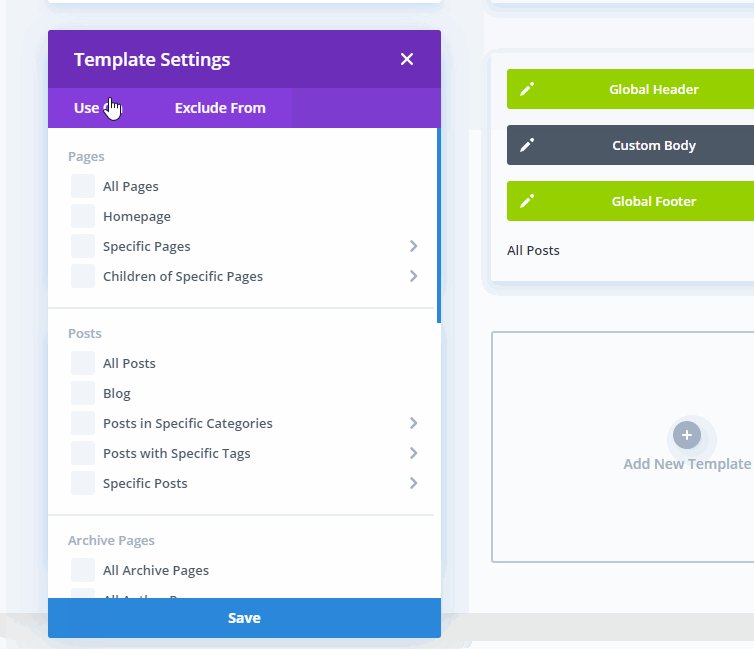
Of course, you also have the full means of controlling where and how your template will be applied. You can easily include or exclude certain items from a template via checkboxes, as can be seen below:

As of version 4.0, Divi is no longer a page builder, it’s a theme builder.
Get 10% OFF on Divi until December 2025
PS. The above offer is only available through the above link from CollectiveRay
Beaver Builder
On the other hand, Beaver Builder also has some tricks up in its sleeves.
First of all, live frontend editing is impressive. It offers an intuitive experience where you can edit the page and get the exact output without any guesswork.
It also allows you to use the default WordPress widgets and custom widgets in your layouts.

The editor mode will be handy when delivering a project to the client. This mode allows you to limit the abilities of the client to make sure that she is not making any unwanted changes in the core layout.
Another significant feature of Beaver Builder is that the page content remains intact even after you deactivate the plugin.
You will lose the styles, but the page will still display the content. In contrast, most other page builders will leave you with a mess of shortcodes when you deactivate that plugin.
Beaver Builder vs Divi - Pros and Cons
Every product, no matter how well-designed or how mature will have strengths and weaknesses. These two page builders are no different.
Divi Theme
Pros
- A very powerful solution for creating any type of layout,
- New performance updates make Divi faster than ever,
- Attractive pricing with access to lots of other WordPress themes and plugins - buying it is a no-brainer, excellent value
- Many great designs, with plenty of customisation options,
- Powerful theme builder,
- Extensive documentation and great, responsive support
Cons
- Take some time to get used to,
- Frontend editor takes some time to load and adding modules to pages is much slower than Beaver Builder
- You are limited to the modules available and developed by ET (although version 3.1 now supports a developer API, which means developers will start to integrate their plugins with it)
- Cannot remove the data it adds to the database, making moving away from Divi theme a pain
Beaver Builder
Pros
- A simple user interface,
- Content remains intact even after deactivating the plugin,
- Unique editor mode for clients,
- It allows you to use WordPress widgets in the layouts.
- Fast, snappy, responsive UI which is easy to understand interface
- Large selection of professional templates to help you get started with your design
- Supports WordPress native widgets so you can use anything
Cons
- More expensive than the other WordPress page builders
Divi vs Beaver Builder - Pricing
Both Beaver Builder and Divi are GPL-friendly, meaning you can use them on as many sites as you need. products so you can use them on as many websites as you wish.
There are three different plans which you can opt for with Beaver Builder from $99 topping out at $546. Each plan gives you full access to the Beaver Builder plugin and all modules and templates, with the higher tiers giving you some more advanced features such as Multisite, White labeling, and Themer.
With Divi, you have just two options, yearly, at a standard price of $89 which requires a yearly purchase, or the lifetime option at $249. Both have the exact same access, but of course, you lose access to support and upgrades once the year passes.
Let's have a more detailed look.
Divi Builder
You have to be an Elegant Themes member to use their plugins - and access comes at the below rates.
There are two plans available – Yearly Access and Lifetime Access.
The yearly access plan is priced at $89 per year. Lifetime access allows you to enjoy all these benefits for a one-time payment of $249.
Fortunately, there is an EXCLUSIVE to CollectiveRay 10% OFF offer going on right now so get yourself a bargain today. While you're at it, might as well get the Lifetime Access given this limited time discount!
Both plans offer unlimited access to all the themes and plugins developed by ElegantThemes.
You will get timely updates, premium support, and a 30-day money-back guarantee as well.
Get 10% OFF Divi Until December 2025
Beaver Builder

