Your WordPress website is dead in the water if it does not load quickly. It's useless having invested in excellent design, bought great plugins, and spent a fortune in marketing - if your WordPress website is slow, it is literally dead in the water. As the loading time of a website increases, so does user abandonment from your website! That's why it's critical to speed up WordPress and make it faster.
This is what we will be going through today. From simple stuff to more advanced things, we will scale up the complexity slowly so even if you don't do all the things, you'll see get a faster WordPress speed.
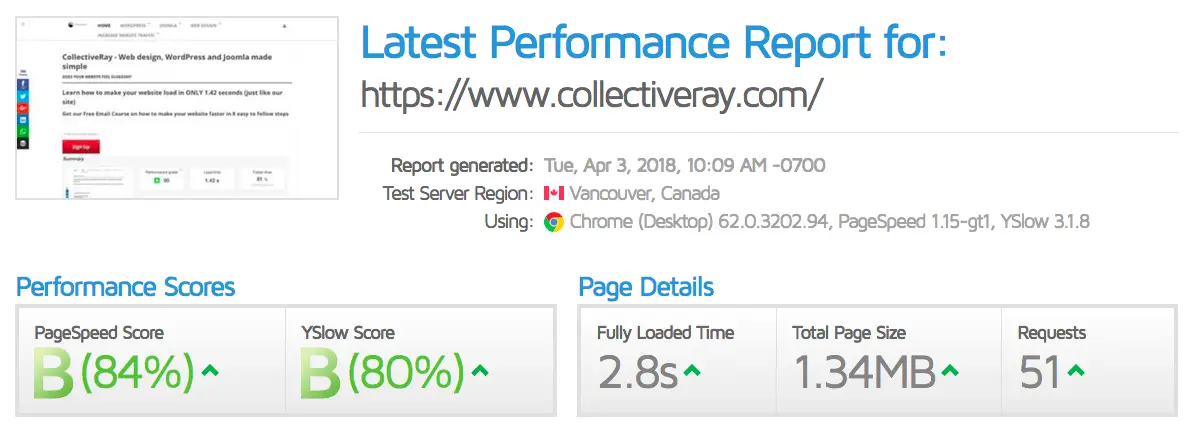
So how quickly does your WordPress website load? Our site loads in under 2 seconds - and we're here to show you how to make your website load insanely fast too. We want your website to load as fast as CollectiveRay!
Why do we need to speed up WordPress?
As we have heard for a while now, Google considers website speed as one of the factors that affect search engine rankings.
Essentially, having a slow load time of your web pages will result in a poorer search engine ranking for those pages and possibly for the rest of your site. Let's also not forget that SEO today is all about a positive user experience.
And a positive user experience starts with making WordPress load faster. So to make your WordPress site rank better, you need to make sure that your website loads quickly - really really quickly!
Here is what Matt Cutts (Google spokesperson at the time) had said about the need to speed up WordPress:
"I would love if SEOs dive into improving website speed, because (unlike a few facets of SEO) decreasing the latency of a website is something that is easily measurable and controllable."
The benefits of making a website load fast are crystal clear.
But wait, there's more!
The slow loading of your web pages will not only affect your search engine rankings but can also have many other negative effects: it results in a 7 percent reduction in sales, an 11 percent drop in page views and a higher likelihood that users will never visit your site again.
This is because slow sites are very frustrating to the user and create a negative user experience, which leaves a lasting bad impression.

On the other hand, a fast WordPress site can help boost user engagement, increase page views and help improve sales.


So how do we make a WordPress website load quickly? Follow our 25 actionable steps and you'll be able to make WordPress FAST without requiring much technical know-how.
Want more great tutorials for your website? Click the WordPress tutorials menu above to see some of our other articles.
25 Actions to Make WordPress Website Faster
In this post, we’ll share a list of important tips and tricks that will help you speed up WordPress, by sharing results from our own experience. To make WordPress faster we're going to be using a simple 3 Rs concept:
Reduce, Reuse, Recycle.
Essentially, to make your website fast you need to make use of the 3 Rs …
- Reduce, meaning you need to take all necessary steps to reduce the size and amount of resources your website needs to send to your visitors. You also should reduce the number of so-called requests to your site since each request creates a longer load-time.
- Reuse, whenever we can reuse any resources it's better than redownloading them
- Recycle, connections (use them again), pages that have been visited are stored and recycled, etc.
But we'll explain further as we go along.
1. Take a benchmark result and a backup!
Before you start optimizing your site - you should take stock of the current loading time of some of your main pages.
We suggest passing your site through specific sites that measure your site’s speed such as GTMetrix or Pingdom Tools (https://tools.pingdom.com/). Run your site through these two tools multiple times at different times of the day and take note of the time it takes to load your website. This will be your benchmark against which you are going to measure improvements to the website speed.
You should also now take a full and complete backup.
Some of the steps which we are going to outline involve some heavy changes, and there’s always a risk of things not going as planned. Take a full backup of your site right now, so you can revert to a backup if the shit hits the fan.
2. Install a Lightweight WordPress Theme
Choosing a clean, minimal and lightweight theme can work wonders when it comes to speed up WordPress.
It's not difficult to find a good-looking and fully-functional WordPress theme, however, finding one that makes as few HTTP requests as possible should be your ultimate goal (reduce). For example, when we choose themes, we go for ones which are tried and tested - like Divi or Avada. You might also want to check out this extensive review.
Consider the following fact:
Most themes come loaded with an extensive feature set, including integration with social media sites, parallax effect, sliders, various plugins, and other “resource-heavy” extensions. With such templates, getting a high score on “Google PageSpeed Insights” or other website speed measuring tools can be challenging.
By this we don't mean to say that using a theme that comes packed with features is a bad thing. However, if you want a really fast website we suggest is that you select a minimalist theme that is specifically developed optimized for speed.
The default TwentyTwenty WordPress theme is designed for clarity. It is a fast theme that contains lightweight code and only the needed features. Apart from this default WordPress theme, these are 5 clean and fast WordPress themes that are excellent for a fast WordPress speed.
Astra

Astra from BrainStormForce is a relative newcomer, but has experienced explosive growth since its release. This is a theme that has been specifically developed to be as fast and as light as possible. Natively this theme loads in less than 0.5 seconds, this is an incredible performance. Astra also works very nicely with the Elementor page builder (though if you want your site to stay lean, it would be best to avoid most page builder plugins).
GeneratePress

This is another absolute blazingly fast WordPress theme that you can use to speed up WordPress. GeneratePress, loads in under a second. This theme has also been named best WordPress theme ever by plenty of reviewers, so it's an all-round good choice.
OceanWP
OceanWP is another good call if you're looking for an all-round good theme that has excellent performance. Another theme that clocks in at under a second by default.
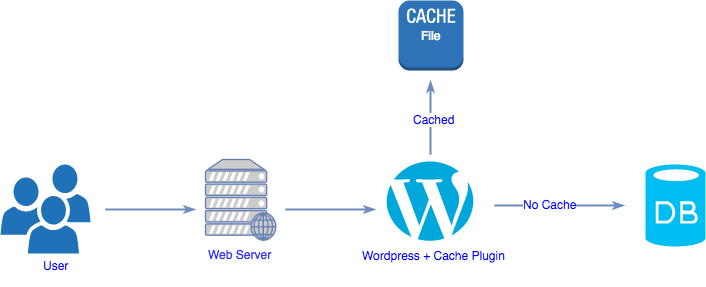
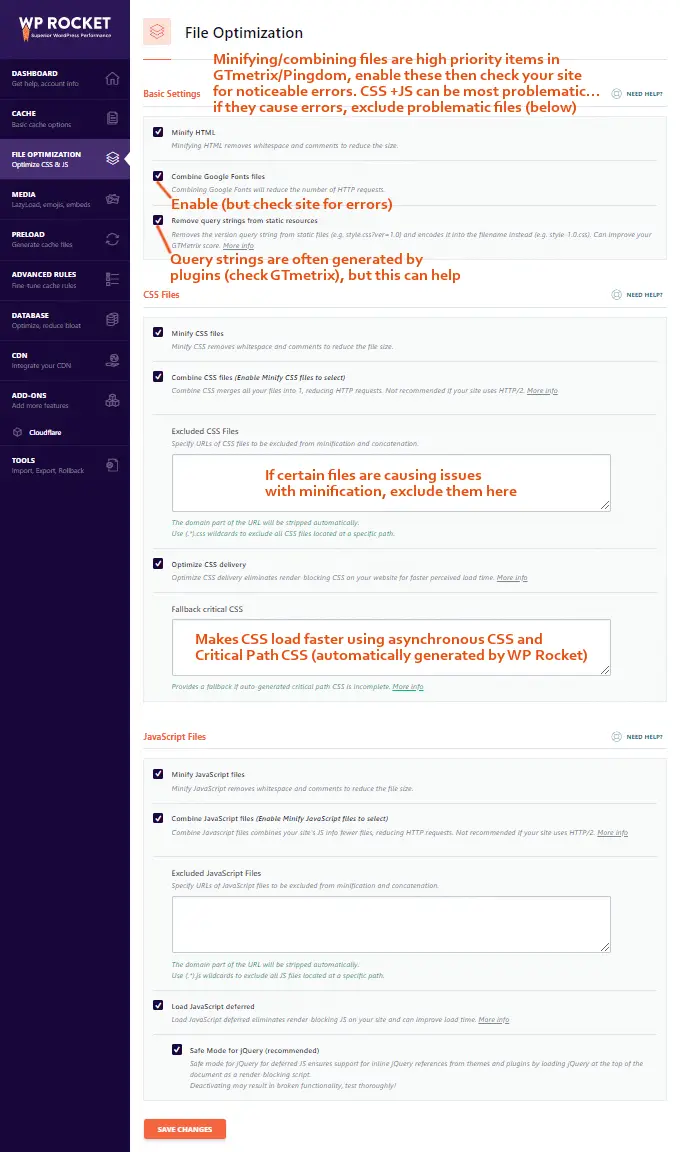
3. Install a Useful Caching Plugin
Installing the right caching plugin should be your second most important action to speed up WordPress.
By installing a caching plugin you will help save a lot of your resources (reduce and reuse) and your webserver will load web pages quickly.
This is because, instead of sending a request to the MySQL database (the WordPress database engine) to find and load the requested page(s) or content, then having to render the pages in PHP (the programming language of WordPress) the caching plugin will store a warm (i.e. recent) copy of your web pages in a temporary file.

Rather than running a resource-heavy (i.e. takes a long time to perform) operation and consume server resources every time you get a website visit, the caching plugin will load the requested page from that temporary file (the cache) without having to recreate the page over and over again.
It is important to note that are various types of caching, browser caching (you can learn more about leverage browser caching here) and server-side caching, both of which serve to make your site faster through different optimizations.
Our favorite and recommended caching plugin is WP Rocket - it has been proven to be the fastest caching plugin out there - and the most effective to speed up WordPress websites - in reality, once you install this plugin, most of the actions mentioned here will have been done already.

It comes loaded with all the features that are needed for improving the load time of a WordPress site. We will not analyze these features individually, but suffice to say, this plugin helps thousands of WordPress websites achieve very good speeds.
This plugin is not free, but really and truly, it very well worth the investment. Simply put, you will see an immediate marked difference in the loading speed of your site, without having to do a lot of manual tinkering yourself. We strongly recommend that you get this plugin, it's cheap and a worthwhile investment.
Make your website fast with WP Rocket
4. Get a Good Fast Web Hosting Service
Most people who are just starting out with creating a new website will find that a shared host appears to be a good bargain. A shared, cheap host comes with a hidden cost that you need to be aware of.
Most times, a shared or cheap hosting server will make your website speed incredibly slow, and could potentially completely stop serving your customers if and when you receive spikes of traffic to your website.
This is all a question of numbers. The hosting company needs to make money.
So the reason why hosting is typically cheap is that a LOT of websites (hundreds, sometimes thousands of sites) are placed on the same server. This causes the shared hosting servers to be overwhelmed. Each time somebody visits your website, the webserver has to compete for server resources, making each visit to your website implicitly slow.
This slowness and possible downtime can tarnish your business's image with your customers. Once a visitor abandons your website, it is unlikely that they will visit your site again.
Choosing a good web host is crucial for speeding up your website. It pays off very quickly to invest in a good hosting service.
We host this website on InMotion hosting - an awesome web host that you should consider for your website. We have chosen InMotion VPS hosting - because we want our website to be really really fast.
In reality, we had also opted for a cheap host ourselves. It's hard to resist a bargain in reality, until we realized the impact on the performance of our site.
By switching web hosts we immediately made our website loading time 2 seconds faster. This was without achieved doing anything else! There are many reasons as to why we have chosen them which we list separately here: https://www.collectiveray.com/inmotion-hosting-review
We initially had chosen HostGator hosting company for our blog, but as the blog became popular and started receiving heavy traffic, we saw a decline in server response time. No doubt, HostGator might have their own advantages, but we soon outgrew this host. As we started evaluating more hosting solutions and ended up choosing InMotion for our blog.
Soon we saw improvement in our server response time, as you can see in the below-provided image:

After the above tips, we now follow with some more advanced tips. You can make your WordPress faster by implementing these infrastructure software tips.
If your hosting is within your control (you have a Virtual Private Server or Dedicated Server) and you've got full root access to your software infrastructure, you may want to perform these advanced optimizations to make WordPress fast.
Note that it is best if you hire a WordPress developer to perform these advanced changes, because not having the right skill set may actually break your site.
If you're actually quite hands-on with server infrastructure, our friend Dave from WPIntense, who has a mission to make WordPress faster has an excellent setup which is highly optimized and tuned to make websites fast: Installing the fastest WordPress stack with Ubuntu 18.04 and MySQL 8
For the rest of us mere mortals, read on.
5. Get Rid Of The Plugins You Don’t Need
When using the WordPress platform to build a website, you might become both overwhelmed and excited by the wide variety of plugins available online.
Now, while one of the strengths of WordPress lies in its ability to be configured in infinite ways through the use of plugins, each plugin introduces a performance impact in the form of three things:
- Additional PHP code and database queries that your webserver needs to execute
- Additional CSS files that are loaded by the plugin
- Additional JS files that are loaded and used by the plugin.
The additional PHP is a direct performance impact in the sense that the web server has more work to do (so the code takes longer to execute). The additional files mean that there the size of the web pages where that plugin is used needs to send more files to the browser (hence the size of the pages increases). The additional CSS / JS files also take longer to render on the browser.
So yes, while plugins are great, careful consideration needs to be done to ensure that ONLY the necessary plugins are kept and strictly nothing more.
With most happens, what happens is that whilst researching plugins, you may choose to test a few that you eventually don't use or have little of any use for. Or some plugins eventually fall into disuse, being superseded by other plugins or services or maybe they are no longer needed.
Yet, if these unused plugins are not uninstalled and deleted, they are still creating significant overhead as described above.
Although having plugins adds specific features on your site, you should make sure you have the absolute minimum amount of plugins installed on your site.
So what's the action you should take in this case?
Go through the WordPress plugins on your site and check if you really need that plugin. If you don't deactivate it first and leave it for a few days to ensure nothing breaks. If after a few days, it's clear that you didn't need the plugin, you should uninstall it.
You should strive to remove as many plugins as possible, keep your site as lean as possible from plugins. The more plugins you remove the faster your website will be.
You should also get rid of the plugins that make calls or reference external websites since these have a significantly larger (negative) impact on website speed. This is because you can never know how fast 3rd party sites will load and how many external files they will use.
Examples of such plugins include 3rd party ad scripts, comments plugins using 3rd party services, analytics plugins (not necessarily Google Analytics), 3rd party marketing plugins and other services.
Anything that is not loaded from your site's domain is usually a 3rd party script.
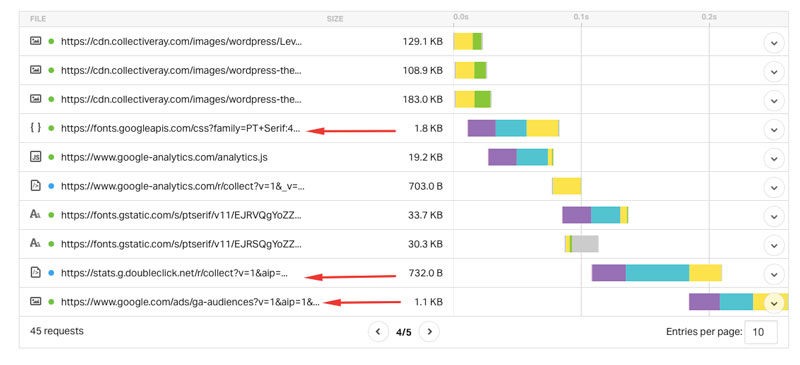
For example, check out the screenshot below from the Waterfall graph provided by Pingdom. On the left, you can see the Google fonts being loaded for our site, then a script for Google Ads and a script for Google Analytics (not highlighted by the arrow).
On the right, you can see that suddenly the graph that shows the loading time taking a drastic hit, from less than 0.1seconds to more than 0.2 seconds, but more significant is how much longer it takes to fetch and download 3rd party scripts compared to files that are being downloaded from our domain.
This is because our site has been optimized for speed (including through the use of a CDN which we will discuss below), while the 3rd party servers need to be pulled from other servers whose performance tends to fluctuate depending on the load they are experiencing.