Beaver Builder offers four pricing plans. The Standard plan is priced at $99, which allows you to use the plugin on one website, gets you one year of support, and access to premium modules and templates.
Pro is priced at $199, which includes all the benefits of the standard plan, plus the theme and multisite-compatibility.
Agency is priced at $399 and enjoys all the features of Pro along with complete white labeling permission.
Ultimate costs $546 per year and adds Assistant Pro, a cloud-based storage options for designs and assets.
Beaver Builder vs Divi - Frequently Asked Questions
Is Beaver Builder faster than Divi?
Beaver Builder is no longer faster than Divi. It used to load the editor faster and is faster to use and to learn. However, a new performance update from Divi has transformed the way it works. It is now one of the fastest WordPress themes you can buy.
Which is better - Divi or Elementor?
Divi is better than Elementor for some things while Elementor is stronger in others. Divi is better for access to plugins and features, its agency plan and the sheer power of the page builder. Elementor is better for being free, with premium options and being very easy to get to grips with.
Is Elementor the best page builder?
Elementor the best page builder if you want an accessible page builder for free. If you’re looking for a powerful, standalone builder for making one or two websites, you simply cannot get better than Elementor. It’s fast, free and easy to use. What more could you need?
Is Beaver Builder good for SEO?
Yes, Beaver Builder has all the features necessary to control the search engine optimization of your website, including it being fast, control over headers and title tags and other necessary features.
Which Page Builder Should You Choose?
Now we come to the (difficult) part where we need to choose between these pagebuilders.
As you have noticed, both plugins offer tremendous value for money. They deliver an excellent user interface and makes it a lot easier for you to create custom layouts.
As both plugins have their use cases, you need to find out which one meets your requirements the most. Let me help you with that –
- Choose Divi if you want complete control over the layout. Once you get used to the available options, it is a very powerful tool allowing you to create any type of layout you want.
Final result: 5 out of 5. - Go with Beaver Builder if you want to get started quickly. As this pagebuilder doesn’t use any shortcodes, you can easily scrap the current design and try a new one with a few mouse clicks.
Final result: 4.5 out of 5
If you're looking at other options you might also want to check out Visual Composer or Elementor Pro, both of which we've covered separately on this site. Both Elementor and Visual Composer are major players in the page builder niche.
Final Words: Beaver Builder vs Divi
Divi and Beaver Builder are two of the most popular pagebuilder plugins right now. Unless you have used both plugins extensively, it is really challenging to choose one over the other. This comparison post should help you make that decision.
We believe that Elegant Themes gives you more value overall, given that you are getting access to a ton of WordPress themes and plugins, but BB is also a great choice. Plus, that new performance upgrade they introduced has genuinely changed the game. It’s seriously hard to pick Beaver Builder over Divi now.
Get 10% OFF on Divi until December 2025
So, which one have you chosen? Let us know in the comments below.