Also, if you can replace several plugins with one plugin which offers the functionality of multiple plugins, so much the better. And go for WordPress plugins from reputable companies, as opposed to from obscure authors - these are more likely to have been optimized for speed.
For example, instead of having multiple plugins to display forms, use a single plugin only, even if they may offer different levels of functionality. You're better off in terms of performance using a single plugin.
As you can understand, there is a cost to removing some plugins. This is typically the cost of some functionality. However, if you really want to optimize for speed, you'll need to be ready to sacrifice some functionality.
6. Delete Themes That You Aren't Using
When building your WordPress powered site, chances are that you installed many different themes to find one best suit your needs. Eventually, you settled on one theme that you are using right now.
But, each theme that is left on the server is also creating a performance impact.
So ensure you delete all of the installed themes except for the current theme that you're using (and any child themes related to it - these needs to stay too).
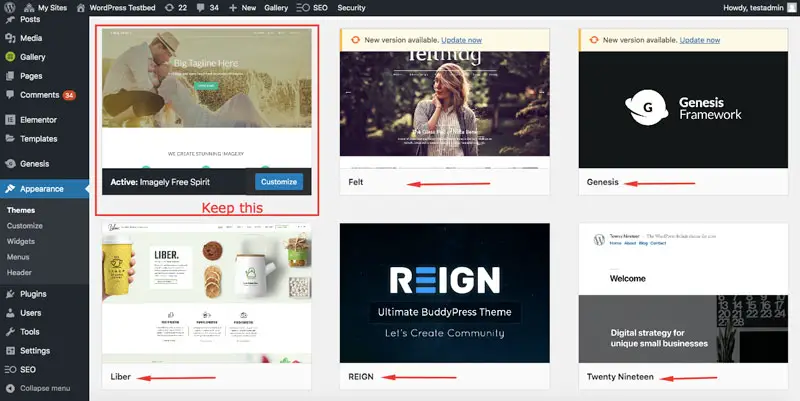
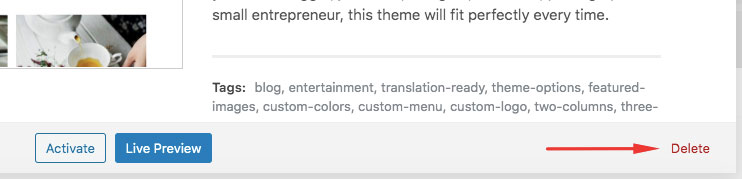
You can see the number of themes you've installed on your site, by accessing your site's admin dashboard screen. From there, click on Appearance → Theme, and a window will pop up that looks something like:

As you can see in the above image, “Imagely Free Spirit” is the active theme and rest all the themes like Felt, Genesis, Liber, Reign and Twenty Nineteen and others are unused themes.
In order to delete the deactivated theme, click on the Button which says Theme Details when you hover on the theme and then hit the small “Delete” text provided on the bottom right corner of the theme, and it will be removed.

Another way to delete the unused themes requires using FTP. Login to your server via FTP, find the folder “yourwebsite.com/wp-content/themes” and delete the theme folders you're not using.
7. Optimize Your Website Image Size
Images are a critical component of a website and help increase user engagement.
However, they are quite large in size and are one of the main reasons that can slow down a site. Just like we already suggested compressing data of your site, you should also take the necessary to compress and optimize all the images of your site (reduce).
This reduces the overall size of each page that needs to be sent to your visitors, making it faster to load.
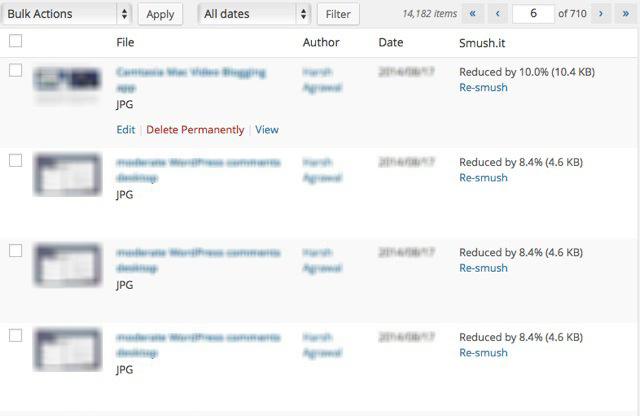
One of the best and most recommended ways to minimize (and optimize) your website images is to use the WP Smush.it plugin. This plugin helps in reducing the size of an image without affecting its quality.
The great thing about this plugin, is that you don't have to worry about keeping your images small, or maybe using a program such as Photoshop to save them in a compressed way (potentially with loss of quality). You can keep on doing your thing and blogging regularly, and the plugin will simply do its work in the background and create a version of each image that is smaller, with the same quality ... and makes your site faster to load!
WP Smush will automatically scan each and every image that gets uploaded to your site (and even already existing images), and get rid of the unnecessary data included in those images, making them smaller.
The plugin uses lossless compression techniques to reduce the size of the images. While the size of images 'smushes' up to 1MB using the WP Smush.it plugin free version, on the other hand, the pro version compresses the size of images up to 5MB. When using this plugin, you will get results as shown in the below-provided image:

8. Use Different Image Formats
While compressing images is a good start, one must keep in mind two things. Certain image formats such as PNG by their very nature and the way they work will always be quite large.
On the other hand, image formats such as JPG are lossy by their very nature, even though they are small. This means, that by choosing these formats, you always have to make a compromise: size vs quality.
Small images lose quality, while large, good quality images are slow to download.
However, these days, there are new formats you can use. WebP, an image format developed by Google was invented specifically to require less of a compromise. In fact, WebP based images are smaller than PNGs, and smaller than JPGs without losing any of their quality.
Up to a few years ago, support for WebP in browsers was quite sparse, but these days, only older web browsers do not support this format. There is one notable exception though. The Safari browser, native to Apple devices, still does not support the WebP format, as we update this article.
Fortunately, there is a workaround for this. You can show WebP images to most browsers, and show other formats to Safari browsers.
There is another problem. Most images are available as PNG or JPG formats, you will need to convert them to WebP.
Again, there is a fix for this too. In fact, the suggestion below can fix both problems at once.
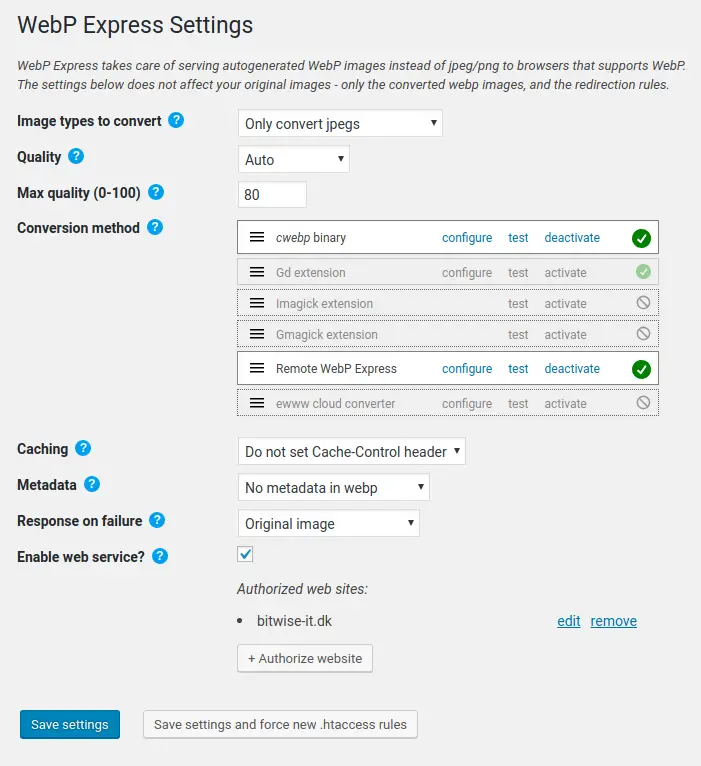
The WebP Express plugin is able to use an open-source library to convert images you upload to WebP formats. It then renders the images as WebP for most browsers, but renders them as PNG / JPG for other formats.
This is a very neat solution that we are happy to recommend.

There is one small drawback that you need to cater for. Your web server MUST have support for the WebP library, or else you should have the ability to get this installed such that the conversion can happen as necessary.
You might want to check with your hosting company to see whether the plugin is supported on your webserver.
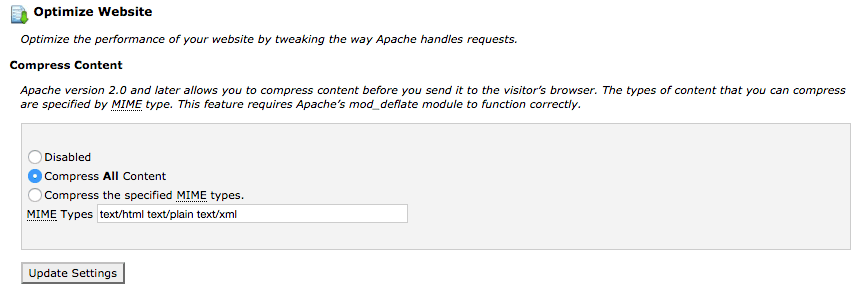
9. Enable Compression
Websites today tend to have a lot of files and content to deliver to the visitor. Such data can get significant in size, so we need to take steps to make reduce the size of the data to be sent.
This can be done by enabling compression - another essential step to speed up WordPress.
When you activate this, your website data and files are compressed before being delivered to readers' browsers, making them smaller in size, which helps to deliver the content faster and the website to load more quickly.
Basically, the time it takes to compress and decompress the content is much less than the time it would have taken to deliver a larger amount of content. This, in turn, helps such that the website loads faster overall.
Read More: How to enable Gzip Compression for your website
You can compress your website data, as well as, files using the above described WP Rocket, as it comes with built-in support for various methods that help in maximising compression. WP Rocket supports caching of minified and compressed style sheets, as well as, Javascript in memory.
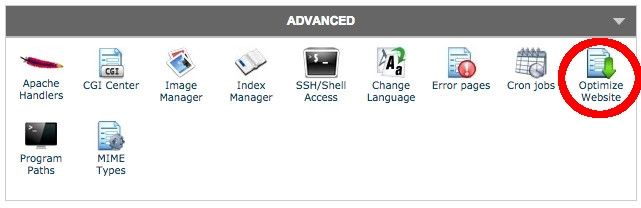
Your hosting company might also support this through the web server - so do enable this via your host too if you can. Check out the steps below that can be done via CPanel or the hosting interface of your web server.


Alternatively, you might choose to install a plugin that performs compression. But in general, we would avoid plugins that perform one function only.
10. Signup to a CDN (a.k.a Content Delivery Network)
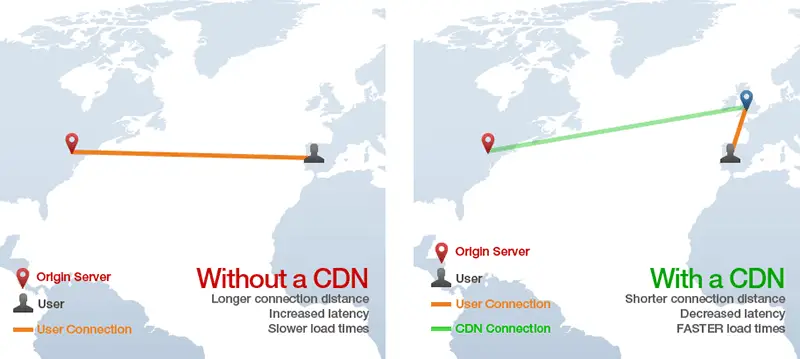
Many popular and big WordPress blogs, such as Copyblogger or other high-traffic blogs use a Content Delivery Network (CDN). A CDN's specific job is to speed up WordPress by moving heavy content to a location that is physically close to ANY visitor.
The logic behind having a CDN is this: a content delivery network stores all of your website static files (like CSS, JS, images, etc.) on a network of "edge servers" around the world. When a user visits your site, instead of getting the images and other files directly from your webserver, it asks the browser to download the files from the geographically closest server to their location (i.e. a CDN reduces the physical distance the files have to travel).
This can be shown in the image below.

For our blog, we've been making use of the StackPath CDN and we totally recommend using them - you will see another drastic improvement in the loading time of your website if you use a CDN.
Most notably though, website visitors that browse your website from locations around the world will get a marked improvement in the load time of your site.
With a CDN you also get the added bonus of having your website delivered over HTTP/2, the faster version of HTTP that includes a number of optimizations to speed up WordPress.
If you'd like to read more about CDNs you can check out the following article which discusses some options for the best CDN for WordPress.
11. Optimize Your WordPress Website Database
All of your WordPress website content (like posts, comments, etc.) will get stored in the database.
In addition to this, the database also stores all the settings of your site, including the theme and plugin settings. If you update your site quite frequently, your database is bound to grow in size over time.
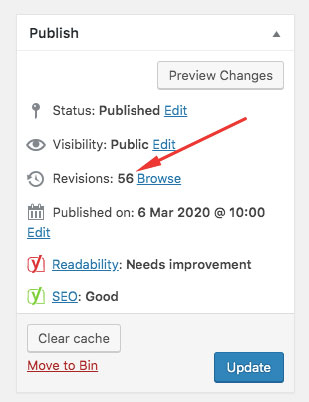
Also, each time you are editing a post, WordPress saves a copy of the old version, just in case you need to revert to the old copy. This saving of versions can grow significantly over time.
The more edits you perform, the larger this number of grows:

Now, a large database can have a significant impact on your website performance and increases page load time.
Plugins such as WP Rocket have a function that cleans up the database every so often.
If you'd like another option, you can cut down a lot of your loading time, by cleaning your WordPress database using the WP-Optimize plugin. This plugin does one simple task - it helps in optimizing the WordPress website database by getting rid of post revisions, spam comments, database tables, post trash, and so on.

It is also good to note that too much data in specific database tables can also create performance issues. For example, if you have a mailing list with thousands of users that has become stale and are no longer valid, make sure you trim the database.
Any old data should always be removed to keep the database lean and fast.
12. Update WordPress + all your plugins and themes
WordPress core, plugin and theme updates will typically make improvements such that old code is removed and newer more efficient code is used. This in turn will make your website run faster overall.
So update EVERYTHING you can update to the latest, faster versions. You need to start from the basics, such as WP core, plugins and themes. If possivle, you can then go down to the actual infrastructure running your site, such as the web server, the MySQL database, the PHP version and even move to new infrastructure if and when this is available.
13. Disable Trackbacks and Pingbacks
Trackbacks and Pingbacks are great ways that help WordPress bloggers and publishers to communicate with readers.
However, approving trackbacks and pingbacks will display a link and a short description (i.e. excerpt) of an article in the comments section of your site/blog. Sadly this feature typically attracts spammers. In fact, chances are that most of the trackbacks and pingbacks you're receiving are spam.
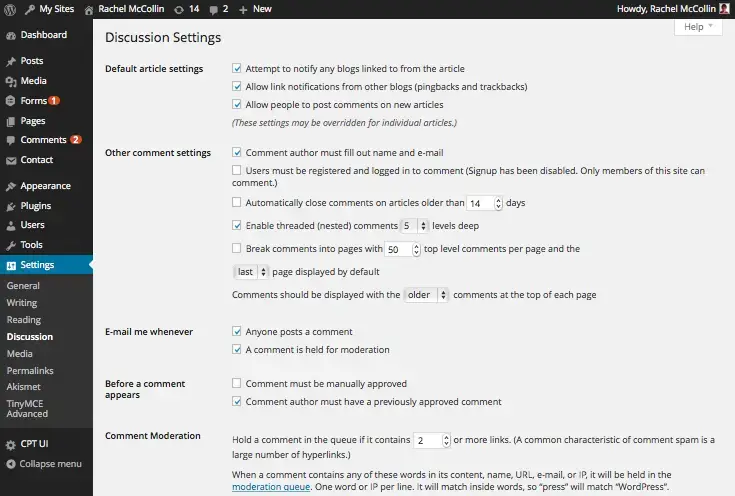
To solve such an issue, you can turn off the setting “Allow link notifications from other blogs (pingbacks and trackbacks)” from your admin panel. For this, go to Settings → Discussion in your admin dashboard screen and uncheck the option as shown in the image below:

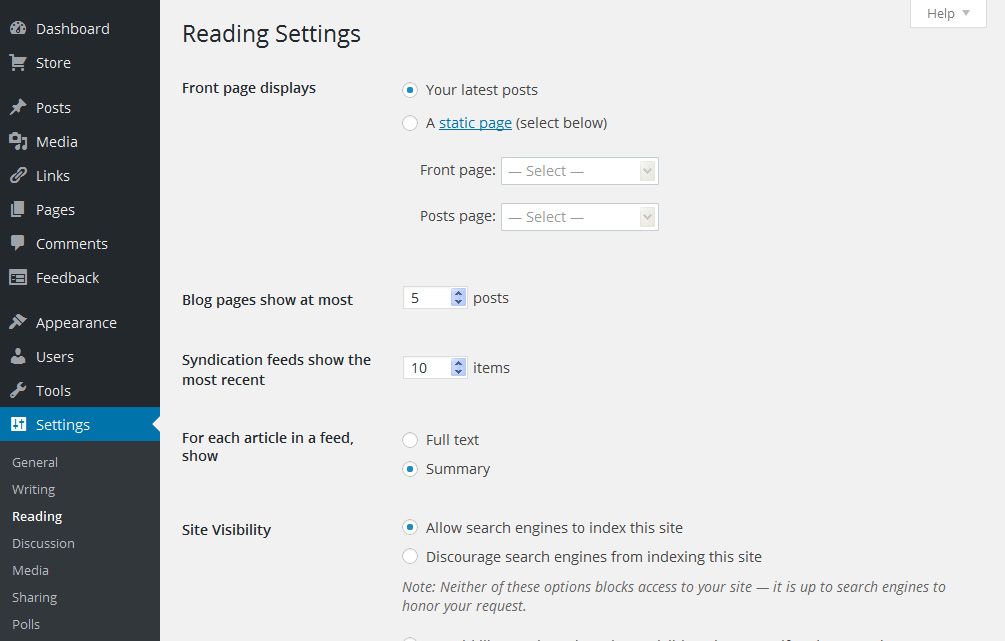
14. Optimize the Reading Settings
A WordPress blog page by default displays 10 posts per page, but you can change this if you want to show more.
However, choosing to show a higher number of posts on each page can have a significant impact on your blog's load times. Thus, to speed up WordPress and ensure fast loading time of your WordPress blog make sure that the default setting in your Reading page is set to 10 posts per page.
Additionally, if you produce regular content for your WordPress, then you can share your recent blog entries using syndication feeds. You can also set the limit of syndication feeds as per your requirements (but not more than 10 items).
Finally, as you may know, WordPress blog entries are listed in RSS feeds. For each of your articles included in a feed, you can select the Full text option.
But, if you write long posts (containing plenty of images), then including all your posts as Full text on one page can increase the page loading time. To avoid this, it is advisable to include a summary that displays only the first 55 words of your post content in the feed and contains an option that lets users view the rest of the post on another single page.

All of the above changes require you to make some adjustments to the Reading Settings page in your admin panel.
15. Get Rid Of Bloat
The WordPress database stores plenty of extra (and unnecessary) data, including revisions, meta-data (or custom fields), trashed items, and much more.
WordPress tracks post and page revisions by default. The problem is that WordPress doesn't set any limitation on the number of revisions a user can save.
If you've written a long article, WordPress could potentially save hundreds of revisions, which eventually increases the size of your database.
The additional bloat makes the database slow and inefficient.
You could choose to disable revisions completely, but we wouldn't recommend this, because it's always great to have revisions in case you need to revert to a previous version.
A better solution is to set the config file to reduce the number of revisions that are saved in your WordPress database. To do so, you just need to add the following line of code in your theme's wp-config.php file:
define( 'WP_POST_REVISIONS', 5);
The above change limits post revisions to the last 5 saves.
Just like revision data, trashed data can take up a lot of space in the database. Therefore, make sure to empty the trash on a regular basis.
16. Simplify your site's design
Here's a tip that works for any website: if you want to shorten the time it takes to load, give browsers less to load. In other words, keep things simple.
In the last 10 years or so, there has been a move toward simpler designs on the web. This makes sense for a number of reasons, like the fact that simpler pages use less resources and load faster in all browsers.
Minimal web pages are also better for user experience (UX) because they are less likely to overwhelm visitors than crowded designs, which used to be popular. Plus, it's much easier to make simple pages responsive, which means that they look good on a wide range of screen sizes, from desktop monitors to smartphones.
Take some time to look at the content of each of your pages, starting with your home page, and get rid of anything that isn't necessary. This can be hard, especially if you've put a lot of time and money into your current design, but it can make a big difference in how well it works.
17. Use Query Monitor to identify plugin bottlenecks
While the above might have fixed a number of issues, you might find that your site still feels slow.
Sometimes, it is possible that a specific plugin is causing a problem, taking too long to perform its tasks. It could possibly be one of your currently installed plugins that is causing your site to load slowly.
Unless you test this theory, it would be difficult to figure out which plugin is creating this problem. Fortunately, there are plugins that can help us identify misbehaving plugins.
Our plugin of choice for doing this is the Query Monitor plugin from John Blackbourn.
The plugin helps by listing the plugins and how long their queries are taking to execute. In this way, you can see which ones seem to be taking too long. Once you figure the plugin that is not working well, you can then analyse further and taking any corrective action to fix it.
You could optionally choose to replace the plugin with another version since there might be compatibility issues with your site.
18. Upgrade the PHP version
WordPress runs on the PHP programming language. As you know, WordPress frequently issues new versions that can include performance upgrades, but with PHP also being software, the organization behind PHP also issues new versions of PHP.
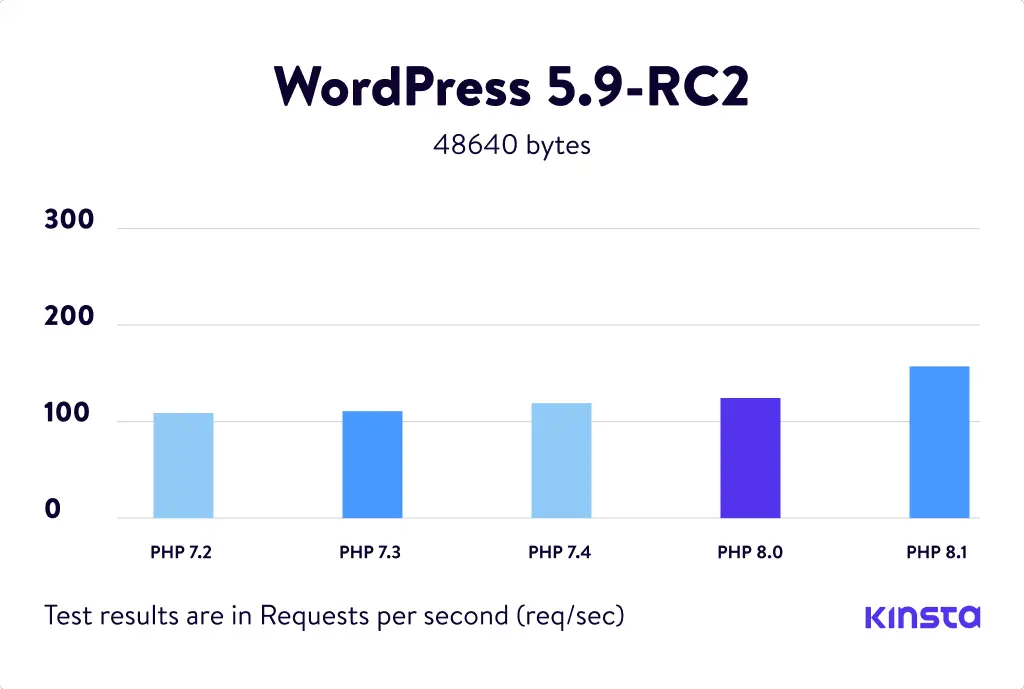
Most major versions of PHP introduce several performance improvements that can sometimes increase performance quite dramatically. For example, check out the below graph from Kinsta, that shows the performance of the latest version of PHP on WordPress 5.3:

As you can see there is a drastic improvement between PHP 8 and PHP 8.1.
Speak to your hosting service and ask them whether you can move your site to the latest upgraded version of PHP to get a nice boost in performance without doing anything else.
Keep an eye out on the site when you perform this change because some old plugins and themes might not be 100% compatible with the latest versions of PHP.
19. Upgrade the MySQL version
The same logic applies to MySQL as to PHP.
But in this case, there is another reason. In the last few years, MySQL has been acquired by Oracle. When this happened new versions of MySQL where created such as MariaDB or Percona Server.
MariaDB has very good performance, faster than the older versions of MySQL. You could consider changing from MySQL to MariaDB or another flavour of MySQL (or test and see whether this could give you website a marked improvement if you set these up).
The upgrade from MySQL to MariaDB is fairly straightforward if you have a VPS server with WHM installed, in fact, it is an in-place upgrade that should be fairly simple to implement. However, do take full backups such that you can restore to the previous state or test the upgrade beforehand.
20. Upgrade to LiteSpeed or NGINX webserver
Most web servers typically run on the Apache webserver. While this is a good generic web server, it is not the best option when it comes to performance.

LiteSpeed and NGINX are two other web servers that are highly-tuned for performance. LiteSpeed in particular (the server that powers our site) has a significantly better performance than Apache and is a plug-in replacement for Apache (i.e. you don't have any changes in configurations files to make).
NGINX is a little bit more involving because you will need to reconfigure a number of files you have to work with NGINX.
But both of these are well worth the effort to get them in place if you want to squeeze every millisecond of performance.
21. Limit 3rd party scripts
External or 3rd party scripts are code files that your website uses but aren't stored on your own web server. Plugins and tools like Google Analytics and Crazy Egg or Hotjar, ad networks like Google AdSense, and social media embeds like "click to tweet" all use scripts like these. A lot of WordPress themes also use external scripts to load JavaScript, CSS, and other files.
Not all external scripts are bad and you'll probably need at least a couple on your site to use the tools you want. Always weigh the pros and cons of adding more plugins and tools that use external scripts, and think about whether the extra features are worth the possible performance hit.
But the less you have, the better. So the more you can limit the use of them, the better.
If you do need them, make sure they are loading asynchronously, so that they don't block your own site from loading, while they are fetched from the external server.
22. Optimize Background Tasks
Background processes in WordPress are tasks that you set up to run automatically in the background of your site. Here are some examples of tasks that run in the background of a WordPress site:
- WordPress Backup Plugin
- WordPress cron jobs to publish posts at a certain time.
- Cron jobs for WordPress to check for updates
Tasks like cron jobs for scheduled posts and updates have little effect on how well a website works for search engines and other crawlers that are trying to get content.
But other things going on in the background, like backup plugins and search engines crawling a website too much, can slow it down.
Make sure that your WordPress backup plugin only runs when your website isn't getting a lot of traffic. You also need to change how often backups happen and which files need to be backed up.
For example, if you make a full backup every day but only post new content twice a week, you need to change that.
If you want backups more often, like real-time backups, you should use a SaaS solution so you don't overwork your server.
In Google Search Console, you need to keep an eye on your crawl reports. If your website is getting a lot of crawls that end in errors, it may slow down or stop working.
23. Don't Serve Video and Audio from your site
You can directly add audio and video files to your WordPress site, and it will automatically play them in an HTML5 player.
But this is a bad idea for multiple reasons.
- Bandwidth costs money when you host audio and video. Even if your plan includes "unlimited" bandwidth, your web host could charge you extra fees or even shut down your site if you use too much.
- Hosting big media files also makes your backups much bigger, which makes it harder to restore WordPress from a backup.
Use a service like YouTube, Vimeo, DailyMotion, SoundCloud, etc. to host your audio and video, and let them do the hard work. They have enough space for it!
WordPress has a built-in way to embed videos, so you can just copy and paste the URL of your video into your post, and it will automatically be embedded.
24. Disable Hotlinking
If you make good content on your WordPress site, it will probably get stolen sooner or later.
This can happen when other websites serve your images directly from their URLs on your website instead of uploading them to their own servers. In a sense, they are using your web hosting bandwidth without giving you any traffic in return.
To stop people from hotlinking to images on your WordPress site, just add this code to your .htaccess file.
#disable hotlinking of imageRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?collectiveray.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Change the reference to collectiveray.com to your own site's domain
25. Paginate Comments
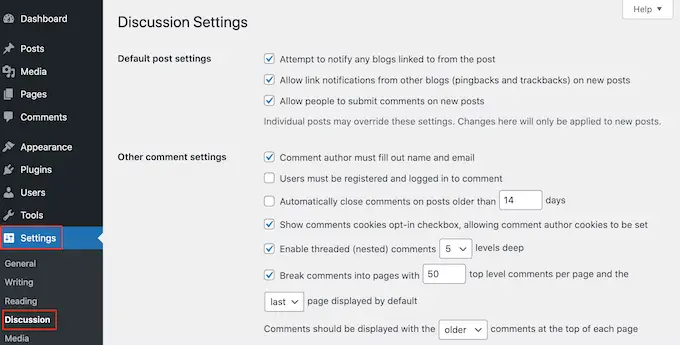
If you have pages with large volumes of comments, the loading of such comments could be slowing down your website loading. In such cases, you might want to enable pagination of comments.
There's already a way to do that in WordPress. Just go to Settings » Discussion and check the box next to "Break comments into pages". Choose a number that makes sense for your site, 25 or so should be a good number.

Frequently Asked Questions About How to Speed Up WordPress Performance
How do I increase WordPress speed?
To increase WordPress speed you need to stick to a few fundamentals. First, reduce the time your web server spends "working" by reducing the number of plugins that you have installed and improving the performance in general by upgrading to a better host and setting up caching. Second, decrease the size of data your website sends to visitors, by removing extra plugins or 3rd party scripts, compressing files and optimizing images. Third, reduce the amount of data and travel time by using a CDN. These are the most important aspects.
Why is a WordPress site slow?
A WordPress site can be slow for a number of reasons. The biggest reason is a combination of a slow (cheap) hosting server and too many plugins installed. Other than that, the most common reasons are a problem with a specific plugin that can be identified using the steps above, or the website is too large (many files, images, videos) that send to be sent to every visitor. Check what plugin might be slowing down your website using the Query Monitor plugin.
How can I make my WordPress images load faster?
The fastest method to make WordPress load faster is to compress them to make them smaller in size. The second method that should be implemented is the use of a CDN that helps transfer the images to the end-user faster and more efficiently. The third method is to use an image format that is optimized for speed such as WebP.
What is slowing down my website?
To find out what is slowing down your website you can install a plugin called Query Monitor that helps you identify any problematic plugins that are causing performance issues. If no single plugin is a problem, you might need to set up page caching, or possibly upgrade to a better hosting service.
Wrapping Up
If you take these actions - some of which are of course more involved than others, we are sure you will cut the load time of your WordPress website by a significant amount. These are the exact same steps which we do to make our own website faster, so we're sharing them because they are proven to work for us - so we'll know they'll work for you!
Final Note - the quickest way to make your website faster
We're hosted on InMotion because we care about our website being really really fast, and we're recommending them because we truly think everybody should too - it will give your website an instant boost. Besides loading faster, their servers are safer and their support is better (they do have to metrics to prove these bold claims). Why don't you do like us and give InMotion a try (we have 47% OFF for our readers until December 2025). You won't have to worry about moving your site, they will do it for you for free. We guarantee you'll never want to go back to your old host. They have 90-day money back guarantee, so you don't even have to pay them a cent if you don't like what you see ;)
Visit InMotion for the fastest hosting (and get 47% OFF until December 2025)
Need help getting stuff done? Try these top-rated affordable gigs on Fiverr!
Click here to find experts on WordPress speed optimization.
Click here to create a full WordPress website.